文章目录
前言
本文参考简书-浪里行舟 深入理解浏览器的缓存机制, 根据自己的思考总结压缩整理
缓存过程的分析
浏览器和服务器通信: 浏览器发起HTTP请求 – 服务器响应该请求
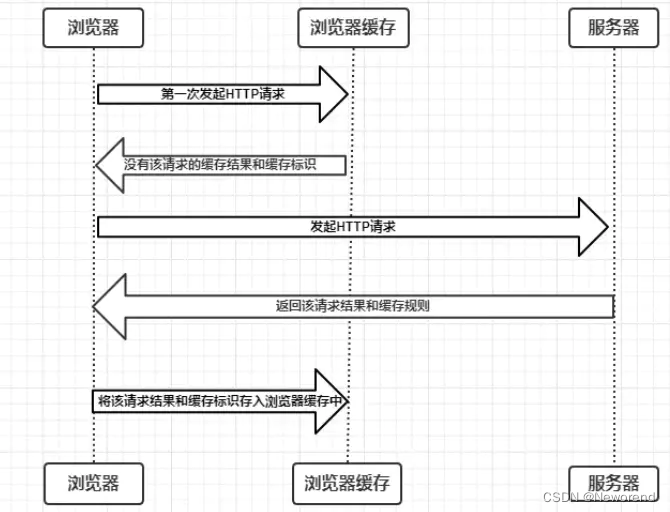
浏览器第一次向服务器发起该请求后拿到响应结果后,将请求结果和缓存标识存入浏览器缓存,浏览器对于缓存的处理是根据第一次请求资源时返回的响应头来确定的。如图

由上图我们可以知道非常重要的两点
- 浏览器每次发起请求,都会先在浏览器缓存中查找该请求的结果以及缓存标识
- 浏览器每次拿到返回的请求结果都会将该结果和缓存标识存入浏览器缓存中
简单总结: 每次请求都会先找缓存, 每次得到响应都会存入缓存
强缓存
不会向服务器发送请求,直接从缓存中读取资源
强缓存可以通过设置两种 HTTP Header 实现:Expires(有效期) 和 Cache-Control。(两者同时存在的话,Cache-Control优先级高于Expires)
Expires
缓存过期时间&#








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 6064
6064











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










