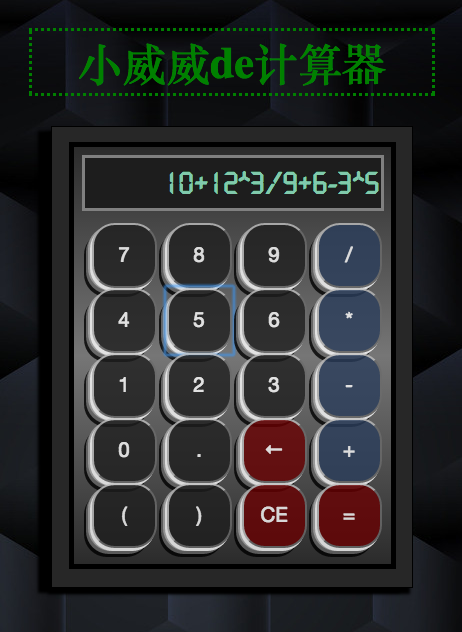
效果图如下:
下面来讲讲我的思路:
简单的说就是利用HTML与CSS制作出一个计算器的外观,然后通过js来实现用户与计算器之间的交互,进而实现简单的计算。
对于HTML:
According to semantic HTML, I use <bottom>to represent every button, using <input> to display the result.
对于CSS:
I use gradual color to decorate my calculator, together with different color of button, special font-family of result, motivating the real calculator to the greatest extent.
对于JavaScript:
First, set the property of buttons — onclick().
Then make good use of the function of eval(), which can not only test whether the arithmetic expression is valid, but also deal with the expression and display the result.
下面是我的代码:
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Calculator</title>
<link rel="stylesheet" type="text/css" href="style.css">
<script type="text/javascript" src="calculate.js"></script>
</head>
<body>
<h1 id="title">小威威de计算器</h1>
<div id="calculator_container">
<div id="calculator">
<input type="result" disabled="disabled" id="result">
<div id="first_row">
<button id="seven" class="button">7</button>
<button id="eight" class="button">8</button>
<button id="nine" class="button">9</button>
<button id="divide" class="button">/</button>
</div>
<div id="second_row">
<button id="four" class="button">4</button>
<button id="five" class="button">5</button>
<button id="six" class="button">6</button>
<button id="multiply" class="button">*</button>
</div>
<div id="third_row">
<button id="one" 








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 271
271











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








