1.react中的事件处理
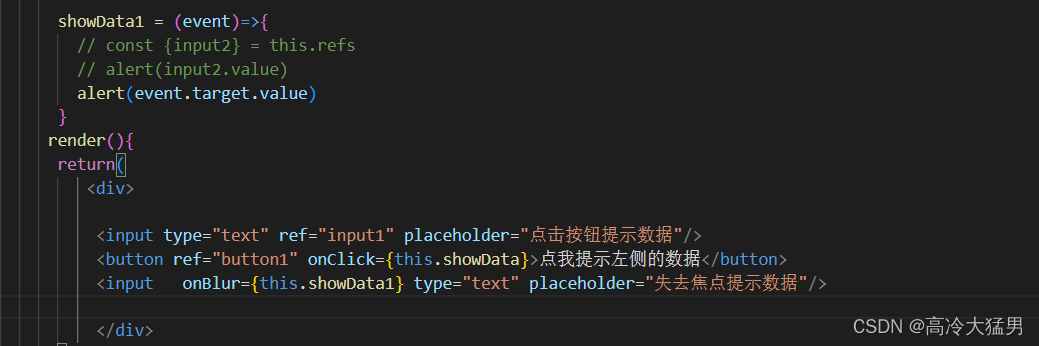
不要过度的使用ref,有些可以省略,如:ref的DOM跟要操作的DOM是同一个时,ref可以省略。
如下图。 event.target获得发生事件的事件源,就是input框。

2.非受控组件
页面中所有的输入类的DOM是现用现取,就是非受控组件。onSubmit就是表单提交时触发一些别的事件。下图就是一个非受控组件。

3.受控组件
受state控制
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ref</title>
</head>
<body>
<!-- 准备好一个"容器" -->
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="./js/react.development.js"></script>
<!-- 引入react-DOM,用于支持react操作DOM -->
<script type="text/javascript" src="./js/react-dom.development.js"></script>
<!-- 引入bable,用于将jsx转为js -->
<script type="text/javascript" src="./js/babel.min.js"></script>
<script type="text/babel">
//创建组件
class Login extends React.Component{
//初始化状态
state = {
username:'',
password:''
}
//发生事件的事件源的value放入state,此处是onchange事件
saveUsername = (event)=>{
this.setState({username:event.target.value})
}
//发生事件的事件源的value放入state,此处是onchange事件
savePassword = (event)=>{
this.setState({password:event.target.value})
}
//表单提交时触发的事件
handleSubmit = (event)=>{
event.preventDefault() //阻止表单提交
const {username,password} = this.state
alert(`你输入的用户名是:${username},你输入的密码是${password}`)
}
render(){
return(
<form onSubmit={this.handleSubmit}>
用户名:<input onChange={this.saveUsername} type="text" name="username"/>
密码:<input onChange={this.savePassword} type="password" name="password" />
<button>登录</button>
</form>
)
}
}
ReactDOM.render(<Login/>,document.getElementById("test"))
</script>
</body>
</html>4.高阶函数跟函数的柯里化

下图是受控组件的简单写法,用到了高阶函数跟函数的柯里化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ref</title>
</head>
<body>
<!-- 准备好一个"容器" -->
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="../js/react.development.js"></script>
<!-- 引入react-DOM,用于支持react操作DOM -->
<script type="text/javascript" src="../js/react-dom.development.js"></script>
<!-- 引入bable,用于将jsx转为js -->
<script type="text/javascript" src="../js/babel.min.js"></script>
<script type="text/babel">
//创建组件
class Login extends React.Component{
//初始化状态
state = {
username:'',
password:''
}
//保存表单数据到状态中
saveFormData = (dataType)=>{
return(event)=>{
this.setState({[dataType]:event.target.value})
}
}
//表单提交时触发的事件
handleSubmit = (event)=>{
event.preventDefault() //阻止表单提交
const {username,password} = this.state
alert(`你输入的用户名是:${username},你输入的密码是${password}`)
}
render(){
return(
<form onSubmit={this.handleSubmit}>
用户名:<input onChange={this.saveFormData('username')} type="text" name="username"/>
密码:<input onChange={this.saveFormData('password')} type="password" name="password" />
<button>登录</button>
</form>
)
}
}
ReactDOM.render(<Login/>,document.getElementById("test"))
</script>
</body>
</html>柯里化的实例
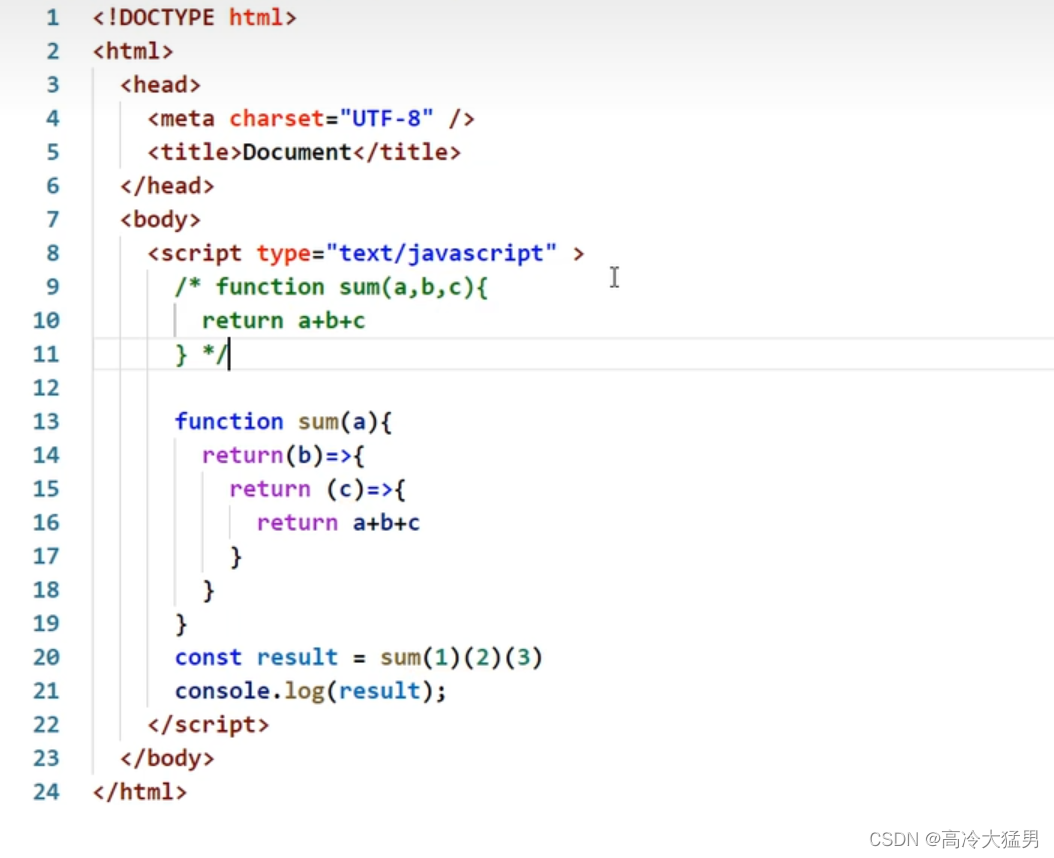
a返回一个函数,返回的函数再返回一个函数,最后做同一处理。























 136
136











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








