目录
前言:
第一个Servlet程序实现客户端发起请求,服务端返回hello world。使用Maven进行项目管理,引入依赖,打包程序,目录管理等一些操作。
Maven
什么是Maven
Maven是一个项目管理工具,能更好的帮助我们进行开发。它可以规范目录结构,管理依赖(使用第三方库),构建,打包项目,测试等等一些功能。
创建Maven项目

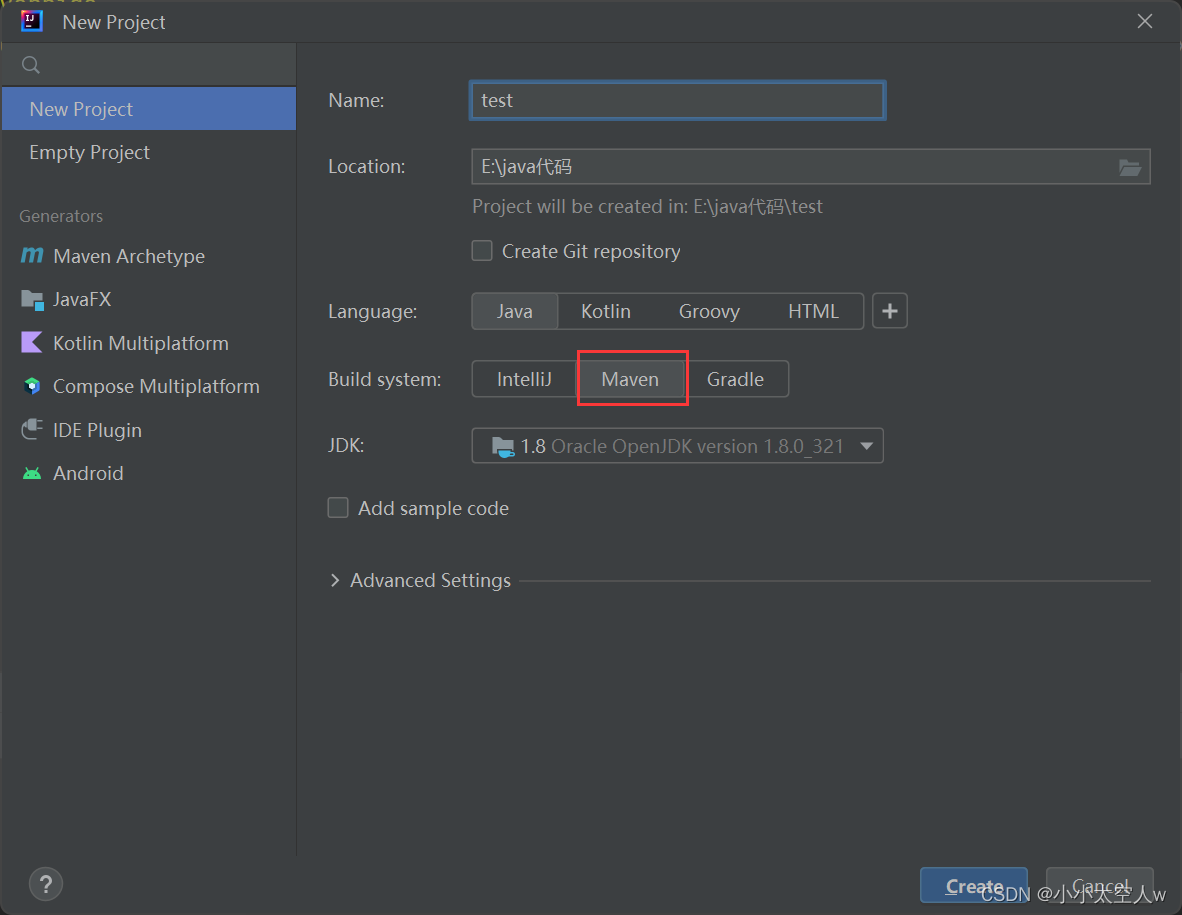
选中这里的Maven点击Create按钮就可以创建Maven管理的项目了。
如果第一次使用需要下载一些插件,由于默认服务器是国外的,下载的速度可能有点慢。如果实在太慢尝试更换下网络,或者使用国内镜像的阿里云服务器也可以。

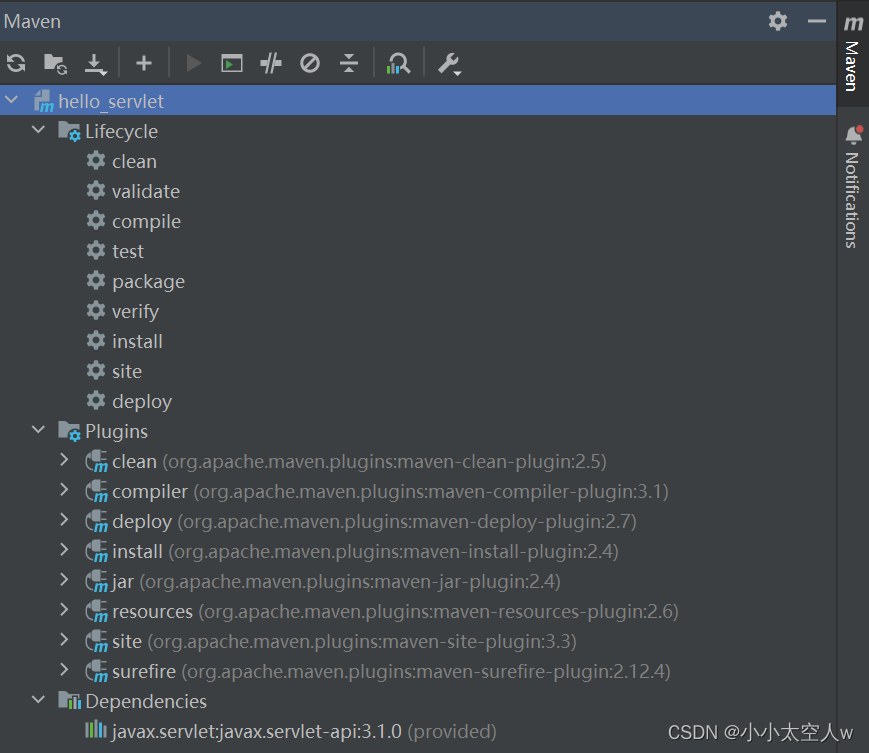
当下载完成后,右侧就会出现一个Maven的按钮,点击之后就可以看到这个页面。有一些插件和Maven提供的项目管理程序。
Mevan目录介绍

Maven项目创建完成后,这些目录就会自动创建。main目录中放业务代码。java目录中放java代码。resources目录中放程序依赖文件。test目录下放测试代码。pom.xml文件是Maven项目总的配置文件。
Servlet程序
引入Servlet依赖
在Maven仓库中进行下载,之前使用的是Tomcat8这里对应的Servlet是3.1.0版本。
Maven Repository: Search/Browse/Explore (mvnrepository.com)

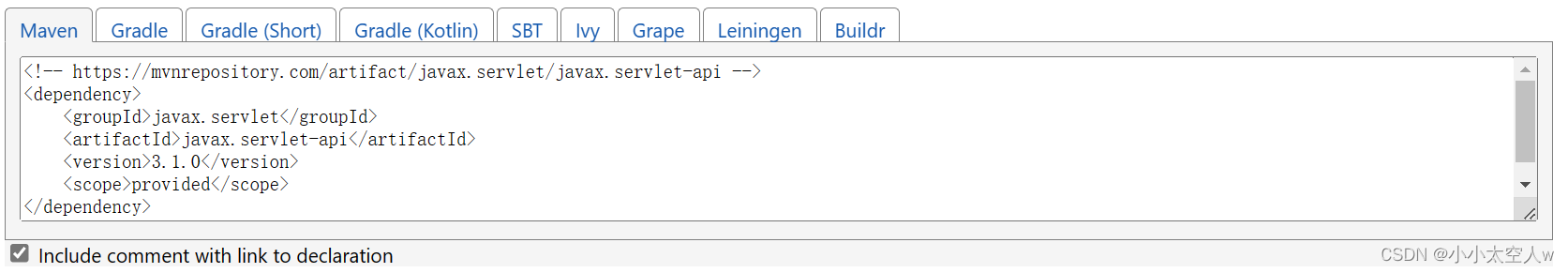
由于我们使用了Maven进行项目管理,它可以帮助我们下载依赖程序。

复制这段代码到pom.xml文件中。创建个dependencies标签,是project标签的子标签。将这段代码放入其中。

当这段代码复制到pom.xml文件中,Maven就会自动下载相应的依赖文件。也可能由于网络问题下载较慢,同样尝试换下网络。
创建目录结构

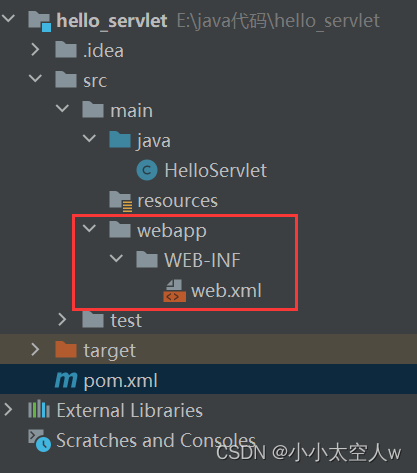
按照这样的位置创建这些目录和文件(名字也需要相同)。Maven在打包项目的时候就会寻找这些指定位置的目录结构。
我们写的第一个Servlet程序是没有main方法的,那么它是怎么跑起来的?
注意这里有和个web.xml,它就是声明了Tomcat服务器程序在运行时需要加载这个项目中的一些文件。这里就是使用了Tomcat为我们提供的接口Servlet,具体的执行由Tomcat完成。
web.xml中代码
<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<display-name>Archetype Created Web Application</display-name>
</web-app>编写代码
在java目录中编写代码。通常都需要继承HttpServlet这个类(Servlet为我们提供的)。
重写doGet方法。参数会有(HttpServletRequest req,HttpServletResponse resp)两个参数。Tomcat服务器接收到GET或者POST请求时就会调用这里对应的方法。
req:TCP读到请求时,Tomcat会根据这个请求构造req对象。
resp:这个为空对象(需要我们去构造)。doGet方法就是根据请求计算响应。
我们目的是打印hello world,这里就不用管req中的属性了,直接构造resp这个参数。我们往参数中的body属性写入字符串,当这个对象构造完成时,Tomcat会进行网卡写入。
写注解
@WebServlet("/hello")
注解就是针对一个类/方法,进行额外的解释说明,赋予额外的含义。
这里注解的含义就是为了把当前的类和路径关联起来。url中的路径,通过这个注解就可以确定服务器中具体的哪个类,就可以执行相应的代码。
// 把当前的类和HTTP请求的路径关联起来
// 根据url中的路径,通过这个注解,就可以确定调用服务器中的哪个类
// 路径和servlet是一一对应关系
@WebServlet("/hello")
public class HelloServlet extends HttpServlet {
// 这里的doGet方法不需要自己手动调用,交给tomcat调用、
// tomcat收到get请求,就会触发doGet方法,tomcat会构造好两个参数req和resp
// resp:空对象(输出型参数)
// req:TCP Socket中读出来的字符串,按照HTTP协议解析,得到的对象
// doGet做的工作就是根据请求构造响应
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//req:tomcat针对请求,已经解析构造好了
//服务端控制台打印
System.out.println("hello world");
//构造resp对象,写回到客户端
//写入resp中的body。当整个对象构造好,最终由tomcat写入网卡,发送至客户端
resp.getWriter().write("hello world");
}
}打包程序
Maven默认打jar包。但是Tomcat中的webapp需要war包。jar包就是普通的java程序,war包是Tomcat部署webapp使用的压缩文件,可以包含一些前端代码。
修改pom.xml文件,指定需要打什么包,并且指定打包后的文件名。代码段为project标签的子标签。
<!-- 描述要打什么包 -->
<packaging>war</packaging>
<!-- 声明打包后的名字 -->
<build>
<finalName>hello_servlet</finalName>
</build>
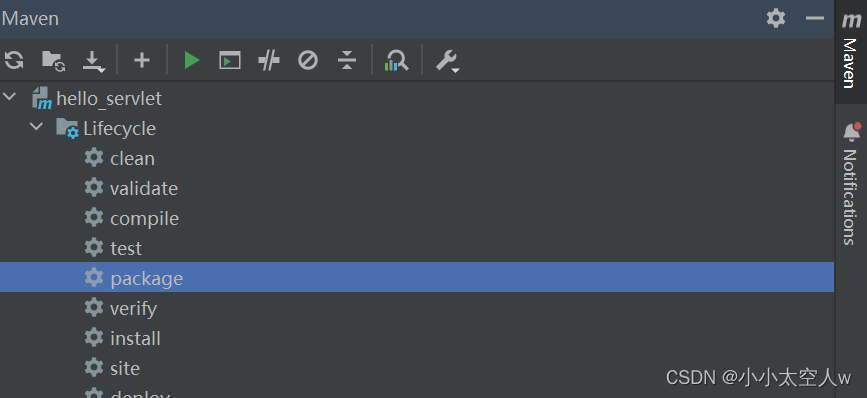
点击右侧的Maven按钮,双击运行package程序,Maven就会帮助我们打包好文件。项目中会出现一个target目录,war包就在其中。

部署程序
将这个war包直接拷贝到Tomcat的webapps目录中即可。当服务器启动时就会自动解压缩。

验证程序
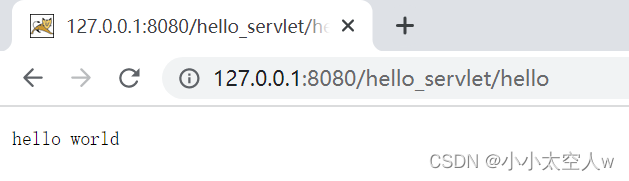
首先启动Tomcat服务器,然后浏览器中输入url:http://127.0.0.1:8080/hello_servlet/hello 。Tomcat端口默认为8080端口。
注意这里的两级路径。第一级是webapps目录下的war包文件名。第二级路径是我们之前写的注解。请求就会根据这两级路径找到服务器中具体的类。

idea集成Tomcat
下载Tomcat插件

搜索Tomcat,下载Smart Tomcat插件即可。下载完成后需要配置Tomcat的路径。idea专业版直接集成了Tomcat Server插件,不过没有这个好用。
配置Tomcat的路径

当下载好Smart Tomcat插件后,左侧就会出现Smart Tomcat按钮,点击配置即可。

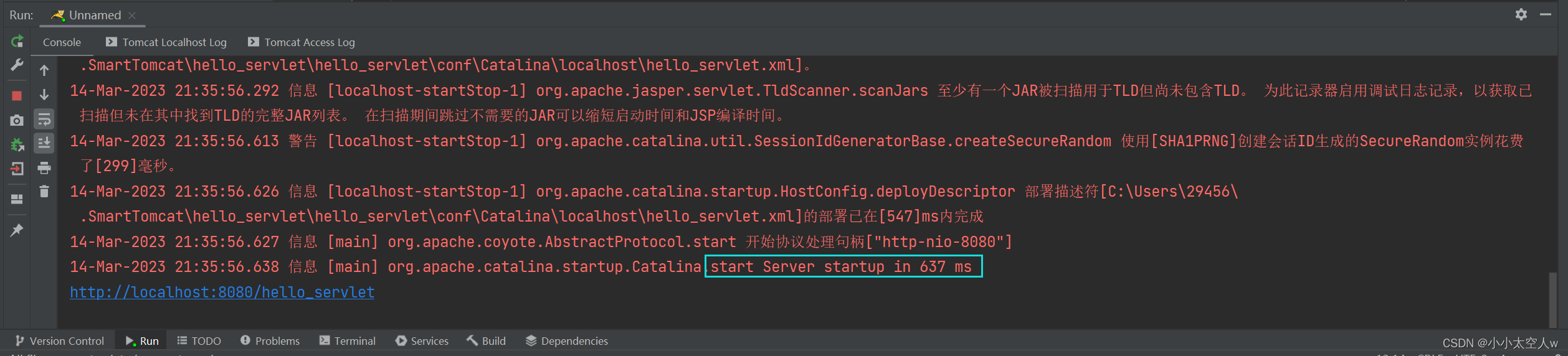
配置完成后的效果。点击三角形即可运行Tomcat服务器。

当看见绿色框中的提示, Smart Tomcat就启动成功了,不过这个不能访问Tomcat的欢迎页面。
Smart Tomcat工作原理
Tomcat支持启动的时候显示指定一个特定的 webapp 目录。相当于是让Tomcat加载单个webapp运行。idea直接调用Tomcat,让Tomcat加载当前项目中的目录。这里没有打包的过程,也没有拷贝和解压缩的过程。
这两种部署,其实是两种Tomcat运行方式,对于context path的定位不同。如果是直接拷贝war包的方式部署,context path就是war包名。如果是Smart Tomcat方式部署,这里的context path是可以配置的,默认是项目名(前面配置Tomcat路径时,不用修改的部分就存在)。
小结:
这里的操作需要大量的动手实践。当出现错误,我们根据http响应的状态码来定位错误,并且修改bug。























 341
341

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










