目录
2.1.Promise构造函数:Promise(exctor){}
2.2.Promise.prototype.then方法:(onResolved,onRejected)=>{}
2.3.Promise.prototype.catch方法:(onRejected)=>{}
2.4.Promise.resolve方法:(value)=>{}
2.5.Promise.reject方法:(reason)=>{}
2.6.Promise.all方法:(promises)=>{}
2.7.Promise.race方法:(promises)=>{}
3.2.一个promise指定多个成功/失败回调函数,都会调用吗?
3.4.promise.then(返回的新promise的结果状态由什么决定?
一、Promise介绍与使用
1.1.Promise是什么?
1).理解
1.1).抽象表达
1.Promise是一门新的技术(ES6规范)
2.Promise是JS中进行异步编程的新解决方案
3.备注:旧方案是单纯使用回调函数
1.2).具体表达
1.从语法上来说:Promise是一个构造函数
2.从功能上来说:promise对象用来封装一个异步操作并可以获取其成功/失败的结果值
2).promise的状态
2.1).状态改变
1.pending变为resolved
2.pending变为rejected
2.2).状态
1.pending未决定的
2.resolved/fullfilled成功
3.rejected失败
2.3).说明:只有这2种,且一个promise对象只能改变一次
1.无论变为成功还是失败,都会有一个结果数据
2.成功的结果数据一般称为value,失败的结果数据一般称为reason
3).promise对象的值
3.1).实例对象中的另外一个属性[PromiseResult]
3.2).保存着异步任务[成功/失败]的结果
3.3).resolved
3.4).rejected
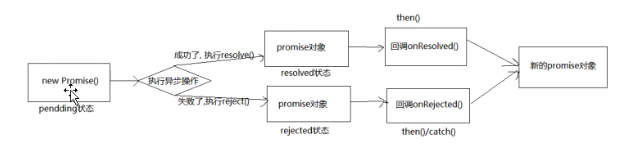
4).promise的基本流程

1.2.为什么要用Promise?
1).指定回调函数的方式更加灵活
1.1).旧的:必须在启动异步任务前指定
1.2).promise:启动异步任务=>返回promie对象=>给promise对象绑定回调函数(甚至可以在异步任务结束后指定/多个)
2).支持链式调用,可以解决回调地狱问题
2.1).什么是回调地狱?
回调函数嵌套调用,外部回调函数异步执行的结果是嵌套的回调执行的条件
2.2).回调地狱的缺点?
1.不便于阅读
2.不便于异常处理
2.3).解决方案
promise链式调用
二、PromiseAPI
2.1.Promise构造函数:Promise(exctor){}
1).executor函数:执行器(resolve,reject)=>{}
2).resolve函数:内部定义成功时我们调用的函数value=>{}
3).reject函数:内部定义失败时我们调用的函数reason=>{}
4).说明:executor会在Promise内部立即同步调用,异步操作在执行器中执行
2.2.Promise.prototype.then方法:(onResolved,onRejected)=>{}
1).onResolved函数:成功的回调函数(value)=>{}
2).onRejected函数:失败的回调函数(reason)=>{}
3).说明:指定用于得到成功value的成功回调和用于得到失败reason的失败回调返回一个新的promise对象
2.3.Promise.prototype.catch方法:(onRejected)=>{}
onRejected函数:失败的回调函数(reason)=>{}
2.4.Promise.resolve方法:(value)=>{}
1).value:成功的数据或promise对象
2).说明:返回一个成功/失败的promise对象
2.5.Promise.reject方法:(reason)=>{}
1).reason:失败的原因
2).说明:返回一个失败的promise对象
2.6.Promise.all方法:(promises)=>{}
1).promises:包含n个promise的数组
2).说明:返回一个新的promise,只有所有的promise都成功才成功,只要有一个失败了就直接失败
2.7.Promise.race方法:(promises)=>{}
1).promises:包含n个promise的数组
2).说明:返回一个新的promise,第一个完成的promise的结果状态就是最终的结果状态
三、Promise关键问题
3.1.如何改变promise的状态?
1).resolve(value):如果当前是pending就会变为resolved
2).reject(reason):如果当前是pending就会变为rejected
3).抛出异常:如果当前是pending就会变为rejected
3.2.一个promise指定多个成功/失败回调函数,都会调用吗?
当promise改变为对应状态时都会调用
3.3.改变promise状态和指定回调函数谁先谁后?
1).都有可能,正常情况下是先指定回调再改变状态,但也可以先改状态再指定回调
2).如何先改状态再指定回调?
2.1).在执行器中直接调用resolve()/reject()
2.2).延迟更长时间才调用then()
3).什么时候才能得到数据?
3.1).如果先指定的回调,那当状态发生改变时,回调函数就会调用,得到数据
3.2).如果先改变的状态,那当指定回调时,回调函数就会调用,得到数据
3.4.promise.then(返回的新promise的结果状态由什么决定?
1).简单表达:由then(指定的回调函数执行的结果决定
2).详细表达
2.1).返回了一个值,那么then返回的Promise将会成为fulfilled状态,并且将返回的值作为fulfilled状态的回调函数的参数值。
2.2).没有返回任何值,那么then返回的Promise将会成为fulfilled状态,并且该fulfilled状态的回调函数的参数值为undefined。
2.3).抛出一个错误,那么then返回的Promise将会成为rejected状态,并且将抛出的错误作为rejected状态的回调函数的参数值。
2.4).返回一个已经是fulfilled状态的Promise,那么then返回的Promise也会成为fulfilled状态,并且将那个Promise的fulfilled状态的回调函数的参数值作为该被返回的Promise的fulfilled状态回调函数的参数值。
2.5).返回一个已经是rejected状态的Promise,那么then返回的Promise也会成为rejected状态,并且将那个Promise的rejected状态的回调函数的参数值作为该被返回的Promise的rejected状态回调函数的参数值。
2.6).返回一个未定状态(pending)的Promise,那么then返回Promise的状态也是未定的,并且它的终态与那个Promise的终态相同;同时,它变为终态时调用的回调函数参数与那个Promise变为终态时的回调函数的参数是相同的。
3.5.promise如何串连多个操作任务?
1).promise的then()返回一个新的promise,可以开成then()的链式调用
2).通过then的链式调用串连多个同步/异步任务
3.6.promise异常传透?
1).当使用promise的then链式调用时,可以在最后指定失败的回调
2).前面任何操作出了异常,都会传到最后失败的回调中处理
3.7.中断promise链?
1).当使用promise的then链式调用时,在中间中断,不再调用后面的回调函数
2).办法:在回调函数中返回一个pendding状态的promise对象
四、async与 await
4.1.async函数
1).函数的返回值为promise对象
2).promise对象的结果由async函数执行的返回值决定
4.2.await表达式
1).await右侧的表达式一般为promise对象,但也可以是其它的值
2).如果表达式是promise对象,await返回的是promise成功的值
3).如果表达式是其它值,直接将此值作为await的返回值
4.3.注意
1).在非模块中,await必须写在async函数中,但async 函数中可以没有await
2).如果await的promise失败了,就会抛出异常,需要通过try·..catch捕获处理
3).ES2022开始,允许在模块的顶层(即模块的最外层作用域)独立使用~await命令






















 517
517

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










