const fieldArr = ref([])
const handleSelectNewField = val => {
totalData.ApplyformFieldsArray.forEach(item => {
let Arr: any = []
val.forEach((itm: string) => {
let obj = {
OwerApp: totalData.form.LimsItemTableConfig.LimsTableQueryConfig.CurrentApp,
Id: itm,
Name: item.name,
}
Arr.push(obj)
})
totalData.form.LimsItemTableConfig.LimsTableQueryConfig.AppFieldResults = Arr //新数组替换
})
}
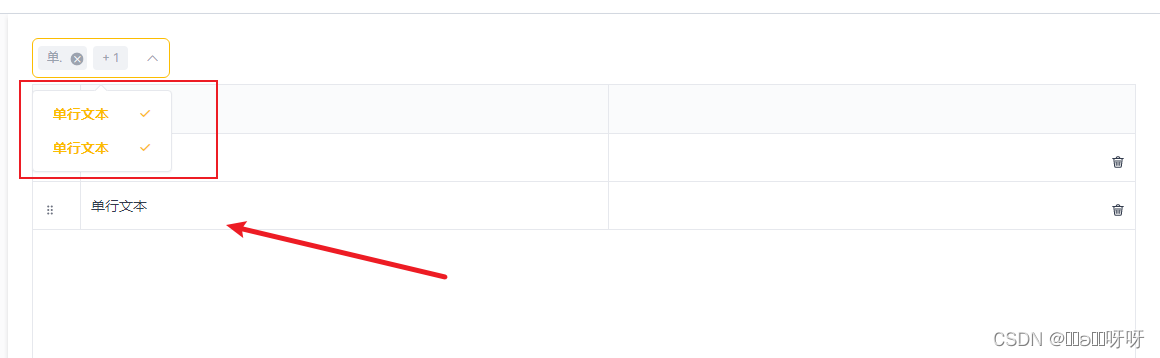
// 每次点击事件 遍历字段数组 组成新的obj push进新数组 每次点击事件都会执行一次 然后新数组替换旧数组 数组就会被重新覆盖 不会出现重复的情况
用户取消勾选,勾选的数据数组也就少了一条数据,覆盖原数组,同时做到删除的效果!!!!






















 2280
2280











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








