/* 去掉table所有边框 */
div ::v-deep.el-table--border th.el-table__cell,
div ::v-deep.el-table td.el-table__cell {
border-bottom: none !important;
}
div ::v-deep.el-table--border .el-table__cell {
border-right:none !important;
}
div ::v-deep.el-table--group, .el-table--border{
border: none !important;
}
div ::v-deep.el-table::before, .el-table--group::after, .el-table--border::after{
background-color: unset !important;
}
// 去掉el-table的所有背景颜色以及所有hover的颜色
div ::v-deep.el-table,
div ::v-deep.el-table .el-table__header-wrapper th,
div ::v-deep.el-table--border {
background-color: transparent !important;
color: #4AC3B9;
}
div ::v-deep.el-table tr,
div ::v-deep.el-table__body tr:hover > td {
background-color: transparent !important;
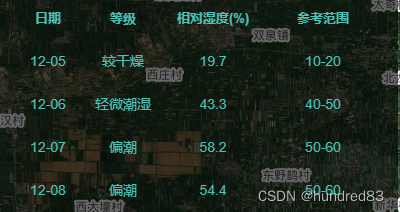
}实现效果如下图:






















 4181
4181











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








