1.简单使用

<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm"></el-form>
1.1 清除所有表单项的校验状态
this.$refs['ruleForm'].clearValidate()
1.2清除指定表单项的校验状态
this.$refs['ruleForm'].clearValidate('rawMaterialControlNo')
2.复杂使用
用在动态表单的动态增加中
需求:表单中有一块的数据是可以手动动态增加的,同时板厚的是否必填是和材料类型有关的,当材料类型等于钢板时,板厚是必填的,当等于型钢时,是非必填的
实现1:
<el-form-item
label="板厚/规格mm:"
:prop="'RawList.' + index + '.Specification'"
:rules="item.MaterialType === 0 ? rules.Specification : []"
>
<el-input
οninput="value=value.replace(/^0|[^0-9]/g, '')"
placeholder="必须是正整数"
v-model.number="item.Specification"
type="number"
min="0"
:disabled="item.Id ? materialId !== item.Id : false"
/>
</el-form-item>
板厚的是否必填,即rules依靠MaterialType(材料类型)相关,这样就可以实现了。
问题:当等于钢板时,是必填的,有必填校验,这时候,把材料类型换成型钢,板厚是不必填的,板厚前面的红色*已经没有了,但是上一次的校验结果还是在下面显示着

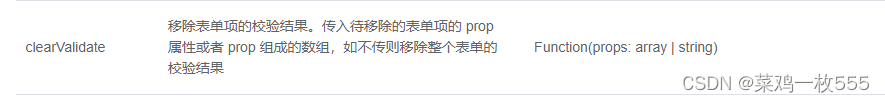
解决方案:element官方文档中有clearValidate这个方法,可以移除表单项的校验结果。
使用:在材料类型上面增加一个change方法,判断当等于型钢时,就移除板厚的必填校验
<el-form-item label="材料类型:" :prop="'RawList.' + index + '.MaterialType'" :rules="rules.MaterialType">
<el-select
v-model="item.MaterialType"
placeholder="请选择"
:disabled="item.Id ? materialId !== item.Id : false"
@change="handleMaterialTypeChange(item, index)"
>
<el-option
v-for="item in materialList"
:key="item.value"
:label="item.label"
:value="item.value"
></el-option>
</el-select>
</el-form-item>
因为这一块的表单是可以动态增加的,所有还要知道目前操作的是哪一个板厚和材料类型,即要知道index
handleMaterialTypeChange(item, index) {
if (item.MaterialType === 1) {
this.$refs['ruleForm'].clearValidate(`RawList.${index}.Specification`)
}
},
3.注意
this.$refs['ruleForm'].clearValidate('rawMaterialControlNo')的方法有可能不会被识别,所以需要使用this.$refs.ruleForm.clearValidate('rawMaterialControlNo')的方法





















 4370
4370











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








