微信OCR识别
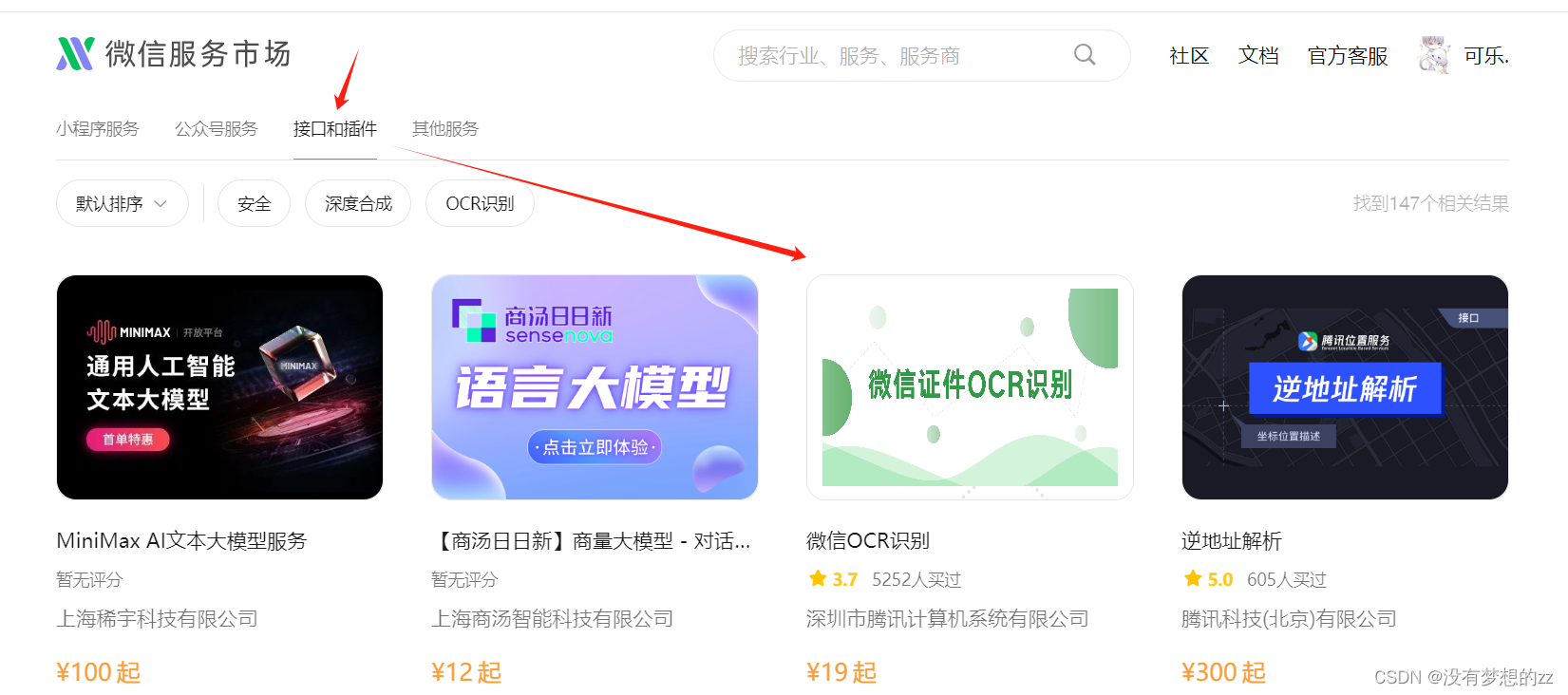
首先去微信服务市场 找到微信证件ocr识别

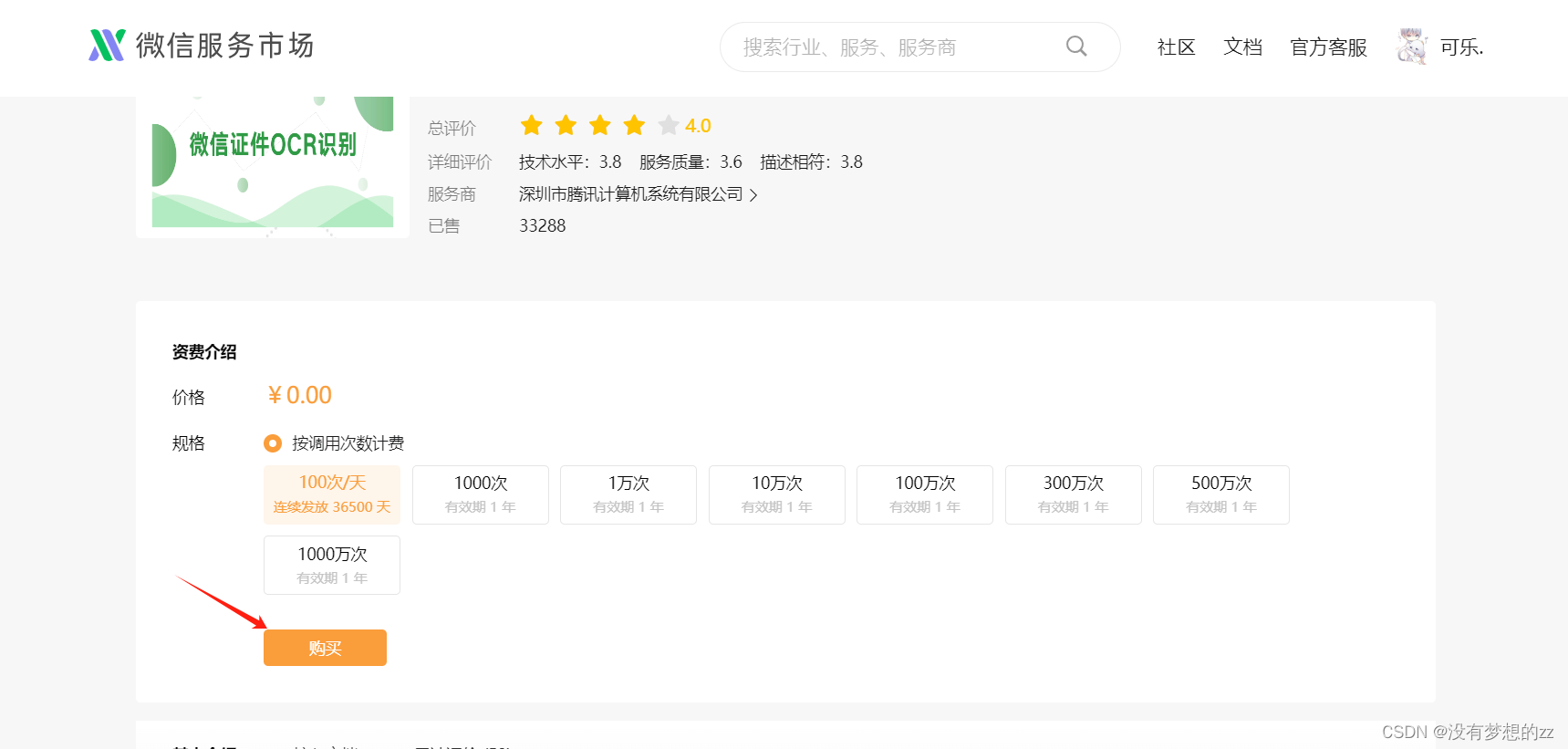
点击购买

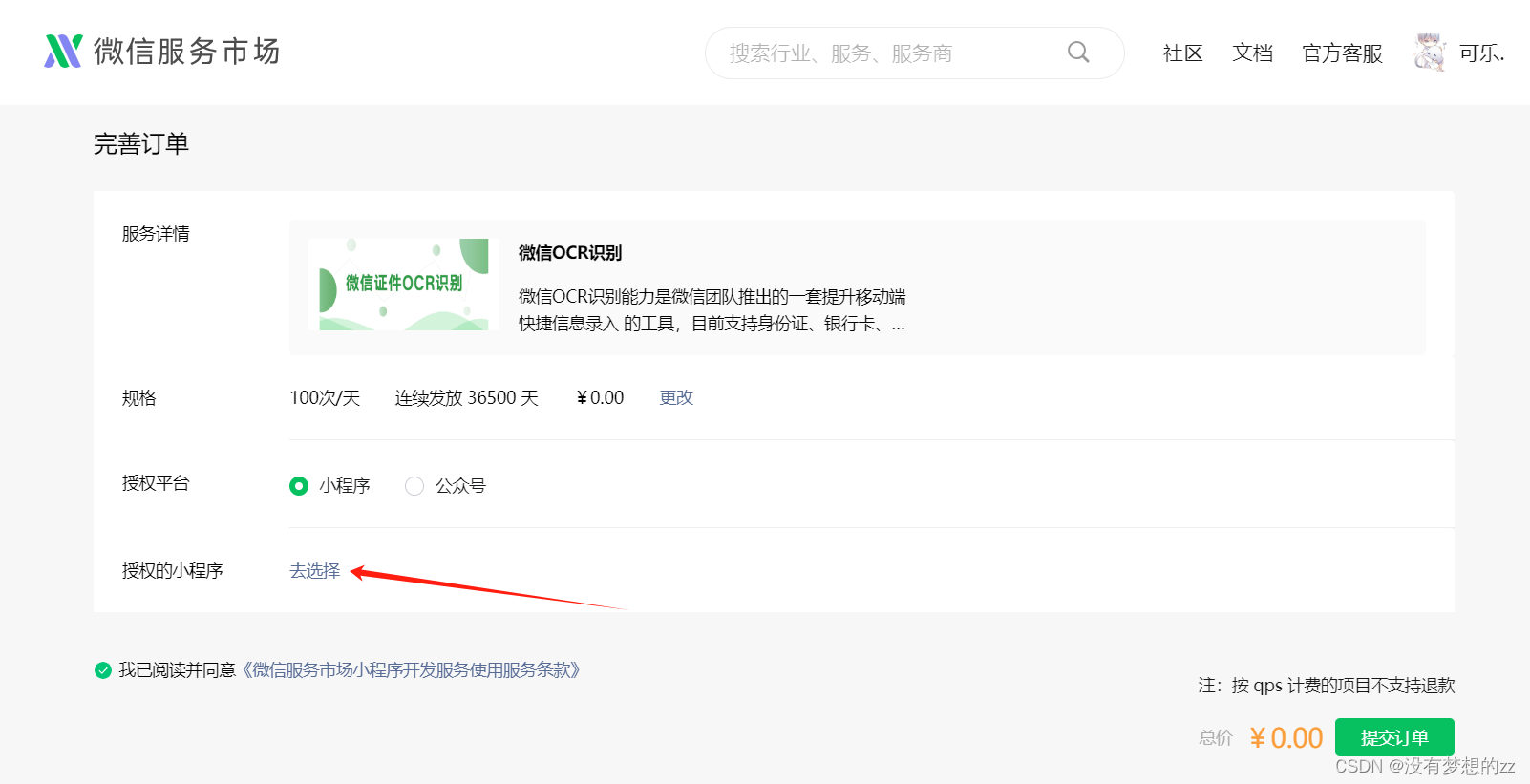
然后选择接入的小程序

然后直接代码贴上 就ok啦
直接调用微信OcrAllInOne接口!! 不用在第三方设置里面添加ocr插件,然后再去配置json文件
// 选择图片
chooseImage() {
const that = this
uni.chooseImage({
count: 1,
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 从相册选择
success: function(res) {
if (res.tempFiles[0].size >= 2097152) {
wx.showModal({
title: '提示',
content: '上传文件大小不能超过2M',
success: function(res) {
if (res.confirm) { //这里是点击了确定以后
return
} else { //这里是点击了取消以后
return
}
}
})
} else {
that.formData.organizationregimg = res.tempFilePaths[0]
that.ocrIdentify(res.tempFilePaths[0])
}
}
})
},
// ocr识别功能
ocrIdentify(tempFilePath) {
const that = this
const invokeRes = wx.serviceMarket.invokeService({
service: 'wx79ac3de8be320b71', //固定的不要动
api: 'OcrAllInOne', //固定的不要动
data: {
// 用 CDN 方法标记要上传并转换成 HTTP URL 的文件
img_url: new wx.serviceMarket.CDN({
type: 'filePath',
filePath: tempFilePath,
}),
data_type: 3,
ocr_type: 7 // 1是身份证识别 7是营业执照识别
},
success: function(res) { //打印这个res 就是你想要的结果
console.log(res)
}
})
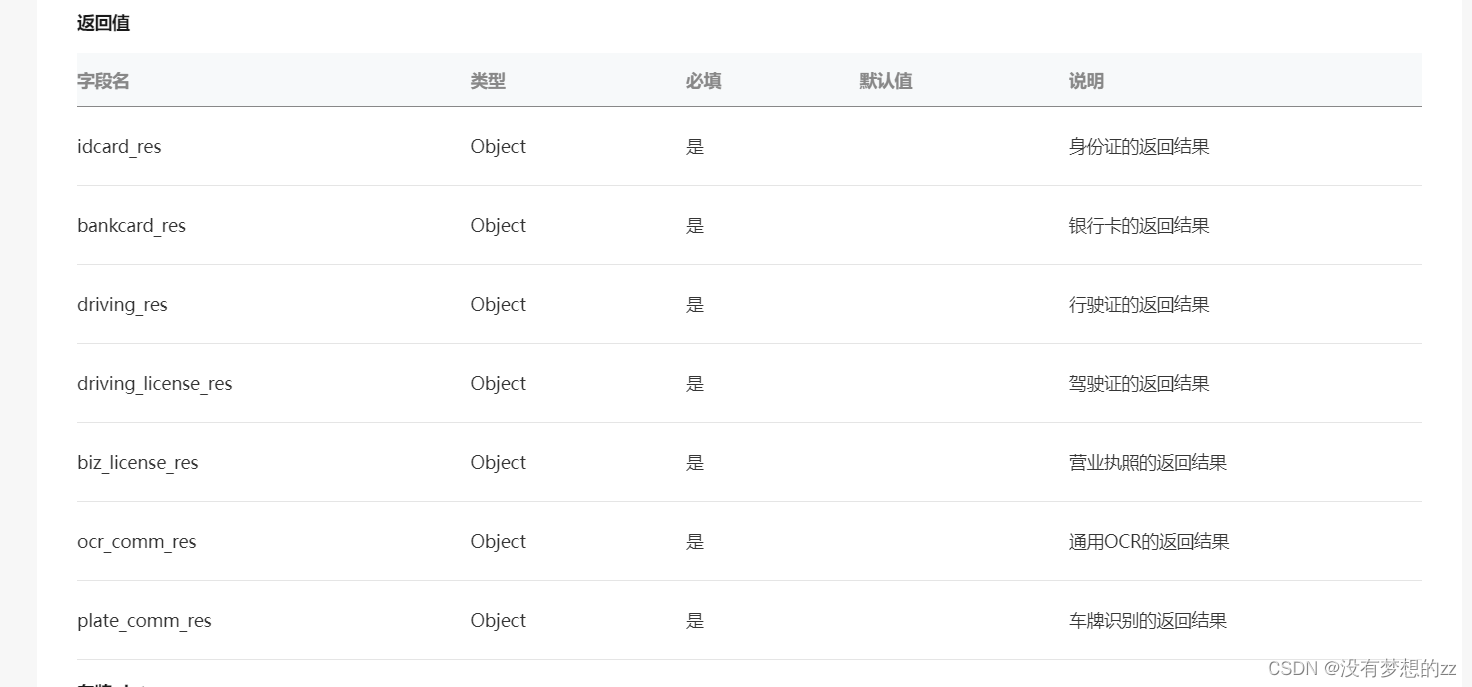
},详情参数请在微信服务市场看接入文档!!!!
























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










