1.安装
npm install element-china-area-data -S
2.import引入
import { provinceAndCityData, regionData, provinceAndCityDataPlus, regionDataPlus, CodeToText, TextToCode } from 'element-china-area-data';
provinceAndCityData:省市的二级联动,不带全部的选项

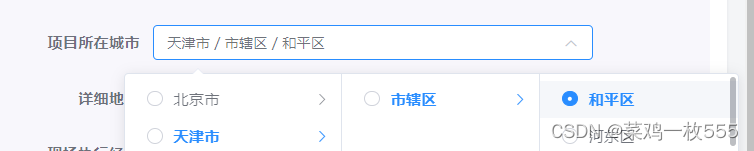
regionData:省市区的三级联动,不带全部的选项

provinceAndCityDataPlus:省市区二级联动,带全部的选项

regionDataPlus:省市区三级联动,带全部的选项

CodeToText:属性是区域码,属性值是汉字,用法: console.log(CodeToText['330000']) 浙江省
TextToCode:属性是汉字,属性值是区域码 ,用法
console.log(value) ['北京市', '市辖区', __ob__: Observer]
console.log(TextToCode[value[0]].code) 110000
console.log(TextToCode[value[0]][value[1]].code) 110100
console.log([TextToCode[value[0]].code,TextToCode[value[0]][value[1]].code]); ['110000', '110100']
使用:
<el-form-item label="项目所在城市" prop="Project_City" :rules="rules.Project_City">
<el-cascader v-model="form.Project_City" class="input" :options="regionData" :props="props" @change="handleChange"
value="label" />
</el-form-item>
import { provinceAndCityData, regionData, rovinceAndCityDataPlus, regionDataPlus, CodeToText, TextToCode } from 'element-china-area-data';
return {
regionData,
props: {
value: 'label',
checkStrictly: true
},
}
handleChange(value){
console.log(value)
console.log(CodeToText['330000'])
console.log(this.form.Project_City)
console.log(TextToCode[value[0]].code)
console.log(TextToCode[value[0]])
console.log(TextToCode[value[0]][value[1]])
console.log([TextToCode[value[0]].code,TextToCode[value[0]][value[1]].code]);
},





















 2330
2330











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








