目录
I. 精灵图
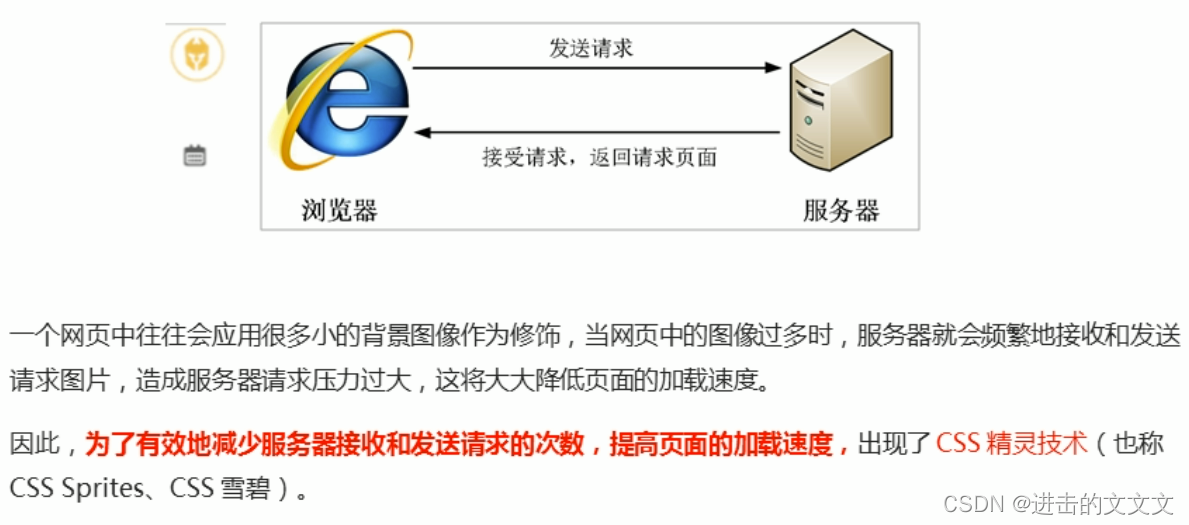
①原因+目的
✿原因

核心原理:将网页中的一些小背景图像整合到一张大图中,这样服务器只需要一次请求就可以了
✿目的
 ②精灵图sprites的使用
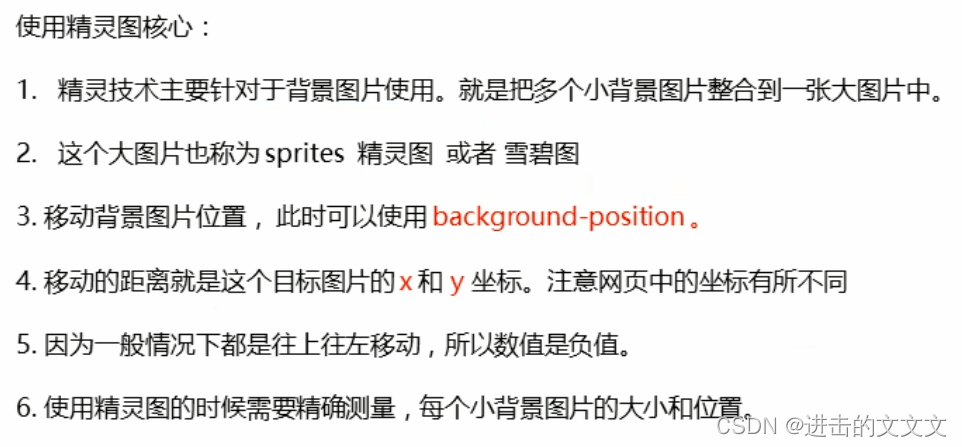
②精灵图sprites的使用
✿原理

 y轴下正上负
y轴下正上负
✿代码→自己试试就行,这里就不写了owo
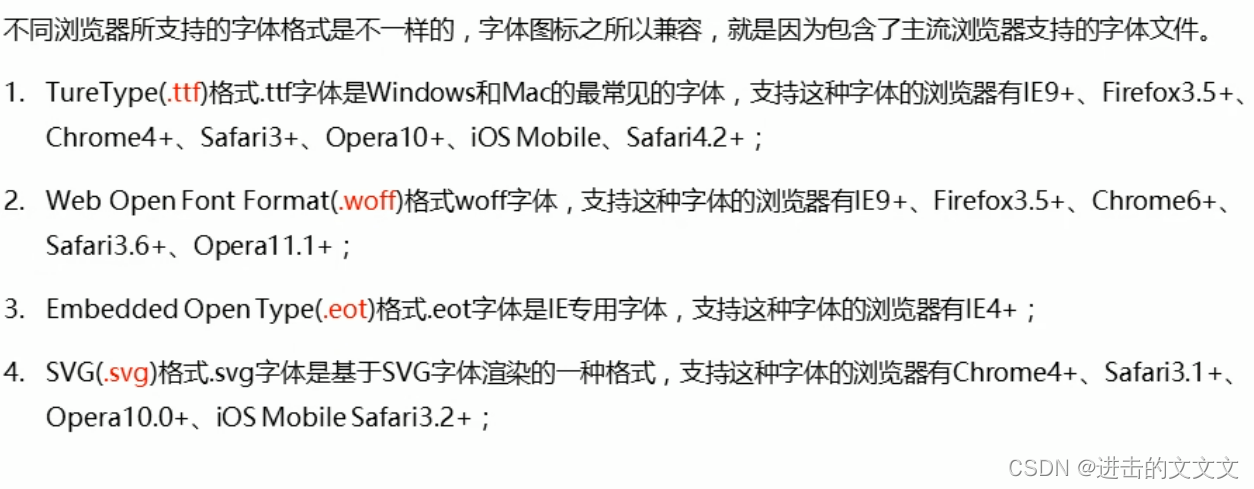
II. 字体图标
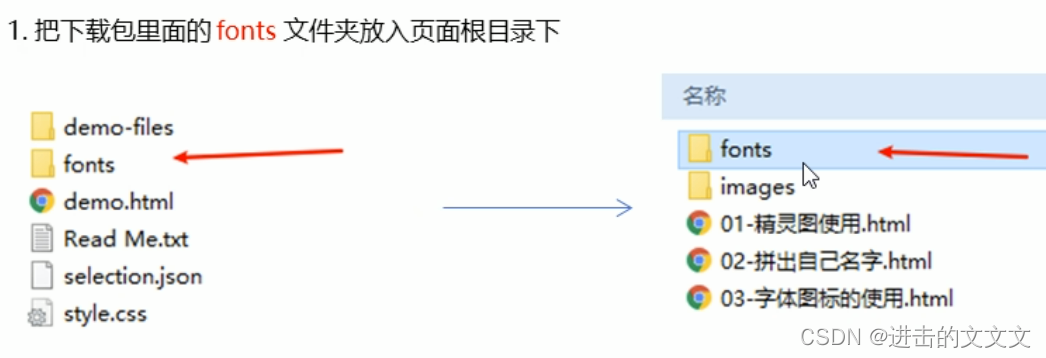
①下载
链接戳这→icmoon 、阿里iconfont
下载步骤→选择(如果要编辑的话点⬇,继续选择点第一个)

generate 生成下⤵+download 下载

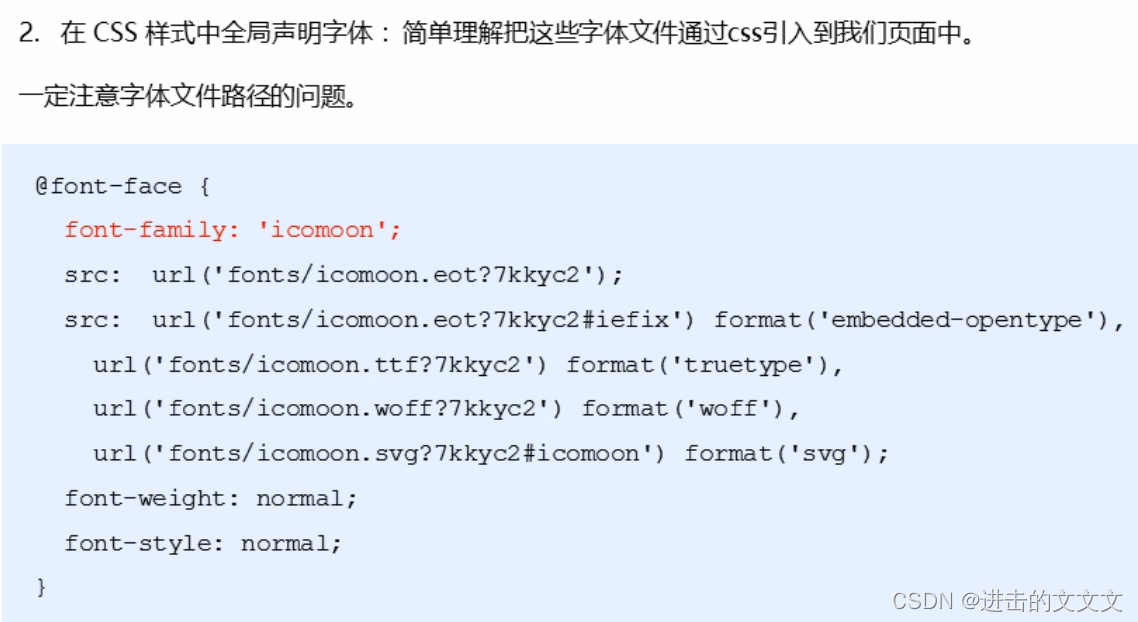
②引入


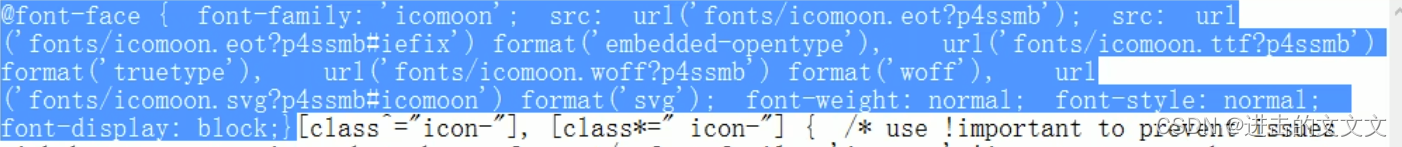
 复制上述代码或打开style.css,复制蓝色部分→到<style>里
复制上述代码或打开style.css,复制蓝色部分→到<style>里


4.给 <span></span> 添加字体 'icomoon'

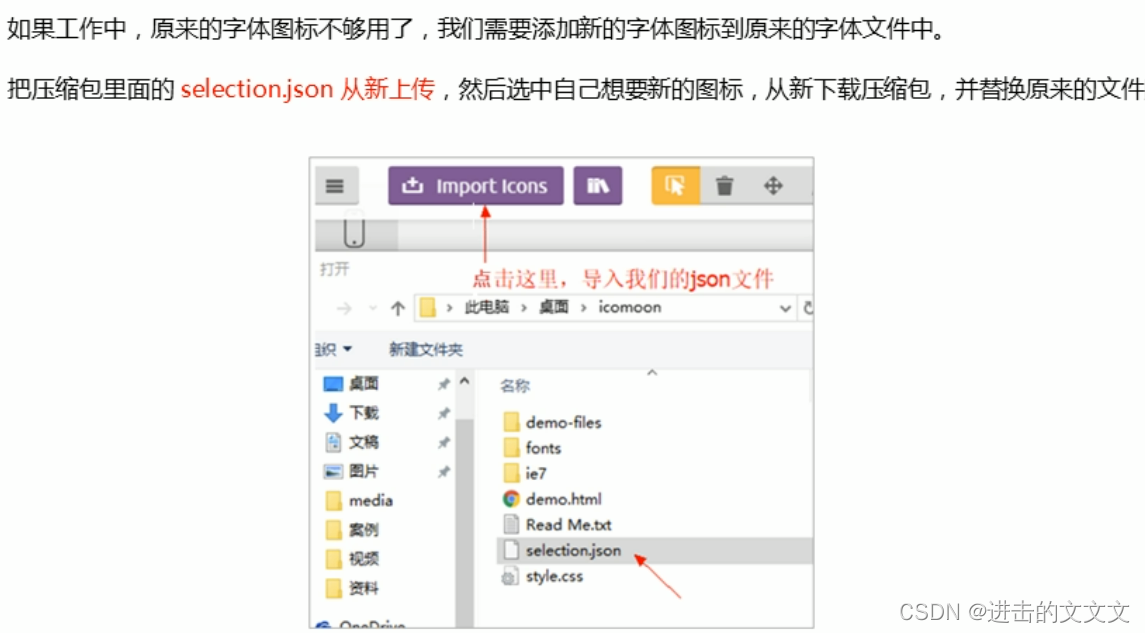
③追加

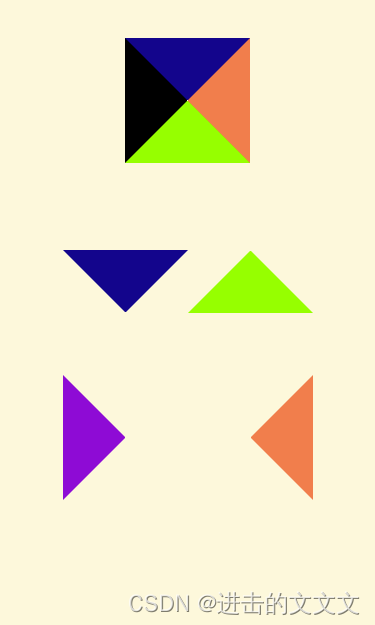
III. CSS三角
核心→width和height=0!!!

直接看代码吧 \( ̄︶ ̄*\))
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
* {
margin: 0;
padding: 0;
}
.box {
position: relative;
width: 300px;
height: 500px;
margin: 100px auto;
background-color: cornsilk;
}
.box1 {
position: absolute;
top: 30px;
left: 100px;
width: 0;
height: 0;
border: 50px solid;
border-top-color: darkblue;
border-bottom-color: chartreuse;
border-left-color: #000;
border-right-color: coral;
}
.box2 {
position: absolute;
top: 200px;
left: 50px;
border: 50px solid transparent;
border-top-color: darkblue;
}
.box3 {
position: absolute;
top: 150px;
left: 150px;
width: 0;
height: 0;
border: 50px solid transparent;
border-bottom-color: chartreuse;
}
.box4 {
position: absolute;
top: 300px;
left: 50px;
width: 0;
height: 0;
border: 50px solid transparent;
border-left-color: darkviolet;
}
.box5 {
position: absolute;
top: 300px;
left: 150px;
width: 0;
height: 0;
border: 50px solid transparent;
border-right-color: coral;
}
</style>
<body>
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
<div class="box5"></div>
</div>
</body>
</html>IV. CSS用户界面样式
①鼠标样式 cursor
鼠标移动到<li>区域显示的样式
②表单轮廓线 outline

③防止表单域拖拽 resize
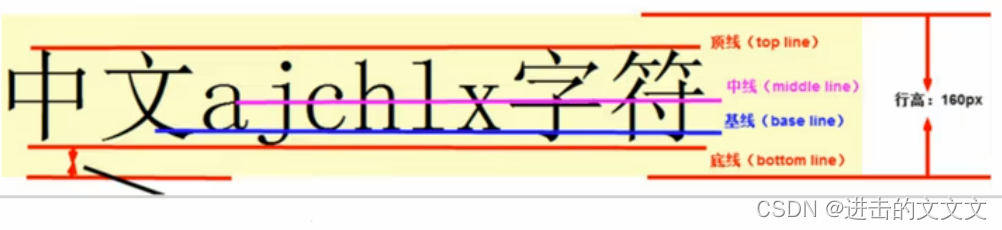
V. vertical-align属性应用
①图片、表单和文字对齐
实现文字和图片垂直居中对齐 → 图片、表单 vertical-align:middle;
其他的可以自己去试试嗷ovo!
 具体例子可以看我之前的汇总ww!→ 看第二个注册界面!
具体例子可以看我之前的汇总ww!→ 看第二个注册界面!

②解决图片底部默认空白缝隙
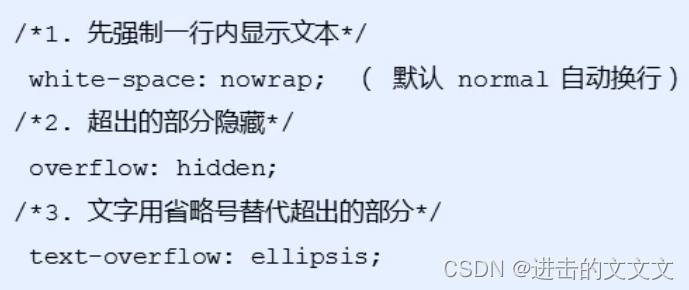
VI. 溢出的文字省略号显示
①单行
❀满足条件

/* 这个单词的意思是如果文字显示不开自动换行 */
white-space: normal;
/* 这个单词的意思是如果文字显示不开也必须强制一行内显示 */
white-space: nowrap;
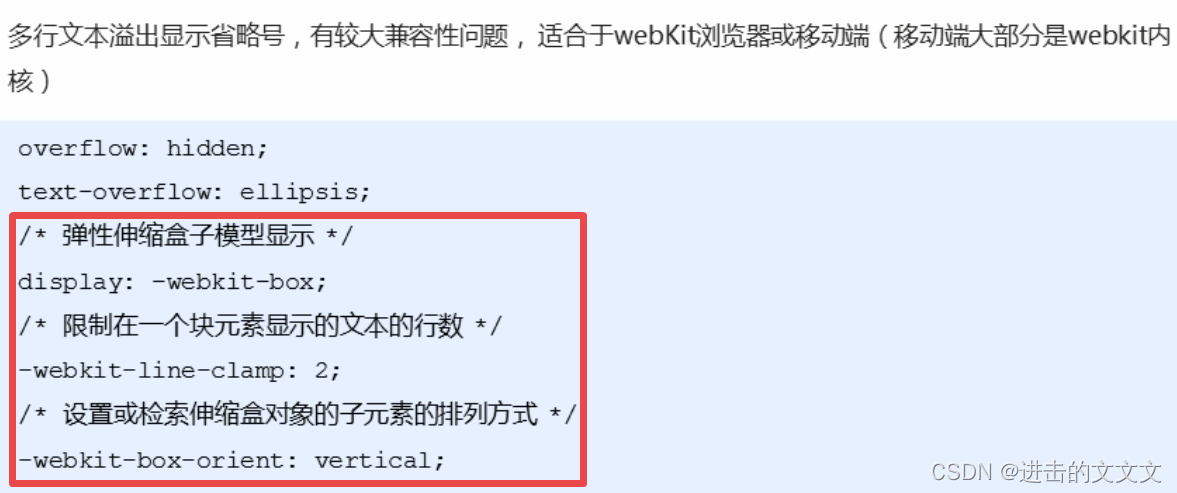
②多行
VII. 常见布局技巧
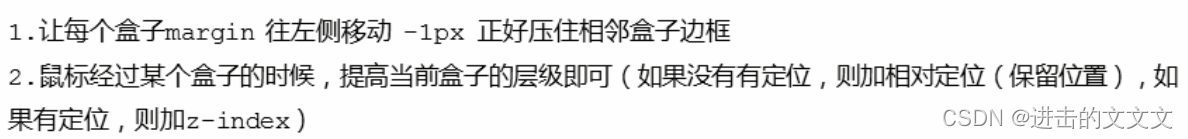
①margin负值的运用
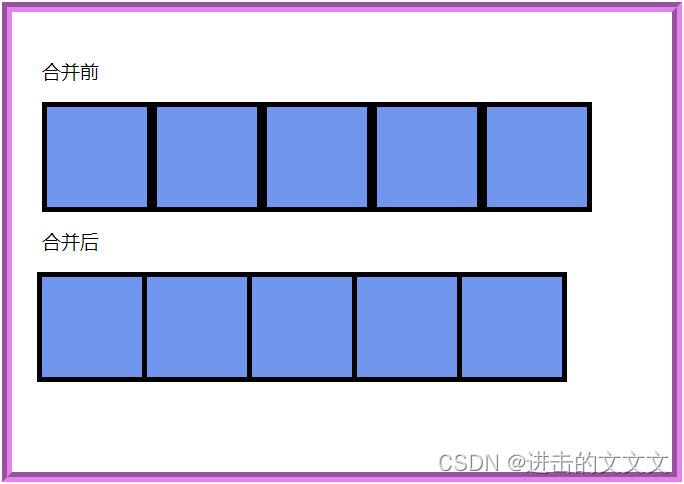
❀合并边框→左移边框大小
 ※合并图解
※合并图解
※※※代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 600px;
height: 400px;
margin: 100px auto;
margin-bottom: 0;
padding: 30px;
border: 10px groove violet;
}
h3 {
clear: both;
font-weight: 400;
height: 60px;
line-height: 60px;
}
.box1 {
float: left;
width: 100px;
height: 100px;
border: 5px black solid;
background-color: cornflowerblue;
}
.box2 {
float: left;
width: 100px;
height: 100px;
border: 5px black solid;
background-color: cornflowerblue;
margin-left: -5px;
}
</style>
<body>
<div class="box">
<h3>合并前</h3>
<div class="box1"></div>
<div class="box1"></div>
<div class="box1"></div>
<div class="box1"></div>
<div class="box1"></div>
<h3>合并后</h3>
<div class="box2"></div>
<div class="box2"></div>
<div class="box2"></div>
<div class="box2"></div>
<div class="box2"></div>
</div>
</body>
</html>②文字围绕浮动元素

※代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 360px;
height: 200px;
margin: 100px auto;
margin-bottom: 0;
padding: 20px;
border: 10px groove violet;
text-indent: 2em;
}
img {
float: left;
width: 150px;
height: 100px;
margin: 5px;
margin-left: 0;
border-radius: 20px;
border: 3px ridge hotpink;
}
</style>
<body>
<div class="box">
<!-- 网上找的柴犬图片ovo! -->
<img src="https://p6.itc.cn/q_70/images03/20210215/7002ac8c168d401ab302929e2c878e9d.jpeg">
<!-- 搜狗百科的介绍ovo! -->
<p>柴犬(拉丁学名:Canis lupus familiaris),犬科犬属动物,被日本政府指定为“天然纪念物”。 柴犬原产于日本,是一种古老的品种[1],个性机敏、独立,身体强健,动作敏捷,色泽如木柴,眼睛稍呈三角形,嘴唇紧而黑,鼻子为黑色,四肢骨料粗壮,强健有力,有极强警惕性,能为户主看家护院。</p>
</div>
</body>
</html>VIII. CSS 初始化


恭喜看到这的小伙伴,你已经完成 CSS第七天的学习了嗷~!!
基础部分到这里就结束啦~!
下面进入提高部分的学习吧(★ ω ★)→
想做几个练习的戳着里ovo!→ 小练习
有用的话就点赞评论收藏嗷!!






























 904
904











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










