了解uniapp
Uniapp是一款基于Vue.js框架的跨平台开发工具,可以快速地开发出同时支持多个平台的应用程序,如微信小程序、支付宝小程序、H5、App等。以下是Uniapp的一些知识点:
-
跨平台开发:Uniapp可以同时支持多个平台,开发者只需要编写一份代码,就可以在多个平台上运行。
-
Vue.js框架:Uniapp基于Vue.js框架,开发者可以使用Vue.js的语法和特性,快速地开发出高效、可维护的应用程序。
-
组件化开发:Uniapp支持组件化开发,开发者可以将一个应用程序拆分成多个组件,每个组件都可以独立开发、测试和维护
-
API封装:Uniapp封装了多个常用的API接口,如网络请求、本地存储、图片处理等,开发者可以直接调用这些API接口,快速地实现应用程序的功能。
-
调试工具:Uniapp提供了调试工具,可以在开发过程中实时查看应用程序的运行情况,方便调试和排错。
-
插件市场:Uniapp有一个插件市场,开发者可以在插件市场中下载和使用各种插件,如地图、支付、分享等,快速地实现应用程序的功能
-
打包发布:Uniapp提供了打包发布的功能,可以将应用程序打包成不同平台所需的格式,如微信小程序、支付宝小程序、App等,方便开发者发布应用程序。
学习网易音乐系统
环境准备
下载安装HBuilder X,并下载插件

网易云音乐文档接口api https://flask-web-frak-shishn-kvmjsphrif.cn-shenzhen.fcapp.run

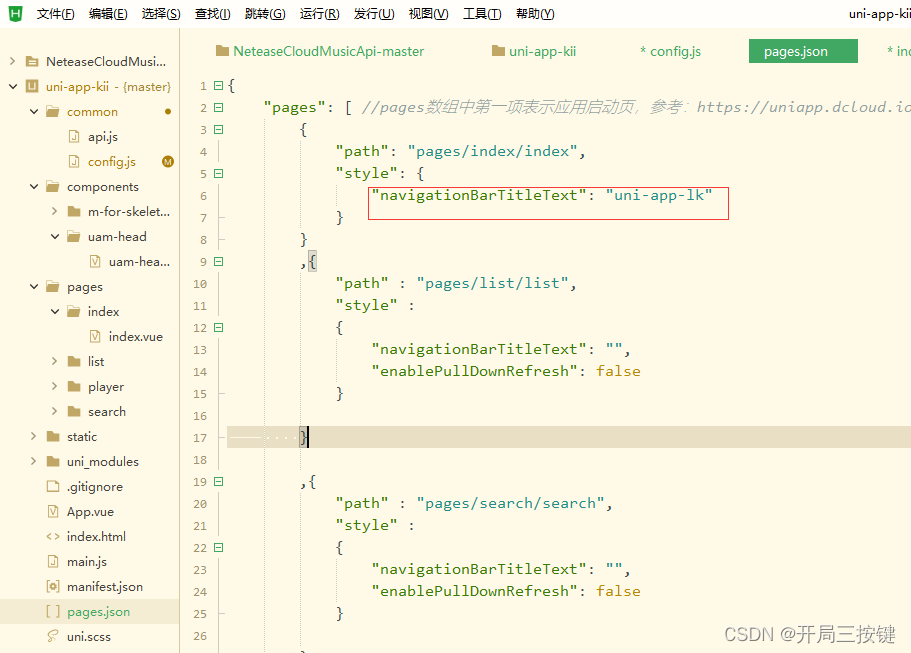
自定义navigationStyle 页面标题

接口调用&数据渲染
将所有的请求都封装好,在common目录下创建两个文件config.js和api.js
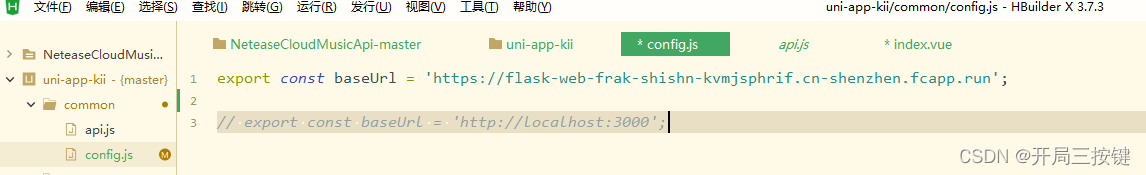
config.js
export const baseUrl = 'https://flask-web-frak-shishn-kvmjsphrif.cn-shenzhen.fcapp.run';
api.js
import { baseUrl } from './config.js';
export function topList(){
return new Promise(function(resolve,reject){
uni.request({
url: `${baseUrl}/toplist/detail`,
method: 'GET',
data: {},
success: res => {
let result = res.data.list;
resolve(result.splice(0,4));
},
fail: (err) 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 343
343











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








