1)我们首先在自己的电脑桌面上创建一个html文件,里面只是写一个helloworld直接拖拽到自己的本地浏览器也是可以运行的,因为浏览器的容错能力很强;
2)或许说我们直接用记事本创建一个文件,后缀名直接改成.html即可,运行html也不需要有额外的编译器啥的,直接使用浏览器就可以
3)选中一批元素进行操作,按住alt键,然后再鼠标左键一直向下点,就可以实现选中操作
3)这么写是最正确的:
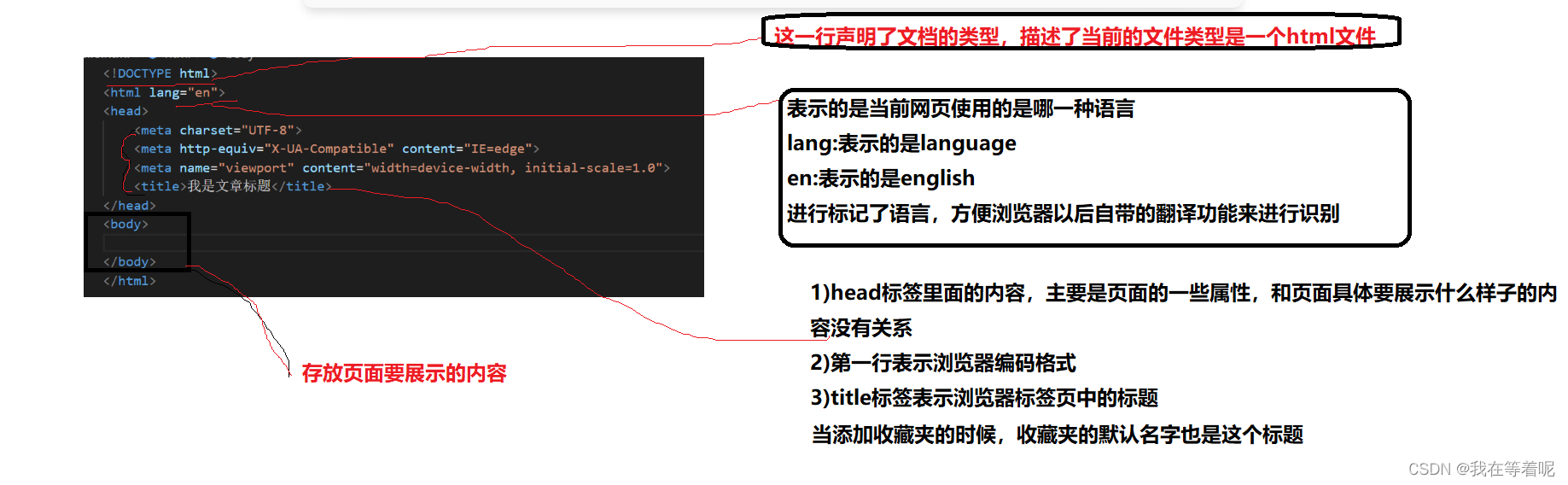
1)这是一个更加规范的HTML,是通过标签结构来构成的,每一个标签都分成了开始标签和结束标签,况且他们都是成对出现的,标签之间是可以进行嵌套的
2)整体上这些标签就构成了一个树形结构,称之为DOM树
3)当使用IDEA写HTML代码的时候,IDEA写好的HTML,右侧上脚有一个浏览器的小图标,点击图标就可以直接打开浏览器进行运行网页这个运行方式和直接双击文件的方式运行不同
4)HTML中的注释只是为了提示程序员这个代码是干啥的,并不参与执行,况且注释是可以在开发者工具中看到的,所以注释不要乱写,因为注释整体写起来比较麻烦,所以我们可以直接通过ctrl+斜杠来切换注释;
5)当前在浏览器页面上面打开的HTML是可以直接能够看到的,但是在实际开发过程中,往往会把一个完整的前端项目,要通过一些打包构建工具来进行创建,在这个构建过程中往往会把HTML标签中的注释给去掉,包括一些JS代码也会进行处理,进行混淆和压缩,但是注释一定好是要慎重写,因为有些同事会把注释拍起来发到网络上
6)注释不能嵌套
点击开发者工具的这个小箭头就可以选中页面上的元素
1)什么是HTML?HTML的入门
实际上学习的是HTML中的各种标签,这些标签都是成对出现的,一个是开始标签,一个是结束标签,因为一个网页上可能有链接,文本,按钮,输入框,图片,这些页面上面的不同的元素,就对应着HTML的标签,html主要是描述了页面上有啥东西,不表达逻辑;
1)HTML是用于来描述网页的一种语言,他不是编程语言,而是一种标记语言,写HTML,就是为了写一个网页的结构,CSS和JS也是在网页上面运行
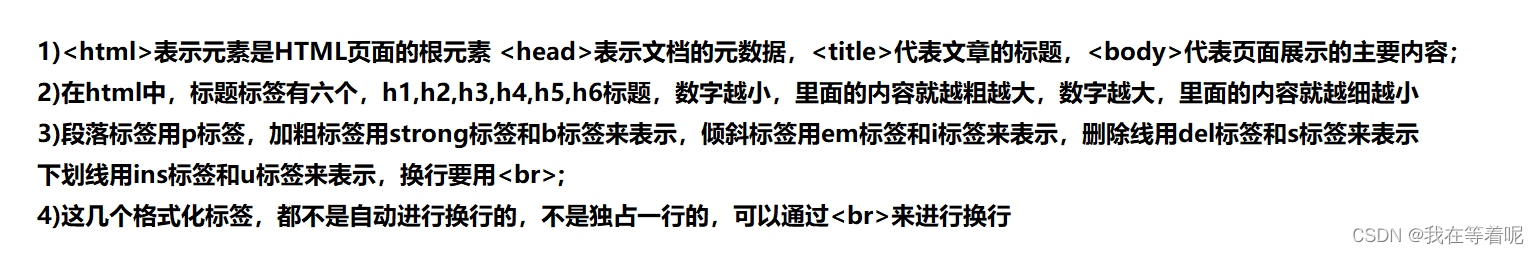
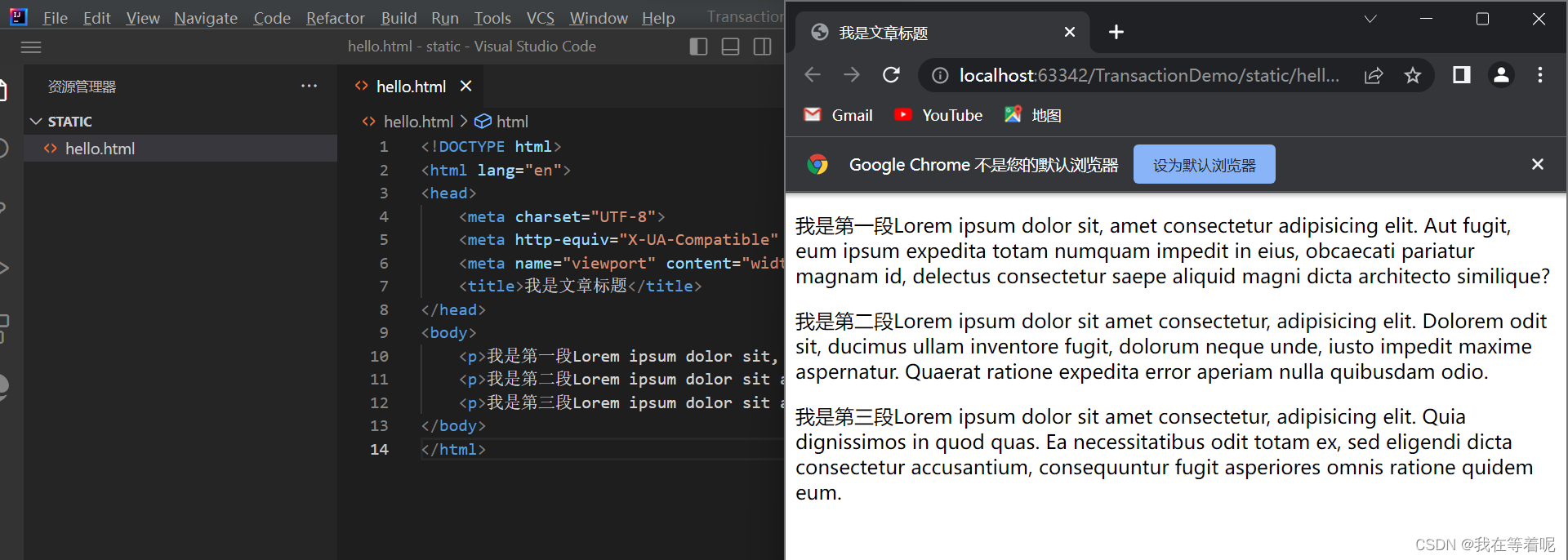
2)P标签表示一个段落,H标签表示标题,我们在写代码的过程中是可以通过lorem这样一个方式来构建一个长文本的
3)对于P标签来说,每一个P标签是独占一行的,P标签之间的段落和段落之间是存在着一定的间距,当然这个间距也是为了来进行区分段落和段落
4)换行标签,<br>他是一个单标签,因为在HTML中,换行会被直接忽略,br标签是一个单标签,只有开始标签,没有结束标签,只是一个单身狗;
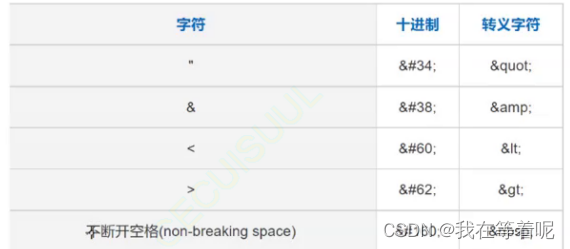
5)空格,因为它会把多个相邻的空格直接合并成一个空格,如果说确实遇到了多个空格,我们就需要使用到转义字符了,除了像空格之外,像<>&这些特殊符号,也是需要转义字符的
一)标题标签和段落标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h1>我是一个标题1</h1> <!-- 这里面的标题是直接可以用CSS来进行修改样式的,标题是独占一行的 --> <h2>我是一个标题2</h2> <p>我是一个段落</p> </body> </html>
下面我们使用P标签来进行演示:
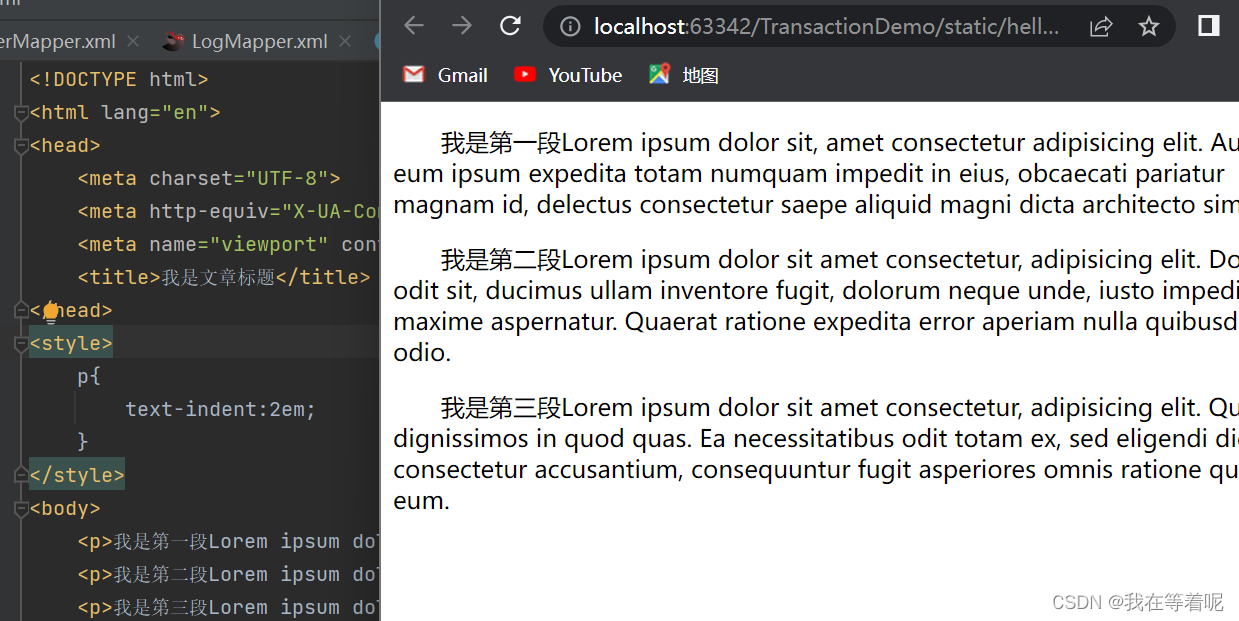
通过上面的p标签在浏览器上面展示的内容,我们很明显的可以看到段落之间的间距,但是一个段落不应该是首行缩进两个汉字吗?但是这个事情,HTML无法进行实现,必须要通过CSS来进行实现,HTML是描述了页面的内容也就是骨架,但是CSS才是描述了页面的样式
p
这个代码就是CSS的代码,当前是把CSS通过style标签,嵌入到了HTML标签中,意思就是说让所有的p标签首行都缩进两个字;
1)html文件里面的输入的换行,和显示的换行没有任何关系,我们如果说想要使用换行,就需要使用br标签
2)像之前学过的h1-h6和p标签这是明显可以独占一行的,这就被称之为是块级元素
3)但是假设是一些格式化标签,比如说<strong>标签就是不可以独占一行的
2)向网页中添加图片
2.1)src里面要填图片的具体路径
2.2)alt表示如果图片无法展示,图片挂了,就会显示这里面的文字,如果说图片可以正常加载,是不会显示这里面的图片信息的
<img src="test.png" alt="图片" width="500px" height="500px", border="5px"> border的意思是加个边框 这里的图片的宽度和高度都是可以调配的1)img标签也是一个单标签,里面还是可以写很多很多的属性,其中最重要的就是src属性,src属性主要是为了说描述图片具体的位置,里面填写的是路径;
2)这里面的src属性可以是一个绝对路径,也可以是一个相对路径,还可以是一个网络路径
3)在html的开始标签里面,结束标签不行,可以给标签设置一些属性,这里面的属性都是以键值对的方式来设置的,键值对之间是使用空格来分割(可以是一个空格,也可以是多个空格,还可以是换行),键和值之间是使用等号来进行分割的,这里面的key是不需要加引号的,value一般是使用引号来括起来,并且一个标签可以设置多个属性;
4)不同的html标签,所支持的属性是不一样的,某一些属性并不是每一个标签都有的
img标签的其他属性:
1)alt:又被称之为替换文本,当图片不能正常显示的时候,会显示一个替换的文字
2)title:提示文本,鼠标放在图片上,就会进行显示
3)width/height:控制宽度和高度,宽度和高度一般修改一个就可以,另外一个会等比例缩放,如果同时设置宽度和高度,就会导致图片本身比例失调
4)border:边框
在设计尺寸的时候,涉及到一个重要的单位,叫做像素,一般认为显示器的像素数越多,整体的显示效果就越好,500px就是占多少个小亮点
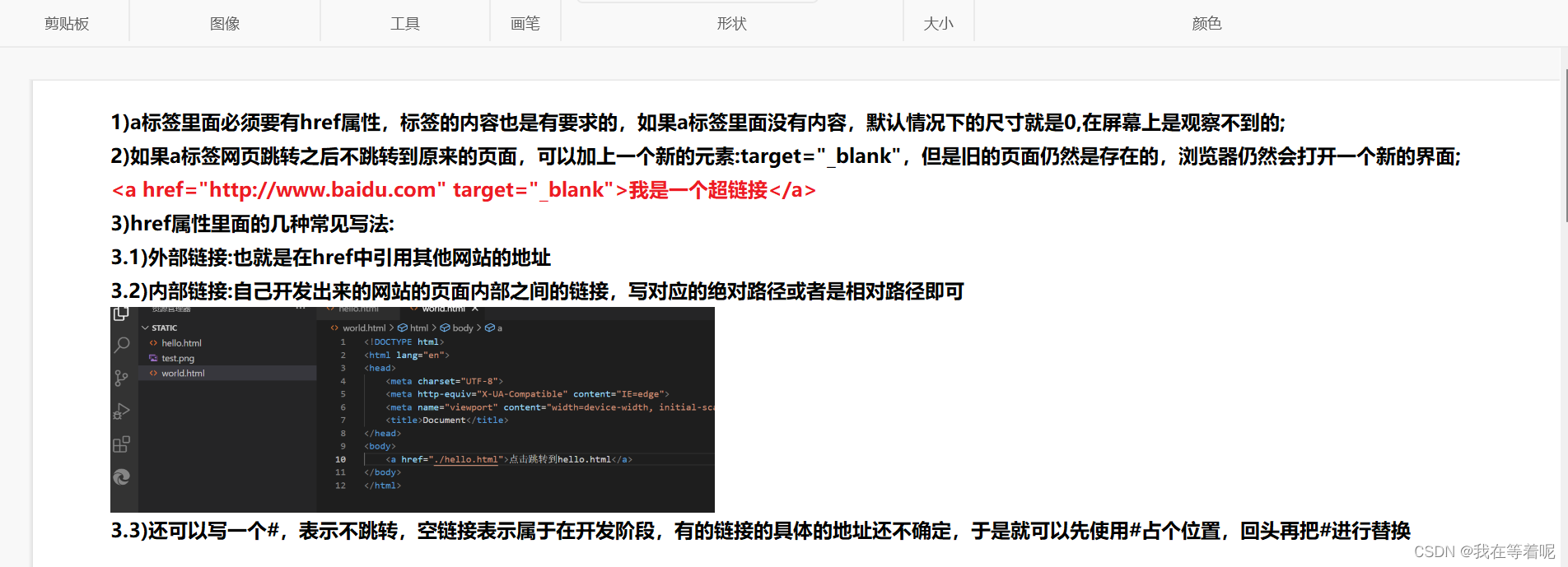
3)超链接:效果就是点击之后可以进行跳转,可以跳转到其他的页面,href属性表示落地页,表示要跳转到哪一个页面去;
1)还可以写文件路径,本地文件路径
2)a标签是行内元素而不是块级元素
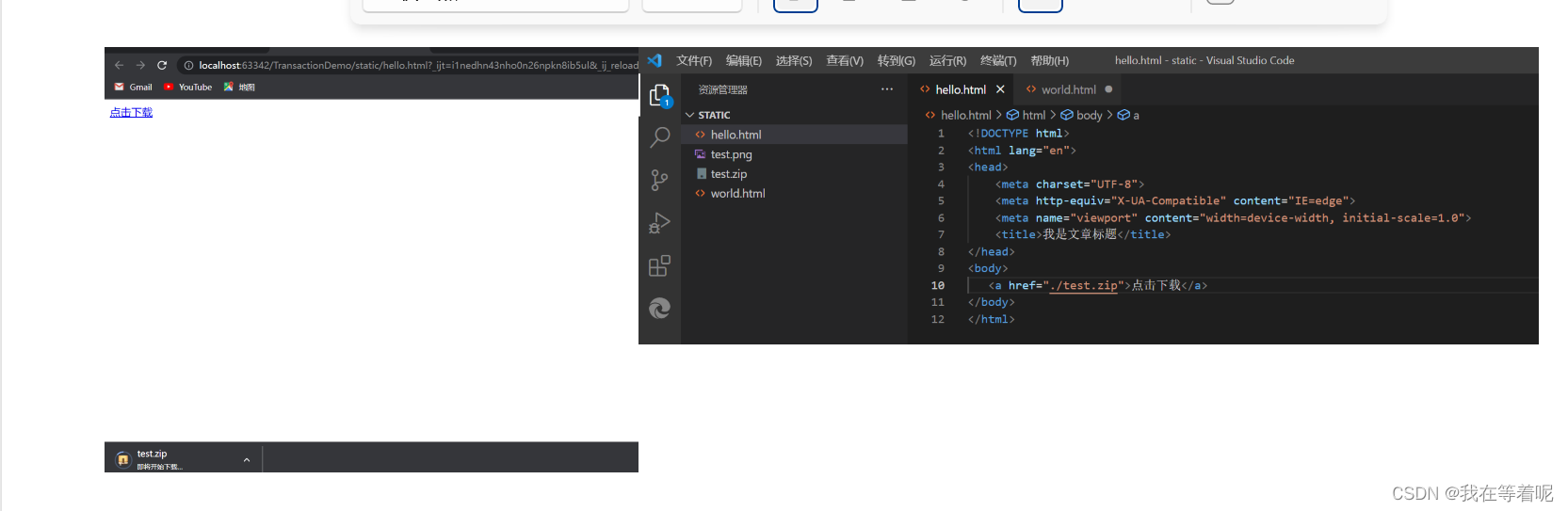
3.4)如果href里面的链接,是对应到一个普通文件,不是html之类的,就会触发下载操作
3.5)可以是图片路径,点击可以跳转到一个具体的图片,这里面的href的内容,就是图片的路径,target上面我们发现跳转之后,新创建的页面不会覆盖原来的页面;
3.6)如果把图片放到a标签里面,就可以实现点击图片之后,跳转的效果
3.7)锚点链接:可以快速地跳转到页面中的某一个位置,通过ID属性和#来共同完成
1)锚点链接是表示点击了之后,是在本页面跳转到某一个确定的位置,除此之外,基于JS是有动画效果的;
2)a叫做超链接,连接是指客户端和服务器保持通信的一种状态,但是链接就是一种快捷方式,就比如说直接学过的数据包,数据报,数据帧,数据段都在混着用;
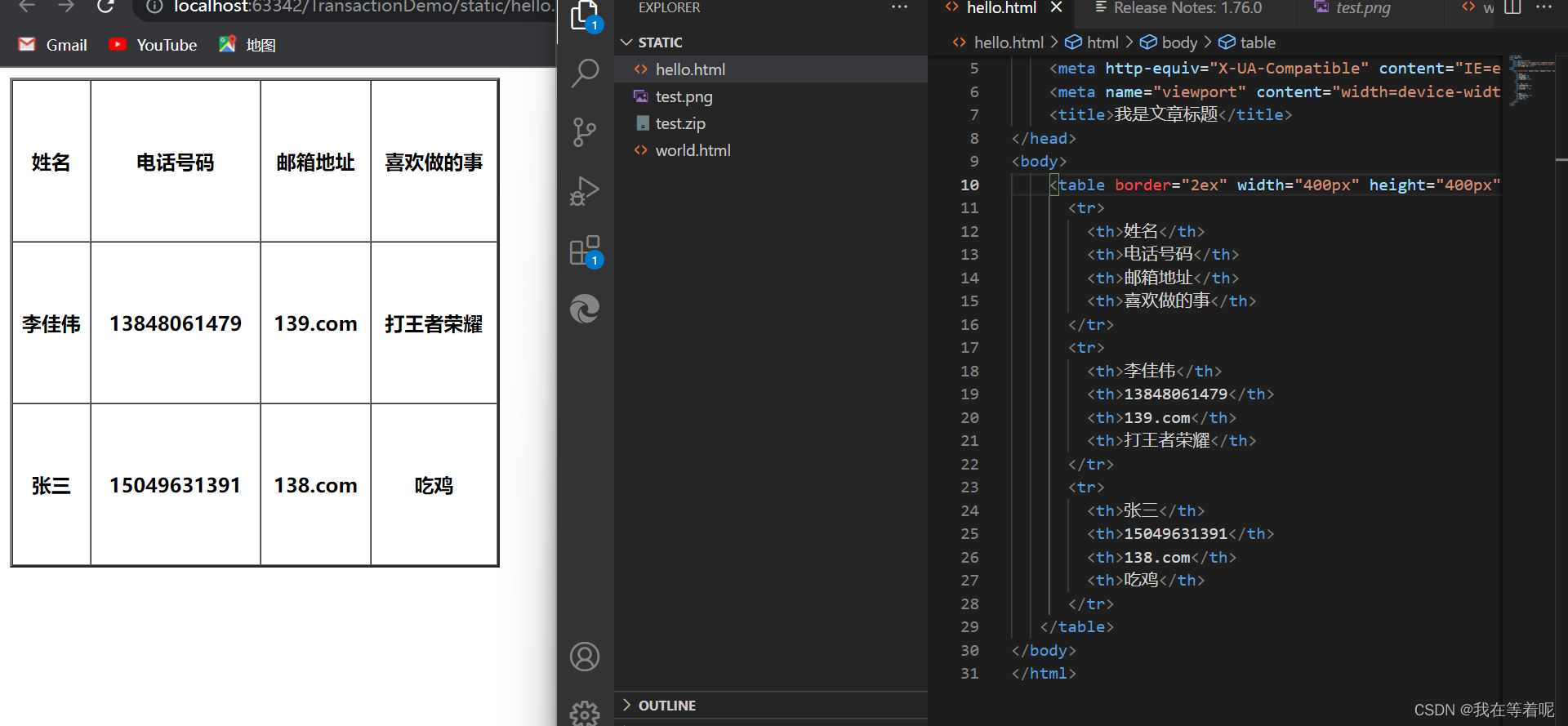
4)作出一个表格(在网页中绘制一个表格):
4.1)table标签,表示一个表格
4.2)<tr> 标签,表示表格中的一行,r就是row就是一行
4.3)<td>标签,表示表格中的一列,下面的图案就是表示4列
4.4)<th>标签,表示表头中的一列,h就是head,就是表头
th标签里面的内容,默认是比较粗的;但是td标签里面的内容,默认是比较细的
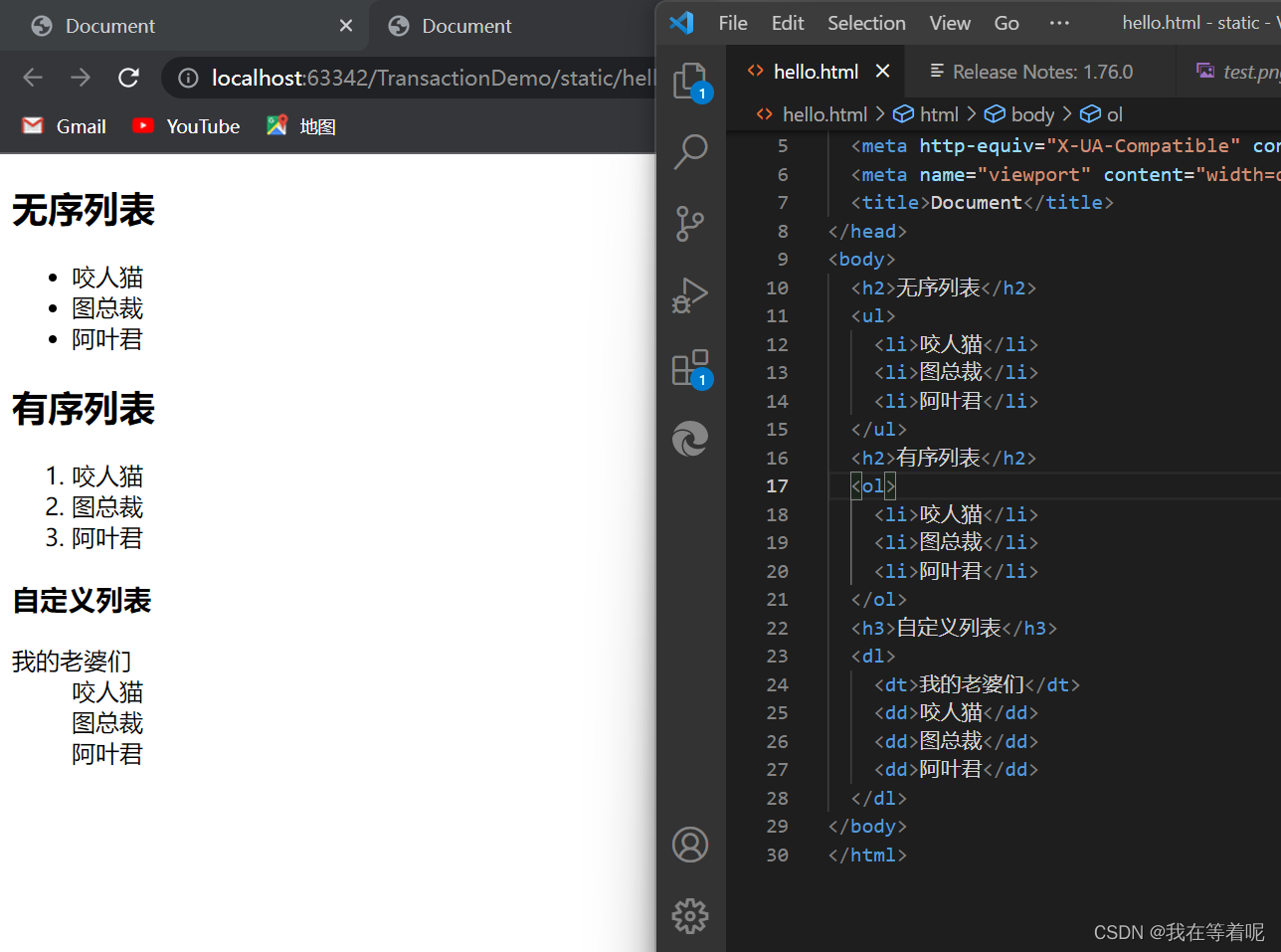
5)列表标签:主要是用来罗列一些并列的数据,标签里面可以嵌套标签
ul相当于是unordered list表示无序列表
ol相当于是ordered list表示有序列表il相当于是item list
无需有序关键是看生成的列表是什么样子的
1)无序列表标签:ul(整个无序列表)和li(包含多个表项,表示一个纯粹的并列关系);
2)有序列表标签:ol(表示整个有序列表)和li(包含多个表项);
3)自定义标签项:dl(整个列表),dt是小标题,dd表示标题内容;
现在最常用的就是无序列表,使用场景已经并不是单纯的就用本身这种显示行为了,把多个并列元素给罗列到一起,这种就会经常使用ul
6)表单标签:表单就相当于是让用户进行填表,是好几个标签
1)form标签:
直接写一个form标签,是没有任何效果的,表单标签是用户和界面进行交互的重要手段,大部分的html标签都是直接给用户进行展示,但是表单标签是让用户来进行输入,借助这个form就可以允许用户输入一些信息,并且把这些信息提交到服务器上面;
<form action=""></form>action表示用户最终输入的数据要提交给谁,交给哪个服务器,单独写这个标签没啥效果,但是其他的表单标签要放在form中使用;
总而言之,就是表示一个图形界面的基本元素,都可以称为控件,在form标签里面就可以放各种控件;
2)input标签
表示用来各种用来输入的控件,简单来说,就是一个按钮,一个文本框,单选框,复选框,上传文件按钮,input标签中最核心的属性,叫做type,type不同标签的取值就可以表现出不同的控件类型,input标签是有很多形态的;
2.1)单行文本框,这是最基本的文本框,之可以保存一行内容,不可以进行换行;
<input type="text">2.2)密码框
这也是一个单行文本框,这里输入的内容就会变成小黑点,使用密码一般会用密码框;
<input type="password">2.3)单选框:一个小圆圈
1)这里我们常常把多个input type="radio"关联起来,才可以达到N选1的效果;
2)如果多个单选框的name相同,那么只可以取其中的一个,name属性,多个多选框就是通过那么属性来关联,就是可以在type属性后面加上一个name属性
3)使用checked属性来表示默认被选中的值;
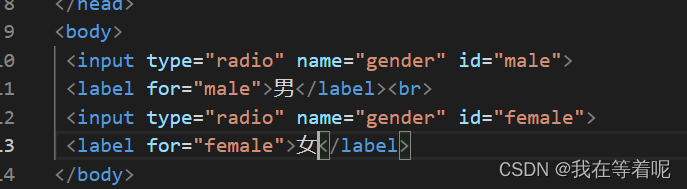
<input type="radio"> 男 这是一个单选框 <input type="radio"> 女 这两个单选框,我们都是可以选的<input type="radio" name="性别"> 男 <input type="radio" name="性别"> 女 两个只能选一个,况且一面一开始刷新的时候,没有默认选项<input type="radio" name="性别"> 男 <input type="radio" name="性别" checked="checked"> 女 如果不加name属性,则两个框都可以选,默认这个单选框选女,没有name属性的话,那么两个按钮都可以选让input标签搭配label标签实现点击文字也可以按钮选项的效果
1)在实际情况下,只可以选择按钮,但是按钮时十分的不好点击的,希望选文字的时候也可以选上,这是我们就要用上id属性,和label标签,存在的意义是让用户更方便的选上选项;
2)给label标签中有一个for属性,他的目的是表示当前label标签和哪个input标签关联起来,这时就给input标签唯一的id属性,label标签中的for属性要和input标签中的id属性要相同

<input type="radio" name="性别" id="2"><label for="2">男</label> <input type="radio" name="性别" checked="checked" id="1"><label for="1">女</label> 这时点文字也可以选上按钮了2.4)复选框:可以选择多个选项,想要选择几个就选择几个
<input type="checkbox">吃饭
<input type="checkbox">睡觉
1)label标签常常搭配单选框和复选框来进行搭配使用,它存在的意义就是为了让用户更方便的选中选项,选择文字也是可以选中的按钮的;
2)label中的for属性就是表示当前的label标签和哪一个input标签进行关联,这里就需要给对应的input标签起一个唯一的身份标识,这里就要用到id属性;
3)还可以使用checked属性来检查是不是默认被选中ID属性,针对于任意的HTML元素都可以指定id属性,因此在一个页面中ID属性是不能唯一的
<input type="checkbox" id="1"><label for="1">吃饭</label> <input type="checkbox" id="2"><label for="2">睡觉</label> <input type="checkbox" id="3"><label for="3">喝水</label> 如果你想要让多选框变成单选框,就可以加上name属性2.5)普通按钮:
value:按钮中的内容,onclick表示点击;
<input type="button" value="我是一个按钮" onclick="alert('helloworld')"><button onclick="alert('helloworld')">按钮</button>onclick是绑定一个点击函数,这是一个JS的代码,onclick表示在点击元素的时候触发,触发的内容就是""里面的代码,会被浏览器直接执行,alert就是弹出一个对话框;
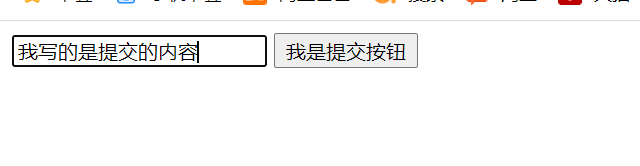
2.6)提交按钮:
相当于把表单中的用户输入数据,点击提交按钮之后,包装成一个http请求,发送给服务器显示的结果如下:
2.7 清空按钮:把当前用户输入的内容清空掉
<input type="text"> <input type="reset" value="点我把内容清空">2.8选择文件:点击选择文件就会弹出一个对话框,就可以选择本地的一个文件,然后浏览器就可以打开这个文件,进一步就可以实现把这个文件上传到服务器的效果
<input type="file">
7)下拉标签:select标签是下拉菜单
1)select是下拉框本身,select标签里面是一个一个的option标签,实际在浏览器页面上所展示的每一个选项就是一个个的option标签;
2)在每一个option标签里面,通过seleced属性来指明默认选中哪一个option标签
3)使用select表示一个下拉菜单,每一个菜单项是一个option,可以使用selected来表示默认的选项是什么
<select> <option>北京</option> <option selected="selected">上海</option> <option>广州</option> <option>深圳</option> </select> <select> <option>--请选择你的出生年份--</option> <option>1999</option> <option>2000</option> <option>2001</option> <option>2002</option> </select>
8)textarea表示多行编辑框:
<textarea cols="30" rows="10"></textarea>上面的属性分别是行数和列数
以上这些HTML标签,都是属于搭配form表单来实现的标签
前面我们所学习的标签都是有语义的标签,每一个标签都有明确的角色,最初的HTML诞生的初衷就是说为了表示报纸或者杂志这样的媒体,但是如今随着时代的发展,HTML已经不仅仅作为报纸,而是变成了一个应用程序相比于有语义标签,无语义标签更适合于应用程序
1)无语义标签:没有什么具体的语义,<div>中的每一个元素都是独占一行的大盒子,<span>可以认为是一个不独占一行的的小盒子
2)盒子里面可以装其他的标签,也可以装其他的盒子,我们通常用div来表示独占一行的元素,用span标签来表示每一行中每一个列属性;
3)如果说我们要表示的某一个内容,在html中有合适的标签来进行表示,比如说标题,我们就可以使用h1-h6的标签,但是说如果没有合适的标签,我们就可以使用div和span标签;
4)这里面的div标签和span标签其实就可以大部分的替代绝大多数有语义标签的功能,但是form这一系列的标签是代替不了的;
5)div默认是一个块级元素,默认就是独占一行的,而span默认就是一个行内元素,是不独占一行的;
1)个人简历制作:
<body> <h1>李佳伟</h1> <h2>基本信息</h2> <img src="cat.png" title="你点我呢"height="200px" width="200px"> <p>求职意向:测试开发工程师</p> <p>联系电话:13948883889</p> <p>邮箱:xxx.@139</p> <a href="http://www.baidu.com">请点击我的个人博客</a><br><br> <a href="http://www,baidu.com">请点击我的githup</a> <h2>教育背景</h2> <ol> <li>2006-2014 口琴小学</li> <li>2014-2018 贝子府中学</li> <li>2018-2021 新会中学</li> <li>2021-2024 清华大学</li> </ol> <h2>专业技能</h2> <ul> <li>熟练地掌握java的基本语法,已经刷了80000道力扣题</li> <li> 掌握常见的数据结构和算法 </li> <li>熟悉计算机网络,深入了解TCP/UDP协议</li> <li>熟悉基本的前端开发知识</li> </ul> <h2>我的项目</h2> <ol> <li> <h3> 留言墙</h3> <p>开发时间:2008年九月到2021年四月</p> <p>功能介绍:</p> <p> <input type="radio" name="留言墙">支持留言分布<br> <input type="radio" name="留言墙">支持同学探讨 </p> </li> <li> <h3> 学习小助手</h3>//只在第1行使用表现数字 <p>开发时间:2008年九月-2023年12月</p> <input type="radio" name="学习小助手">支持错题探索<br> <input type="radio" name="学习小助手"> 支持匿名留言 </li> </ol> <h2>个人评价</h2> <strong> 在校期间,努力的敲代码,做算法题</strong> </html>
2)招聘信息网站开发
空格:
小于号:&It;
大于号:>
按位与:&
1)我们一开始的时候,在一起挨的太紧怎么办直接增加table标签的宽度
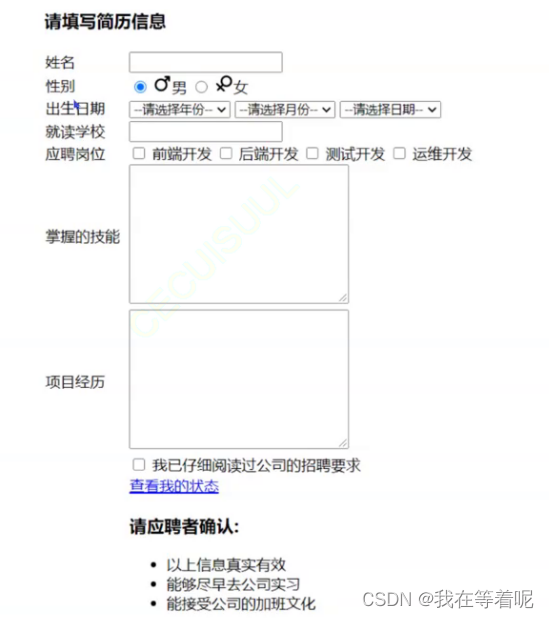
2)所看到的一行一行的信息,每一列都在对齐,实质上是通过table来进行实现的,每一行都是表格中的一个属性,在这个页面中我们看到了两列,这两列是垂直方向对齐的,况且还一行一行的,这样子的效果我们就可以使用table标签来实现
<body>
<h1>请填写简历信息</h1>
<table>
<tr>
<td>姓名</td>
<td><input type="text"></td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" name="sex" id="1"><label for="1">男</label>
<input type="radio" name="sex" id="2"><label for="2">女</label>
</td>
</tr>
<tr>
<td>出生日期</td>
<td>
<select>
<option>--请选择年份--</option>
<option>2001年</option>
<option>2001年</option>
<opyion>2003年</opyion>
<option>2004年</option>
<option>2005年</option>
</select>
<select>
<option>--请选择月份--</option>
<option>1月</option>
<option>2月</option>
<option>3月</option>
<option>4月</option>
<option>5月</option>
<option>6月</option>
</select>
<select>
<option>--请选择日期--</option>
<option>1号</option>
<option>2号</option>
<option>3号</option>
</select>
</td>
</tr>
<tr>
<td>你的学校</td>
<td><input type="text"></td>
</tr>
<tr>
<td>你要应聘的岗位</td>
<td>
<input type="checkbox" > 前端开发
<input type="checkbox" > 后端开发
<input type="checkbox" > 测试开发
<input type="checkbox" > 运维开发
</td>
</tr>
<tr>
<td>你所掌握的技能</td>
<td><textarea cols="30" rows="10"></textarea></td>
</tr>
<tr>
<td>我所做过的项目</td>
<td><textarea cols="30" rows="10"></textarea></td>
</tr>
<tr>
<!--这里面要想空格,需要加上一个新的td标签-->
<td></td>
<td>
<input type="radio"> 我已经仔细阅读过公司的招聘要求
</td>
</tr>
<tr>
<td></td>
<td>
<a href="#">查看我的状态</a>
</td>
</tr>
<tr>
<td></td>
<td>请应聘者确认:</td>
</tr>
<tr>
<td></td>
<td>
<ul>
<li>可以尽早来公司实习</li>
<li>以上信息真实有效</li>
<li>可以接受公司的加班文化</li>
</ul>
</td>
</tr>
</table> <h1>请填写简历信息</h1>
<!--每一个tr标签代表一行 -->
<!--拿第一行来说,因为他是一行,所以要有一个tr标签,一行中有两列,一列是信息概述,一列是输入框,那么在这个tr标签里面要有两对td标签,也是表示这一行有两列组成 -->
<table>
<tr>
<!--请选择姓名 -->
<td>
<span>姓名</span>
</td>
<td>
<input type="text">
</td>
</tr>
<tr>
<!--请选择性别,这一行也是有两列-->
<td>
<span>性别</span>
</td>
<td>
<input type="radio" name="gender" id="male" checked="checked">
<img src="男.png" alt="男生" width="15px">
<label for="male">男生</label>
<input type="radio" name="gender" id="female">
<img src="女" alt="女生" width="15px">
<label for="female">女生</label>
</td>
</tr>
<tr>
<!--这一行也是包括两列,一列是基本信息概述,一列是多个输入框 -->
<td>出生日期</td>
<td>
<select>
<option>--请选择年份--</option>
<option>2001</option>
<option>2002</option>
<option>2003</option>
</select>
<select>
<option>--请选择月份--</option>
<option>1月</option>
<option>2月</option>
<option>3月</option>
<option>4月</option>
</select>
<select>
<option>--请选择日期--</option>
<option>1号</option>
<option>2号</option>
<option>3号</option>
<option>4号</option>
</select>
</td>
</tr>
<tr>
<td>就读学校</td>
<td><input type="text"></td>
</tr>
<tr>
<td>你要应聘的岗位</td>
<td>
<input type="checkbox">前端开发
<input type="checkbox">后端开发
<input type="checkbox">运维开发
<input type="checkbox">测试开发
</td>
</tr>
<tr>
<td>掌握的技能</td>
<td>
<textarea cols="50" row="10"></textarea>
</td>
</tr>
</table>













































 577
577











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








