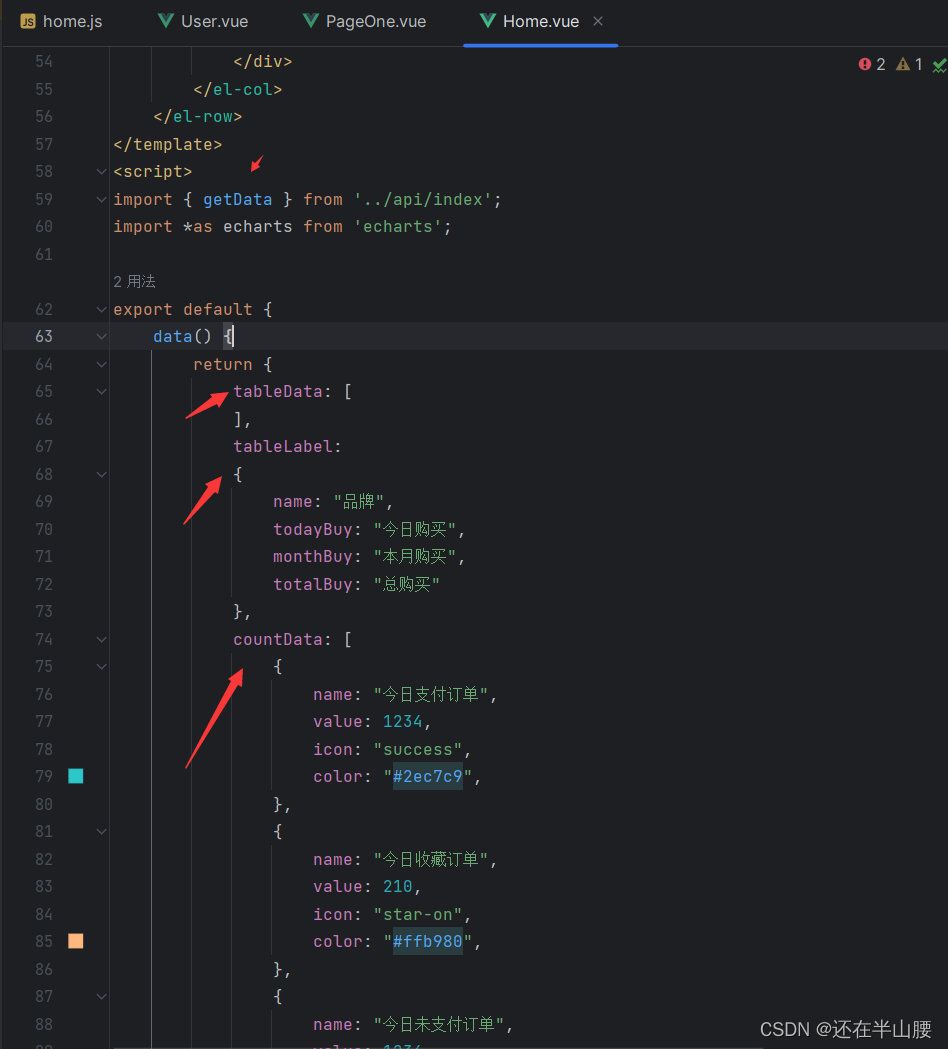
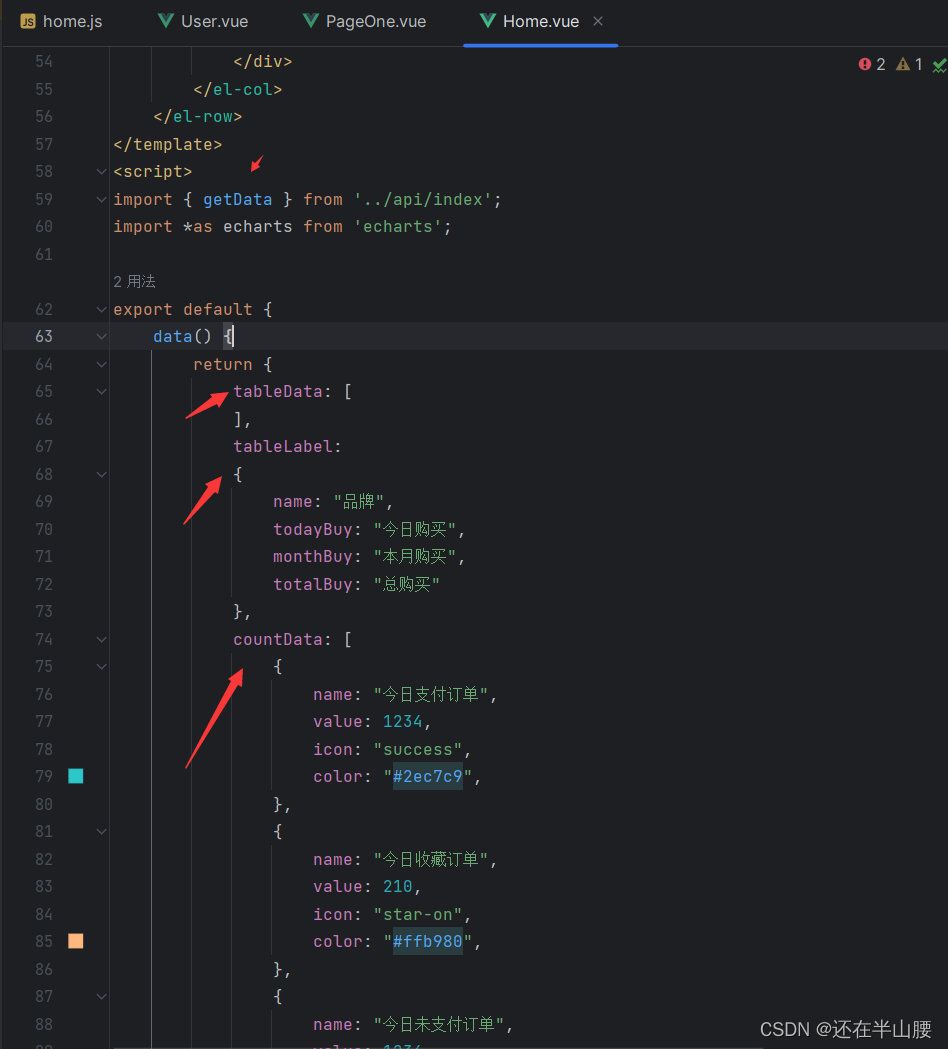
JS文件命名
一般采用的是小驼峰命名法,如 pieChartHelp 第一个单词小写,其他单词首字母大写
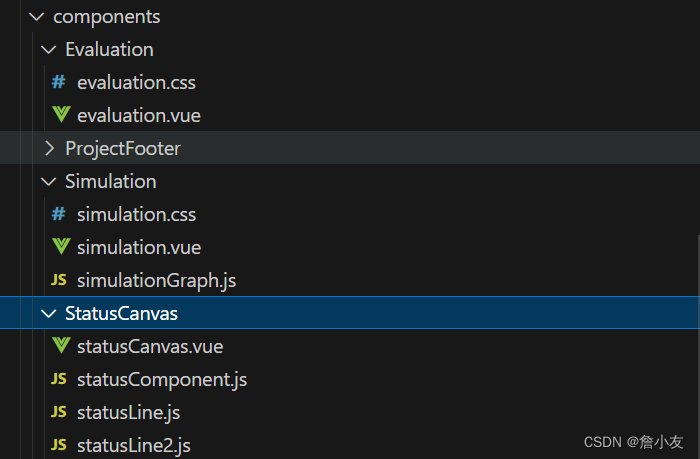
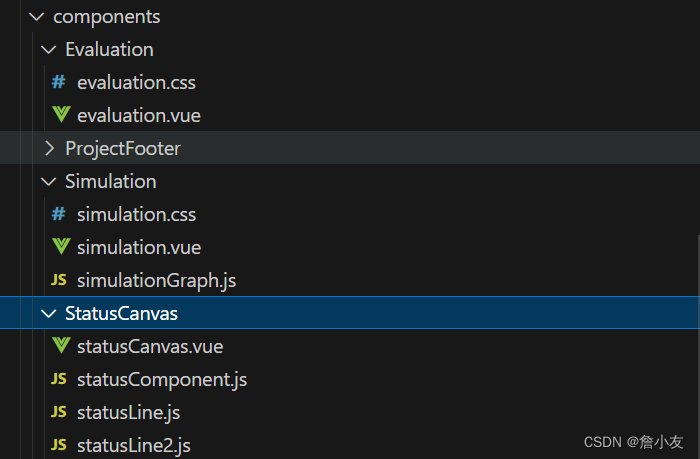
Components 文件命名
一般采用的是大驼峰命名法,如StatusCanvas 所有单词的首字母大写

常量命名
一般全部大写,每个单词使用分隔符隔开,比如 const BASE_URL = 'http://localhost:3000/’;
变量命名
变量一般使用小驼峰命名法

一个好的项目命名结构,真的非常有利于项目的开发与管理!!!
JS文件命名
一般采用的是小驼峰命名法,如 pieChartHelp 第一个单词小写,其他单词首字母大写
Components 文件命名
一般采用的是大驼峰命名法,如StatusCanvas 所有单词的首字母大写

常量命名
一般全部大写,每个单词使用分隔符隔开,比如 const BASE_URL = 'http://localhost:3000/’;
变量命名
变量一般使用小驼峰命名法

一个好的项目命名结构,真的非常有利于项目的开发与管理!!!
 1687
1687
 1765
1765
 6958
6958











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


