前言
本文包含 vue基础 等内容,参考于 黑马PPT 通过自己理解整理,所以这是一篇用于小白新手入门,或者复习使用的笔记,主要包括(vue基本概念、@vue/cli脚手架、vue指令、过滤器、计算属性、侦听器等基本概念)
如有做的不好的地方,敬请谅解,欢迎指出,持续更新改正
一 Vue基本概念
1. Vue是什么
- 渐进式javascript框架, 一套拥有自己规则的语法
- 官网地址: https://cn.vuejs.org/ (作者: 尤雨溪)

1.1 渐进式
1.1.1 生活中
- 渐进式: 逐渐进步, 想用什么就用什么, 不必全都使用

1.1.2 web里
- HTML能写网页, CSS能让网页更好看, JS赋予网页交互效果, jQ写的更快, node可以提供动态数据

1.1.3 Vue里
Vue从基础开始, 会循序渐进向前学习, 如下知识点可能你现在不明白, 但是学完整个Vue回过头来看, 会很有帮助

1.2 库和框架
- 库: 封装的属性或方法 (例jQuery)
- 框架: 拥有自己的规则和元素, 比库强大的多 (例Vue)

总结
- Vue是什么?
Vue是一个javascript渐进式框架
- 什么是渐进式呢?
渐进式就是逐渐使用, 集成更多的功能
- 什么是库和框架呢?
库是方法的集合, 而框架是一套拥有自己规则的语法
2. Vue学习方式
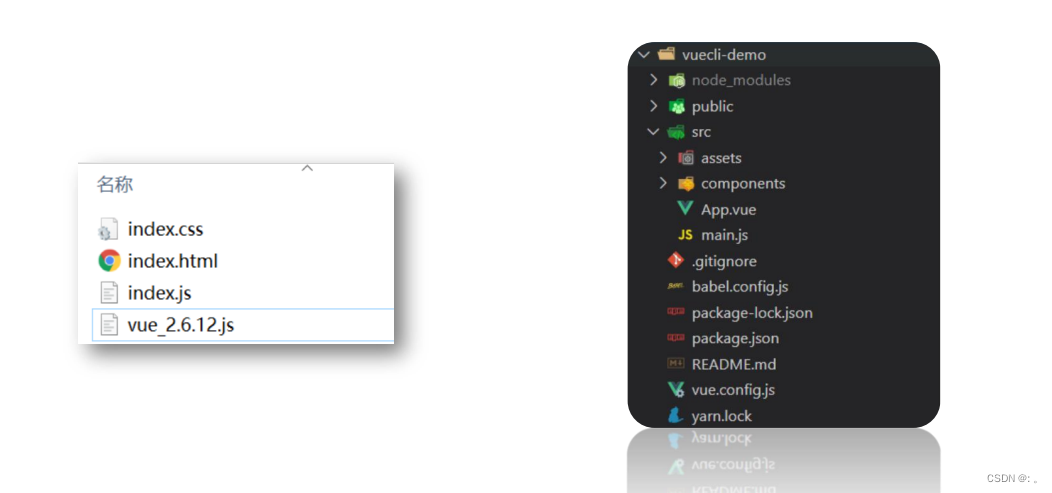
- 传统开发模式:基于html文件开发Vue
- 工程化开发方式:在webpack环境中开发Vue,这是最推荐, 企业常用的方式

二 @vue/cli脚手架
1. @vue/cli和脚手架介绍
- @vue/cli是Vue官方提供的一个全局模块包(得到vue命令), 此包用于创建脚手架项目
- 脚手架是为了保证各施工过程顺利进行而搭设的工作平台

好处:
- 开箱即用
- 0配置webpack
- babel支持
- css, less支持
- 开发服务器支持
小结 小结 小结
- 问题1: 用Vue开发项目, 需要自己配置webpack吗?
Vue官方提供了@vue/cli包-可以创建脚手架项目
- 问题2: 使用脚手架好处是什么?
0配置开箱即用, 基于它开发我们的项目
2. @vue/cli安装
-
全局安装@vue/cli 模块包
yarn global add @vue/cli -
查看是否成功
vue -V
我们会得到什么呢
全局包会在计算机中配置全局命令(例: vue命令)
3. @vue/cli 创建项目

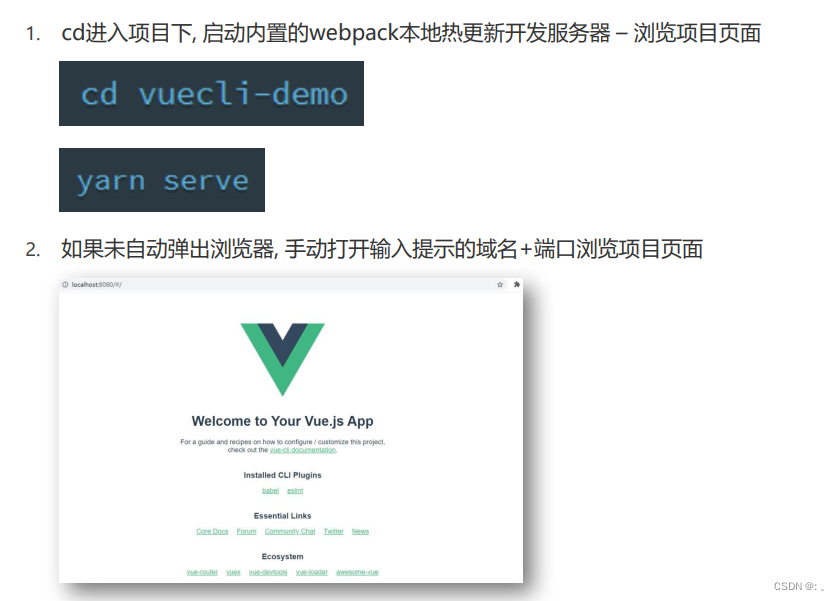
4. @vue/cli 启动开发服务

总结 总结 总结
- 如何创建一个开箱即用的脚手架项目
vue create 项目名 - 如何在网页上浏览这个项目
yarn serve 启动本地热更新开发服务器
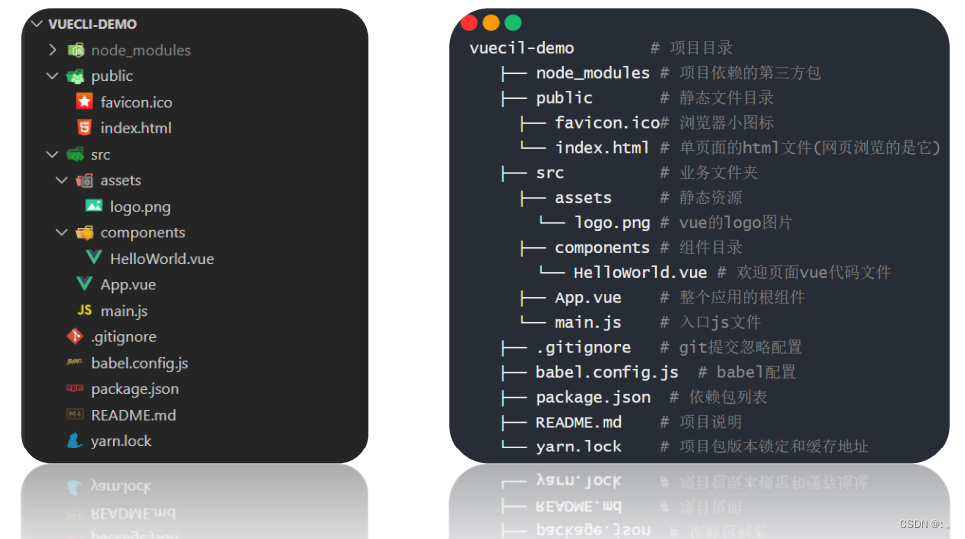
5. @vue/cli 目录和代码分析
目标:文件夹和文件含义, 关键文件里代码意思

总结 总结 总结
脚手架里主要文件和作用?
- node_modules – 都是下载的第三方包
- public/index.html – 浏览器运行的网页
- src/main.js – webpack打包的入口
- src/App.vue – Vue页面入口
- package.json – 依赖包列表文件
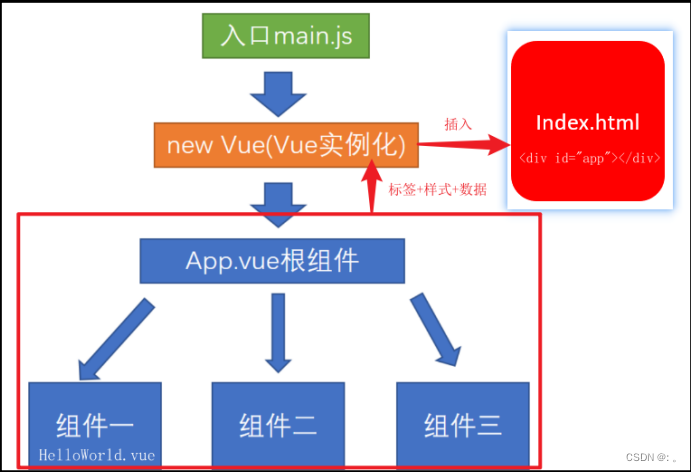
6. 项目架构了解
目标:知道项目入口, 以及代码执行顺序和引入关系

小结 小结 小结
main.js 和 App.vue , 以及index.html作用和关系?
- main.js – 项目打包主入口 – Vue初始化
- App.vue – Vue页面主入口
- index.html – 浏览器运行的文件
- App.vue => main.js => index.html
7. @vue/cli 自定义配置 (自定义窗口)
目标:项目中没有webpack.config.js文件,因为Vue脚手架项目用的vue.config.js
src并列处新建vue.config.js, 填入配置, 重启webpack开发服务器

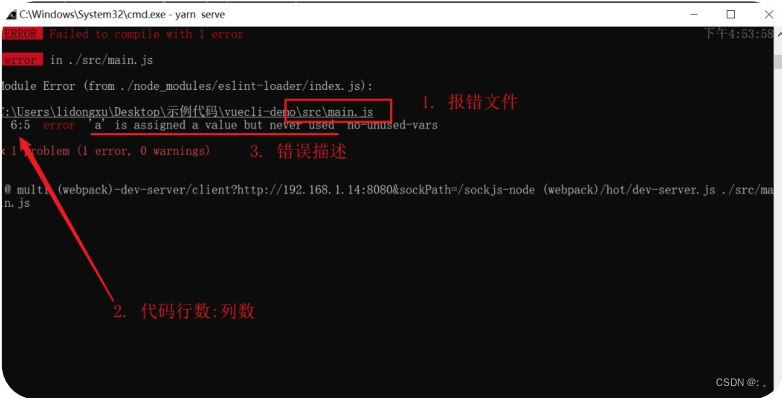
8. eslint检查代码
eslint是一种代码检查的工具
如果写代码违反了eslint的规则-报错
演示: 在main.js中随便定义变量 – 不使用 – 观察eslint报错

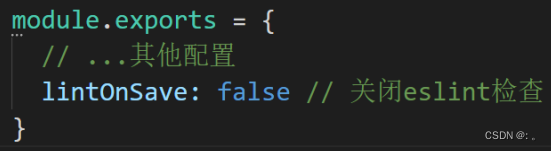
处理
- 手动解决掉错误, 以后项目中会讲如何自动解决
- 暂时关闭eslint检查(因为现在主要精力在学习Vue语法上), 在vue.config.js中配置后重启服务

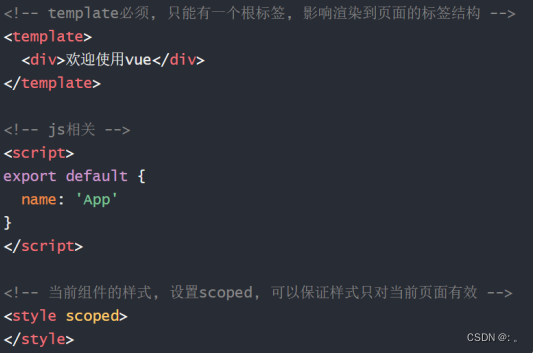
9. 单vue文件讲解
代码写在一起, 留意class类名, js变量名, 别重复
- Vue推荐采用.vue文件来开发项目
- template里只能有一个根标签
- vue文件-独立模块-作用域互不影响
- style配合scoped属性, 保证样式只针对当前template内标签生效
- vue文件配合webpack, 把他们打包起来插入到index.htm

单vue文件好处?
- 独立作用域, 不再担心变量重名问题
单vue文件使用注意事项?
- 要注意template里只能有一个根标签
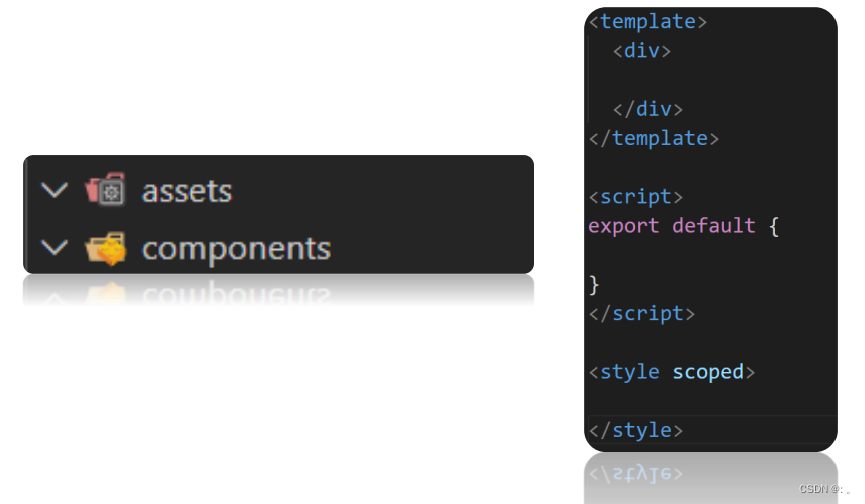
10. 脚手架项目_清理欢迎界面
- assets 和 components 文件夹下的一切都删除掉 (不要默认的欢迎页面)
- src/App.vue默认有很多内容, 可以全部删除留下template和script和style的框

小结 小结 小结
欢迎界面是哪些, 如何清除?
- assets下的图片和components下的文件, App.vue初始代码
- 删除即可, 但是要留下Vue项目入口页面App.vue文件








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 5545
5545











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










