官网地址HBuilderX的官网 ctrl+点击访问
- 点击进入下载

- 下载后的包为zip压缩包,转移到我们想要的路径进行解压,找到exe文件进行打开即可


简单使用
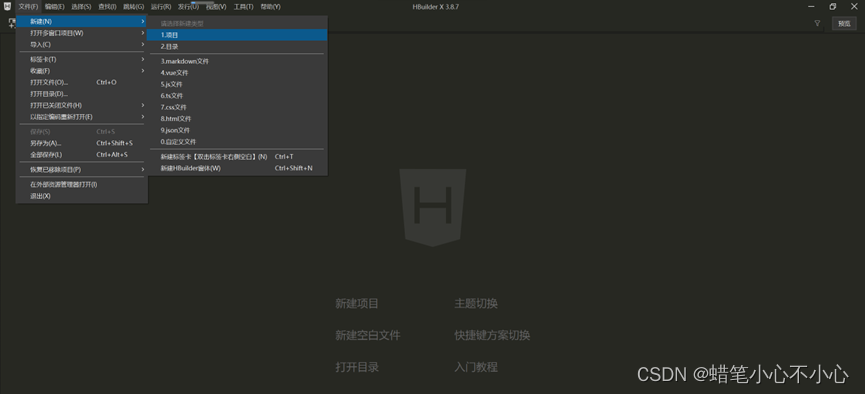
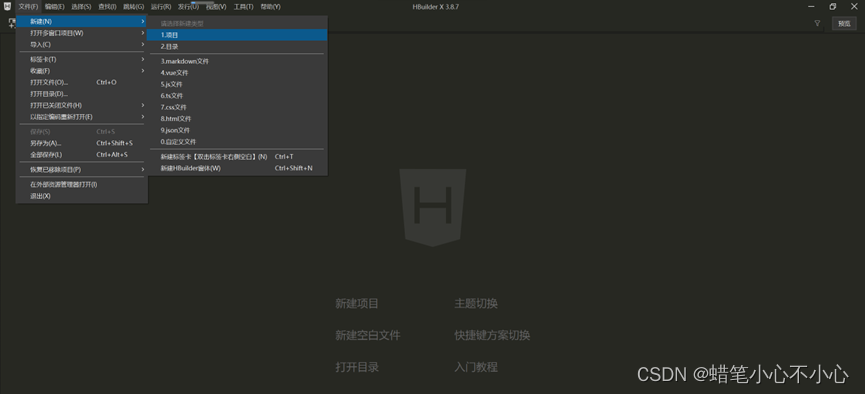
- 创建新项目

- 选择需要的项目类型,这里选用普通项目,输入项目名称和地址,可以选用含有基础文件的HTML项目,并创建

- 打开可以得到基础的文件和代码

- 输入测试代码,选择浏览器,点击进行测试












 5087
5087











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


