运用场景:
实现商家导航跳转手机地图 获取当前定位 给商家拨打电话

代码如下:
<template>
<view class="box-rg">
<view class="icon-box" @tap="call()">
<view class="icon">
<image src="png" style="width: 100%; height: 100%;"></image>
<view class="icon-text">电话</view>
</view>
</view>
<view class="icon-box" @click="openMap">
<view class="icon">
<image src="png" style="width: 100%; height: 100%;"></image>
<view class="icon-text">到店</view>
</view>
</view>
</view>
</template>首先会在onload中获取到商家经纬度 然后点击导航按钮调取getLocation() 传入xi经纬度
<script>
export default {
data() {
return {
shoplist: {},
shop_id: '', //商家id
f_lon:'',
f_lat:''
};
},
onLoad() {
//当前商家经纬度
this.getShopInfo()
},
methods: {
//到店导航
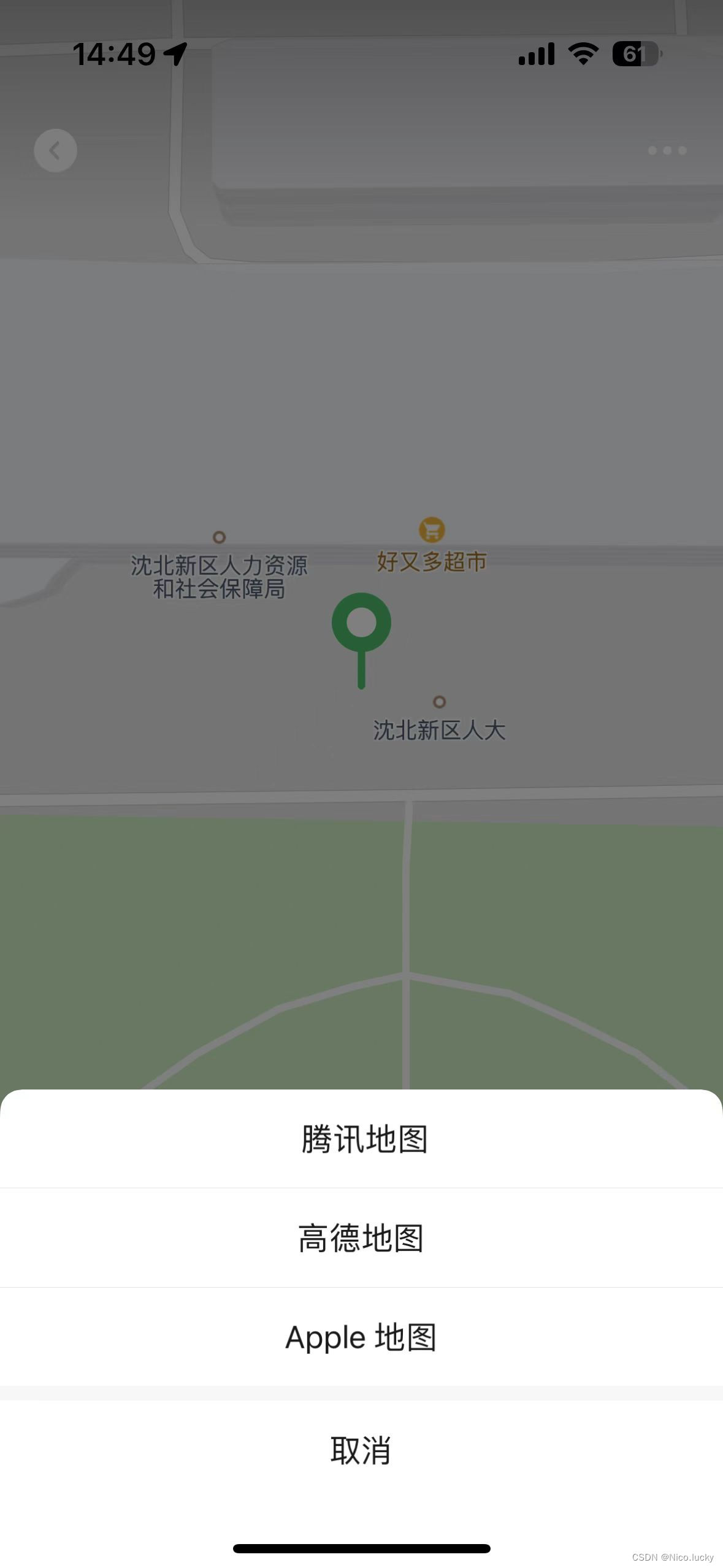
openMap() {
// 打开地图,并将门店位置传入
uni.getLocation({
success: res => {
res.latitude = this.f_lat;
res.longitude = this.f_lon;
uni.openLocation({
latitude: parseFloat(this.f_lat),
longitude: parseFloat(this.f_lon),
scale: 18
})
}
})
},
//当前商家经纬度
getShopInfo() {
this.$Api.getShopInfo({
shopId:this.shop_id,
}).then(res => {
this.f_lon = res.data.data.f_lon
this.f_lat = res.data.data.f_lat
})
},
//手机号拨打
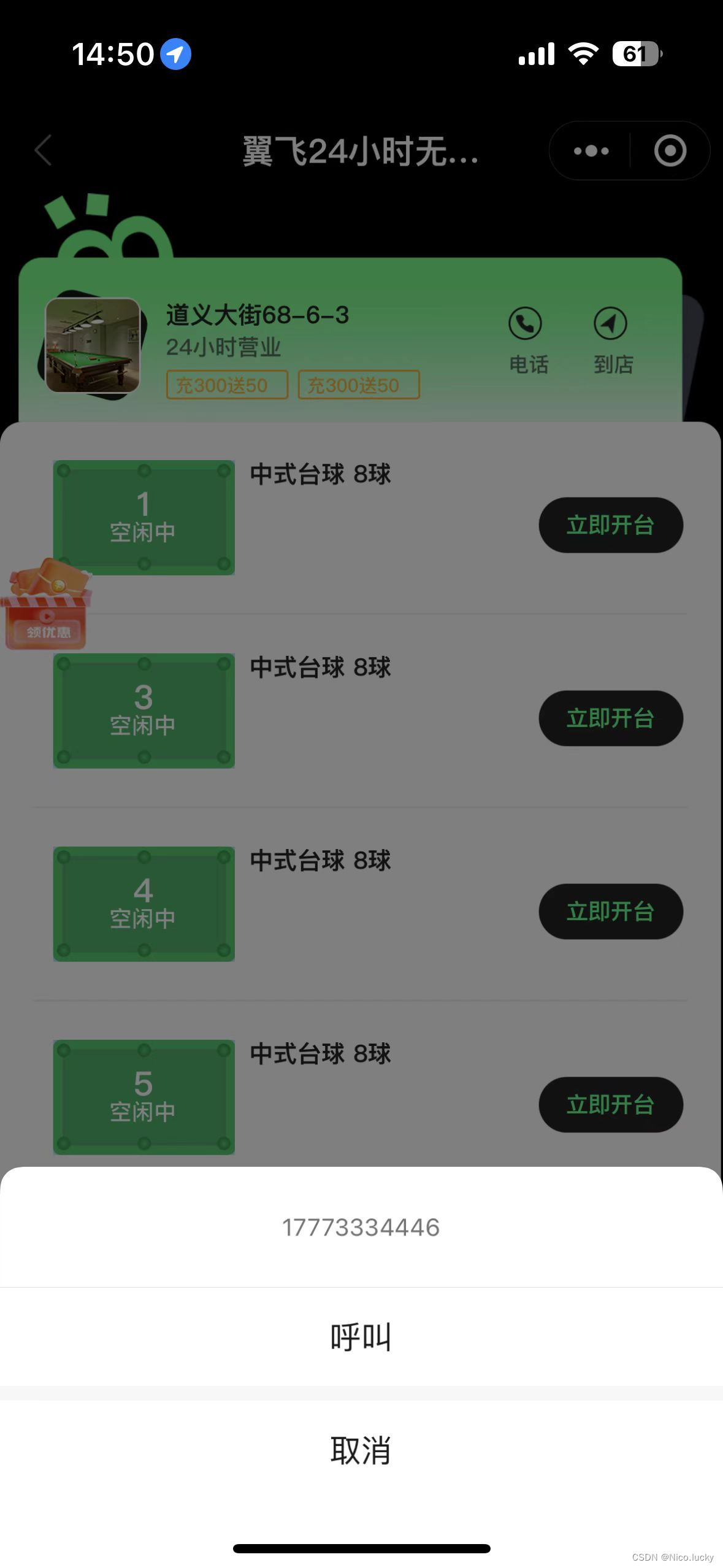
call() {
let phone = this.shoplist.f_phone
uni.makePhoneCall({
phoneNumber: phone,
success: function() {
console.log('拨打电话成功');
},
fail() {
console.log('打电话失败了');
}
})
},
},
}
</script>如果遇见这种弹窗的解决办法:

关于上面的弹窗提示需要在manifest.json中加入下面这段代码


打开后将会获取用户位置信息;

效果图:


大功告成!!!







 该代码示例展示了如何在uni-app中实现从商家信息中获取经纬度,然后调用地图API进行导航,并提供拨打电话的功能。当点击导航按钮时,会调用uni.openLocation打开地图并定位到商家位置;点击电话图标则会调用uni.makePhoneCall拨打电话。为了解决权限弹窗问题,需在manifest.json中添加相应配置。
该代码示例展示了如何在uni-app中实现从商家信息中获取经纬度,然后调用地图API进行导航,并提供拨打电话的功能。当点击导航按钮时,会调用uni.openLocation打开地图并定位到商家位置;点击电话图标则会调用uni.makePhoneCall拨打电话。为了解决权限弹窗问题,需在manifest.json中添加相应配置。
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








