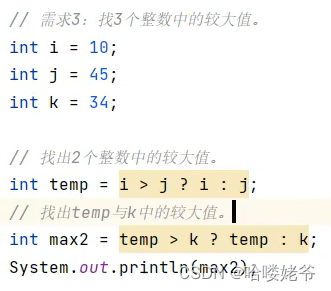
1.三元运算符介绍
1.格式:条件表达式?值1:值2;
2.执行流程:首先计算关系表达式的值,如果值为true,返回值1,如果为false,返回值2

![]()

![]()
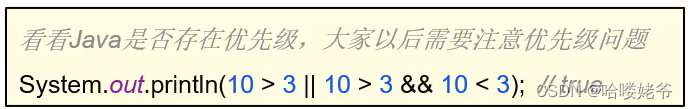
2.运算符优先级
1.在表达式中,那个运算符先执行后执行是要看优先级的,例如"*、/"的优先级高于"+、-"。

 这个问题是利用"&&"和"||"的断路来检测的,"||"如果前面的为true,则不会进行运算后面的,"&&"如果前面的为false,则不会进行后面的运算,按照这个原理来,如果先执行"||"哪最后结果为false,如果先运行"&&"哪结果为true,"&&"全true为true,否则为false,"||"全false为false,否则为true
这个问题是利用"&&"和"||"的断路来检测的,"||"如果前面的为true,则不会进行运算后面的,"&&"如果前面的为false,则不会进行后面的运算,按照这个原理来,如果先执行"||"哪最后结果为false,如果先运行"&&"哪结果为true,"&&"全true为true,否则为false,"||"全false为false,否则为true





















 137
137











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








