目录
一、什么是JavaScript
- JavaScript是一门世界上最流行的脚本语言
- 一个合格的后端人员,必须要精通JavaScript
- ECMAScript它可以理解为是JavaScript的一个标准
二、快速入门
1、引入JavaScript
(1)内部标签
<!--script标签内,写JavaScript代码-->
<script>
alert('hello word');
</script>(2)外部引入
xz.js
//....text.html
<!--外部引入 -->
<!-- 注意:script标签必须成对出现-->
<script src="js/xz.js"></script>2、基本语法
(1)浏览器必备调试须知

(2)数据类型
变量
- 所有的变量都使用var关键字
- 变量的命名规则:只要不以数字开头就可以
<script> // 1、定义变量 变量类型 变量名 = 变量值 var num=1; alert(num); // 2、条件控制 if(2>1){ alert("true"); } <!-- JavaScript严格区分大小写--> //console.log(num) 在浏览器的控制台打印变量,相当于System.out.println(); </script>
number
- js不区分小数和整数,都用number
123 //整数
123.1 //浮点数
1.23e3 //科学计数法
-99 //负数
NaN //not a number
Infinity //表示无限大
字符串
‘abc’ “abc”布尔值
true false逻辑运算
&& 两个都为真,结果为真
|| 一个为真,结果为真
!取反比较运算符
=
== 等于(类型不一样,值不一样,也会判断为true)
=== 绝对等于(类型一样,值一样,结果为true)这是一个JS的缺陷,坚持不要使用==比较
须知:
- NaN===NaN,这个与所有的数值都不相等,包括自己
- 只能通过isNaN(NaN)来判断这个数是否是NaN
浮点数问题
console.log((1/3)===(1-2/3));
尽量避免使用浮点数进行运算,存在精度问题
Math.abs(1/3-(1-2/3))<0.00000001
null和undefined
- null:空
- undefined:未定义
数组
- Java的数值必须是一系列相同类型的对象,js中不需要这样
<script>
//保证代码的可读性,尽量使用[]
var arr=[1,2,3,4,5,'hello',null,true];
new Array(1,2,3,4,5,'hello');
</script>
- 取数组下标,如果越界了就会报undefined
对象
- 对象是大括号{ },数组是中括号[ ]
- 每个属性之间使用逗号隔开,最后一个不需要添加
<script>
//Person person=new Person(1,2,3,4,5);
var person={
name:'xiao',
age:3,
tags:['js','java','web','...']
}
</script>
取对象的值
person.name
>"xiao"
person.age
> 3
3、严格检查格式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--前提:IEDA需要设置支持ES6语法
'use strict';严格检查格式,预防js的随意性导致产生的一些问题
必须写在javaScript的第一行
局部变量建议都使用let去定义
-->
<script>
'use strict';
//全局变量
let i=1;
</script>
</head>
<body>
</body>
</html>
三、数据类型
1、字符串
(1)正常字符串我们使用 单引号,或者双引号包裹
(2)注意转义字符\
\'
\n
\t
\u4e2d \u#### unicode字符
\x41 Ascll字符
(3)多行字符串编写
//tab上面esc键下面的键包裹,可以写多行
var mag=
`hello
world
你好ya
你好`
(4)模板字符串
//tab 上面esc键下面
let name="xiao";
let age=3;
let mag=`你好呀,${name}`
(5)字符串长度
console.log(student.length)
(6)字符串的可变性
不可变
(7)大小写转换
//注意,这里是方法,不是属性
student.toUpperCase()
student.toLowerCase()
(8)获取指定的下标
student.indexOf('t')
(9)截取字符串
student.substring(1)//从第一个字符串截取到最后一个字符串
student.substring(1,3)//[1,3)截头不截尾
2、数组
Array可以包含任意的数据类型
var arr=[1,2,3,4,5,6];//通过下标取值和赋值
arr[0]
arr[0]=1 //赋值
(1)长度
arr.length
注意:
- 假如给arr.length赋值,数组大小就会发生变化
- 如果赋值过小,元素就会丢失
(2)indexOf
通过元素获得下标索引
arr.indexof(2);
1注:字符串的“1”和数字1是不同的
(3)slice()
截取Array的一部分,返回一个新数组,类似于String中的substring
(4)push()、pop() 尾部
- push:压入到尾部
- pop:弹出尾部的一个元素
(5)unshift() 、shift() 头部
- unshift:压入到头部
- shift:弹出头部的一个元素
(6)排序sort()
(3)["B","C","A"]
arr.sort()
(3)["A","B","C"]
(7)元素反转 reverse()
(3)["B","C","A"]
arr.reverse()
(3)["C","B","A"](8)concat() 拼接
(3)["C","B","A"]
arr.conxat([1,2,3])
(6)["C","B","A",1,2,3]
arr
(3)["C","B","A"]注意:concat() 并没有修改数组,只是会返回一个新的数组
(9)连接符 join
打印拼接数组,使用特定的字符串连接
(3)["C","B","A"]
arr.join('-')
"C-B-A"(10)多维数组
arr=[[1,2],[3,4],["5","6"]];
arr[1][1]
43、对象
若干个键值对
var对象名={
属性名:属性值,
属性名:属性值,
属性名:属性值
}
//定义了一个person对象, 它有四个属性!
var person={
name:"xiao"
age:3,
emai 1:"1234567@qq.com"
Score:0
}
Js中对象,{…}表示一个对象,键值对描述属性xxxx:xxxx,多个属性之间使用逗号
隔开,最后一个属性不加逗号!
(1)对象赋值
person.name="xiao"
"xiao"
person.name
"xiao"
(2)使用一个不存在的对象属性,不会报错!undefined
person.haha
undefined(3)动态的删减属性, 通过delete删除对象的属性
delete person.name
true
person(4)动态的添加,直接给新的属性添加值即可
person.haha="haha"
"haha"
person(5)判断属性值是否在这个对象中!xxx in xxx!
'age'in person
true
//继承
'toString'in person
true(6)判断一个属性是否是这个对象自身拥有的has Own Property()
person.has own Property('toString')
fa1se
person.has own Property('age')
true4、流程控制
(1)if判断
varage=3;
if(age>3) {//第一个判断
a1ert("haha") ;
} e1seif(age<5) {//第二个判断
a1ert("kuw a~") ;
}e1se{//否则,,
alert("kuw a~") ;
}(2)while循环, 避免程序死循环
whi1e(age<100) {
age=age+1;
conso1e.log(age)
}
do{
age=age+1;
conso1e.log(age)
} while(age<100)(3)for循环
for(let i=0; i<100;i++){
console.log(i)
}(4)for Each循环
varage=[12, 3, 12, 3, 12, 3, 12, 31, 23, 123] ;
//函数
age.for Each(function(value) {
console.log(va1ue)
})(5)for…in
//for(var index in object) }
for(var num in age)
if(age.has own Property(num) ) {
console.log("存在")
console.log(age[num] )
}
}
5、Map和Set
ES6的新特性~
(1)Map:
//ES6Map
//学生的成绩,学生的名字
//var names=["tom", "jack", "haha"] ;
//varscores=[100,90,80];
varmap=newMap([['tom', 100] , ['jack', 90] , ['haha', 80] ] ) ;
varname=map.get('tom') ; //通过key获得value!
map.set('admin', 123456) ;//新增或修改!
map.de1ete("tom") ; //删除!(2)Set:无序不重复的集合
set.add(2) ; //添加!
set.de1ete(1) ;//删除!
console.log(set.has(3) ) ;//是否包含某个元素!6、iterator
遍历数组
//通过for of/forin下标
var arr=[3, 4, 5]
for(var x of arr) {
console.log(x)
}遍历map
varmap=newMap([["tom", 100] , ["jack", 90] , ["haha", 80] ] ) ;
for(let x of map) {
console.log(x)
}遍历set
varset=new Set([5, 6, 7] ) ;
for(let x of set) {
console.log(x)
}四、函数
1、定义函数
定义方式一
绝对值函数
function abs(x) {
if(x>=0){
return x;
}else
{
return-X;- 一旦执行到return代表函数结束, 返回结果!
- 如果没有执行return, 函数执行完也会返回结果, 结果就是undefined
定义方式二
var abs=function(x) {
if(x>=0){
return x;
}else{
return-X;
}
}- function(x) {…} 这是一个匿名函数。但是可以把结果赋值给abs, 通过abs就可以调用函数!
- 方式一和方式二等价!
调用函数
abs(10)//10
abs(-10) // 10参数问题:javaScript可以传任意个参数, 也可以不传递参数~
参数进来是否存在的问题?
假设不存在参数,如何规避?
var abs=function(x) {
//手动拋出异常来判断
if(type of x!=='number'){
throw'Nota Number';
}
if(x>=0){
return x;
}else{
return-X;
}
}- arguments是一个JS免费赠送的关键字;
- 代表,传递进来的所有的参数,是一个数组!
var abs=function(x) {
console.log("x=>"+x) ;
for(var i=0; i<arguments.length; i++) {
console.log(arguments[i] ) ;
}
if(x>=0){
return x;
}else{
return -X;
}
}问题:arguments包含所有的参数, 我们有时候想使用多余的参数来进行附加操作。需要排除已有
参数~
rest
以前:
f(arguments.length>2) {
for(vari=2;i<arguments.length; i++) {
//。。。
}
}ES6引入的新特性,获取除了已经定义的参数之外的所有参数~
现在:
functionaaa(a, b, ..J rest){
console.log("a=>"+a) ;
console.log("b=>"+b) ;
console.log(rest) ;
}2、变量的作用域
- 在javascript中,var定义变量实际是有作用域的。
- 假设在函数体中声明,则在函数体外不可以使用~(非要想实现的话,后面可以研究一下闭包)
function qj() {
var x=1;
x=x+1;
}
x=x+2; //Uncaught ReferenceError:x is notdefined- 如果两个函数使用了相同的变量名,只要在函数内部,就不冲突
function qj(){
var x=1;
x=x+1;
function qj2() {
varx='A';
x=x+1;
}- 内部函数可以访问外部函数的成员,反之则不行
<script>
function qj(){
var x=1;
//内部函数可以访问外部函数的成员,反之则不行
function qj2(){
var y=x+1;//
}
var z=y+1;//报错
}
</script>- 假设,内部函数变量和外部函数的变量重名
<script>
function qj(){
var x=1;
function qj2(){
var x='a';
console.log('inner'+x);
}
console.log('outer'+x);
qj2();
}
qj();
/*结果
outer1
innera
*/
</script>假设在JavaScript中函数查找变量从自身函数开始~, 由“内”向“外”查找.假设外部存在这个同名
的函数变量,则内部函数会屏蔽外部函数的变量。
提升变量的作用域
function qj(){
var x="x"+y;
console.1og(x) ;
vary='y';
}结果:x undefined
说明;js执行引擎,自动提升了y的声明,但是不会提升变量y的赋值’;
function qj 2(){
var y;
varx="x"+y;
console.log(x) ;
y='y';
}这个是在JavaScript建立之初就存在的特性。养成规范:所有的变量定义都放在函数的头部,不要
乱放,便于代码维护;
function qj 2(){
varx=1,
y=x+1,
z, i, a; //undefined
//之后随意用
}全局函数
//全局变量
x=1;
function f() {
console.log(x) ;
}
f();
console.log(x) ;全局对象window
var x='xxx';
alert(x) ;
a1ert(window.x) ; //默认所有的全局变量, 都会自动绑定在window对象下;- alert() 这个函数本身也是一个window变量;
- Javascript 实际上只有一个全局作用域,任何变量(函数也可以视为变量),假设没有在函数作用范围内找到,就会向外查找,如果在全局作用域都没有找到,报错RefrenceError
规范
由于我们所有的全局变量都会绑定到我们的window上。如果不同的js文件, 使用了相同的全局变
量,冲突~>如果能够减少冲突?
//唯一全局变量
var Kuang App={} ;
//定义全局变量
Kuang App.name='kuang shen';
Kuang App.add=functionn(a,b){
returna+b;
}- 把自己的代码全部放入自己定义的唯一空间名字中,降低全局命名冲突的问题
- jQuery就是如此,简化符号->$()
局部作用域let
function aaa(){
for(var i=0;i<100;i++){
console.log(i)
}
console.log(i+1) ; //问题?i出了这个作用域还可以使用ES6let关键字, 解决局部作用域冲突问题!
function aaa(){
for(let i=0; i<100;i++){
console.log(i)
}
console.log(i+1) ; //Uncaught ReferenceError:i is notdefined
}建议大家都是用1et去定义局部作用域的变量;
在ES6之前,定义常量:只有用全部大写字母命名的变量就是常量
var PI='3.14';
console.log(PI);
PI="213";//可以改变这个值
console.log(PI);在ES6引入了常量关键字:const
const PI='3.14';
console.log(PI);
PI="213";//会报错,不会改变这个值
console.log(PI);3、方法
定义方法
- 方法就是把函数放在对象的里面,对象只有两个东西:属性和方法
var Aspirant ={
name:'xiao'
bitrh:2002,
//方法
age:function{
//今年一出生的年
var now
now=new Date() .getFu11YearO;
return
now-this.bit rh;
}
}
//属性
Aspirant.name
//方法,一定要带
Aspirant.age()this.代表什么?拆开上面的代码看看~
functionget Age() {
//今年-出生的年
var now=new Date() .getFu 11 Year() ;
return now-this.bit rh;
}
var Aspirant={
name:'xiao'
bitrh:2002,
age:get Age
}
//Aspirant.age()
//get Age()NaN windowthis是无法指向的, 是默认指向调用它的那个对象
functionget Age() {
//今年-出生的年
var now=new Date() .getFu 11 Year() ;
returnnow-this.bit rh;
}
Varkuang shen={
name:'秦疆'
bit rh:2000,
age:get Age
};
var xiaoming={
name:'小明',
bit rh:2000,
age:get Age
};
//kuang shen.age() ok
get Age.app1y(xiao mini g, [] ) ; //this, 指向了kuang shen,参数为空五、内部对象
标椎对象
type of123
"number"
type of'123'
"string"I
type of true
"boo1ean"
type of NaN
"number"
type of[]
"object"
type of{}
"object"
type of Math.abs
"function"
type of undefined
"undefined"1、Date
基本使用
var now=new Date() ; //Sat Jan04202010:47:06GMT+0800(中国标准时间)
now.getFu 11 Year() ; //年
now.get Month() ; //月0~11代表月
now.get Date() ; //日
now.get Day() ; //星期几
now.get Hours() ; //时
now.get Minutes() ; //分
now.get Seconds() ; //秒
now.get Time() ; //时间戳全世界统一19701.10:00:00毫秒数
conso1e.1og(new Date(1578106175991) ) //时间戳转为时间转换
now=
SatJan04
now.to Locale string
to Locale string()
now.to Locale string()
"2020/1/4上午10:49:35"
now.to GMT String()
"Sat,04jan202002:49:35GMT"
new Date(1578106175991)
202010:49:35GMT+0800(中国标准时间)
{[native code] }2、JSON
早期, 所有数据传输习惯使用XML文件!
- JSON JavaScript Object Notation, JS对象简谱) 是一种轻量级的数据交换格式。
- 简洁和清晰的层次结构使得J SQN成为理想的数据交换语言。
- 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
在JavaScript一切皆为对象、任何js支持的类型都可以用JSON来表示;number, string…
格式:
- 对象都用{}
- 数组都用[]
- 所有的键值对都是用key:value
JSON字符串和JS对象的转化
var user={
name:"q in jiang"
age:3,
sex:'男'
}
//对象转化为json字符串{"name":"q in jiang", "age":3, "sex":"男"}
var json User=] SON.stringify(user) ;
//json字符串转化为对象参数为json字符串
var obj=JSON.parse('{"name":"q in jiang", "age":3, "sex":"男"} ') ;JSON和js的区别
var obj={a:'hello',b:'hello'};
var json='{"a":"hello","b":"hello"}';3、Ajax
- 原生的js写法x hr异步请求
- j Quey封装好的方法$(“#name”) .ajax(")
- axios请求
六、面向对象编程
1、什么是面向对象
javascript、Java、c#。。。面向对象; javascript有些区别!
- 类:模板
- 对象:具体的实例
在JavaScript这个需要大家换一下思维方式!
var Student={
name:"q in jiang",
age:3,
run:function({
conso1e.1og(this.name+"run....") ;
}
};
var xiaoming={
name:"xiaoming"
};
//原型对象
xiaoming.__proto_=Student;
I
var Bird={
fly:function() {
conso1e.1og(this.name+"fly....") ;
}
};
//小明的原型是Student
xiaoming.__proto__=Bird;class继承
class关键字,是在ES6引入的
定义一个类,属性,方法
//定义一个学生的类
c1assstudent{
constructor(name) {
this.name=name;
}
hello(){
alert('hello')
}
}
varxiaoming=new Student("xiaoming") ;
var xiaohong=new Student("xiaohong") ;
xiaoming.hello ()<script>
//ES6之后=============
//定义一个学生的类
class Student{
constructor(name) {
this.name=name;
hello() {
alert('hello')
class Xiao Student extends Student{
constructor(name, grade) {
super(name) ;
this.grade=grade;
my Grade() {
alert('我是一名小学生')
J
var xiaoming=new Student("xiaoming") ;
varxiaohong=new Xiao Student("xiaohong", 1) ;
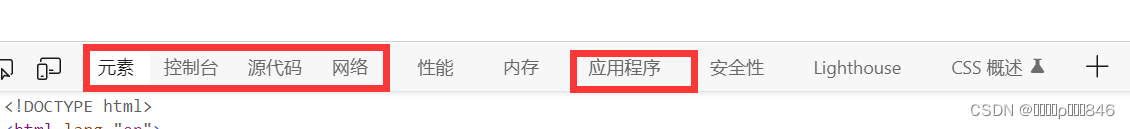
</script>七、操作BOM对象(重点)
1、浏览器介绍
JavaScript和浏览器关系?
JavaScript诞生就是为了能够让他在浏览器中运行!
BOM:浏览器对象模型-
- IE6~11
- Chrome
- Safari
- FireFox
- Opera
三方
- QQ浏览器
- 360浏览器
window代表浏览器窗口(重要)
window.a1ert(1)
undefined
window.inner Height
258
window.inner width
919
window.outer Height
994
window.outer width
919
//大家可以调整浏览器窗口试试...Navigator, 封装了浏览器的信息
navigator.appName
"Netscape"
navigator.app Version
"5.0(windowsNT 10.0;wow 64) App1ewebkit/537.36(KHTML, 1ikeGecko)
chrome /63.0.3239.132 Safari/537.36"
navigator.user Agent
"Mozi11a/5.0(windowsNT 10.0;Wow 64) App1ewebkit/537.36(KHTML, 1ike
Gecko)chrome /63.0.3239.132Safari/537.36"
navigator.p1at form
"win 32"大多数时候,我们不会使用navigator对象,因为会被人为修改!
不建议使用这些属性来判断和编写代码
Screen代表屏幕尺寸
screen.width
1920px
screen.height
1080pxlocation代表当前页面的URL信息(重要)
host:"www.baidu.com"
href:"https://www.baidu.com/"
protoco 1:"https:"
re1oad:freload()//刷新网页
//设置新的地址
location.assign('https://b1og.kuangstudy.com/')document代表当前的页面,HTML DOM文档树
document.tit1e
"百度一下,你就知道"
document.tit1e='baidu'
"百度"获取具体的文档树节点
<d1id="app">
<dt>Java</dt>
<dd>Java SE</dd>
<dd>Java EE</dd>
</d1>
<script>
vard1=document.getE1ementById('app') ;
</script>获取cookie
document.cookie
II_guid=111872281.88375976493059340.1578110638877.133;monitor_count=1"劫持cookie原理
www.taobao.com
<script src="a a.js"></script>
<!--恶意人员;获取你的cookie上传到他的服务器-->服务器端可以设置cookie:http Only
history代表浏览器的历史记录
history.back() //后退
history.forward() //前进八、操作DOM对象(重点)
1、核心
浏览器网页就是一个Dom 树形结构!
- 更新:更新Dom节点
- 遍历dom节点:得到Dom节点
- 删除:删除一个Dom节点
- 添加:添加一个新的节点
要操作一个Dom节点,就必须要先获得这个Dom节点 I
2、获得dom节点
//对应 css 选择器
var h1 = document.getElementsByTagName('h1');
var p1 = document.getElementById('p1');
var p2 = document.getElementsByClassName('p2');
var father = document.getElementById('father');
var childrens =father.children;//获取父节点下的所有子节点
// father.firstchild
//father.lastchild这是原生代码,之后我们尽量都是用jQuery0;
3、更新节点
<div id="id1">
</div>
<script>
var id1 = document.getElementById('id1');
</script>4、操作文本
- id1.innerText='456 修改文本的值
- idl.innerHTML='<strong>123</strong> 可以解析HTML文本标签操作JS
id1.style.color ='yellow';//属性使用 字符串 包裹
id1.style.fontsize='20gx';//-转 驼峰命名问题
idl.style.padding='2em'5、删除节点
删除节点的步骤:先获取父节点,在通过父节点删除自己
<div id="father">
<h1>标题一</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
var self= document.getElementById('p1');
var father = p1.parentElement;
father.removechild(self)
//删除是一个动态的过程:
father.removechild(father.children[0])
father.removechild(father.children[1])
father.removechild(father.children[2])
</script>
注意:删除多个节点的时候,children是在时刻变化的,删除节点的时候一定要注意
6、插入节点
我们获得了某个Dom节点,假设这个dom节点是空的,我们通过innerHTML就可以增加一个元素了,但是这个DOM节点已经存在元素了,我们就不能这么干了!会产生覆盖
- 追加
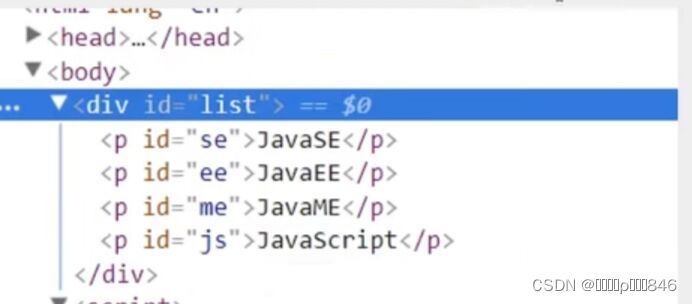
<p id="js">javascript</p>
<div id="list">
id="se>JavasE</p>
<pid="ee">JavaEE</p>
<Pid="me">JavaME</p>
</div>
<script>
var js = docdment.getElementById('js');
var list = document.getElementById('list');//追加到后面
</script>效果:

- 创建一个新的标签,实现插入
<script>
var js = document.getElementById('js');//已经存在的节点
var list = document.getElementById('list');
//通过JS 创建一个新的节点
var newP = document.createElement('p');// 创建一个p标签
newp.id = 'newP';
newP.innerText='Hello, Kuangshen';
// 创建一个标签节点
var myscript = document.createElement('script');
myScript.setAttribute('type','text/javascript');
// 可以创建一个style标签
var mystyle= document.createElement('style');//创建了一个空style标签
mystyle.setAttribute('type','text/css');
myStyle.innerHTML='bodyfbackground-color:chartreuse;]';//设置标签内
document.getElementsByTagName('head')[0].appendchild(mystyle)
</script>- insertBefore
var ee = document.getElementById('ee');
var js = document.getElementById('js');
var list = document.getElementById('list');
//要包含的节点.insertBefore(newNode,targetNode)
list.insertBefore(js,ee);九、操作表单(验证)
表单是什么form DOM树
- 文本框 text
- 下拉框 <select>
- 单选框 radio
- 多选框checkbox
- 隐藏域 hidden
- 密码框 password
- ..……
表单的目的:提交信息
1、获得要提交的信息
<form action="post">
<p>45 <span>用户名:</span> <input type="text" id="username">
</p>
<!--多选框的值,就是定义好的value -->
<p>
<span>性别:</span>
<input type="radio" name="sex" value="man" id="boy">男
<input type="radio" name="sex" value="women"id="girl">女
</p>
</form>
<script>
var input_text = document.getElementById('username');
var boy_radio = document.getElementById('boy');
var girl_radio = document.getElementById('gir1');
//得到输入框的值
input_text.value
//修改输入框的值
input_text.value='123'
//对于单选框,多选框等等固定的值,boy_radio.value只能取到当前的值boy_radio.checked;//查看返回的结果,是否为true,如果为true,则被选中~girl_radio.checked = true;//赋值
</script>
2、提交表单。md5加密密码,表单优化
<!--
表单绑定提交事件
onsubmit= 绑定一个提交检测的函数,true, false
将这个结果返回给表单,使用onsubmit 接收!
onsubmit="return aaa()"
-->
<form action="https://www.baidu.com/" method="post" onsubmit="return aaa()">
<p>
<span>用户名:</span> <input type="text" id="username"
name="username">
</p>
<p>
<span>密码:</span> <input type="password" id="input-password"> </p>
<input type="hidden"id="md5-password" name="password">
<!--绑定事件 onclick 被点击-->
button type="submit">提交</button>
</form>
<script>
function aaa() f
alert(1);
var uname = document.getElementById('username');
var pwd = document.getElementById('input-password');
var md5pwd = document.getElementById('md5-password');
md5pwd.value = md5(pwd.value);
//可以校验判断表单内容,true就是通过提交,false,阻止提交
return true;
</script>





















 164
164











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








