看了好多文章 没有教怎么把自己的代码 操作后弄成代码片段
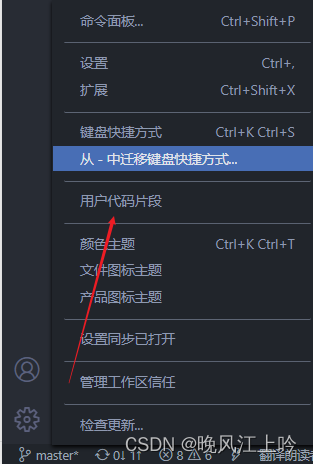
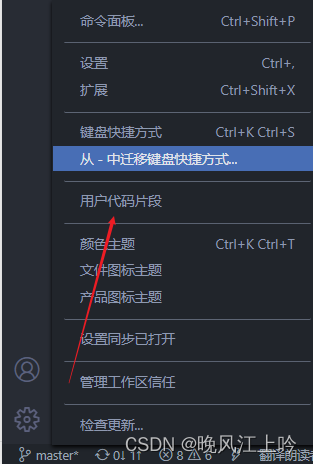
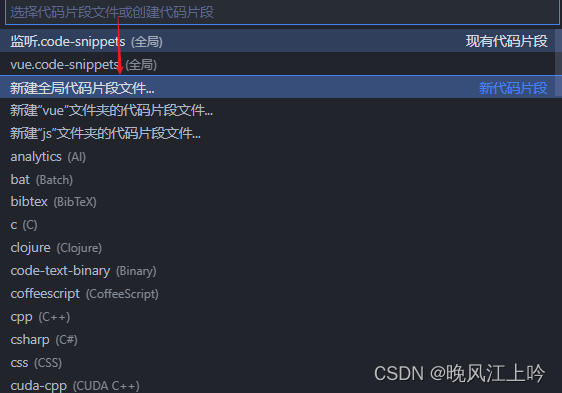
现在手动教你 操作自己的代码片段


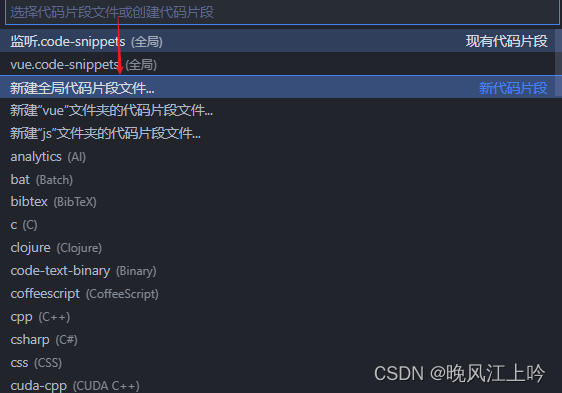
然后进行命名
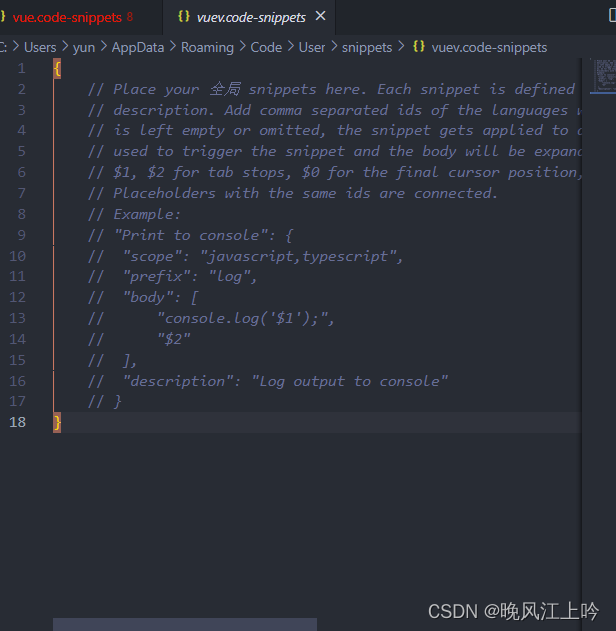
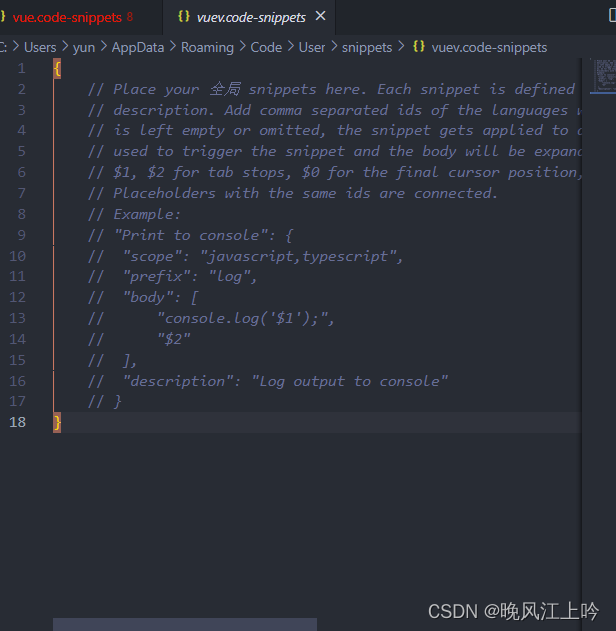
打开是这样滴

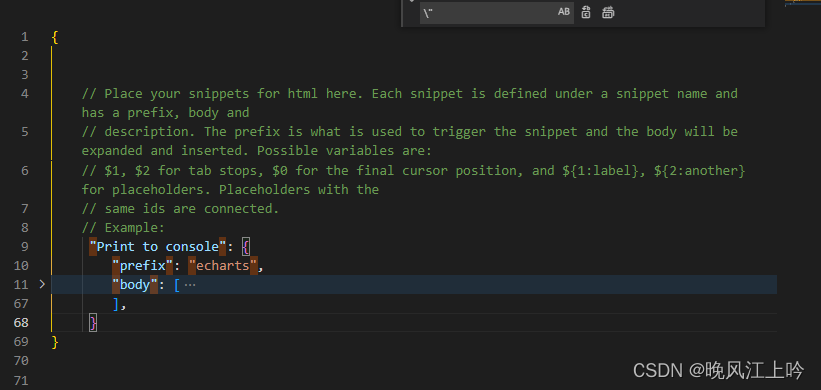
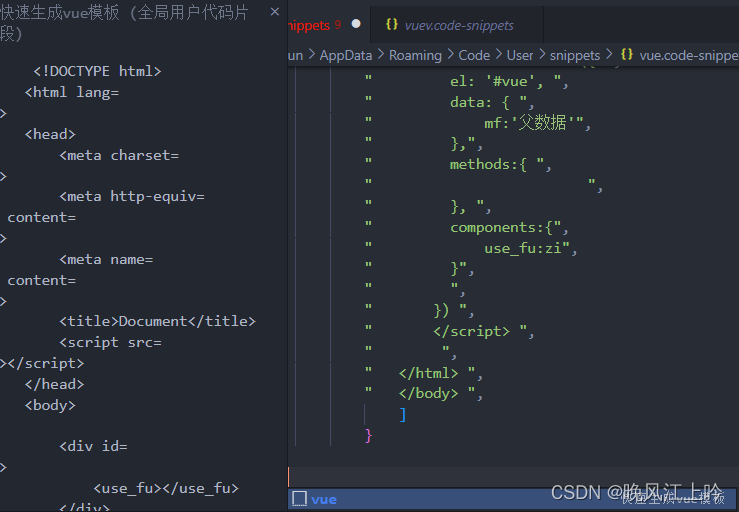
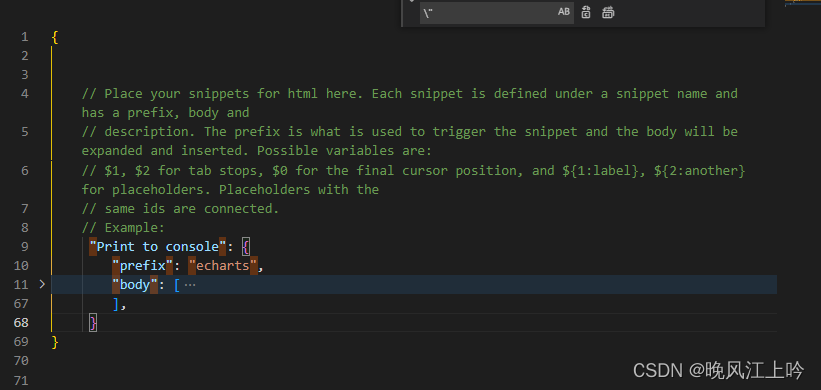
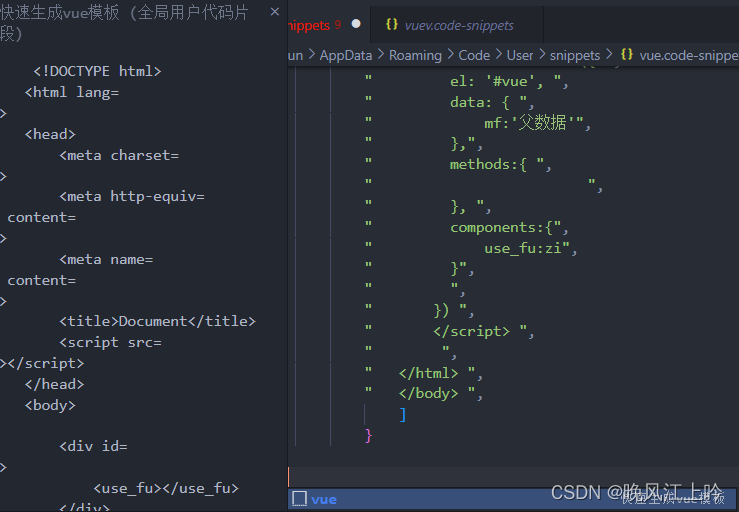
把上面的图片改成下面这样
留出body即可

这里的prefix填写的就是快速生成按键
如何填写对应的代码块呢
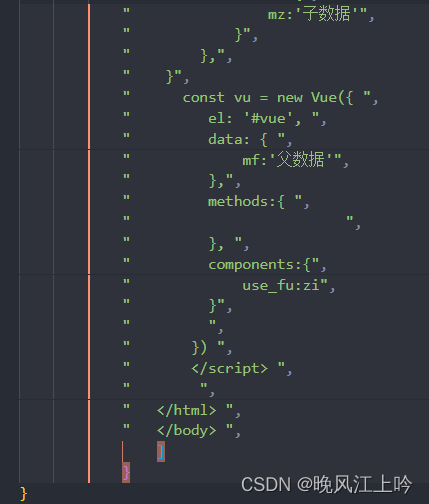
首先把写好的代码中的 " 全部换成 /"
这个使用 ctrl+f 中的替换
替换完成之后
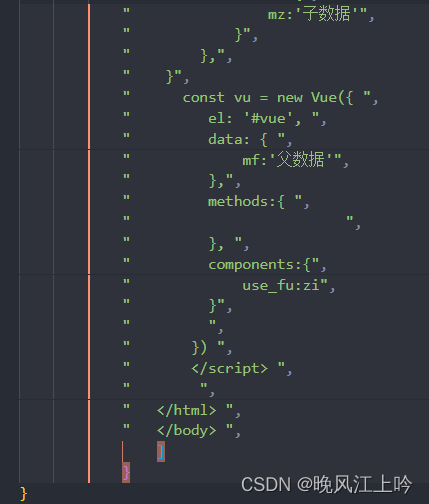
鼠标滚轮中键按住下拉,可以多行选择。

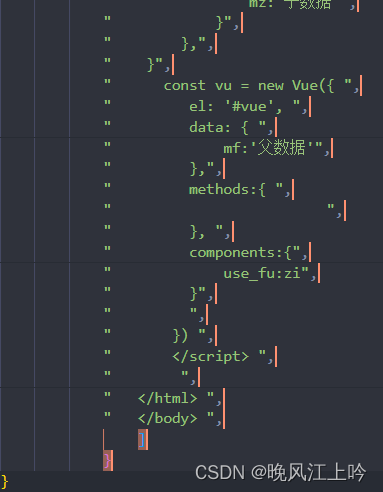
这样可以填写 "
然后按下end 大概在右上角那块

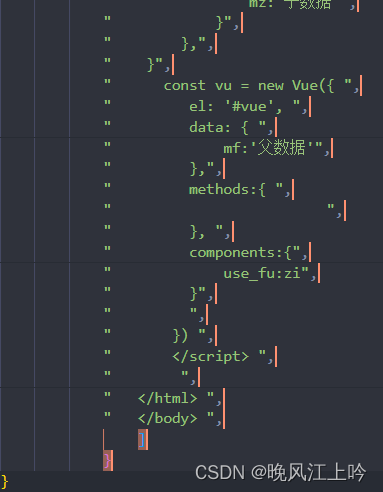
然后填写 ",
最后整体复制粘贴进body就可以了
应用

求三连哦
看了好多文章 没有教怎么把自己的代码 操作后弄成代码片段
现在手动教你 操作自己的代码片段


然后进行命名
打开是这样滴

把上面的图片改成下面这样
留出body即可

这里的prefix填写的就是快速生成按键
如何填写对应的代码块呢
首先把写好的代码中的 " 全部换成 /"
这个使用 ctrl+f 中的替换
替换完成之后
鼠标滚轮中键按住下拉,可以多行选择。

这样可以填写 "
然后按下end 大概在右上角那块

然后填写 ",
最后整体复制粘贴进body就可以了
应用

求三连哦
 9607
9607
 438
438
 3260
3260











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


