1.路径
1.1 前期铺垫知识
(1)目录文件夹和根目录:
实际工作中,我们的文件不能随便乱放,否则用起来很难快速的找到它们,因此我们需要一个文件夹来管理它们。
目录文件夹:就是普通文件夹,里面只不过放了我们做页面所需要的相关素材,比如html文件、图片等。
根目录:打开目录文件夹的第一层就是根目录。
(2)VSCode打开目录文件夹:
文件 → 打开文件夹 → 选择目录文件夹。后期非常方便管理文件
1.2 路径
页面中的图片会非常多,通常我们会新建一个文件夹来存放这些图片文件(images),这时再查找图像,就需要采用"路径"的方式来指定图像文件的位置。
路径分为:
1.2.1.相对路径
以引用文件所在位置为参考基础,而建立出的目录路径。
这里简单来说,图片相对HTML页面的位置

相对路径是从代码所在的文件出发,去寻找目标文件的,而我们这里所说的上一级、下一级和同一级就是图片相对HTML页面的位置。
1.2.2.绝对路径
是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
例如:"D:\web\img\logo.gif" 或完整的网络地址"http://www.itcast.cn/images/logo.gif"(该图片存在于某个网页,鼠标右键点击图片→复制图片地址)。

每个人的电脑不一样,如果你的电脑没有我这个文件夹,你就会看不到这张图片。也就是说我用绝对路径放一张图片制作的网页在其他电脑是看不到图片的。所以这个路径很少使用,作为了解就行。
tips:
相对路径是 /(反斜杠)
绝对路径是 \(斜杠)
2.超链接标签(重点)
在HTML标签中,<a>标签用于定义超链接,作用是从一个页面链接到另一个页面。
2.1 链接的语法格式
<a href="挑战目标" target="目标窗口的弹出方式"> 文本或图像 </a>
a为单词anchor的缩写,意为:锚。
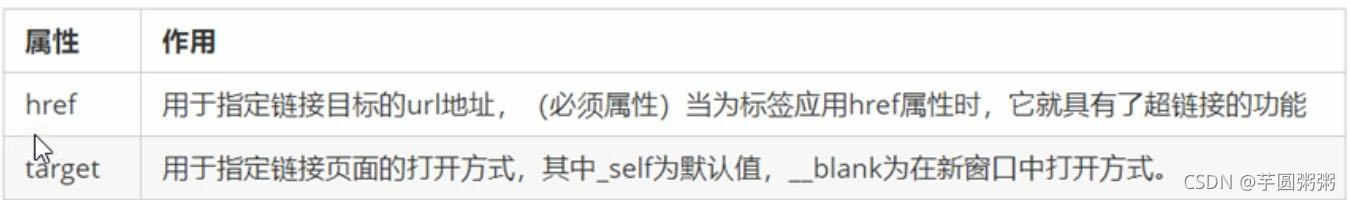
两个属性的作用如下:

2.2 链接分类:
2.2.1 外部链接:例如<a href="http://www.baidu.com"> 百度</a>。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h4>1.外部链接</h4>
<a href="http://www.qq.com" target="_blank"> 腾讯</a>
</body>
</html>网页显示:(点击“腾讯”会跳转到另一页面)


2.2.2 内部链接:网站内部页面间的相互链接。直接链接内部页面名称即可,例如
<a href="gongsijianjie.html">公司简介</a>。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h4>1.外部链接</h4>
<a href="http://www.qq.com" target="_blank"> 腾讯</a>
<a href="http://www.baidu.com" target="_blank"> 百度</a>
<a href="http://www.weibo.com" target="_blank"> 微博</a>
<a href="http://www.bilibili.com" target="_blank"> 哔哩哔哩</a>
<h4>2.内部链接:网站内部页面之间的相互链接</h4>
<a href="gongsijianjie.html" target="_blank">公司简介</a>
</body>
</html>

2.2.3 空链接:如果当时没有确定链接目标时,<a href="#">首页</a>。
<h4>3.空链接:#</h4>
<a href="#">公司地址</a>2.2.4 下载链接:如果href里面地址是一个文件或者压缩包,会下载这个文件。(我的网页弄的是下载图片,需要把右键点击图片→点击“添加到" "(T)”,这样文件夹里会出现一个图片压缩包的形式)
<h4>4.下载链接:地址链接的是 文件 .exe 或者是 zip 等压缩包形式</h4>
<a href="动图.rar">下载文件</a>2.2.5 网页元素链接:在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接。(我弄的是在图片添加超链接,在原本放文字的地方改为放图像标签<img />)
<h4>5.网页元素的链接</h4>
<a href="https://weibo.com/u/2992978081" target="_blank"><img src="yy.png" /></a>
2.2.3 点击“公司地址”不会有任何反应,因为它是一个空链接。
2.2.4 点击“下载文件”,网页的左下角会有下载的提示。

2.2.5 鼠标移到图片会变成“手点击”的形式,点击会跳到另一网页。

2.2.6 锚点链接:点击链接,可以快速定位到页面中的某个位置。
在链接文本的href属性中,设置属性值为#名字的形式,如<a href="#two">第2集</a>
找到目标位置标签,里面添加一个id属性 = 刚才的名字,如:<h3 id="two">第二集介绍</h3>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h2 id="content">目录</h2>
1 <a href="#experience">演艺经历</a><br />
2 <a href="#works">主要作品</a><br />
▪ <a href="#album">音乐专辑</a><br />
▪ <a href="#single">音乐单曲</a><br />
▪ <a href="#concert">演唱会记录</a><br />
▪ <a href="#movie">参演电影</a><br />
▪ <a href="#tv">参演电视剧</a><br />
▪ <a href="#show">综艺节目</a><br />
▪ <a href="#magazine">杂志写真</a><br />
3 <a href="#activity">社会活动</a><br />
4 <a href="#prize">获奖记录</a><br />
5 <a href="#evaluation">人物评价</a><br />
<h3>基本信息</h3>
<p>喻言,1997年5月26日出生于北京市,中国内地女歌手、演员,女子演唱组合THE9成员。</p>
2015年11月,发行首张个人迷你专辑《Bad Girl》。2016年6月,参加东方卫视励志成长节目《加油!美少女》 [6] 。2018年8月,发行首张个人专辑《暮色》;同月,主演的首部影视作品《萌宠入殓师》上映 [2] ;12月,主演的动作电影《特种兵归来》系列三部曲先后播出 [3] 。2020年3月,参加爱奇艺青年励志节目《青春有你第二季》 [4] ,并在总决赛以第4名的成绩加入THE9组合 [1] ;8月,随组合发布首张迷你专辑《斯芬克斯X谜》 [9] ;12月,参与作词的个人单曲《蔷薇之巅》随组合专辑发布 [13] 。2021年4月,被授予“一带一路”民间友好青年代表的荣誉称号 [22] ;同月,被授予“乡村振兴优秀青年”称号 [28] 。
<h3 id="experience">演艺经历</h3>
<p>2015年11月30日,发行个人首张迷你专辑《Bad Girl》,收录《蠢货》等三首歌曲。2016年6月11日,参加东方卫视少女组合励志成长节目《加油!美少女》 [6] ,因在选座环节霸气坐上了一号宝座,从节目开始就备受关注 [38] ,在三轮竞技过后,于总决赛中获得了“Diamond Girls”的称号 [7] 。2017年3月3日,发行个人单曲《Give Me All Night》,首次负责歌曲作词。</p>
<p>2018年7月13日,参演的青春校园剧《在悠长的时光里等你》在爱奇艺独播上线,喻言在剧中饰演“神婆” [24] ;8月10日,《在悠长的时光里等你》原声带正式发行,其中包含了喻言演唱的片尾曲《要不是你》、插曲《Underwater》;8月31日,与薛明媛、傅亨共同主演的青春励志片《萌宠入殓师》在院线上映,她在片中饰演王安的未婚妻“柳翩”,这也是她的首部电影作品 [2] ;9月19日,发行个人首张正式专辑《暮色》,专辑中收录了《鹦鹉》等六首歌曲;12月7日,与傅程鹏、任柯诺、张进共同主演的动作电影《特种兵归来》系列三部曲先后在腾讯视频播出,她在片中饰演血狼三人小队的盟友“雅塔” [3]。</p>
<p>2020年3月9日,参演的都市轻喜推理剧《猎心者》在爱奇艺播出,她在剧中饰演“吴梦瑶” [27] ;3月12日,参加的爱奇艺青年励志综艺节目《青春有你第二季》首播 [4] ,在初舞台、位置测评、主题曲舞台等级评价中获得“3A”评级 [51] ;3月18日,与其他训练生一起演唱的节目主题曲《YES!OK!》上线 [8] ;5月30日,在节目总决赛中以第4名的成绩成功出道,加入THE9组合 [1] ;6月17日,随组合参加《2020湖南卫视618晚会》,表演歌曲《YES!OK!》、《猎》,完成组合成团首秀 [49] ;8月10日,随组合发布首张迷你专辑《斯芬克斯X谜》 [9] ,并凭借此专辑入围亚洲流行音乐大奖“最佳华语团体奖” [26] ;8月17日,随组合参加《东方卫视818超级秀》,表演歌曲《斯芬克斯》 [50] ;9月4日,参与录制的组合常驻团体综艺《非日常派对》在爱奇艺首播 [10] ;9月19日,随组合参加了浙江卫视好奇主题晚会《百度好奇夜》 [5] ;10月16日,因在彩排时不慎扭伤宣布缺席组合后续活动 [11] ;11月4日,宣布成立个人工作室 [32] ;12月5日,随组合获得爱奇艺尖叫之夜荣誉盛典“尖叫女神”的奖项 [12] ;25日,随组合发布第二张迷你专辑《虚实X境》,专辑中收录单曲《蔷薇之巅》为其亲自参与作词的作品 [13] 。</p>
<p>2021年1月15日,随组合参加《2021爱奇艺为爱尖叫晚会》,表演歌曲《Dumb Dumb Bomb》、《斯芬克斯》;2月28日,随组合参加《2020微博之夜》荣誉盛典 [48] ,并获得”微博年度热度团体奖” [33] ;3月26、27日,在《THE9“虚实之城”沉浸式虚拟演唱会》上首次表演个人单曲《蔷薇之巅》 [25] ;5月22日,随组合发布第三张迷你专辑《RefleXtion》,专辑收录《Hello》与《异兽》两首歌曲 [23] ;6月13日,参加个人首场音乐节《海潮音乐嘉年华》;6月29日,发行翻唱单曲《当爱已成往事》;10月2日,受邀参加“第16届越野e族阿拉善英雄会”开幕晚会,献唱歌曲《Promise》、《当爱已成往事》。</p><a href="#content">返回顶部</a>
<h3 id="works">主要作品</h3>
<h4 id="album">音乐专辑</h4>
当爱已成往事
发行时间2021-6-29<br />
RefleXtion
发行时间2021-5-22<br />
虚实X境
发行时间2020-12-25<br />
斯芬克斯X谜
发行时间2020-8-10<br />
暮色
发行时间2018-09-19<br />
Give Me All Night
发行时间2017-3-3<br />
Bad Girl
发行时间2015-11-30<br /><a href="#content">返回顶部</a>
<h4 id="single">音乐单曲</h4>
歌曲名称 发行时间 歌曲简介<br />
蔷薇之巅 2020-12-25 参与作词,收录于The9专辑《虚实X境》<br />
Promise 2020-5-30 《青春有你第二季》最终考核原创歌曲<br />
A Little Bit 2020-05-30 《青春有你第二季》最终考核原创歌曲<br />
狮子猫 2020-05-14 参与作词,《青春有你第二集》联欢会表演的吉他弹唱曲目<br />
Lion 2020-05-07 《青春有你第二季》学员考核原创歌曲<br />
YES!OK! 2020-03-18 《青春有你第二季》主题曲[8] <br />
Underwater 2018-08-10 《在悠长的时光里等你》插曲<br />
要不是你 2018-07-13 《在悠长的时光里等你》片尾曲<br /><a href="#content">返回顶部</a>
<h4 id="concert">演唱会记录</h4>
举办时间 演唱会名称 总场次 <br />
2021-3 THE9“虚实之城”沉浸式虚拟演唱会[25] 2 场<br /><a href="#content">返回顶部</a>
<h4 id="movie">参演电影</h4>
特种兵归来3:绝密战场[3] 2018-12-14<br />
饰演雅塔 导演侯杰 主演傅程鹏、任柯诺、张进、喻言<br />
特种兵归来2:黑色罂粟[3] 2018-12-11<br />
饰演雅塔 导演侯杰 主演傅程鹏、任柯诺、张进、喻言<br />
特种兵归来1:血狼之怒[3] 2018-12-07<br />
饰演雅塔 导演侯杰 主演傅程鹏、任柯诺、张进、喻言<br />
萌宠入殓师2018-08-31<br />
饰演柳翩 导演源唯杰 主演薛明媛、傅亨<br /><a href="#content">返回顶部</a>
<h4 id="tv">参演电视剧</h4>
猎心者2020-03-09<br />
饰演吴梦瑶 导演天毅 主演李佳航、王玥兮<br />
在悠长的时光里等你2018-7-13<br />
饰演神婆 导演六一二班 主演张永博、田曦薇<br /><a href="#content">返回顶部</a>
<h4 id="show">综艺节目</h4>
播出时间 节目名称 简介<br />
2021-7-13 好虎的密室 <br />
虎牙直播密室创造对抗类真人秀<br />
2021-5-2 青春有你第三季 <br />
爱奇艺青年励志综艺节目<br />
2021-3-13 青春有你第三季 <br />
爱奇艺青年励志综艺节目<br />
2020-9-26 TOP荣耀时刻 <br />
中央广播电视总台融媒体音乐节目[31]<br />
2020-9-19 快乐大本营 <br />
湖南卫视嘉宾访谈游戏秀节目[30] <br />
2020-9-4 非日常派对 <br />
爱奇艺THE9团体综艺(常驻)[15] <br />
2020-7-26 极限挑战第六季 <br />
东方卫视互动励志体验节目[14] <br />
2020-05-13 青春加点戏 <br />
爱奇艺自制沉浸式角色体验剧情真人秀节目<br />
2020-04-30 可爱又迷人的她 <br />
爱奇艺当代女性群像访谈节目[47] <br />
2020-03-12 青春有你第二季 <br />
爱奇艺青年励志综艺节目<br />
2016-08-27 加油!美少女 <br />
东方卫视原创少女组合励志成长节目<br /><a href="#content">返回顶部</a>
<h4 id="magazine">杂志写真</h4>
oops 新花様 2021年11月 封面、内页<br />
F时尚画报 2021年10月 封面、内页<br />
POWERCIRCLES 势界 2021年9月 封面、内页<br />
chicteen 小资风尚 2021年8月 封面、内页<br />
Wonderland 新视线 2021年6月 封面、内页<br />
Rollacoaster China 2021年5月 封面、内页<br />
WAVES 漫潮 2021年5月 封面、内页<br />
红秀 GRAZIA 2021年5月刊 封面、内页<br />
神州艺术 2021年4月 封面、内页<br />
伊周BELLA 2021年2月 封面、内页<br />
ELLE 世界服装之苑 2021年1月 内页、封面<br />
北京青年周刊 2020年10月 封面、内页<br />
昕薇 2020年9月 封面、内页<br />
YOHO!潮流志 2020年8月 封面、内页<br />
时尚健康先生 Men's Health 2020年8月 封面、内页<br />
NYLON 尼龙 2020年7月 封面、内页<br />
Harper's BAZAAR 时尚芭莎 2020年5月 内页<br />
ELLE 世界服装之苑 2020年4月 内页<br />
<a href="#content">返回顶部</a>
<h3 id="activity">社会活动编辑</h3>
“呵护天才计划”公益项目发布会
<p>2020年2月1日,与《青春有你第二季》全体训练生共同演唱的公益歌曲《让世界充满爱》和MV在全网发行,为祖国加油,向全国的医务人员致敬 [16] ;5月20日,受人民日报邀请作为“最强明星云伴娘团”一员在“520疫往情深·百对抗疫新人云集体婚礼”活动中为战疫新人送上新婚祝福 [45] ;9月17日,成为关爱抗战老兵公益基金官宣的第三位“老兵记忆明星守护人”,呼吁社会守护老兵不屈不挠的抗战精神,弘扬爱国精神,支持守护老兵记忆的公益项目;11月28日,出席中国光华科技基金会主办的“呵护天才计划”公益项目新闻发布会,作为“呵护官”传播公益理念,促进自闭症公益事业的可持续发展 [46] ;12月15日,参加它基金举办的暖冬音乐会,号召支持“粮食计划”,帮助流浪动物过冬,做善待动物的倡行者。</p>
<p>2021年4月,受邀担任“一带一路”民间友好青年代表,通过易于被中国国外青少年接受的文宣产品,加深“一带一路”沿线国家民众对中国多方面的了解 [22] ;同月,与共青团甘肃省委、"能量助农"团队、能量中国平台等单位共同启动了“喻言乡村振兴工程”公益项目,以此助力乡村振兴工作,并呼吁社会公众积极参与公益活动 [28] ,同时被甘肃省青年联合会授予“乡村振兴优秀青年”称号 [29] ;6月11日,受真爱梦想基金公益基金会邀请前往学校和孩子们共同上梦想音乐课,号召支持“一闪一闪守梦计划”,推广孩子的素质教育;7月17日,参加第69届北京领养日活动,为流浪动物发声,呼吁领养代替购买;7月22日,为河南暴雨灾害向韩红爱心慈善基金会捐赠善款;9月14日,担任“人人公益节”爱心传播大使,号召公众陪伴乡村孩子们追逐阅读梦想;9月26日,担任“爱的分贝人人公益发声官”,号召关注听障儿童;10月2日,受邀参加”第16届越野e族阿拉善英雄会“开幕公益晚会,并参与了“绿色发展 沙漠律动”2021阿拉善右旗·巴丹吉林乡村振兴行动交流会,并被聘任为“乡村振兴助力大使” [35] ;10月13日,与爱心粉丝联合甘肃省青少年发展基金会、能量中国等单位向七里河区乡村学校捐赠价值50万元的爱心音乐室器材70套 [34] 。</p>
<a href="#content">返回顶部</a>
<h3 id="prize">获奖记录</h3>
<h4>音乐类</h4>
获奖时间 奖项名称 获奖结果<br />
2021-2-28 ”微博之夜“微博年度热度团体[36] 获奖<br />
2020-12-8 亚洲流行音乐大奖最佳华语团体奖[26] 提名<br />
2021-11-17 第28届东方风云榜最受欢迎组合[53] 获奖<br />
<h4>艺术类</h4>
获奖时间 奖项名称 获奖作品 获奖结果<br />
2020-12-14 2020风格大赏 年度偶像团体[37] 获奖<br />
2020-12-6 爱奇艺尖叫之夜荣誉盛典尖叫女神[12] 获奖<br />
2020-12-2 2020COSMO时尚盛典 “时尚无惧”年度人物 获奖<br />
2020-8-4 新浪文娱风云盛典最具人气舞台Live[52] a little bit 获奖<br />
2020-8-4 新浪文娱风云盛典综艺新势力[52] <br /><a href="#content">返回顶部</a>
<h3 id="evaluation">人物评价</h3>
<p>在综艺节目《加油!美少女》中,喻言从节目开始就备受关注,虽然承担压力较大,但演唱表现让导师都发出赞叹 [38] ;舞蹈唱功都引人注意的她 [39] ,可以是冷面形象示人的“气场女王”,也可以活力四射、热情微笑,让导师也刮目相看 [40] ;同时,她也凭借敢于秀出真我的态度和创意十足的自制笑料,赢得了任务与称号,搞怪、可爱的表现也引发了关注和讨论 [21] 。(凤凰网、新浪评)</p>
<p>在综艺节目《青春有你第二季》中,喻言作为唱跳俱佳的训练生,实力不可小觑 [44] 。位置测评中,她在舞台上一开口就震慑全场,颇具实力的她还曾被导师称赞 [17] ;在主题测评公演舞台上,她展现出自己强烈的魅力,与其他训练生之间的对决也十分亮眼,如同“狮子”般充满斗志 [18] 。作为一名实力歌手,她有着强有力的高音,并凭借自己的努力跻身前列 [19] 。在队友遇到困难时,快节奏的她也能慢下节奏悉心安慰,让队友重拾自信 [20] 。她像是一团燃烧的火焰,耀眼又具有侵犯性,其中散发的魅力、野心,让人很难不被吸引目光 [43] 。在某场晚会的舞台上,喻言作为主唱,舞蹈实力和唱功都受到了肯定 [41] ;而个人单曲中的高音部分也让人酣畅淋漓,声音富有力量感 [42] 。(网易、上海热线、新浪、中国新闻网、新京报、中华网评)</p><a href="#content">返回顶部</a>
</body>
</html>
3.注释
如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。
HTML中注释以"<!--"开头,以"-->"结束。
<!--注释语句--> 快捷键:ctrl + /
一句话概括:注释标签里面的内容是给程序猿看的,这个代码是不执行不显示到页面中的。
添加注释是为了更好地解释代码的功能,便于相关开发人员理解和阅读代码,程序是不会执行注释内容的。
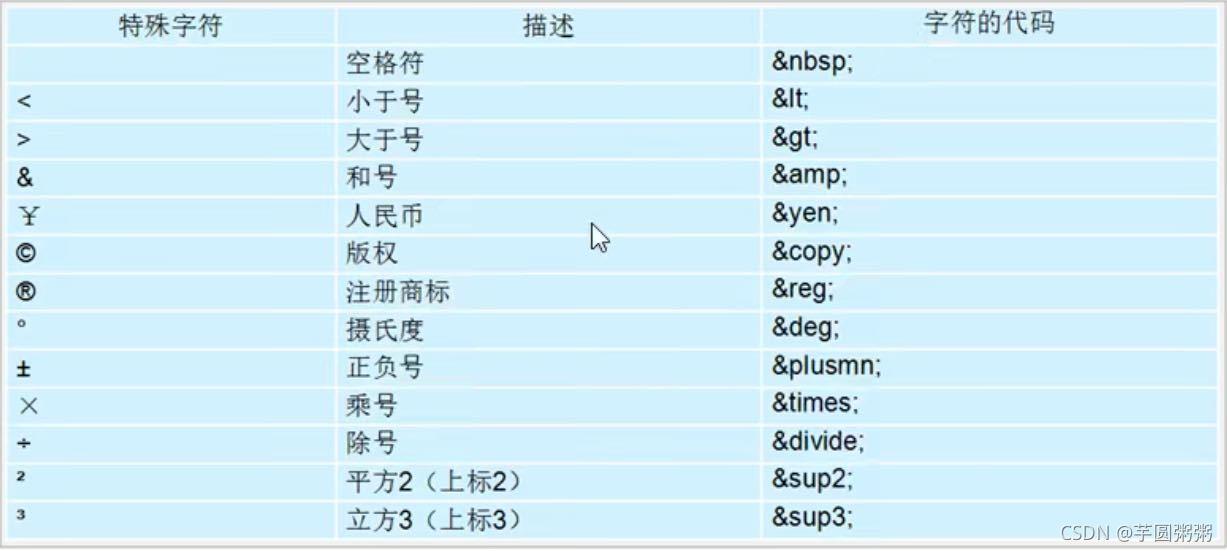
4.特殊字符
在HTML页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符来替代。

重点记住:空格、大于号、小于号 这三个,其余的使用很少,如果需要回头查阅即可。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








