Vue Router官网
1、npm install vue-router@4
2、创建模块,在src目录小创/views/map/MapIndex.vue模块和创router/index.js文件

3、在router/index.js配置路由
import Vue from "vue";
import Router from "vue-router";
// 引入模块
const MapIndex = () => import("@/views/map/MapIndex.vue");
// 安装路由
Vue.use(Router);
// 创建路由实例
const router = new Router({
// 创建路由对象
routes: [
{
path: "/",
// 重定项
redirect: "/mapIndex",
},
{
path: "/mapIndex",
component: MapIndex,
},
]
});
/* 因为要挂载导航守卫 所以不能实时导出 */
export default router;
4、在main.js导入router
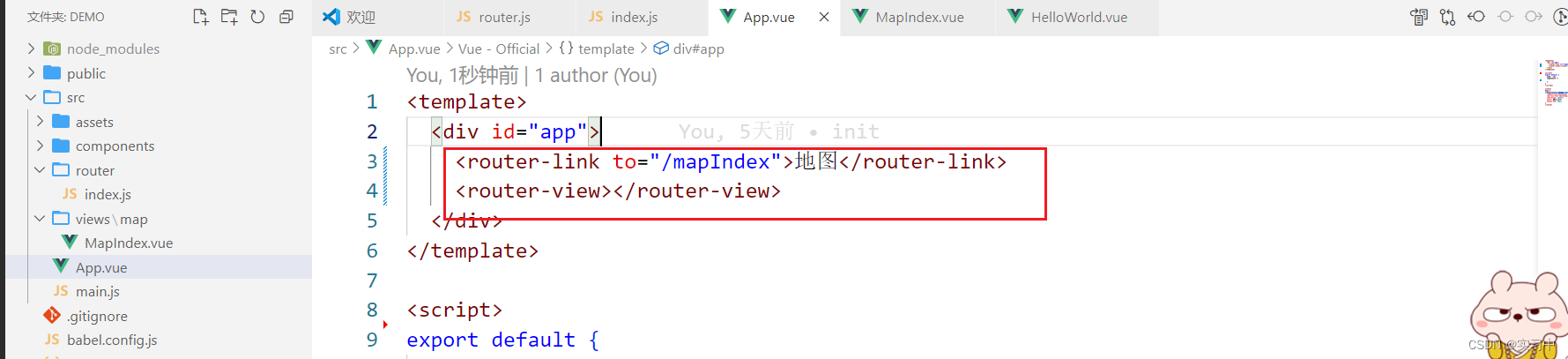
 5、App.vue调用
5、App.vue调用























 1714
1714











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








