
引入jq
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>css代码
<style>
ul {
list-style: none;
margin: 0;
padding: 0;
}
li {
cursor: pointer;
}
.color-white {
color: #FFFFFF !important;
background-color: rgba(0, 0, 0, 0.8);
}
/* 导航栏部分 */
.nav-containers {
width: 100%;
position: fixed;
top: 0px;
left: 0px;
display: flex;
justify-content: center;
background-color: rgba(0, 0, 0, 0.5);
color: #FFFFFF80;
font-family: 微软雅黑, 'Heiti SC', 黑体, Arial;
z-index: 20;
}
.nav-containers ul {
background-color: rgba(0, 0, 0, 0.6);
}
.nav-containers li {
width: 180px;
height: 60px;
text-align: center;
line-height: 60px;
}
.nav-containers li:hover {
background-color: rgba(0, 0, 0, 0.8);
color: #FFFFFF;
}
.ul-one {
width: 1260px;
display: flex;
z-index: 10;
}
.ul-two {
display: none;
}
</style>html代码
<div class="nav-containers">
<ul class="ul-one">
<li class="li-one">
导航1
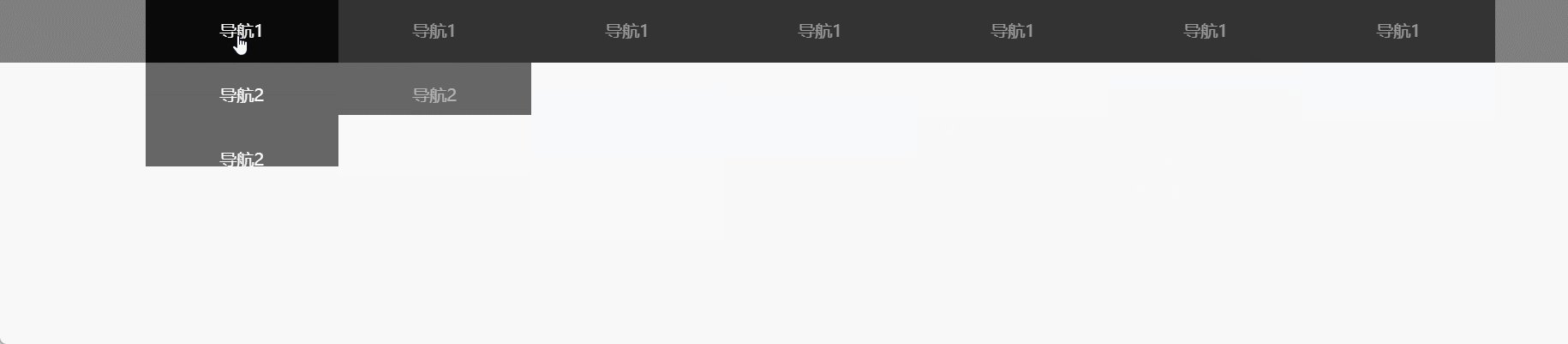
<ul class="ul-two">
<li class="li-two">
导航2
</li>
<li class="li-two">
导航2
</li>
<li class="li-two">
导航2
</li>
</ul>
</li>
<li class="li-one">
导航1
<ul class="ul-two">
<li class="li-two">
导航2
</li>
<li class="li-two">
导航2
</li>
<li class="li-two">
导航2
</li>
</ul>
</li>
<li class="li-one">
导航1
<ul class="ul-two">
<li class="li-two">
导航2
</li>
<li class="li-two">
导航2
</li>
<li class="li-two">
导航2
</li>
</ul>
</li>
<li class="li-one">
导航1
<ul class="ul-two">
<li class="li-two">
导航2
</li>
<li class="li-two">
导航2
</li>
<li class="li-two">
导航2
</li>
</ul>
</li>
<li class="li-one">
导航1
<ul class="ul-two">
<li class="li-two">
导航2
</li>
<li class="li-two">
导航2
</li>
<li class="li-two">
导航2
</li>
</ul>
</li>
<li class="li-one">
导航1
<ul class="ul-two">
<li class="li-two">
导航2
</li>
<li class="li-two">
导航2
</li>
<li class="li-two">
导航2
</li>
</ul>
</li>
<li class="li-one">
导航1
<ul class="ul-two">
<li class="li-two">
导航2
</li>
<li class="li-two">
导航2
</li>
<li class="li-two">
导航2
</li>
</ul>
</li>
</ul>
</div>js代码
<script>
$(function () {
// 导航栏
$('.li-one').hover(function () {
//stop()立即停止动画
$(this).children().stop().slideToggle();
});
})
</script>
说明:HTML无序列表使用<ul>标签,每个列表项始于 <li> 标签。
JQ stop() 方法用于停止动画或效果,包括滑动、淡入淡出和自定义动画;children() 方法返回被选元素的所有直接子元素;slideToggle() 方法,如果元素向下滑动,则 slideToggle() 可向上滑动它们;如果元素向上滑动,则 slideToggle() 可向下滑动它们。























 1770
1770











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








