我这边是因为 登录 注册 注册信息完善三个页面背景图一样 所以想到了用component组件去做页面切换。
页面跳转逻辑是 登录跳转到注册 注册跳转到注册信息完善页面

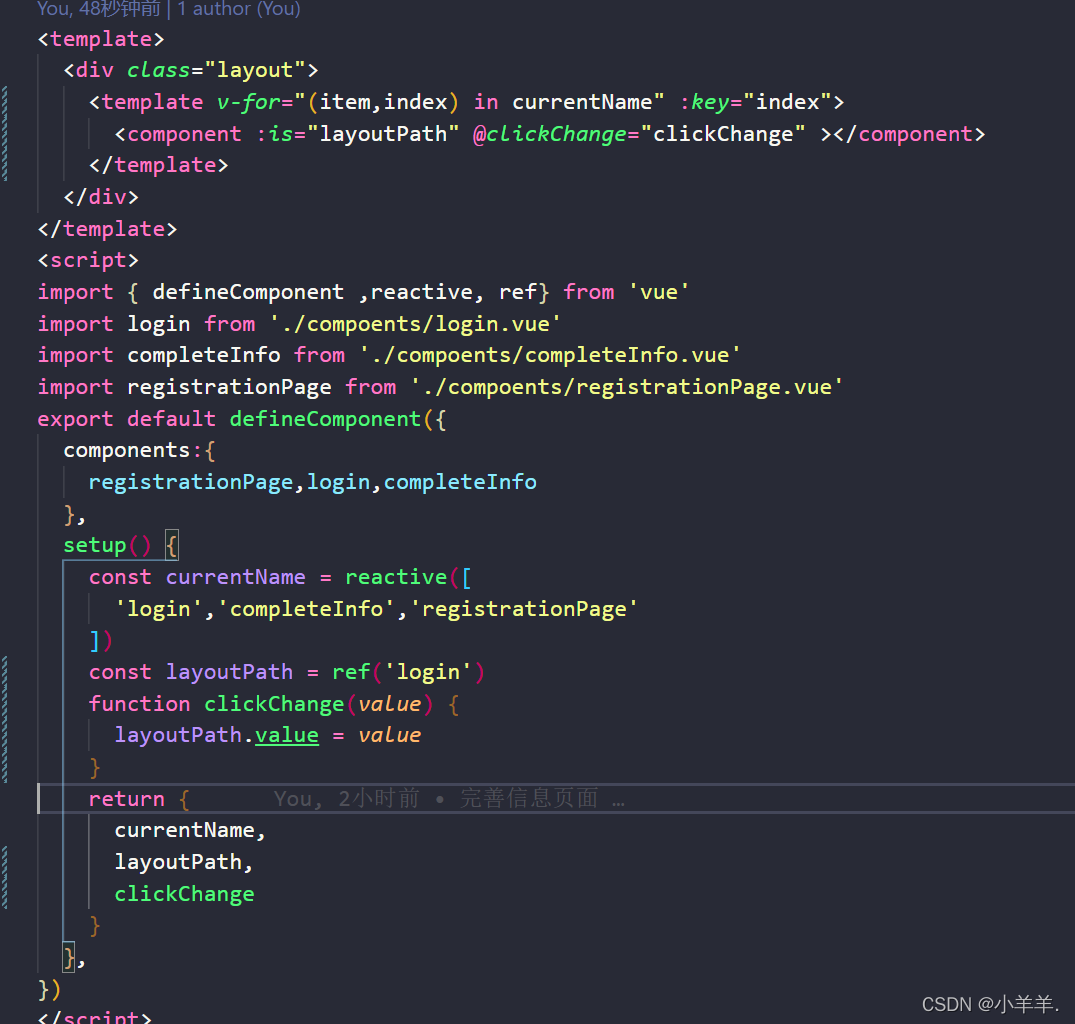
这是我的layout页面 通过layoutPath变量的值改变去达到切换组件的目的
三个子组件通过子传父的方式调用方法clickChange去修改layoutPath的值
这里是很简单
但是用到了vue3+typescript 就不简单了
我先了解了一下vue3中 是通过setup 中的 context属性
context.emit 去做的子传父






















 1566
1566











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








