最近刚转方向成功,算是彻底告别学校的算法组了,以后主要更新web方面的东西(= ^ =)
※ 加油加油加油!※
这一篇其实八月份就开始写了qwq但是一直在摆烂,所以现在才发出来。。
✿逐渐步入正轨吧✿
PS:因为之前学过c语言和c++,所以笔记比较少(新内容会比较详细)
目录
I.运算符
※运算符(operator)也被称为操作符,是用于实现赋值、比较和执行算数运算等功能的符号※
①算数运算符


②递增/减运算符
递 增 ++ ,递 减 --
✿介绍
可以写在变量前或后,比如num++、++num,其中,前者称为后置运算符,返回值为原值;后者 为前置运算符,返回值为结果。递减运算符同理。
✿图解
<script>
var num = 10;
console.log(num++);//返回值为10,num为11
console.log(++num);//返回值为12,num为12
</script>
✿小结

③比较运算符

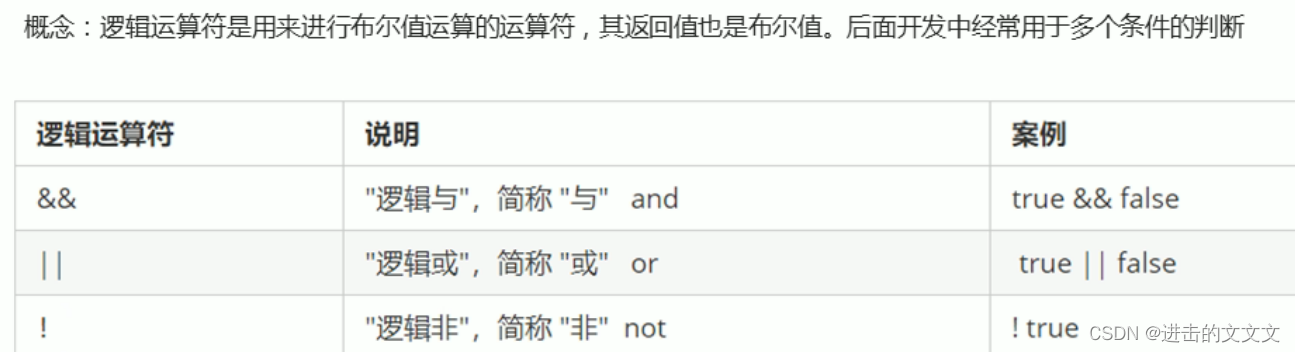
④逻辑运算符
⑤赋值运算符

⑥优先级

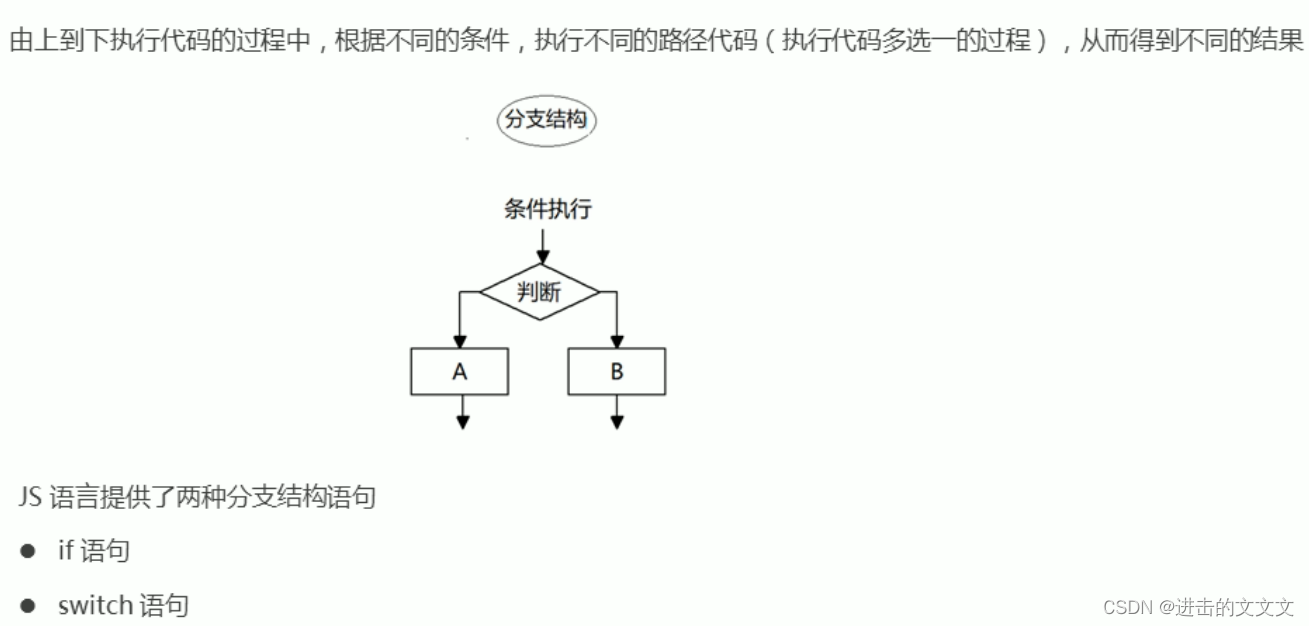
II.流程控制
①分支结构

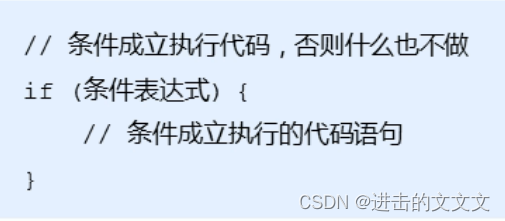
✿ if 语句→和c++一样


其实if后面只有一句话的话,不加 {} 也行(else也同理);
※※图解
<script>
if (1) alert("条件为真");
else alert("条件为假");
</script>执行结果→只执行if里的【改成if(0),会执行else里的】

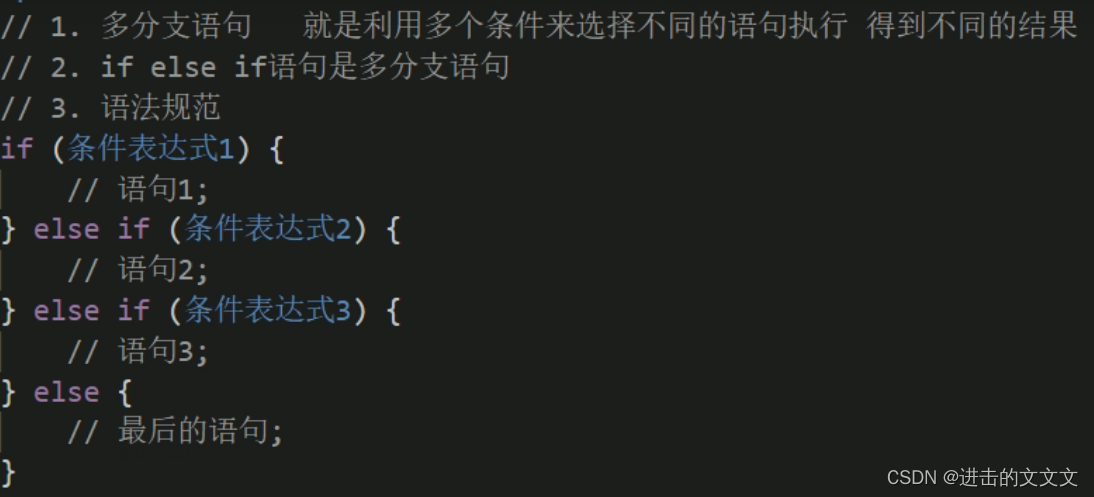
※※多分支
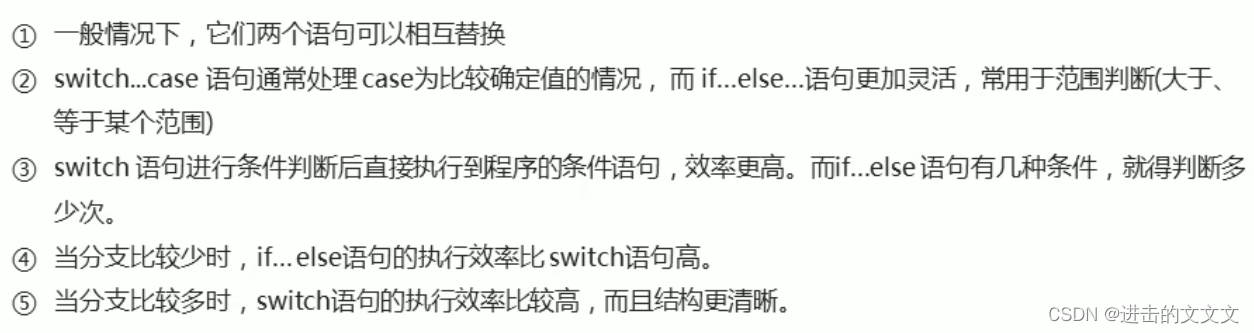
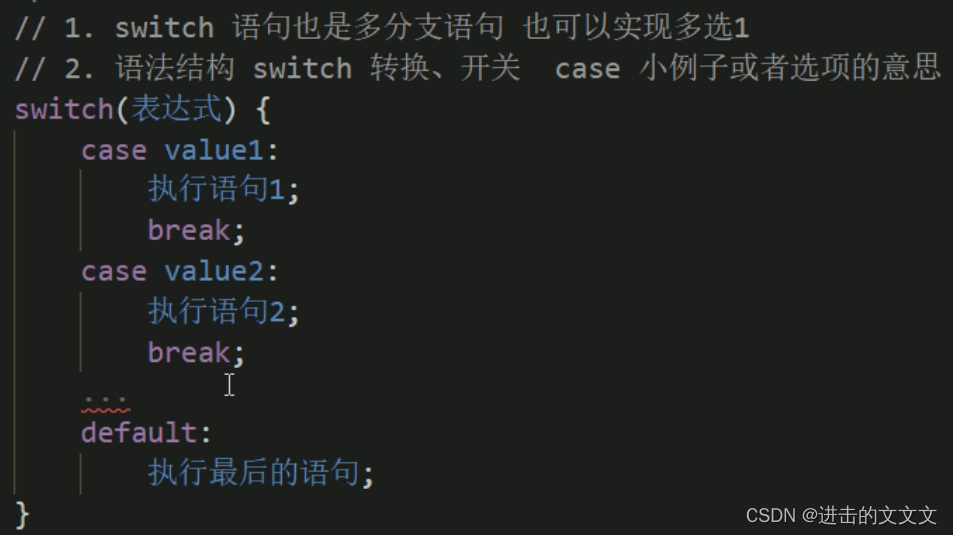
✿ switch 语句
※※ switch 和 if else if 的区别

❀三元表达式
※※结构:条件表达式 ? 表达式1 : 表达式2
※※执行:如果条件表达式结果为真则 返回表达式1 的值;
为假则 返回表达式2 的值
②循环
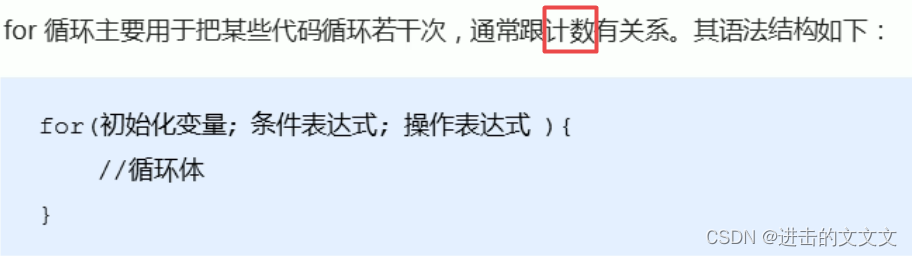
 ✿ for 循环
✿ for 循环


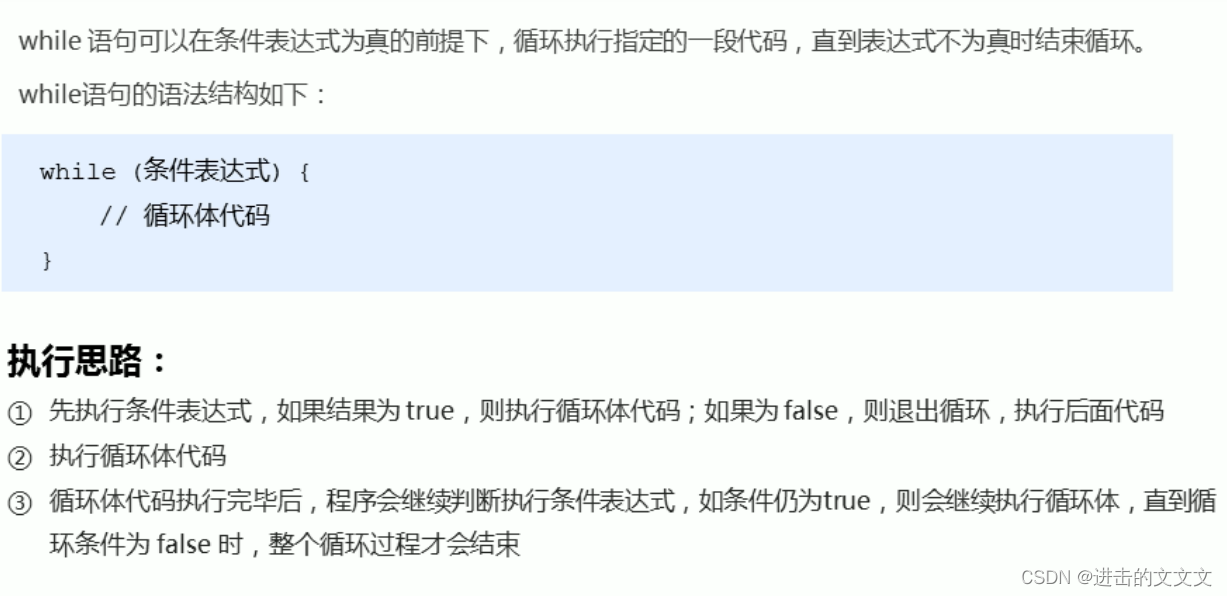
✿ while 循环

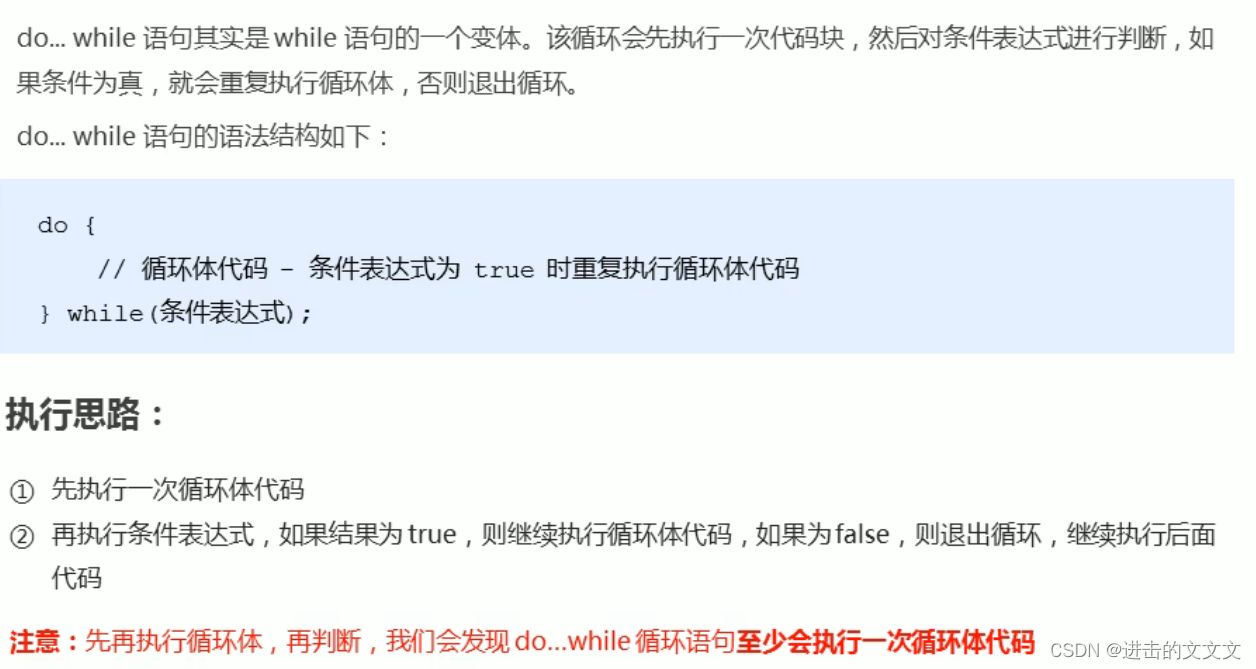
✿ do.….while 循环

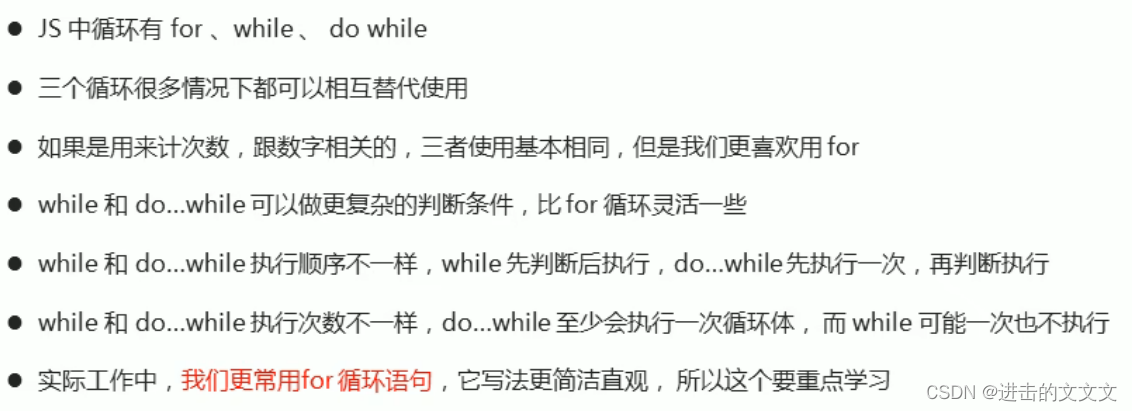
✿小结

✿ continue 和 break
continue:跳出本次循环 break:跳出整个循环
恭喜看到这的小伙伴,你已经完成 JavaScript第二天的学习了嗷~!!
下面进入第三天的学习吧 (。・∀・)ノ゙ → 第三天
有用的话就点赞评论收藏嗷!!


























 512
512











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










