
很多同学设计APP界面的时候,总是感觉无从择色,那么如何快速的选择或搭配颜色呢?“选择”和“搭配颜色”,听到这两个词汇的时候,是不是从潜意识上就会有反感,其实很多初学设计师都会碰到同样的问题。
那我们就横刀直入的来说说这三招吧。
~~~~~~~~~~~~~
第一刀:色不过三
不管是做平面、网页,还是做APP等设计,都需要尽可能遵守这个基本道理。
三色中的“色”,指的不是六进制的色值,而是色相(H)。
三色原则的含义是:尽量不要超过三种色相的搭配。
在单个色相中可以运用颜色明度或饱和度做色彩的丰富性(比如深红与浅红搭配),而色相尽量不要过三(黑白灰一般不算)。
如果设计的界面的颜色太多,经常会出现眼花缭乱的效果
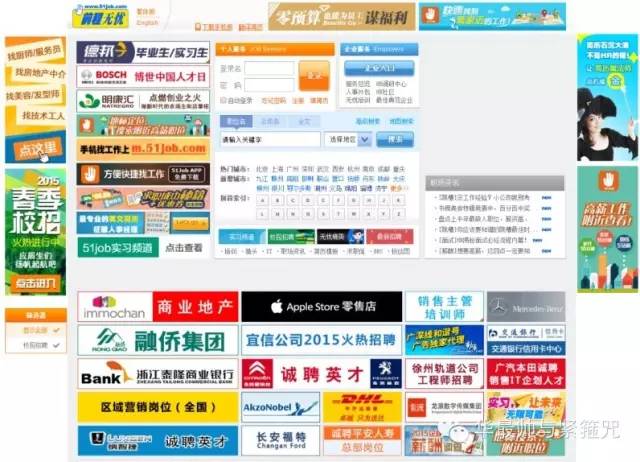
*下面我们来看看一家知名的招聘网站。
一进入主页面,刹那间,狗皮膏药扑面而来。小小一块面积,一个城市地址就出现了三种颜色。这种设计从某种意义上来说会让界面显得很“热闹”,但是低端设计的感觉和体验是他的硬伤,我想我们应该摒弃这种得过且过的设计心态与设计效果,毕竟如果一个突然崛起的网址依靠设计打败了经营许久的公司,这是一件非常打脸的事情。

我们不妨来做一个对比。
有一种设计,叫别人家的设计。绿色永远是品牌色,红色就是网站的装点色,这就是后起之秀综合优点进而成就功业的案例。
统一的主色彩,能加强用户对产品的记忆程度,也让产品的体验感更加舒适和自然。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








