1)给页面添加 keep-alive
在laylout组件AppMain.vue文件中将需要保持的文件列出来
<template>
<div class="app-main">
<router-view v-slot="{ Component }">
<!-- <transition name="app-main-fade"> -->
<keep-alive :include="['BatteryTests', 'modeling', 'simulation','newTemplate','newMethod']">
<component :is="Component"></component>
</keep-alive>
<!-- </transition> -->
</router-view>
</div>
</template>
<script>
export default {
name: 'AppMain',
}
</script>
2)
在路由文件里面,将需要keep-alive的页面放在layout组件的children里面(如果不放在children里面keep-alive就不会生效)---此处只列出了部分
const routes: Array<RouteRecordRaw> = [
{
path: '/401',
component: () => import('@/views/error-page/401.vue'),
},
{
path: '/404',
component: () => import('@/views/error-page/404.vue'),
},
{
path: '/500',
component: () => import('@/views/error-page/500.vue'),
},
{
path: '/login',
component: () => import('@/views/login/index.vue'),
},
{
path: '/login-by-token',
component: () => import('@/views/login-by-token/index.vue'),
},
{
path: '/',
redirect: '/battery-tests',
name:'batteryTests',
component: Layout,
children: [
{
path: '/battery-tests',
component: () => import('@/views/battery-tests/index.vue'),
meta: {
keepAlive: true,
},
},
{
path: '/new-method',
name:'newMethod',
component: () => import('@/views/data-processing/newMethod.vue'),
},
{
path: '/calc-rules-manage/new-calc-rules',
name:'newCalcRules',
component: () => import('@/views/calc-rules/newCalcRules.vue'),
},
],
},
},
{ path: '/:pathMatch(.*)*', redirect: '/404' },
]3)清除表单数据
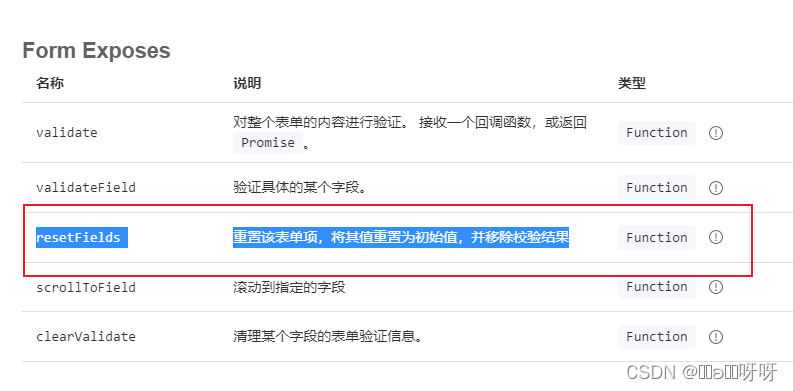
在表单确认或者取消需要清除数据的情况下,可以手动一个一个清除数据,使用了el-form表单的页面可以使用el-form的resetFields重置表单并清空验证

4)刷新数据
只有被keep-alive的页面才会触发onActived生命周期,在此生命周期里面请求数据即可
onActivated(()=>{
getgetDataCalcRuleListunc()
})参考blog:Vue keep-alive 应用场景及解决办法_使用keepalive怎么更新数据_Windyluna的博客-CSDN博客
vue中keep-alive、activated的探讨和使用_keep-alive activated_0斌果0的博客-CSDN博客
























 3029
3029











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








