一:概念
网页,是网站中的一个页面,通常是网站的基本元素,是承载各种网站应用的平台。通俗的说,网站就是由网页构成的。通常我们看到的网页都是以HTM或者HTML后缀结尾的文件,俗称HTML文件。
二:结构
1<html>
2<head> :头部
3<title> 标题 3</title>
2</head>:头部
4<body>
内容
4</body>:身体
1</html>三:属性
| 属性名 | 代码 | 描述 |
| text | <body text="#f00"></body> | 设置网页正文中所有文字的颜色 |
| bgcolor | <body bgcolor="#00f"></body> | 设置网页的背景色 |
| background | <body background="1.png"></body> | 设置网页的背景图 |
四:颜色在html中的表示方式
第一种:用颜色的英文单词表示
第二种:用#0000f #(数字)
五:排版标签
1.定义注释:
<!--****-->2.换行标签:
<br>3.段落标签:
<p>文本文字</p>特点:段与段之间有空行
属性:align对齐方式(left,right,center)
4.水平线标签:
<hr/>属性:
whdth:水平线的长度(两种:第一种:像素表示;第二种:百分比表示)
size:水平线的粗细(像素表示,例如:10px)
color:水平线的颜色
align:水平线的对齐方式
六:块标签
行级块标签,独占一行。
<div></div>行内块标签,所有的内容都在同一行
<span></span>五:基本文字标签
<font size="7"></font>color:代码::用于设置字体的颜色
<font color="#f00"></font>face:代码::用于设置字体的样式
<font face="宋体"></font>六:文本格式化标签
b::粗体
<b> </b>strong::加粗
<strong> </strong>em::强调字体
<em></em>
i:斜体
<i></i>small:小号字体
<small></small>big:大号字体
sub::上标标签
sup::下标标签
del::删除线
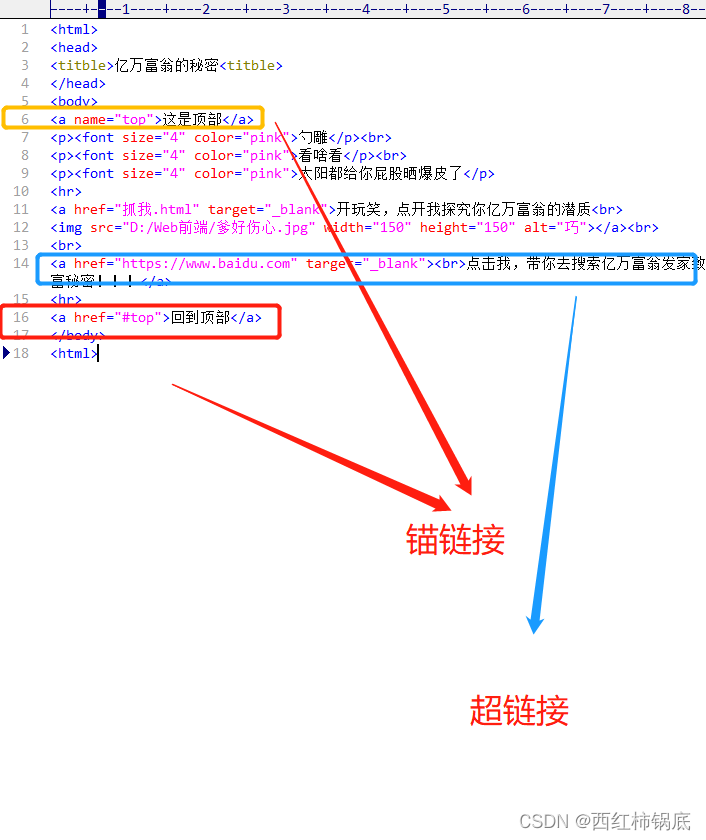
七:超链接
<!--a标签
href:必填,表示要跳转到那个页面
target:表示窗口在哪里打开
_blank:表示在新标签中打开
_self:在自己的网页中打开
>
<锚链接
需要一个锚标记、跳转到标记>

功能性链接:
邮件链接:mailto:
八:图像标签
<img class=""
src="":表示地址
width=“”宽
height=""高
alt=“”名称>
九:网页交互
input标签可以设置很多可以和用户交互的属性

单选框必须分组,否则就和多选框相似,可以通过name的方式来进行分组

视频和音频标签
视频:video
音频:audio




















 4611
4611











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








