使用场景:
需要持久化数据。登录后用户信息;
当一个组件需要多次派发事件。购物车数量加减;
跨组件或跨页面共享数据。订单状态更新等。
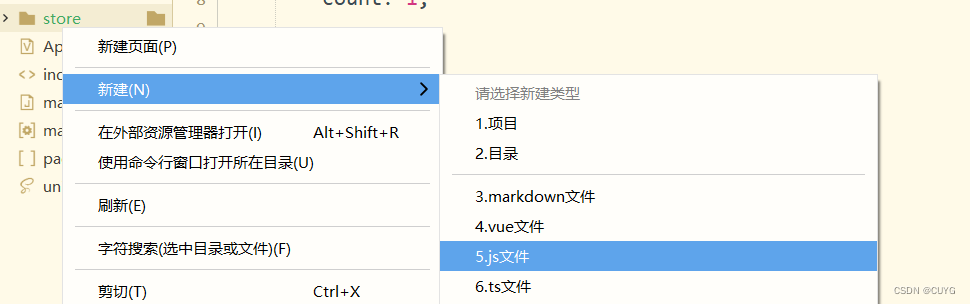
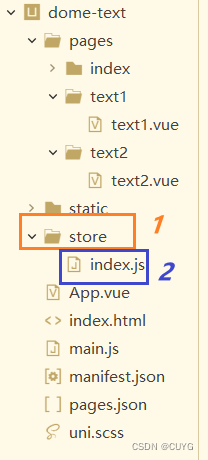
第一步:在uni-app(dome-text)项目下新建目录为store,接着在store下创建index.js文件。



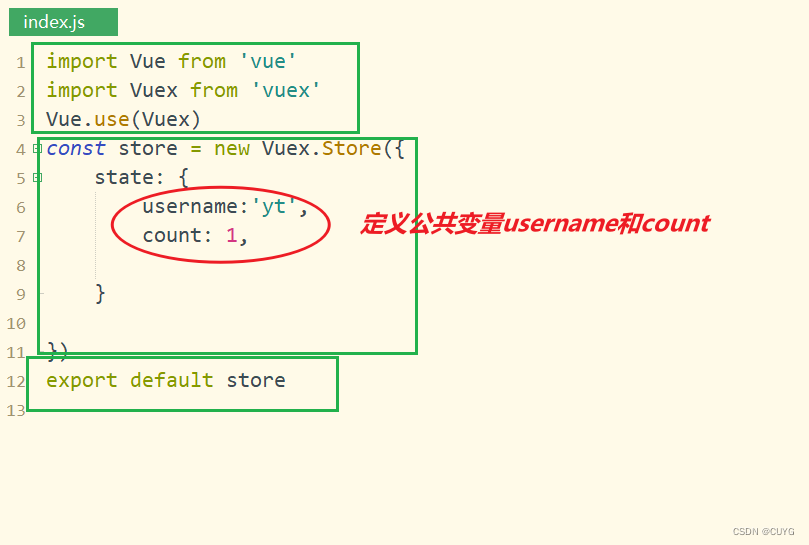
第二步:在index.js文件输入以下代码。

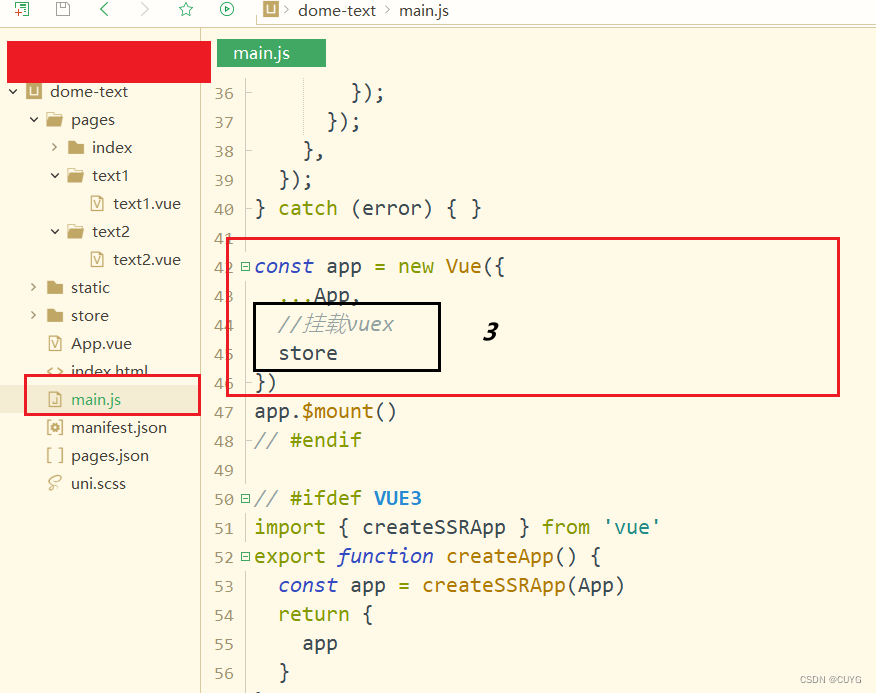
第三步:找到dome-text项目下的main.js文件。引入vuex并挂载veux,把它定义成全局组件,


第四步:在不同的page界面(text3.vue),使用this.$store..state.变量名即可访问。

Getter
Vuex 允许我们在 store 中定义“getter”(可以认为是 store 的计算属性),对 state 的加工,是派生出来的数据。 可以在多组件中共享 getter 函数,这样做还可以提高运行效率。
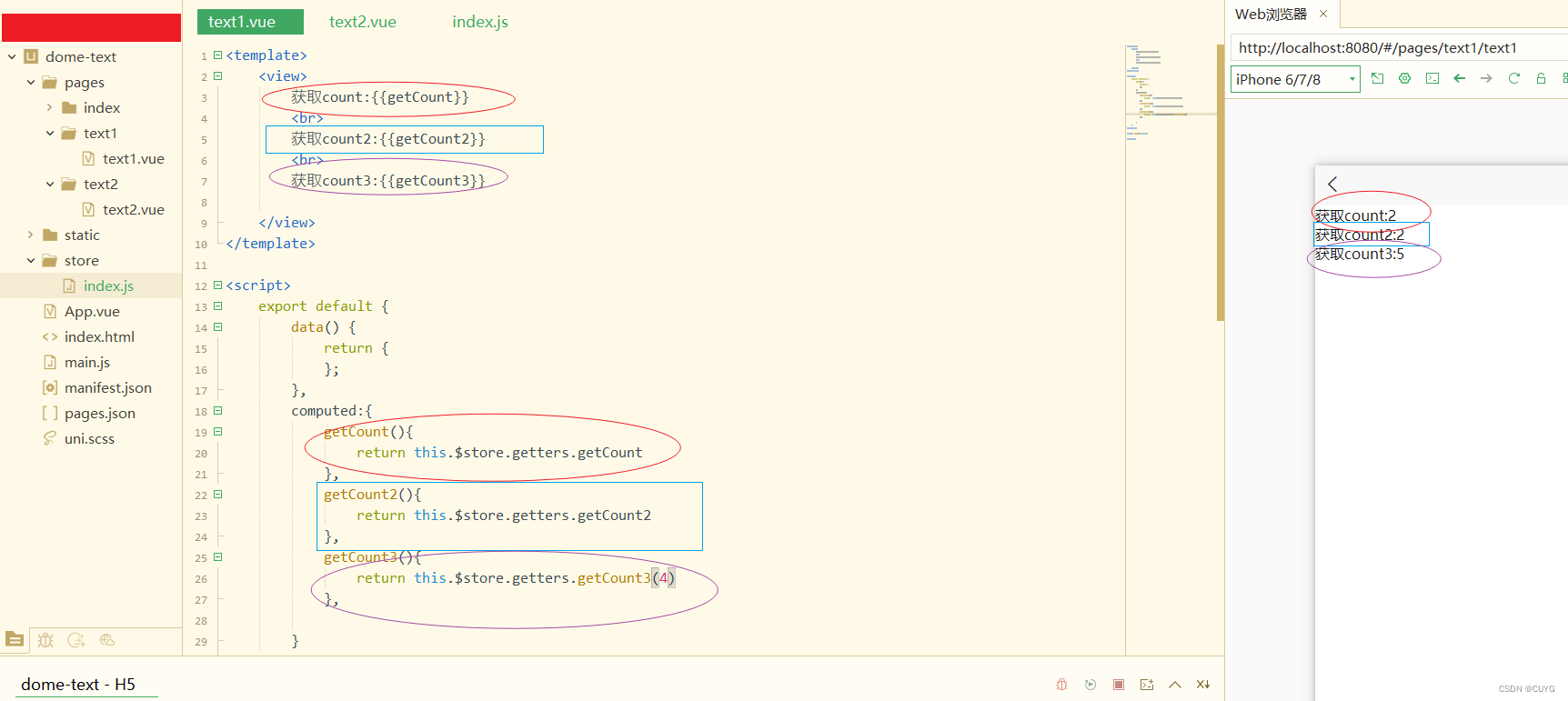
在index.js中加入getters

在text1.vue调用getters

Mutation
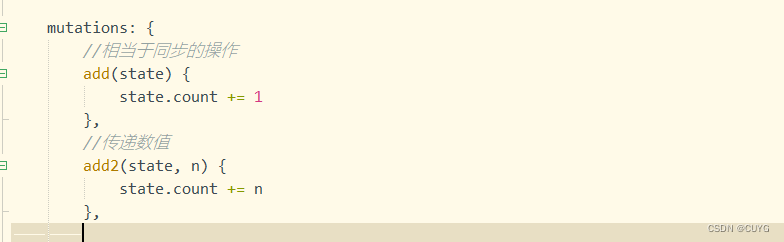
Vuex中store数据改变的唯一方法就是mutation
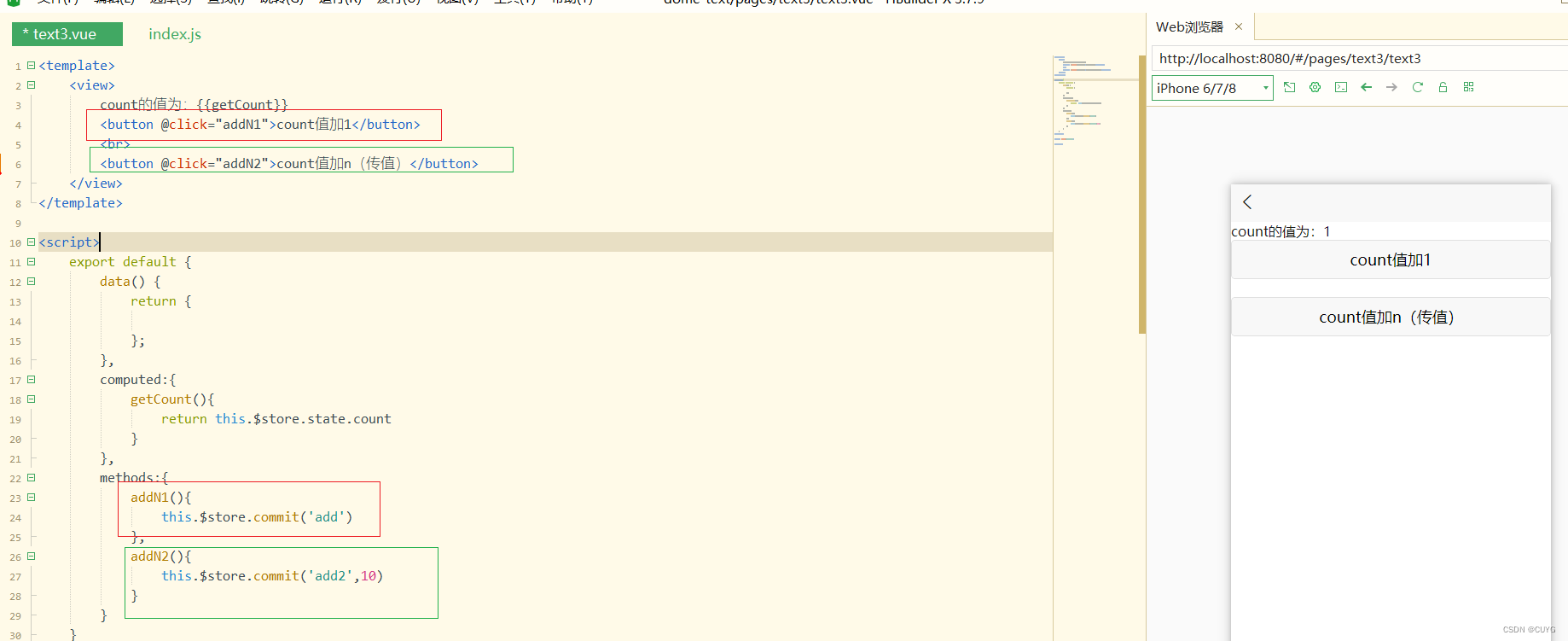
页面中使用this.$store.commit('add')调用mutation


Action
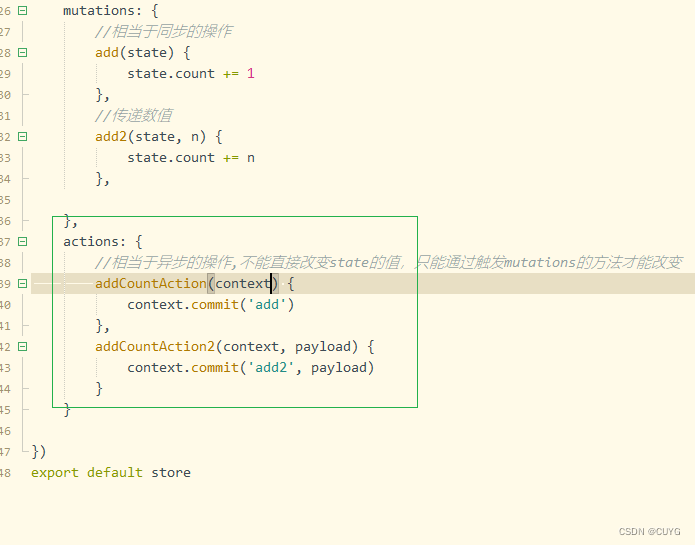
action 类似于 mutation ,不同在于:action 提交的是 mutation,通过 mutation 来改变 state ,而不是直接变更状态。action 可以包含任意异步操作。
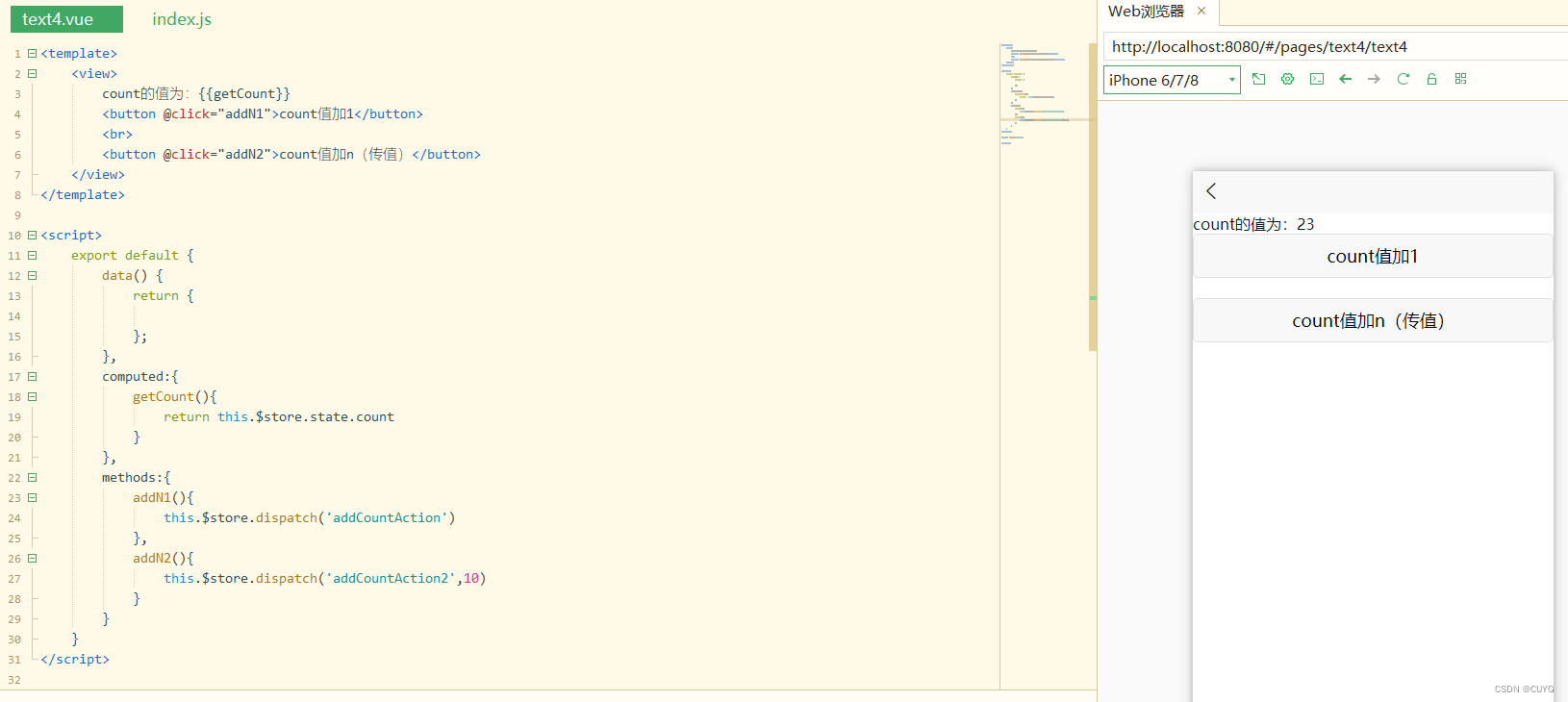
页面中使用this.$store.dispatch('addCountAction')调用Action

























 706
706











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








