1. 介绍
1.1 简介
基于滑动式的验证码,免于字母验证码的繁琐输入 用于网页注册或者登录
1.2 来源说明
vue使用滑块验证功能,是基于vue-monoplasty-slide-verify这样的一个开源项目,进行实现的,这是这个开源项目的网址传送阵:vue-monoplasty-slide-verify
1.3 效果图

2. vue实现步骤
2.1 在项目终端安装插件
npm i vue-monoplasty-slide-verify -S
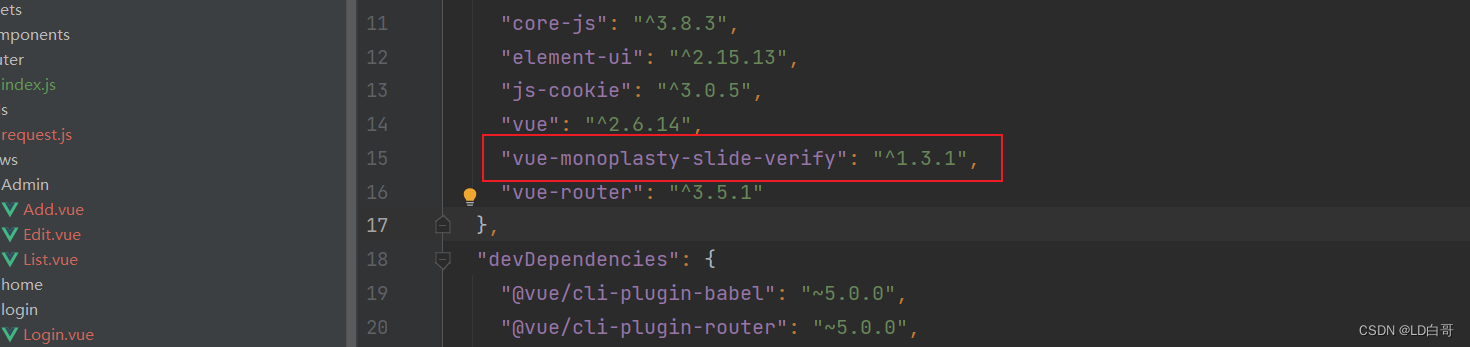
此时,打开你的vue项目中package.json,如果出现下图所示,就说明安装成功
如图所示,我的这个插件的版本是 @1.3.1的
2.2 main.js中导入并使用
在main.js中,粘贴下面代码即可
import SlideVerify from 'vue-monoplasty-slide-verify'
Vue.use(SlideVerify)
2.3 在login.vue中进行操作
在<template></template>写下列代码:
<el-card class="cover">
<slide-verify
:l="42"
:r="10"
:w="310"
:h="155"
slider-text="向右滑动"
@success="onSuccess"
@fail="onFail"
@refresh="onRefresh">
</slide-verify>
</el-card>
在<style></style>写下列代码:
.cover{
width: fit-content;
background-color: white;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
z-index: 1000;
}
在<script></script>写下列代码:
data(){
return{
loginAdmin:{}
}
},
methods:{
onSuccess() { //滑块验证通过之后触发的
this.$notify.success("登录成功")
this.$router.push('/')
},
onFail() {
},
onRefresh() {
}
}
代码理解:
里面的
onSuccess(),onFail(), onRefresh()这几个方法,都是这个开源插件自带的方法:onSuccess代表成功之后触发的,onFail代表失败之后触发的,onRefresh代表刷新
下列为滑快验证的属性:

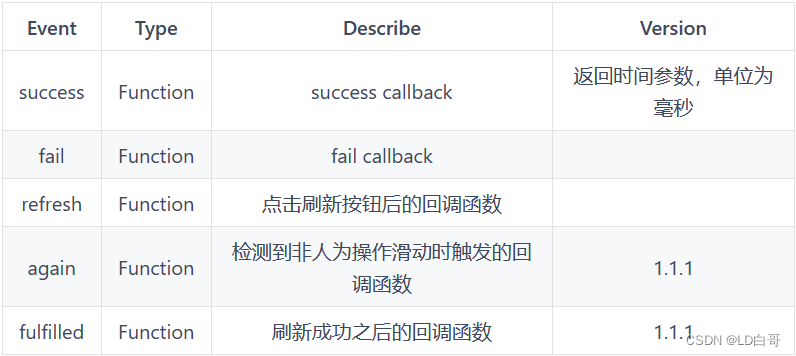
下列为滑块验证的回调函数:

























 402
402

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










