以下为本人大一选修课《网页设计与网站开发》的实验作业题,均为本人原创,分享给大家。如有不足之处欢迎指出。
1.题目:
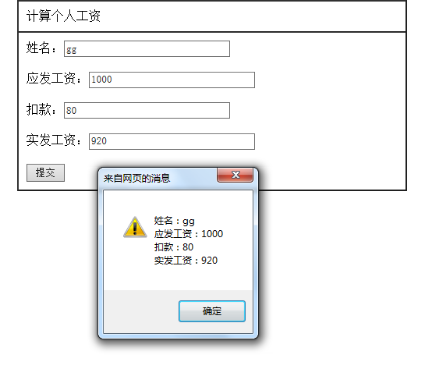
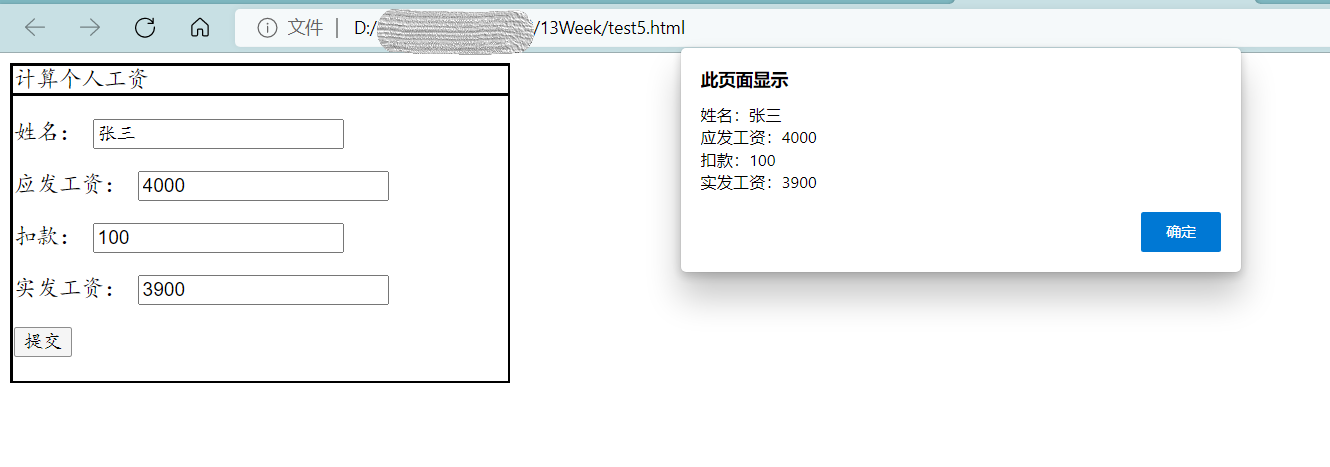
实验5、新建页面test5.html,利用JavaScript编写如下效果的计算工资小程序。

注:
- 图片文件建议保存至根目录下
- 网页运行效果以Microsoft Edge为准,其他浏览器可能显示会出问题。
2.代码如下:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>test5</title> <style type="text/css"> /*表格细边框设置【border="1"还是觉得粗,这么设置会变细】*/ table{ border-collapse:collapse; border:none; } td{ border:solid #000 2px;/*如果想要更细可以改成1px*/ } </style> </head> <body> <script type="text/javascript"> function show(){ var name = document.getElementById("textfield").value; var salary1 = document.getElementById("textfield2").value; var dele = document.getElementById("textfield3").value; var salary2 = document.getElementById("textfield4").value; window.alert("姓名:"+name+"\n应发工资:"+salary1+"\n扣款:"+dele+"\n实发工资:"+salary2); } </script> <table width="400px"> <tr> <td>计算个人工资</td> </tr> <tr> <td><form name="form1" method="post" action=""> <p> <label for="textfield">姓名: </label> <input type="text" name="textfield" id="textfield"> </p> </form> <form name="form2" method="post" action=""> <p> <label for="textfield2">应发工资: </label> <input type="text" name="textfield2" id="textfield2"> </p> </form> <form name="form3" method="post" action=""> <p> <label for="textfield3"></label> 扣款: <input type="text" name="textfield3" id="textfield3"> </p> </form> <form name="form4" method="post" action=""> <label for="textfield4"></label> 实发工资: <input type="text" name="textfield4" id="textfield4"> </form> <p> <input type="submit" name="button" id="button" value="提交" onClick="show()"> </p></td> </tr> </table> </body> </html>3.实验效果如下:

-
《网页设计与网站开发》实验题不定期更新,有需要可以点击链接:
https://blog.csdn.net/weixin_60897770/category_11835918.html?spm=1001.2014.3001.5482
如有帮助可以帮忙点个赞嘛……谢谢啦!























 1090
1090











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










