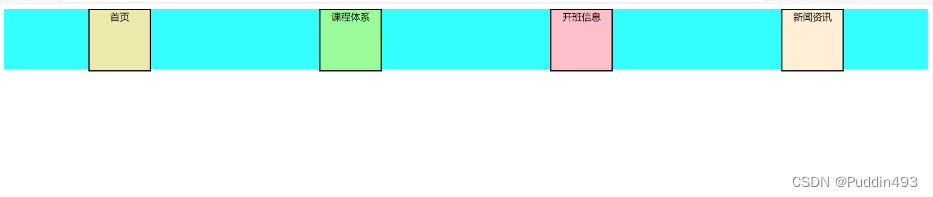
flex布局
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>flex</title>
<style>
.container{
width: 100%;
height: 100px;
background-color: aqua;
display: flex;
flex-direction: row;
justify-content: space-around;
}
.item{
width: 100px;
height: 100px;
border: black solid 2px;
text-align: center;
}
</style>
</head>
<body>
<div class="container">
<div class="item" style="background-color: palegoldenrod;">首页</div>
<div class="item" style="background-color: palegreen;">课程体系</div>
<div class="item" style="background-color: pink;">开班信息</div>
<div class="item" style="background-color: papayawhip;">新闻资讯</div>
</div>
</body>
</html>
float布局
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>float</title>
<style>
.float{
float: left;
width: 100px;
height: 200px;
background-color: aqua;
}
.item{
background-color: bisque;
width: 100%;
height: 500px;
}
</style>
</head>
<body>
<div class="container">
<div class="float">首页</div>
<div class="float">课程体系</div>
<div class="float">开班信息</div>
<div class="float">新闻资讯</div>
<div class="item"></div>
</div>
</body>
</html>






















 2229
2229











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








