1.生命周期的理解
- 组件从创建到死亡它会经历一些特定的阶段。
- React组件中包含一系列勾子函数(生命周期回调函数), 会在特定的时刻调用。
- 我们在定义组件时,会在特定的生命周期回调函数中,做特定的工作。
2.生命周期小案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ref</title>
</head>
<body>
<!-- 准备好一个"容器" -->
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="./js/react.development.js"></script>
<!-- 引入react-DOM,用于支持react操作DOM -->
<script type="text/javascript" src="./js/react-dom.development.js"></script>
<!-- 引入bable,用于将jsx转为js -->
<script type="text/javascript" src="./js/babel.min.js"></script>
<script type="text/babel">
//创建组件
class Life extends React.Component{
//初始化状态
state = {opacity:1}
death = () =>{
//卸载组件
ReactDOM.unmountComponentAtNode(document.getElementById('test'))
}
//组件挂载完毕 只执行一次
componentDidMount(){
this.timer = setInterval(() => {
//读取原状态
let{opacity} = this.state
//减小0.1
opacity -= 0.1
if(opacity <=0) opacity = 1
//设置新的透明度,本来是({opacity,opacity}),参数和参数值名称相同可以简写。
this.setState({opacity})
},200)
}
componentWillUnmount(){
//清除定时器
clearInterval(this.timer)
}
//初始化渲染,状态更新之后执行
render(){
return(
<div>
<h2 style={{opacity:this.state.opacity}}>React学不会怎么办</h2>
<button onClick={this.death}>不活了</button>
</div>
)
}
}
ReactDOM.render(<Life/>,document.getElementById("test"))
</script>
</body>
</html>上图就是在组件挂载完毕时,写了一个定时器,改变字体透明度从1-0且循环显示的过程。
卸载组件,组件就从页面消失了
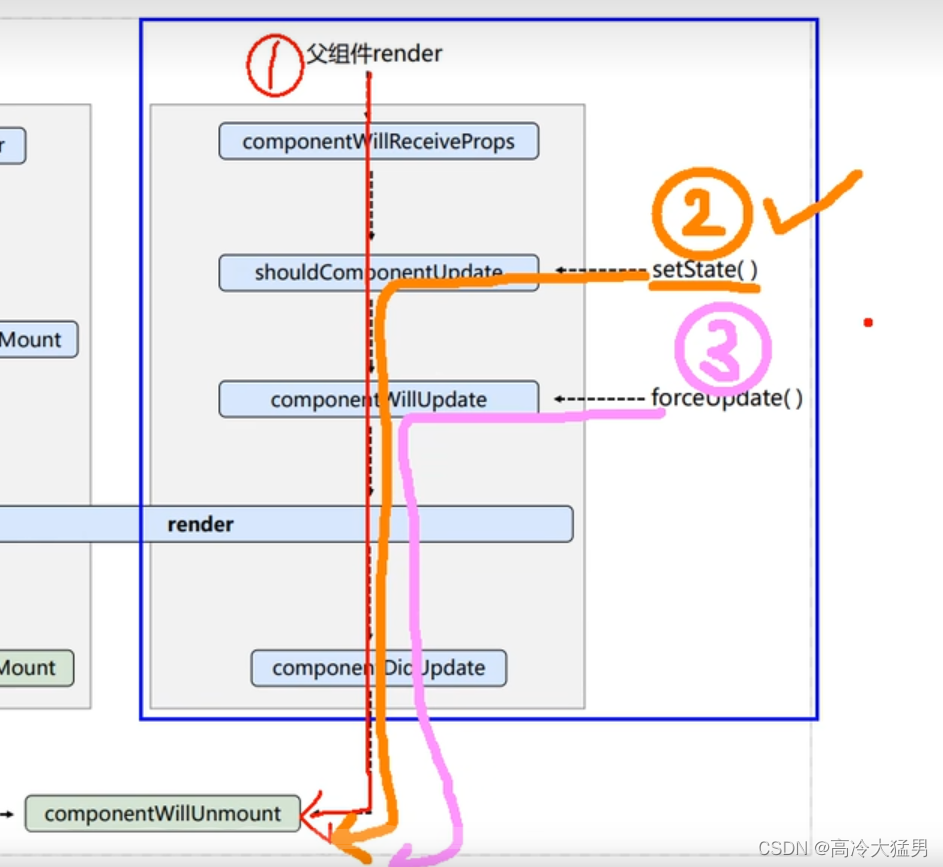
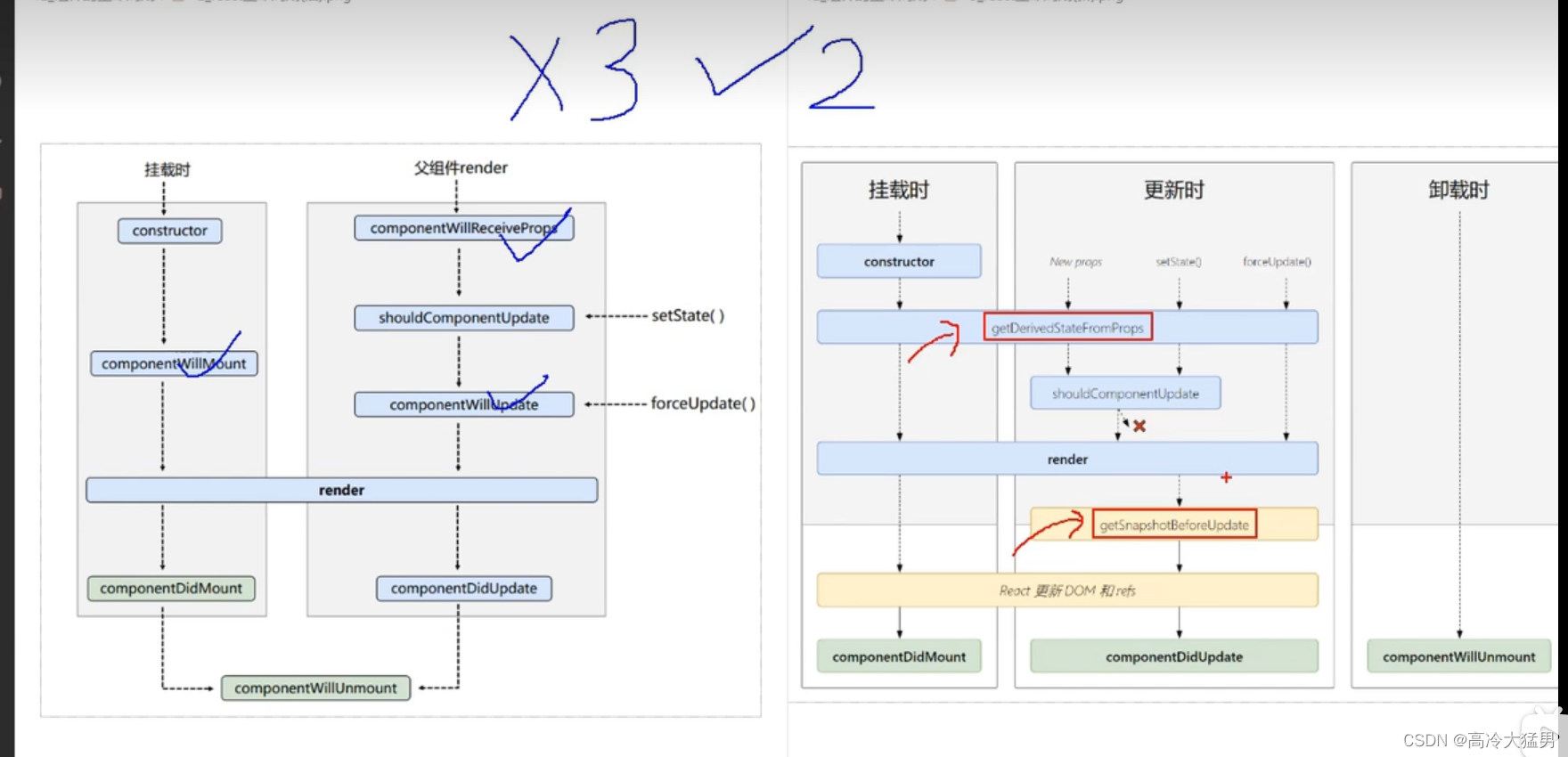
3.生命周期流程图

案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ref</title>
</head>
<body>
<!-- 准备好一个"容器" -->
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="./js/react.development.js"></script>
<!-- 引入react-DOM,用于支持react操作DOM -->
<script type="text/javascript" src="./js/react-dom.development.js"></script>
<!-- 引入bable,用于将jsx转为js -->
<script type="text/javascript" src="./js/babel.min.js"></script>
<script type="text/babel">
//创建组件
class Count extends React.Component{
//构造器
constructor(props){
console.log(`Count---constructor`)
super(props)
//初始化状态
this.state = {count:0}
}
//加1按钮
add = ()=> {
//获取原状态
const {count}=this.state
//更新状态
this.setState({count:count+1})
}
//卸载
death = ()=> {
ReactDOM.unmountComponentAtNode(document.getElementById('test'))
}
//强制更新
force = ()=> {
this.forceUpdate()
}
//组件将要挂载的钩子
componentWillMount(){
console.log(`Count---componentWillMount`)
}
//组件挂载完毕的钩子
componentDidMount(){
console.log(`Count---componentDidMount`)
}
//组件将要被卸载
componentWillUnmount(){
console.log(`Count---componentWillUnmount`)
}
//控制组件更新的阀门
shouldComponentUpdate(){
console.log(`Count--- shouldComponentUpdate`)
return ture
}
//组件将要更新的钩子
componentWillUpdate(){
console.log(`Count--- componentWillUpdate`)
}
//组件更新完毕的钩子
componentDidUpdate(){
console.log(`Count--- componentDidUpdate`)
}
render(){
console.log(`Count---render`)
const {count} = this.state
return(
<div>
<h2>当前求和为:{count}</h2>
<button onClick={this.add}>点我加1</button><br/>
<button onClick={this.death}>点我卸载</button><br/>
<button onClick={this.force}>点我强制更新</button>
</div>
)
}
}
ReactDOM.render(<Count/>,document.getElementById("test"))
</script>
</body>
</html>组件挂载到页面走下述流程,跟流程图一致,componentWillUnmount,组件将要卸载,只有在卸载组件时才触发。

进行一些更新操作时,有下述三条路线。

setState()路线,shouldComponentUpdate 组件更新的阀门,只有该组件返回true,才能接着往下执行。如下图:

forceUpdate强制更新路线

父组件render路线
class A extends React.Component{
state = {carName:'奔驰'}
changeCar = () => {
this.setState({carName:'奥拓'})
}
render(){
return(
<div>
<div>我是组件A</div>
<button onClick={this.changeCar}>换车</button>
<B carName={this.state.carName}/>
</div>
)
}
}
class B extends React.Component{
componentWillReceiveProps(props){
console.log('B---componentWillReceiveProps,',props)
}
render(){
return(
<div>我是组件B,我接受到的车是:{this.props.carName}</div>
)
}
}
ReactDOM.render(<A/>,document.getElementById("test"))
</script>componentWillReceiveProps:组件将要接收props时调用,他在第一次 接受props时不会调用,第二次时才会调用。按照流程图会一直往下走,不演示了。

4.新旧生命周期的对比
左边画对号的三个钩子弃用了,要用也可以会产生警告,UNSAFE_componentWillMount,加上UNSAGE_,警告消失。多了右边红色框的钩子,但及其少用。























 961
961











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








