实现原理,点击发送验证码按钮,开始倒计时效果


准备工作 :在data中定义变量


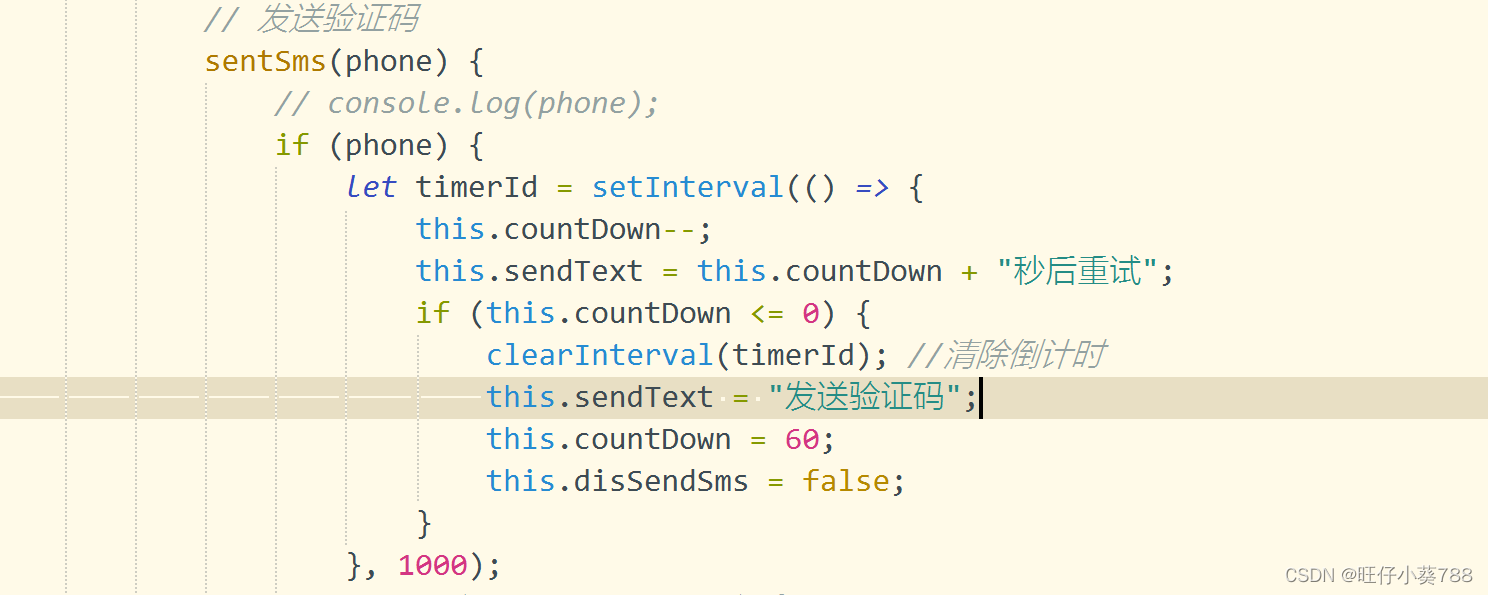
点击事件

let timerId = setInterval(() => {
this.countDown--;
this.sendText = this.countDown + "秒后重试";
if (this.countDown <= 0) {
clearInterval(timerId);
this.sendText = "发送验证码";
this.countDown = 60;
}
}, 1000);



















 873
873











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








