今天我们来学习函数节流与函数防抖,那为什么要使用函数节流与函数防抖呢?
因为某些代码会在没有间断的情况下连续重复执行(例如:滚动条事件,只要滚动条稍稍一变化,那代码就会执行一次) ,这样就会导致效率非常低,为了提高效率就要控制某个函数在一定时间内执行的次数,这就是函数节流与函数防抖的本质。
1.函数防抖
函数防抖的本质是将代码延迟执行,在一定的时间间隔后执行(这里我们假设时间间隔为500毫秒),那么下一次代码也会在500毫秒以后执行,在500毫秒内永远只执行最后触发的一次。
//debounce()函数进入页面立即执行
// debounce()必须返回函数因为事件只能调用函数
function debounce(callback,time=300){
let t;
return function(){ //返回的是一个逻辑,处理防抖
clearTimeout(t); //在500毫秒这个时间段内又滚动了一次就要把上一次的定时器清除
t=setTimeout(callback,time);
}
}
// 绑定滚动条事件
window.onscroll = debounce(function(){//监听滚动条
console.log("调用了一次");
},500);
//将debounce函数赋值给了滚动条事件,刚一上来就赋值,相当于刚一上来就调用了一次 同时我们给debounce函数定义了两个参数,一个为函数,另一个为时间效果如下:
QQ录屏20220807215035
其本质就是:1.在第一次调用debounce()函数的时候设置一个定时器(t),在指定的时间(time)后运行代码(callback)。
2.在第二次调用debounce()函数的时候会清除上一次的定时器(t),并重新设置一个名为(t)的定时器
3.在以上操作中,如果时间间隔(500毫秒)已经过了,即定时器已经执行过了,那么上面的操作就没有任何意义了。如果时间间隔没有过,则用一个新的定时器替换上一个定时器
4.其主要在于只有在执行函数的请求停止了间隔时间之后才执行。
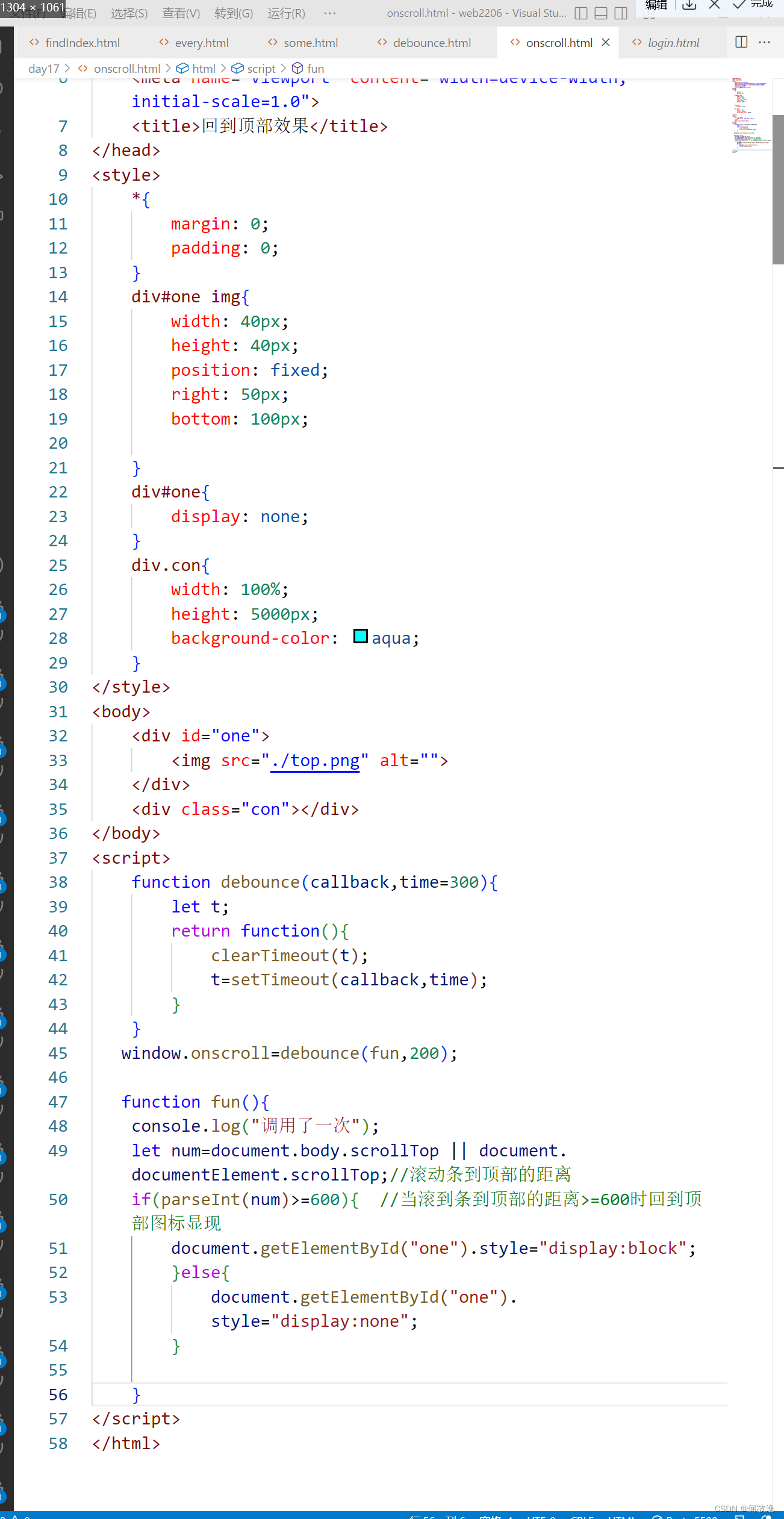
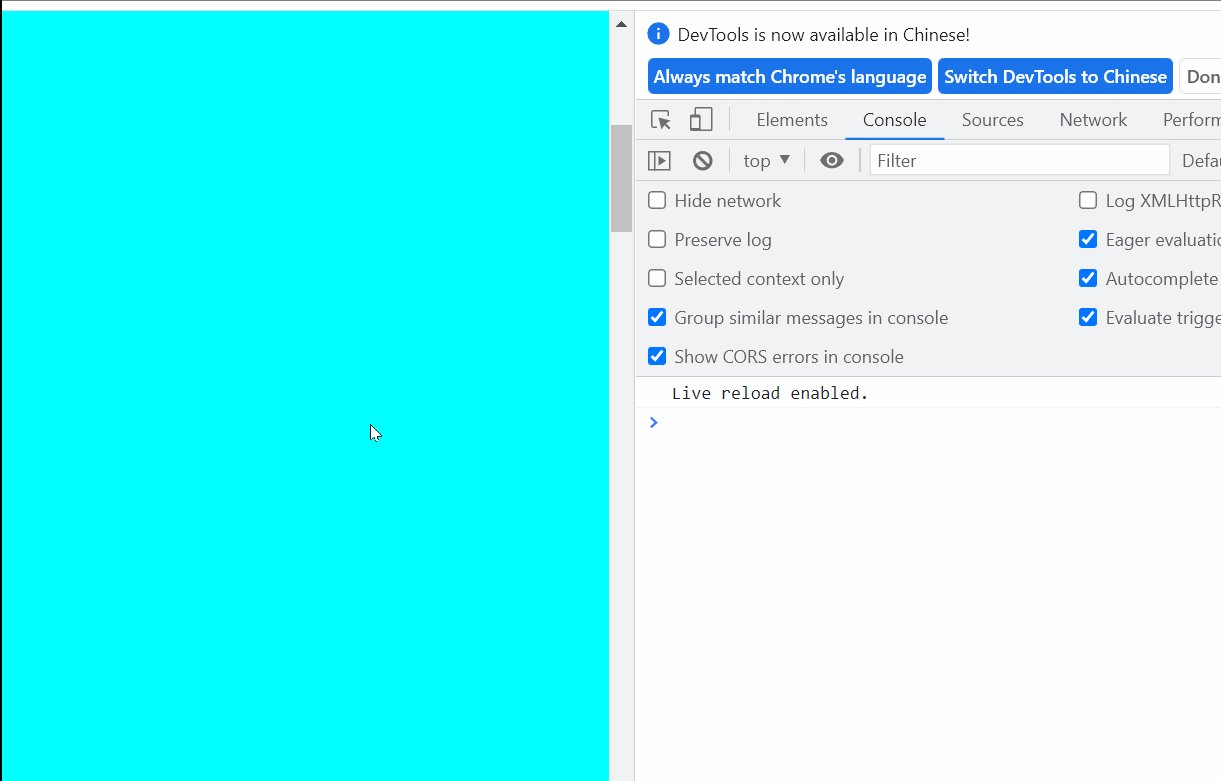
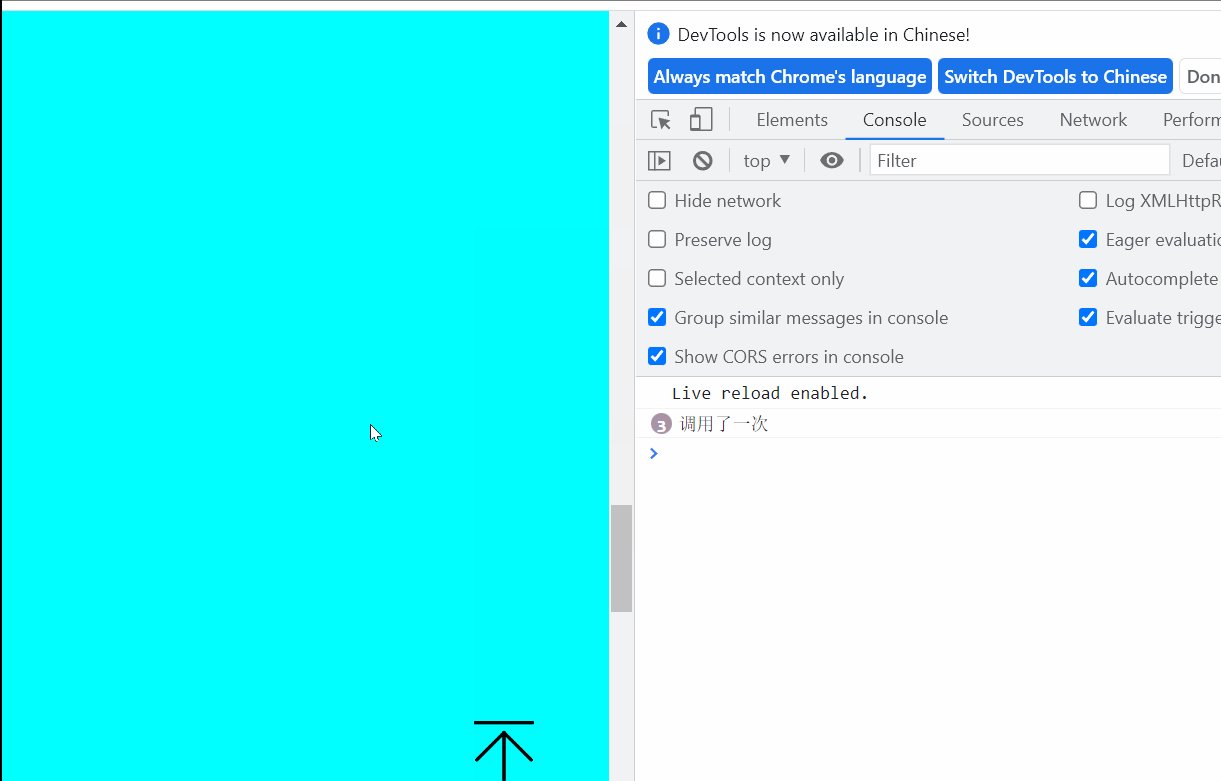
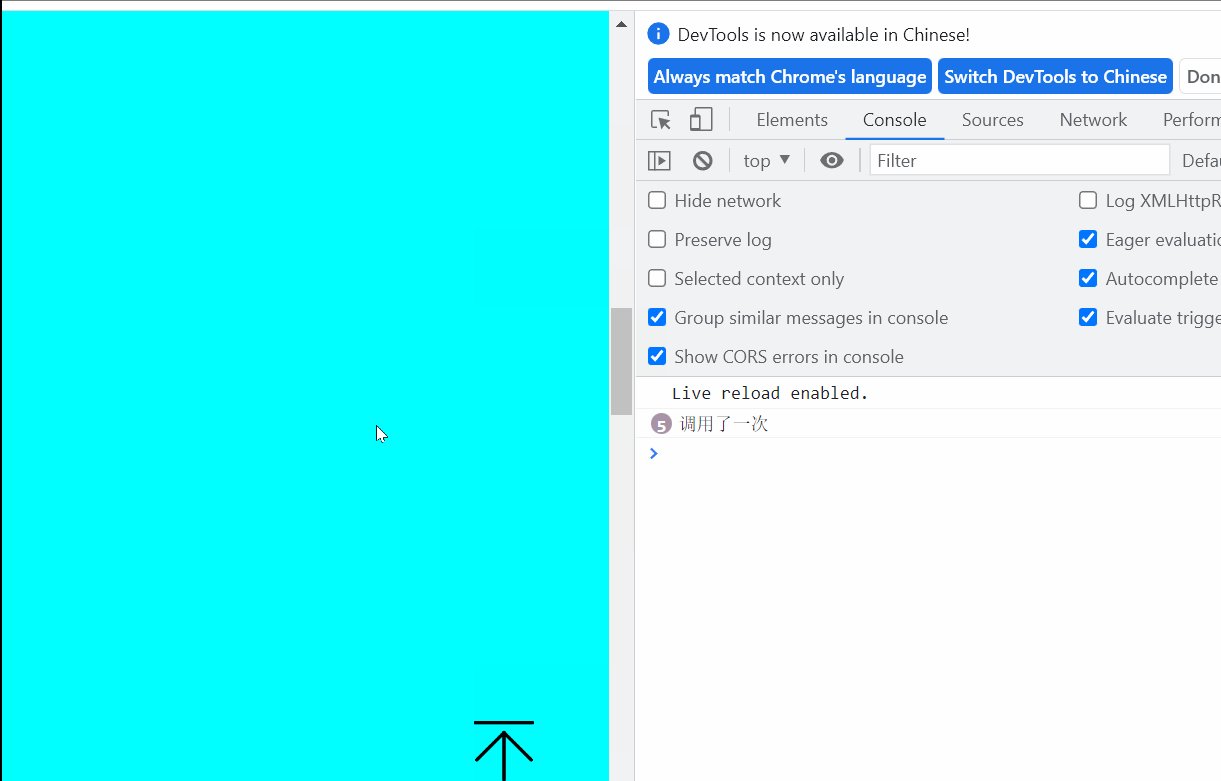
应用:回到顶部效果


2.函数节流
在500毫秒的时间中只执行第一次的,即用第二次调用函数时的时间戳减去上一次调用函数时的时间戳,如果值大于500毫秒就可以继续执行,如果小于500毫秒,就不能调用函数
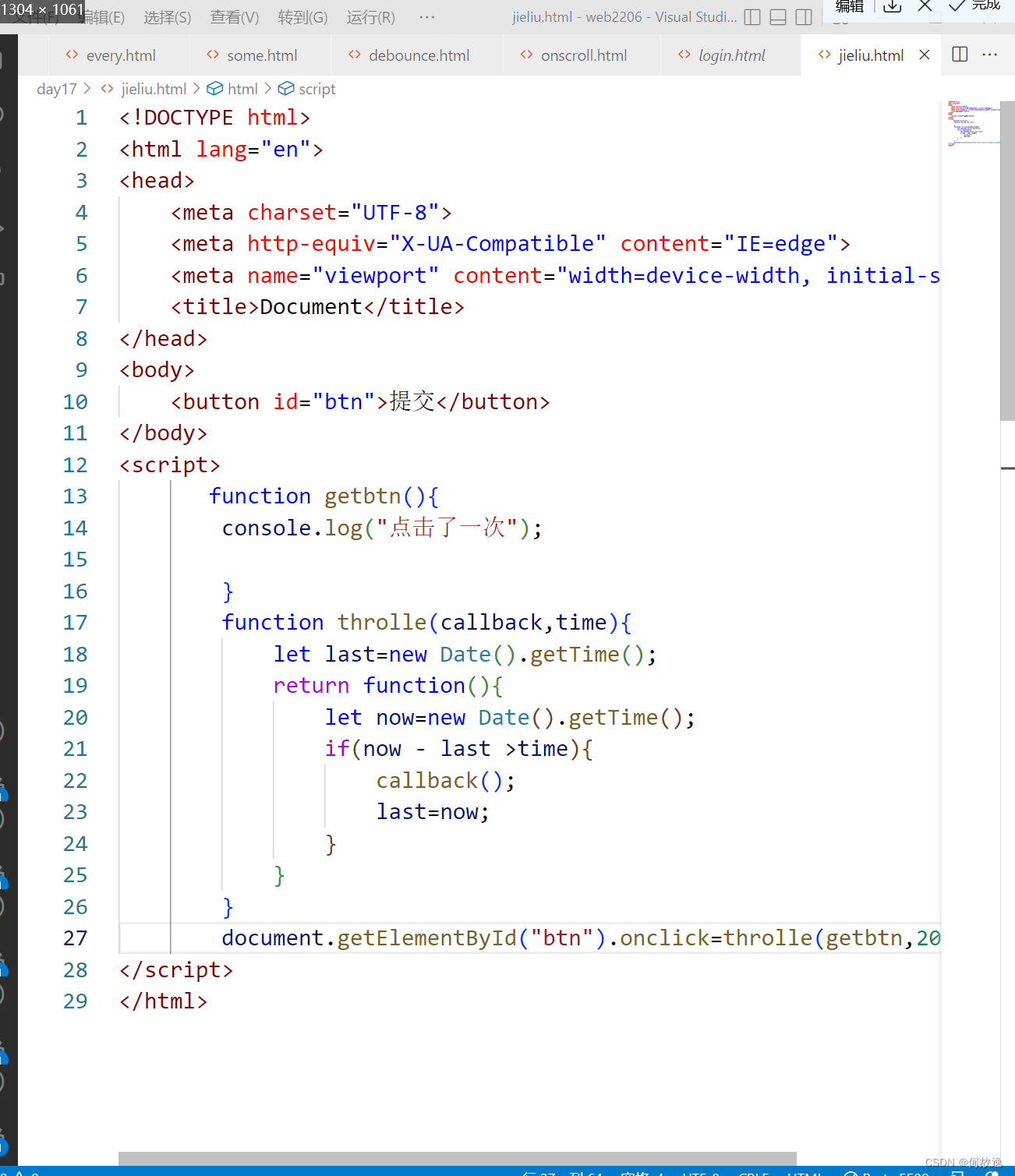
function throlle(callback,time){
let lasttime=new Date().getTime();
return function(){ //因为将throlle()函数赋值给了事件,事件执行的是函数,所以要返回函数
let now=new Date().getTime();
if((now-lasttime)>=time){
fun();
lasttime=now;
}
}
}
window.onscroll = throlle(fun,500);//将函数赋值给了事件,所以一开始就调用了throlle()函数
function fun(){
console.log("函数调用一次");
} 
应用:按钮点击























 360
360











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








