🔥 信仰:一个人走得远了,就会忘记自己为了什么而出发,希望你可以不忘初心,不要随波逐流,一直走下去
🦋 欢迎关注🖱点赞👍收藏🌟留言🐾
🦄 本文由 程序喵正在路上 原创,CSDN首发!
💖 系列专栏:HTML5+CSS3+移动端前端
🌠 首发时间:2022年7月3日
✅ 如果觉得博主的文章还不错的话,希望小伙伴们三连支持一下哦
阅读指南
🌈学习目标
🐾 能够说出标签的书写注意规范
🐾 能够写出 HTML 骨架标签
🐾 能够写出超链接标签
🐾 能够写出图片标签并说出 alt 和 title 的区别
🐾 能够说出相对路径的三种形式
🌈HTML 语法规范
新建的文件最好不要直接在电脑桌面创建,可以在一个文件夹中建立,这样便于管理。
1、基本语法概述
1、HTML 标签的由尖括号(<>)包围的关键词,例如 <html>。
2、HTML 标签通常是成对出现的,例如 <html> 和 </html>,我们称为双标签。标签对中的第一个标签是开始标签,第二个标签是结束标签。
3、有些特殊的标签必须是单个标签(极少情况),例如 <br />,我们称为单标签。
2、标签关系
双标签关系可以分为两类:包含关系和并列关系。
包含关系
<head>
<title> </title>
</head>

并列关系
<head> </head>
<body> </body>
🌈HTML 基本结构标签
1、第一个HTML
每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本标签上书写。
HTML 页面也称为 HTML 文档。
例如:
<html>
<head>
<title>第一个界面</title>
</head>
<body>
键盘敲烂,工资过万
</body>
</html>
| 标签名 | 定义 | 说明 |
|---|---|---|
<html></html> | HTML 标签 | 页面中最大的标签,我们称为根标签 |
<head></head> | 文档的头部 | 注意在 head 标签中我们必须要设置的标签是 title |
<title></title> | 文档的标题 | 让页面拥有一个属于自己的网页标题 |
<body></body> | 文档的主体 | 元素包含文档的所有内容,页面内容基本都是放到 body 里面的 |
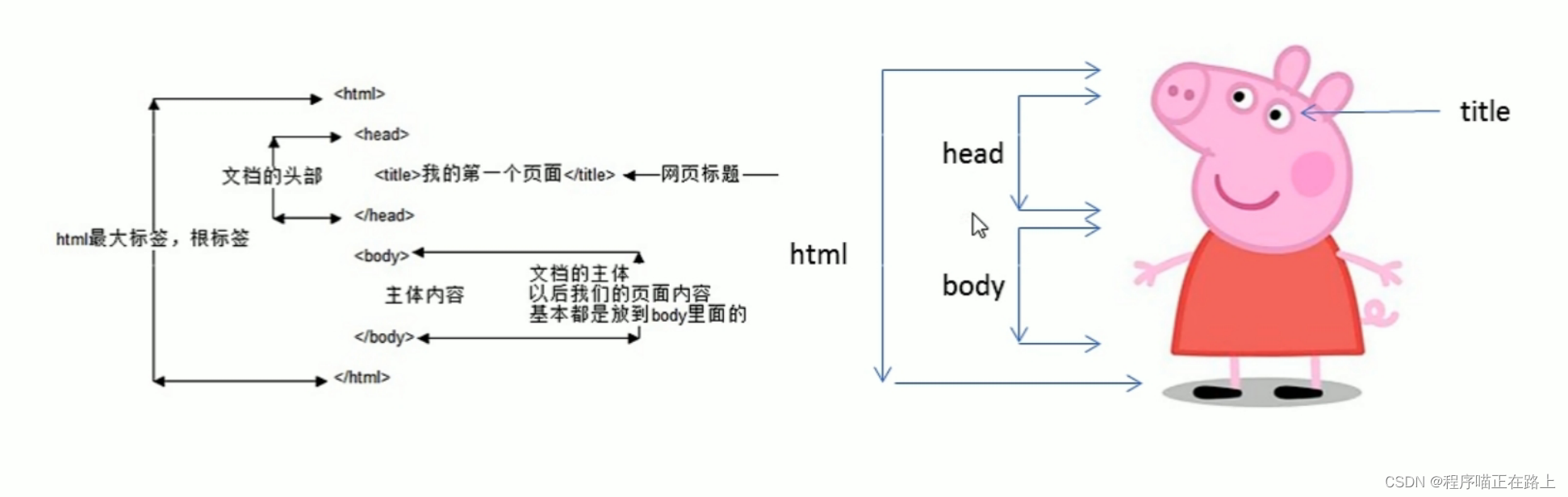
文档的头部:

文档的主体:

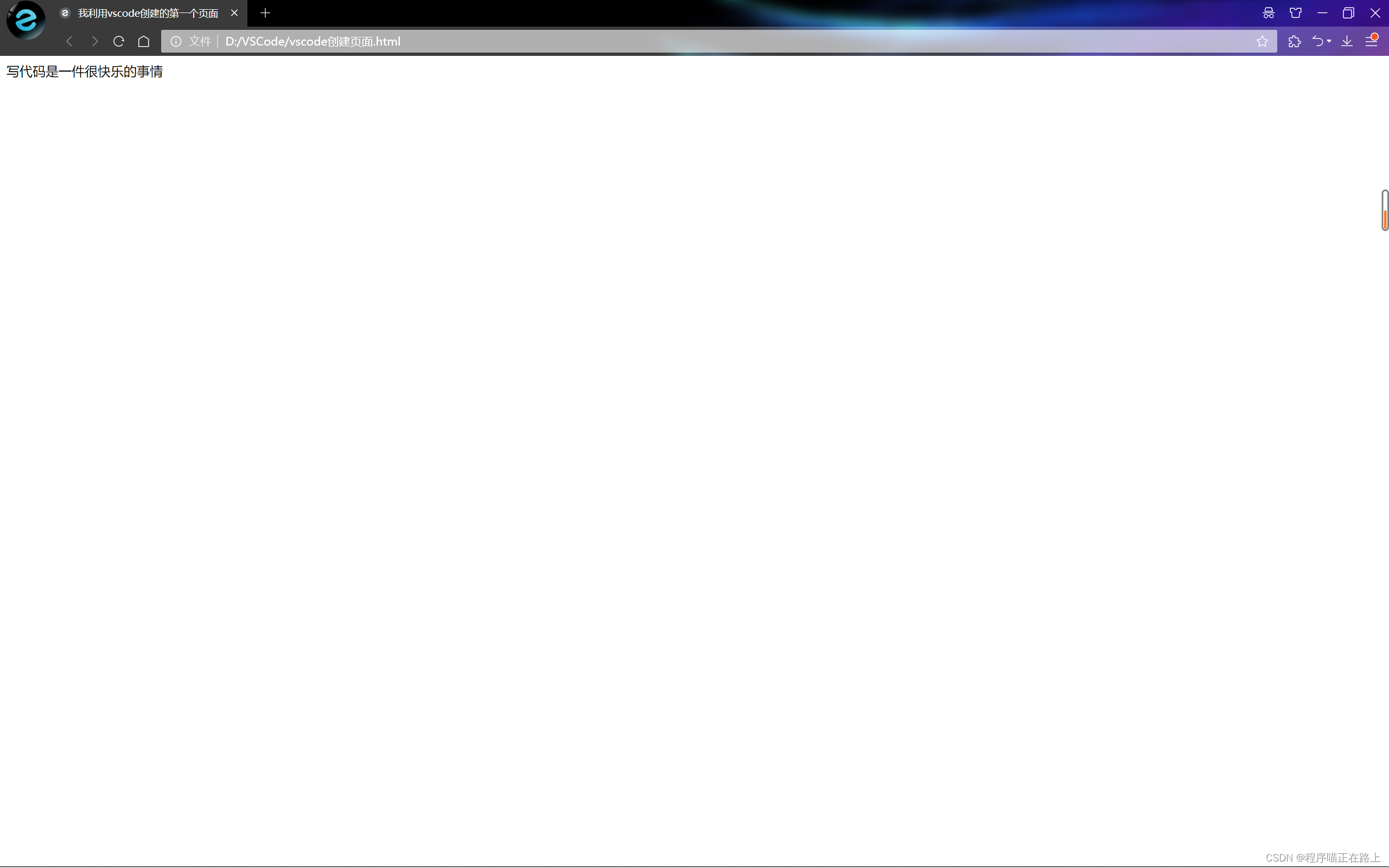
HTML 文档的后缀名必须是 .html 或 .htm,浏览器的作用是读取 HTML 文档,并以网页的形式展示出它们。此时,用浏览器打开这个网页,我们就可以预览到我们写的第一个 HTML 文件了。

2、总结

🌈网页开发工具
HTML 的开发工具有很多,这里我们使用的是 VSCode。

1、VS Code 的使用
1、双击打开软件
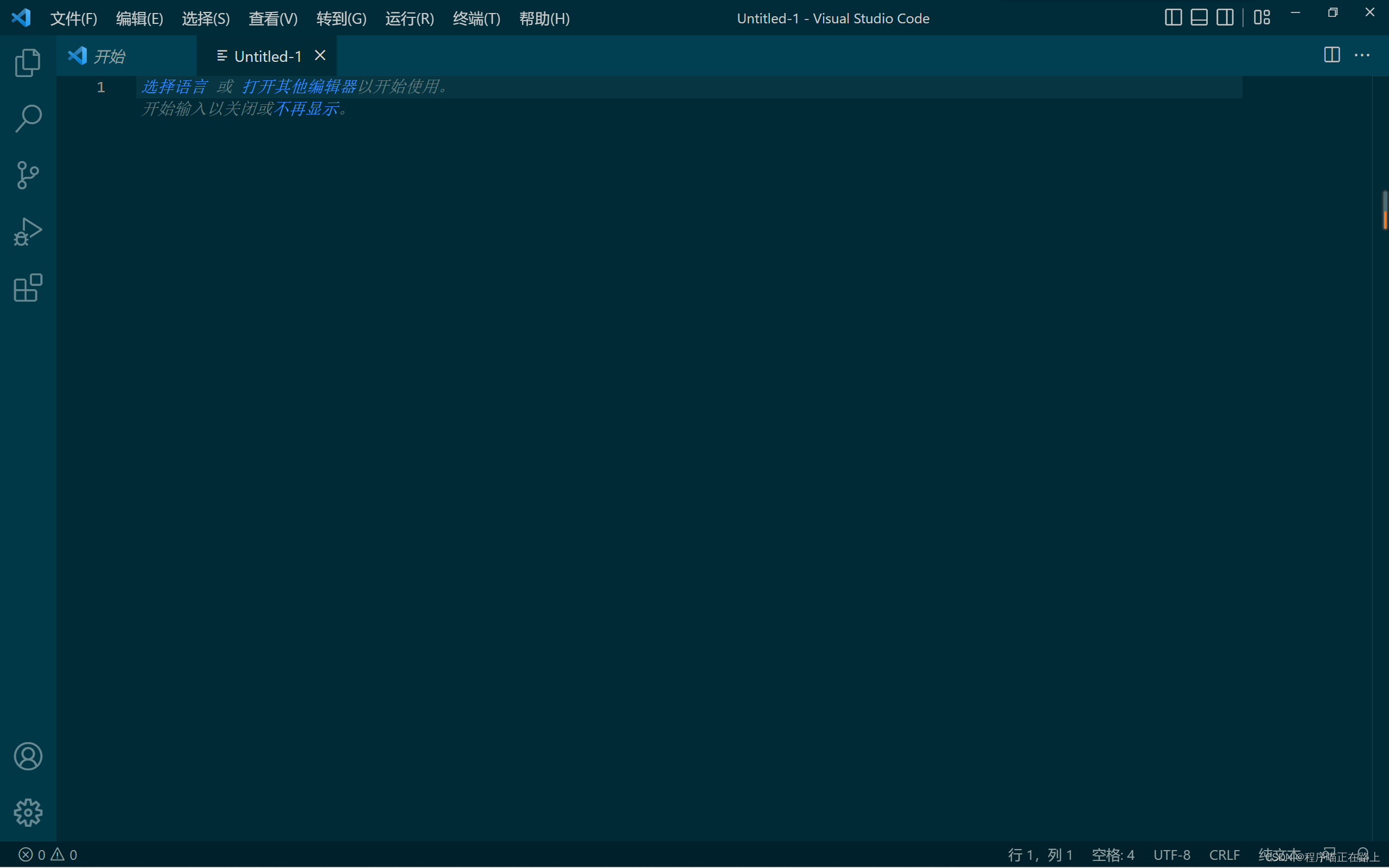
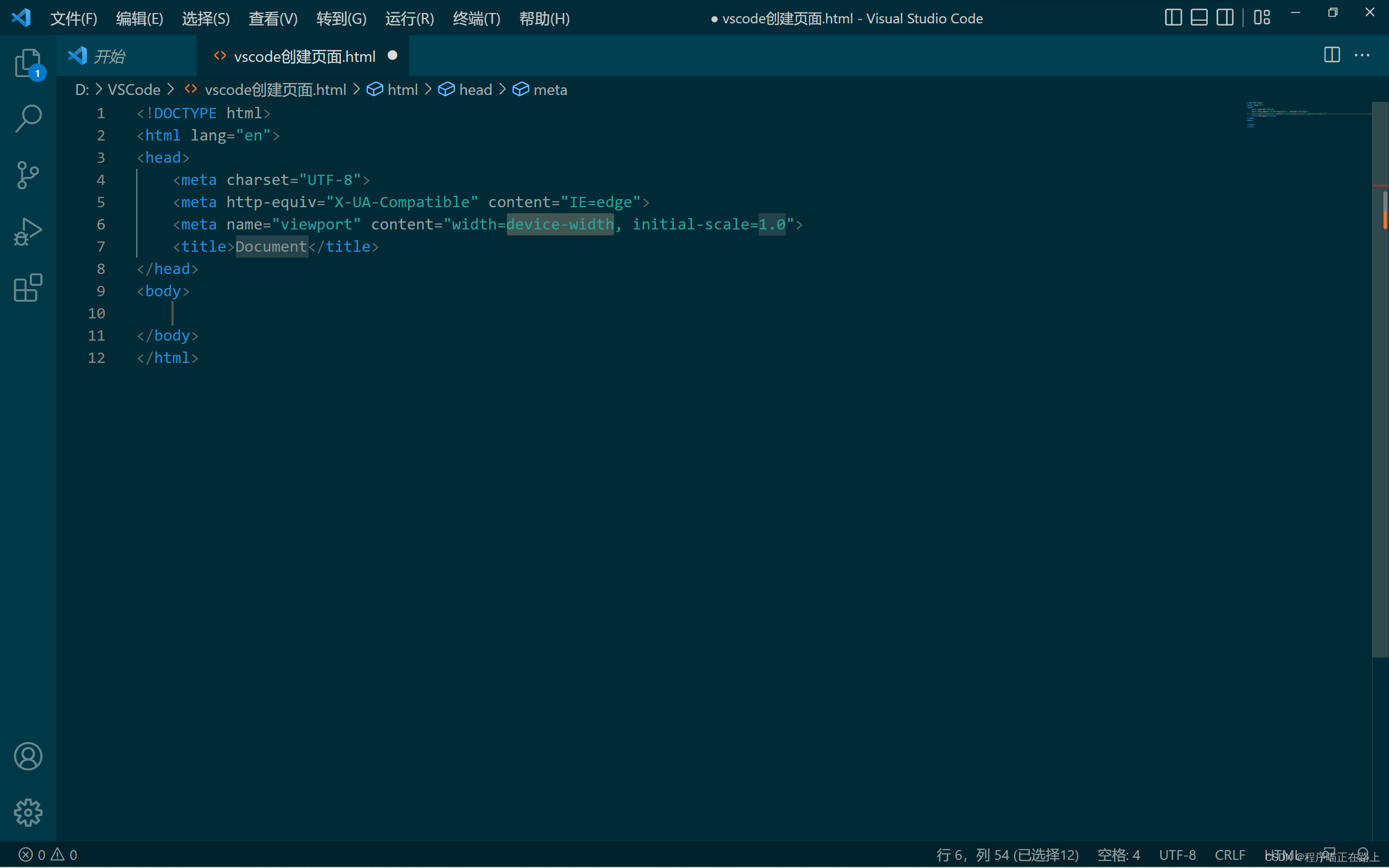
2、新建文件(Ctrl + N)
3、保存(Ctrl + S),注意一定要保存为 .html 文件
4、Ctrl + 加号键,Ctrl + 减号键 可以放大或者缩小视图
5、生成页面骨架结构,输入 ! 然后按下 Tab 键
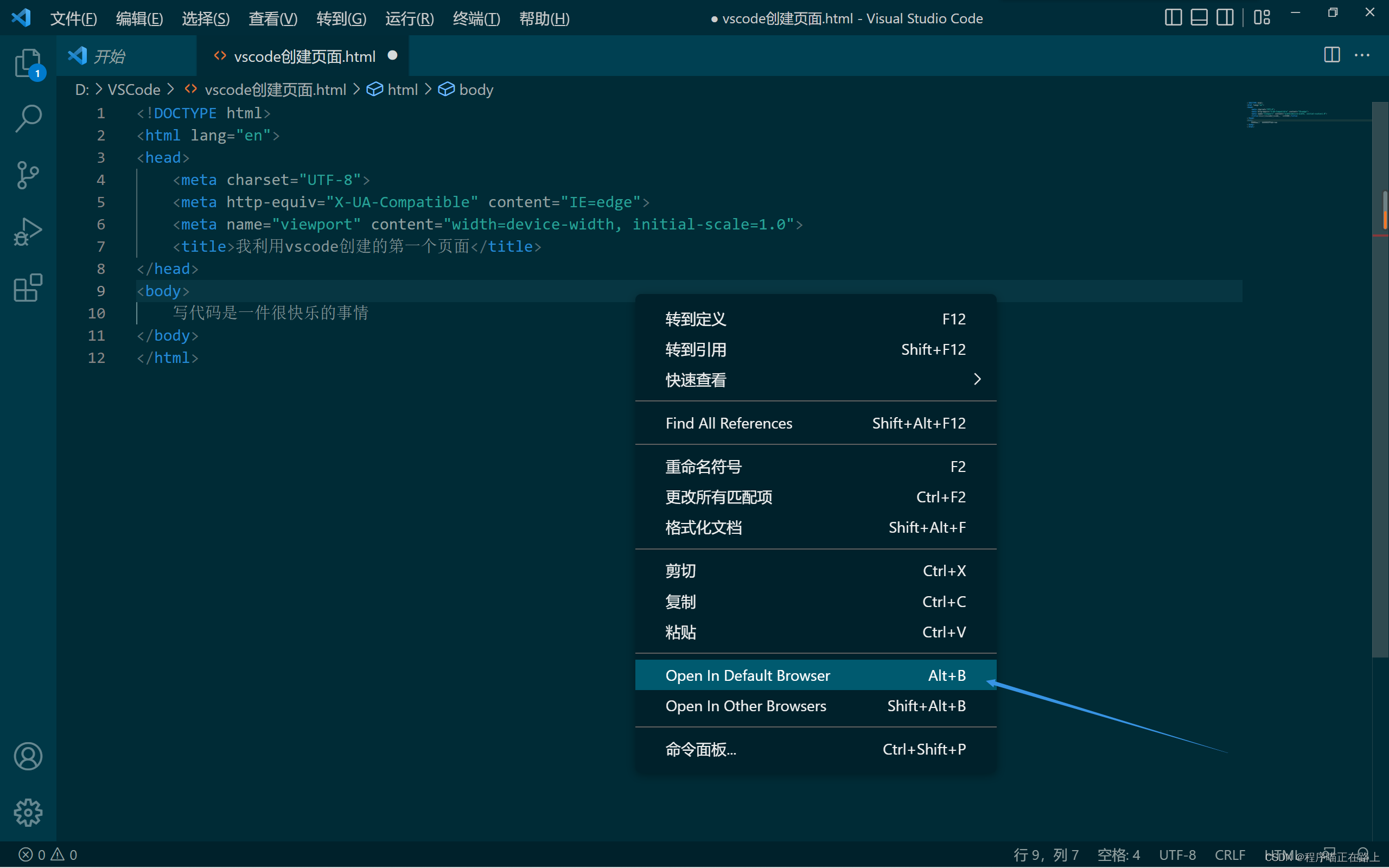
6、利用插件在浏览器中预览界面:单机鼠标右键,在弹出窗口中点击 ”Open In Default Browser",也就是在默认的浏览器中打开
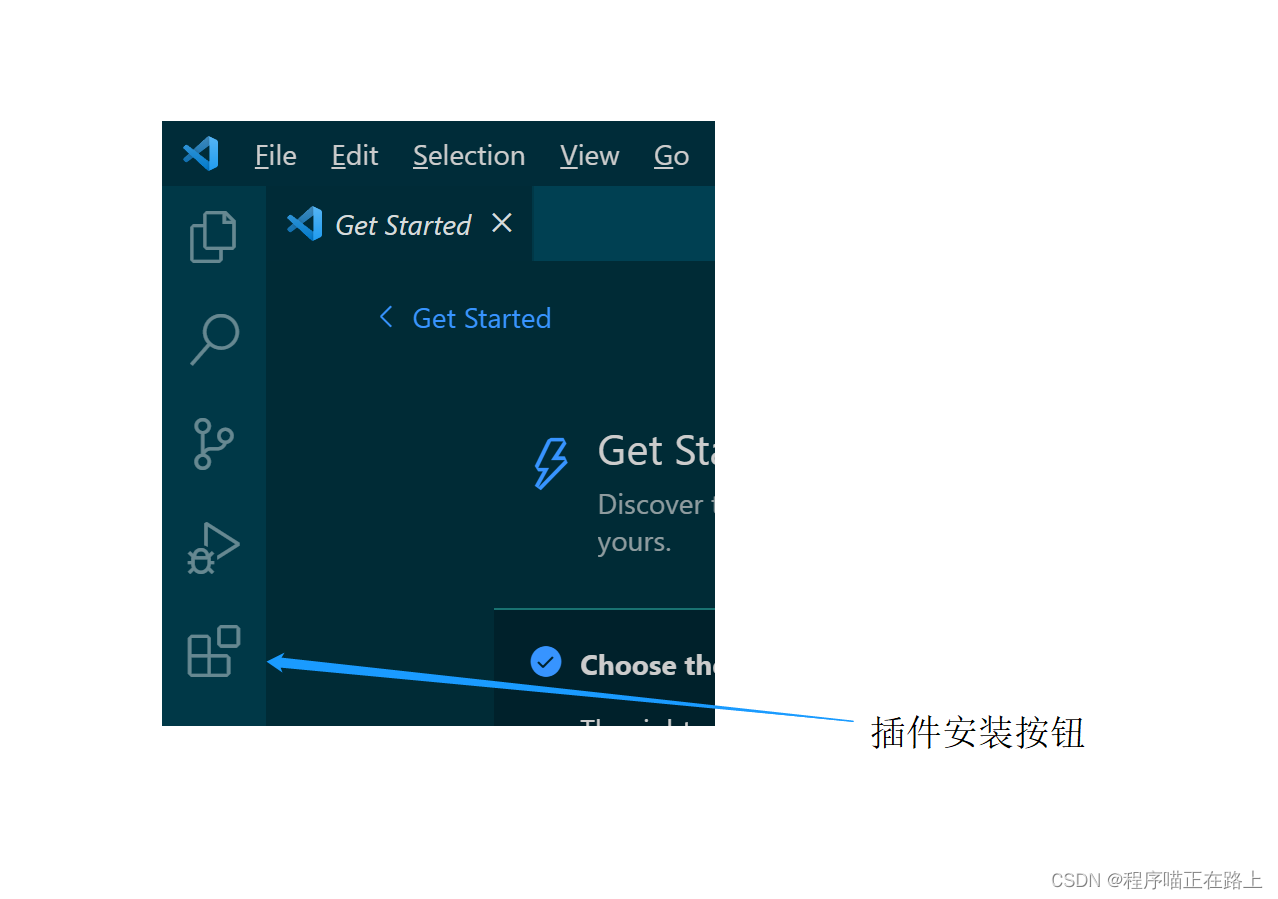
2、VS Code 插件安装
1、点击插件安装按钮

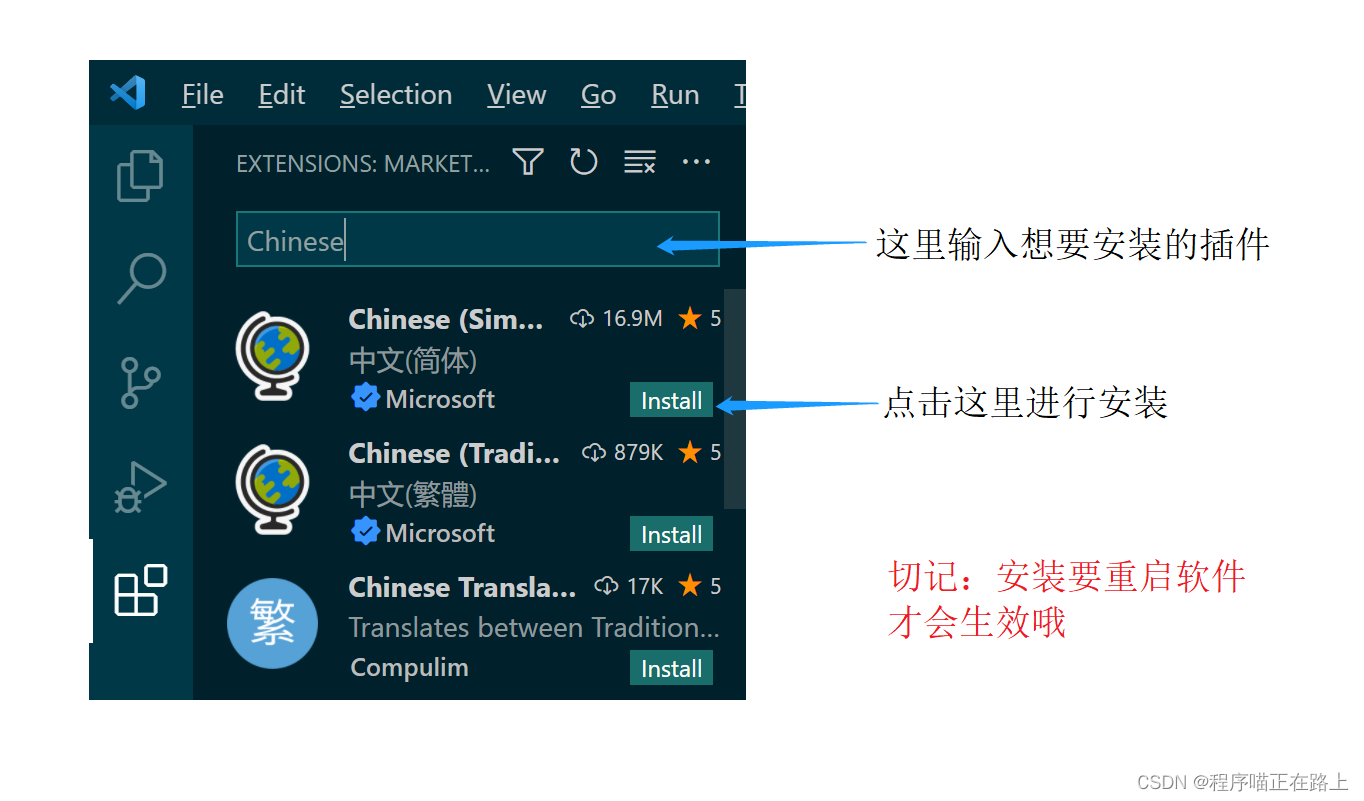
2、在搜索框输入想要安装的插件

第一个插件就是中文简体插件啦,如果你不习惯英文界面的话,就可以安装这个哦
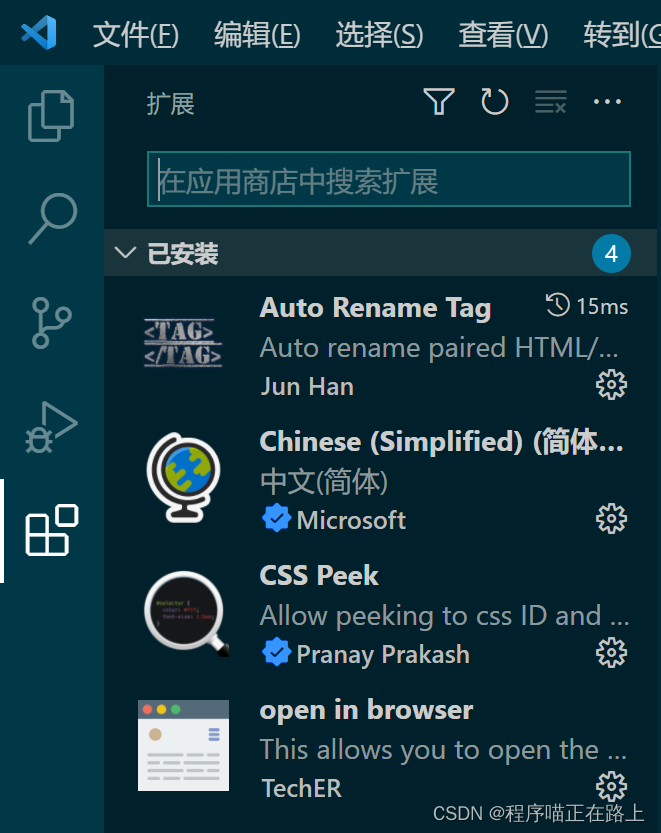
3、安装完成

3、推荐安装的插件
| 插件 | 作用 |
|---|---|
| Chinese (Simplified) Language Pack for VS Code | 中文(简体)语言包 |
| Open in Browser | 右击选择浏览器打开 html 文件 |
| Auto Rename Tag | 自动重命名配对的 HTML/XML 标签 |
| CSS Peek | 追踪至样式 |
4、第一个HTML
1、新建文件
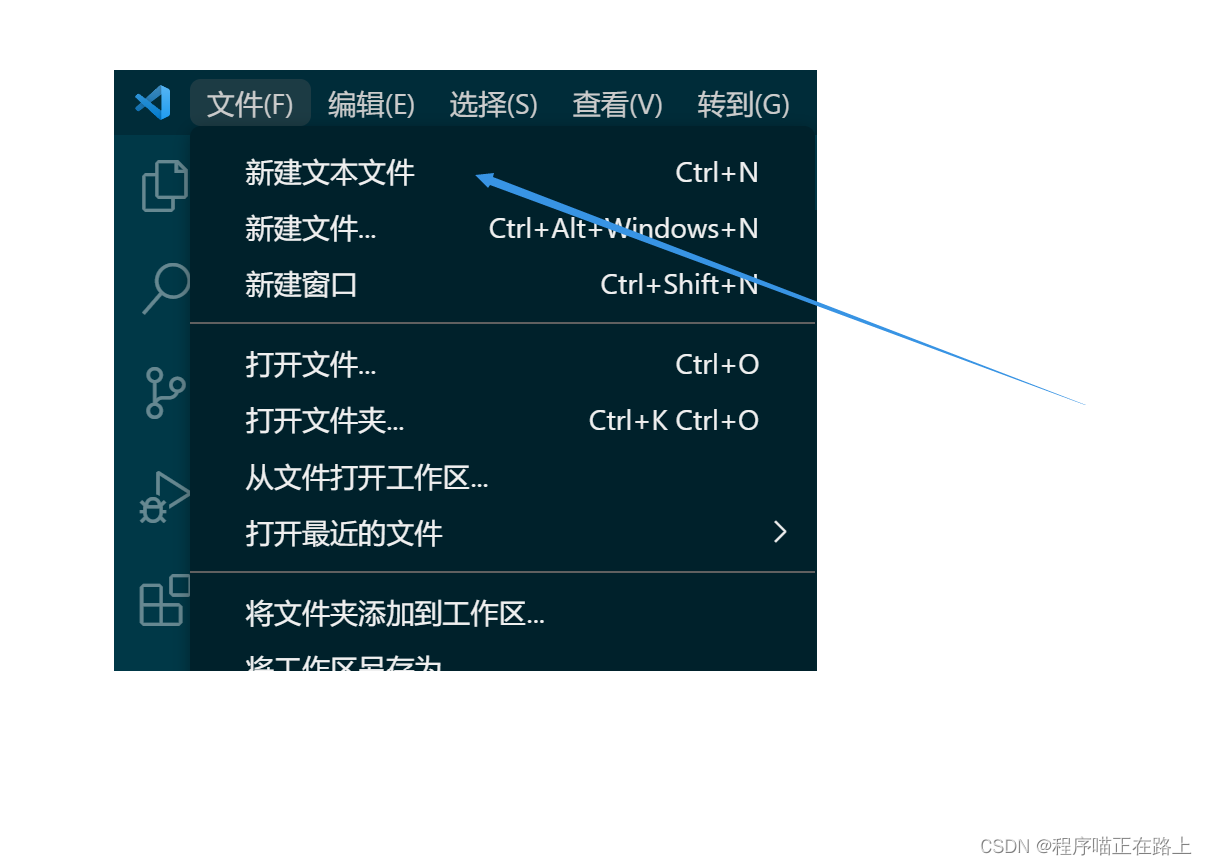
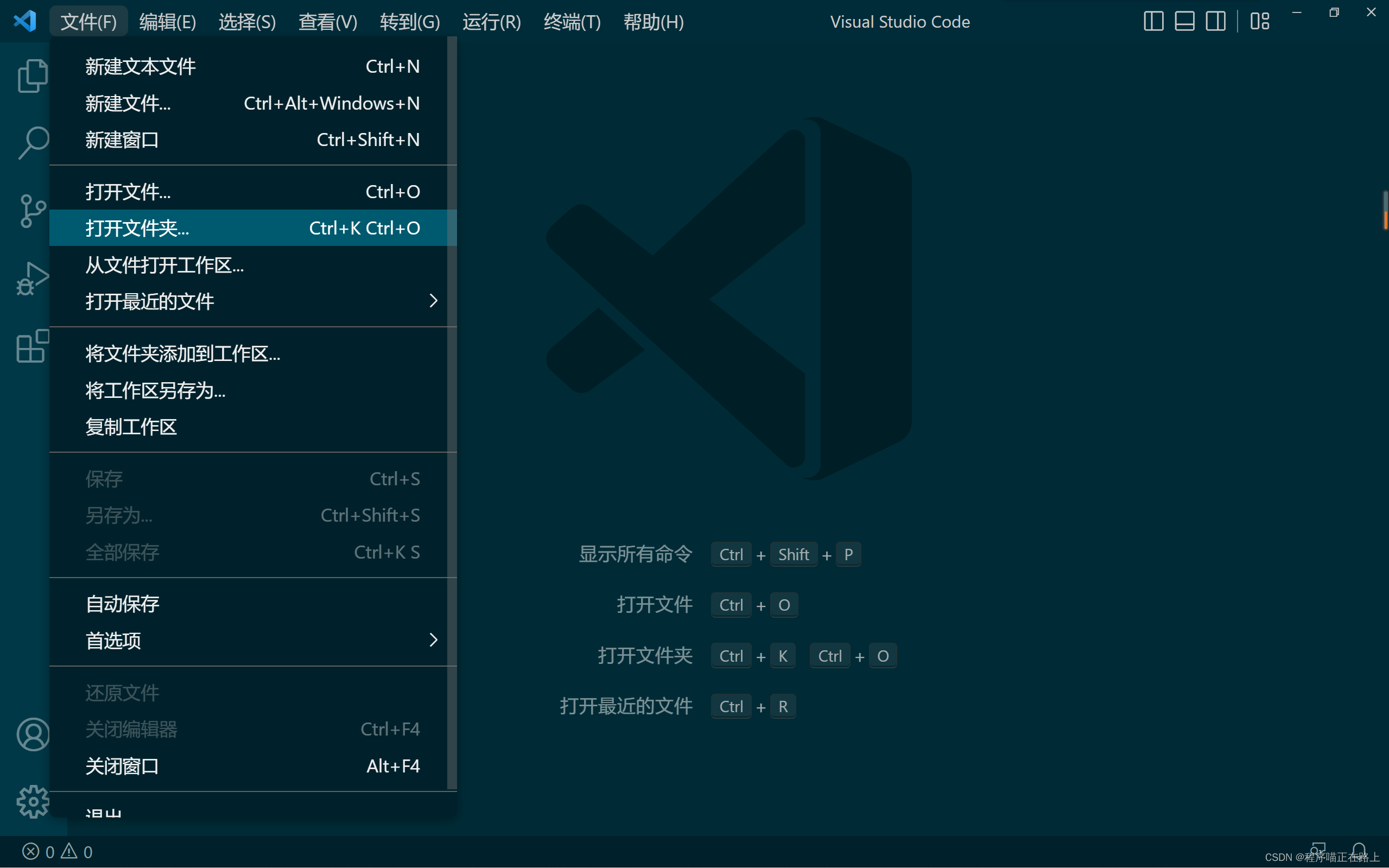
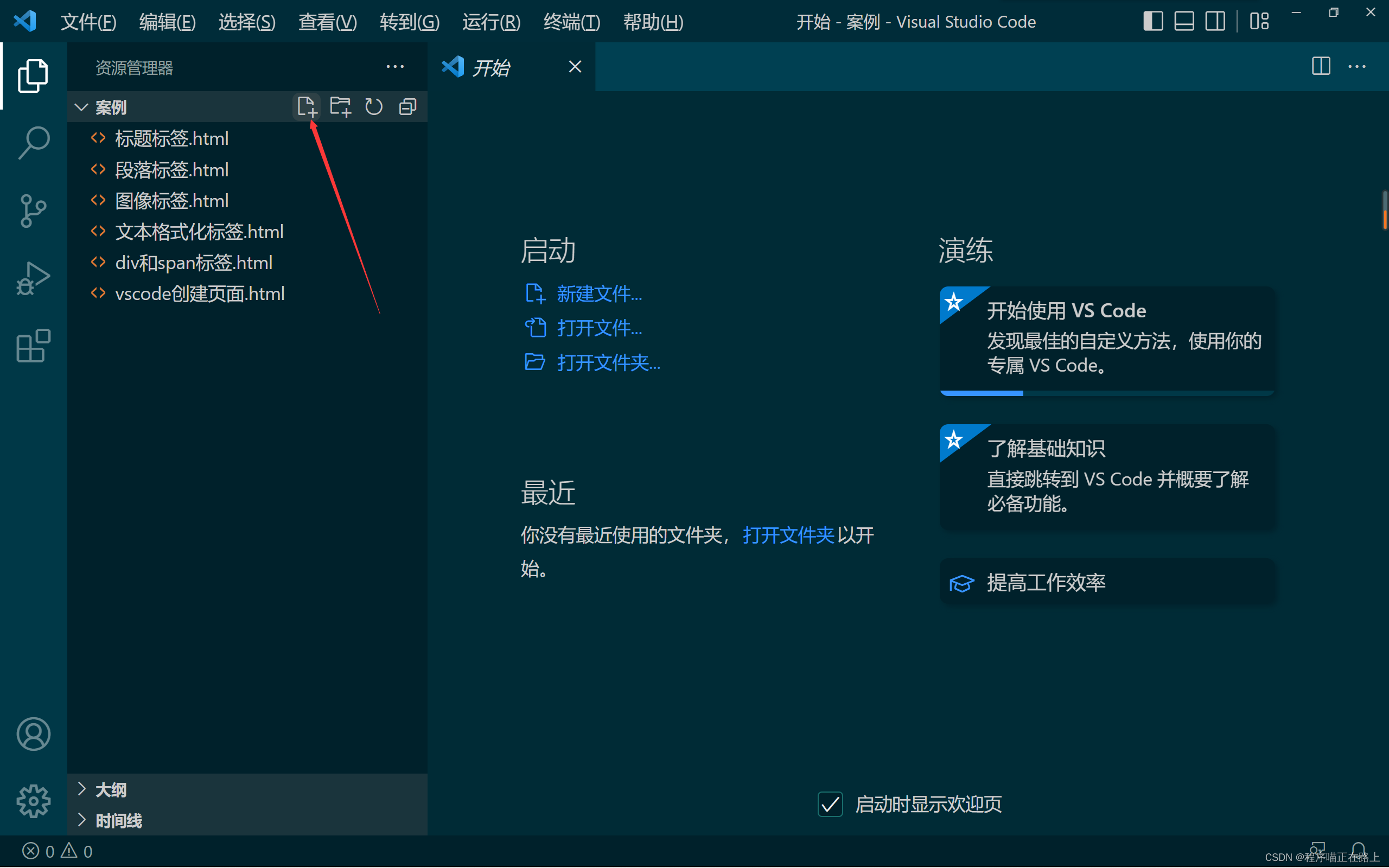
我们可以在文件菜单栏选择第一项来新建文件,或者使用快捷键 Ctrl + N 来新建文件


2、保存文件
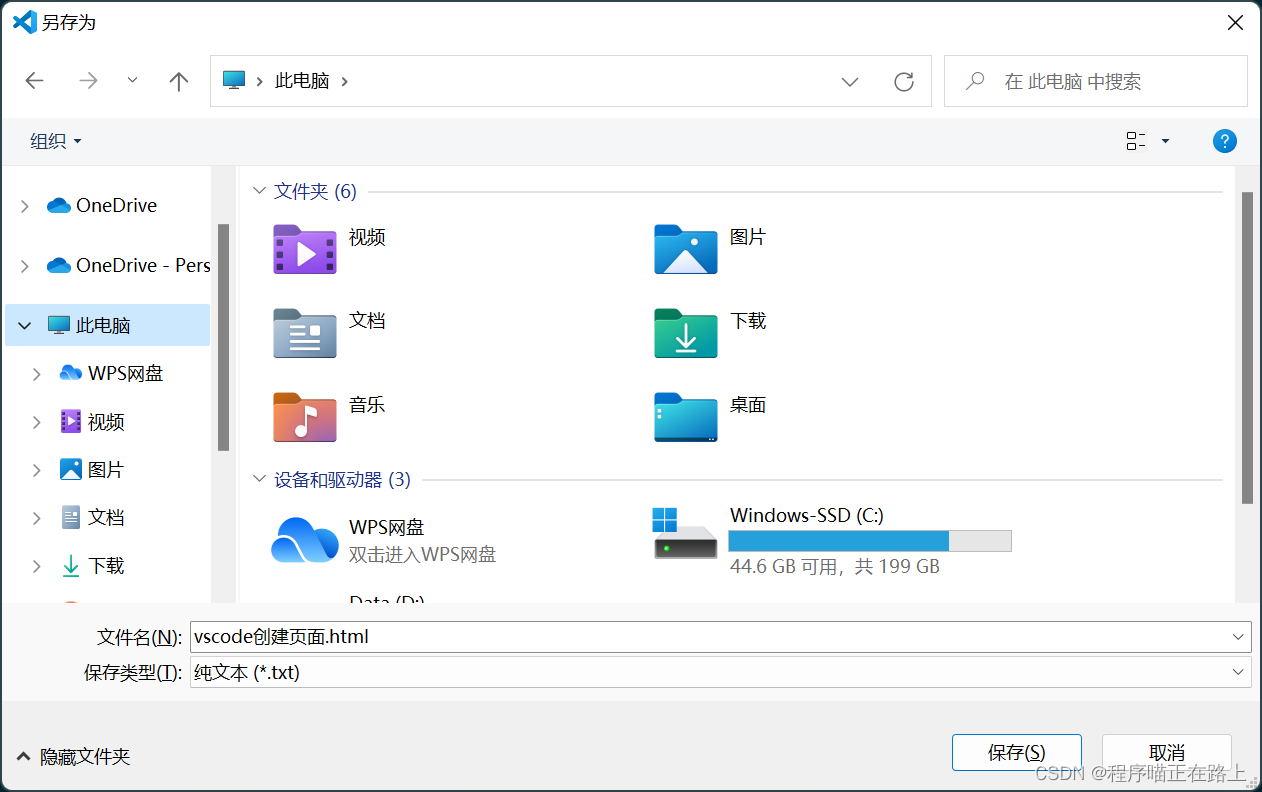
必须将其保存为 HTML 文件

3、创建基本骨架标签
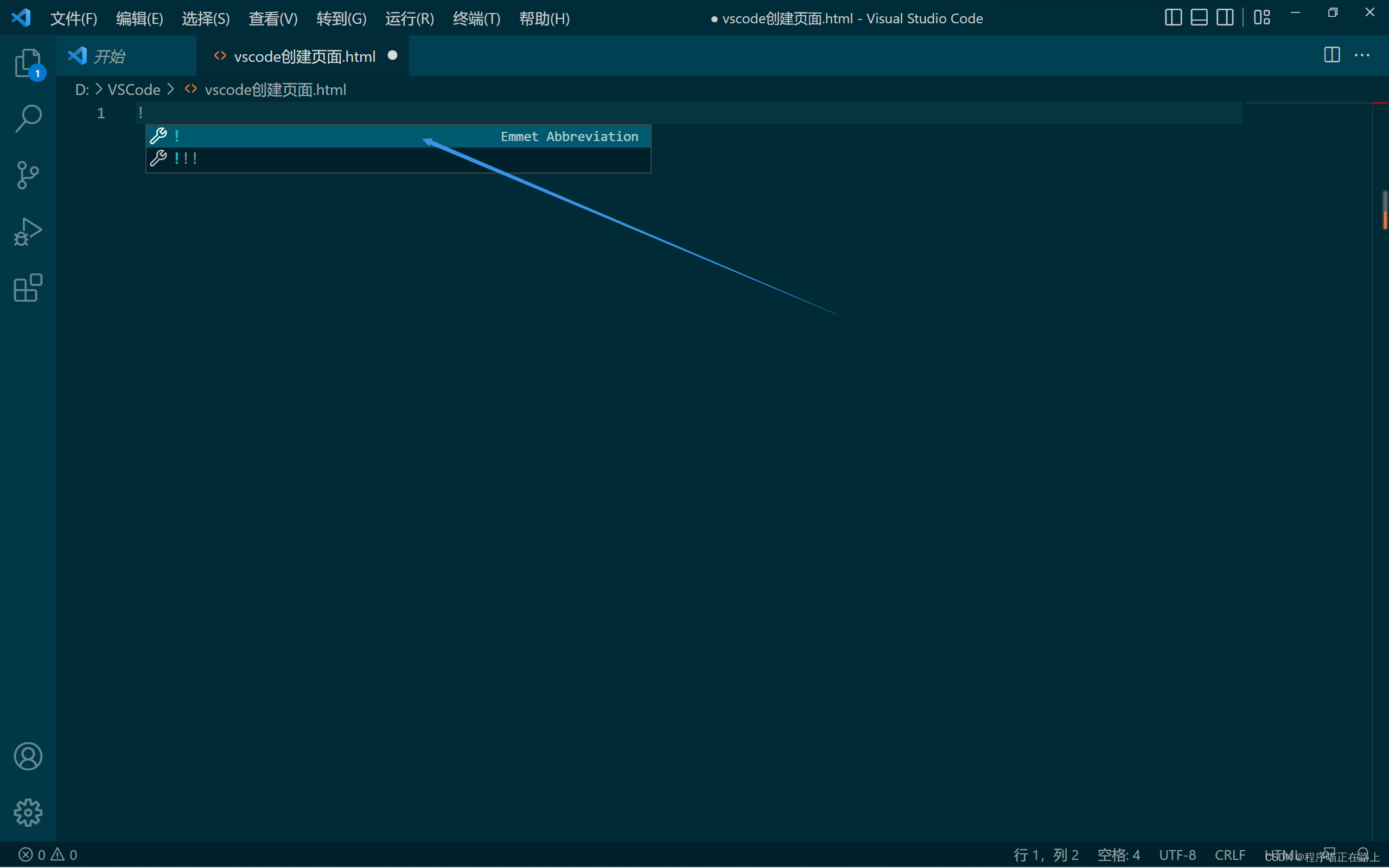
输入 ! 然后选择第一个,或者输入 ! 后按 Tab 键


试着稍微修改一下,然后右键选择 Open In Default Browser 运行


5、默认骨架标签解析
① 文档类型声明标签
<!DOCTYPE> 文档类型声明,作用就是告诉浏览器使用哪种 HTML 版本来显示网页。
<!DOCTYPE html>
这句代码的意思是:当前页面采取的是 HTML5 版本来显示网页。
注意:
- <!DOCTYPE> 声明位于文档中的最前面的位置,处于
<html>标签之前。 - <!DOCTYPE> 不是一个 HTML 标签,它就是文档类型声明标签。
② lang 语言种类
用来定义当前文档显示的语言。
- en 定义语言为英语
- zh-CN 定义语言为中文
简单来说,定义为 en 就是英文网页,定义为 zh-CN 就是中文网页
其实对于文档显示来说,定义成 en 的文档也可以显示中文,定义成 zh-CN 的文档也可以显示英文
这个属性对浏览器和搜索引擎(百度、谷歌等)还是有作用的
③ 字符集
字符集(Character set)是多个字符的集合,以便计算机能够识别和存储各种文字。
在 <head> 标签内,可以通过 <meta> 标签的 charset 属性来规定 HTML 文档应该使用哪种字符编码
<meta charset="UTF-8" />
charset 常用的值有:GB2312、BlG5、GBK 和 UTF-8,其中 UTF-8 也被称为万国码,基本包含了全世界所有国家需要用到的字符。
注意:上面语法是必须要写的代码,否则可能引起乱码的情况。一般情况下,统一使用 “UTF-8” 编码,尽量统一写成标准的 ”UTF-8",不要写成 “utf8” 或 “UTF8”。
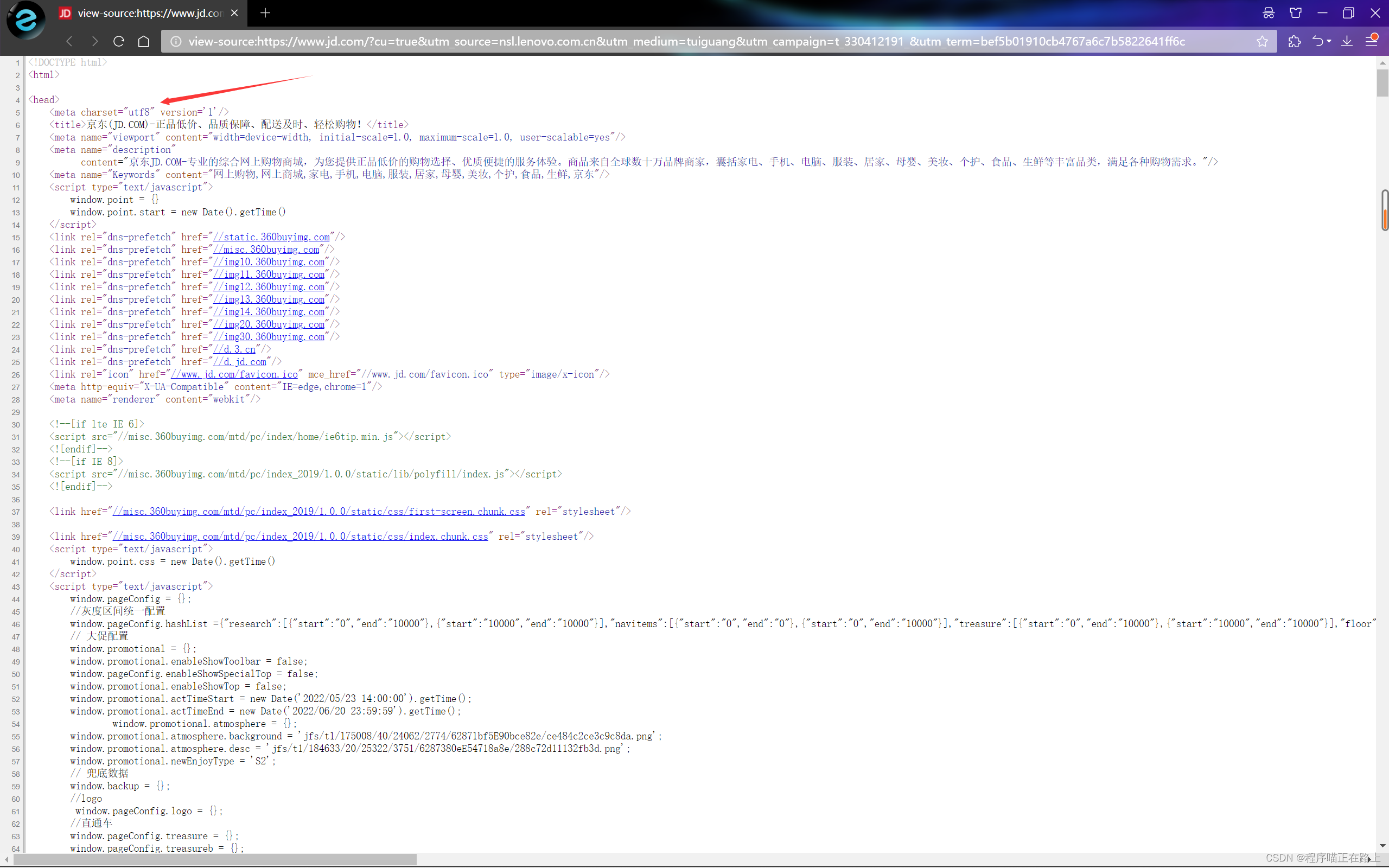
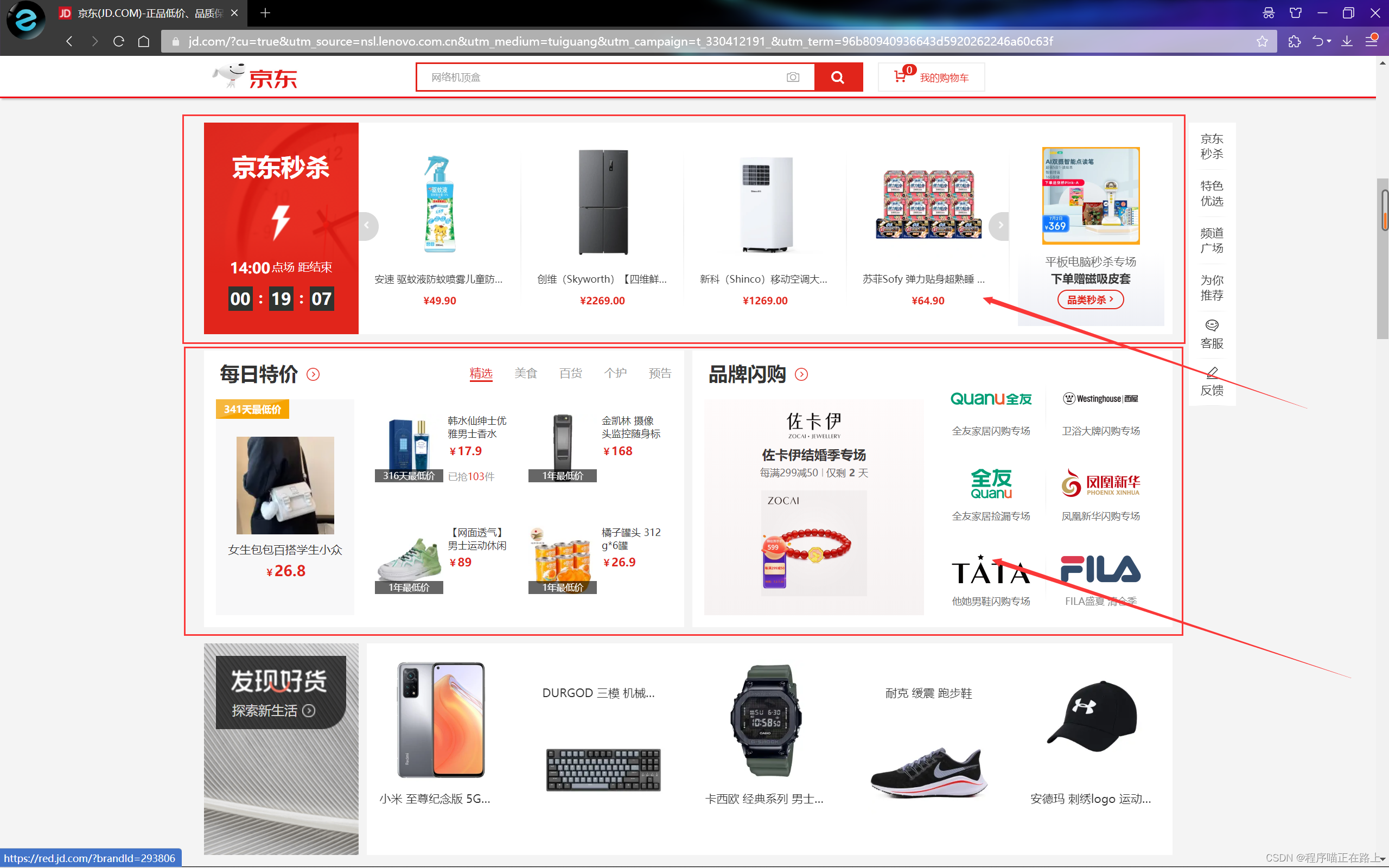
我们查看一下京东购物网站的源代码,如下

可以看到它不是使用标准的 “UTF-8”(有点尴尬)
④ 总结
1) 以上三个代码由 vscode 自动生成,基本不需要我们重写
2)<!DCOTYPE html> 文档类型声明标签,告诉浏览器这个界面采取 HTML5 版本来显示页面
3)<html lang="en"> 告诉浏览器或者搜索引擎这个英文网站,本页面采取英文显示
4)<mata charset="UTF-8" /> 必须写,采取 UTF-8 来保存文字,如果不写就会乱码
🌈HTML 常用标签
1、标签语义
学习标签是有技巧的,重点是记住每个标签的语义。简单理解就是指标签的含义,即这个标签是用来干嘛的。
根据标签的语义,在合适的地方给一个最为合理的标签,可以让页面结构更加清晰。
2、标题标签
为了使网页更具有语义化,我们经常会在页面中用到标题标签。HTML 提供了 6 个等级的网页标题,即 <h1> - <h6>。
<h1> 我是一级标题 </h1>
h 是单词 head 的缩写,意为头部、标题。
标签语义:作为标题使用,并且依据重要性递减
特点
1)加了标题的文字会变得加粗,字号也会依次变大
2)一个标题独占一行
我们来写一个简单的例子,首先生成基本骨架标签,然后在 body 中写入标题标签,写完记得按 Ctrl + S 保存哦
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>我是一个标题标签</h1>
<h2>我是一个标题标签</h2>
<h3>我是一个标题标签</h3>
<h4>我是一个标题标签</h4>
<h5>我是一个标题标签</h5>
<h6>我是一个标题标签</h6>
</body>
</html>

3、段落标签
在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示。在 HTML 标签中,
标签用于定义段落,它可以将整个网页分为若干个段落。
<p> 我是一个段落标签 </p>
p 是单词 paragraph 的缩写,意为段落
标签语义:可以把 HTML 文档分割为若干段落
特点
1)文本在一个段落中会根据浏览器窗口的大小自动换行
2)段落和段落之间有间隙
演示
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>元宵节的由来</title>
</head>
<body>
<p>元宵节,元宵节是我国主要的传统节日,也叫元夕、元夜,又称上元节,因为这是新年第一个月圆夜。因历代这一节日有观灯习俗,故又称灯节。(春节的起源和传说解析春节的起源和传说)</p>
<p>而元宵节的主要习俗是吃元宵,关于元宵节吃元宵的最早记载见于宋代。当时称元宵为“浮圆子”、“圆子”、“乳糖元子”和“糖元”。从《平园续稿》、《岁时广记》、《大明一统赋》等史料的记载看,元宵作为欢度元宵节的应时食品是从宋朝开始的。因元宵节必食“圆子”,所以人们使用元宵命名之。</p>
</body>
</html>

小贴士
如果在 VSCode 里面写的一段文字过长,可以在查看菜单中勾选 “自动换行” 这个选项来便于我们查看哦

4、换行标签
在 HTML 中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后才会自动换行。如果希望某段文本强制换行显示,就需要使用换行标签 <br />。
<br />
b 是单词 break 的缩写,意为打断、换行
标签语义:强制换行
特点
1)<br /> 是个单标签
2)<br /> 标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距
我们在前面的代码中加个换行标签,效果如下
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>元宵节的由来</title>
</head>
<body>
<p>元宵节,元宵节是我国主要的传统节日,也叫元夕、元夜,又称上元节,因为这是新年第一个月圆夜。<br />因历代这一节日有观灯习俗,故又称灯节。(春节的起源和传说解析春节的起源和传说)</p>
<p>而元宵节的主要习俗是吃元宵,关于元宵节吃元宵的最早记载见于宋代。当时称元宵为“浮圆子”、“圆子”、“乳糖元子”和“糖元”。从《平园续稿》、《岁时广记》、《大明一统赋》等史料的记载看,元宵作为欢度元宵节的应时食品是从宋朝开始的。因元宵节必食“圆子”,所以人们使用元宵命名之。</p>
</body>
</html>

5、文本格式化标签
在网页中,有时需要为文字设置粗体、斜体或者 删除线 等效果,这时就需要用到 HTML 中的文本格式化标签,使文字以特殊的方式显示。
标签语义:突出重要性,比普通文字更重要
| 语义 | 标签 | 说明 |
|---|---|---|
| 加粗 | <strong></strong> 或者 <b></b> | 更推荐使用 <strong> 标签加粗,语义更强烈 |
| 倾斜 | <em></em> 或者 <i></i> | 更推荐使用 <em> 标签加粗,语义更强烈 |
| 删除线 | <del></del> 或者 <s></s> | 更推荐使用 <del> 标签加粗,语义更强烈 |
| 下划线 | <ins></ins> 或者 <u></u> | 更推荐使用 <ins> 标签加粗,语义更强烈 |
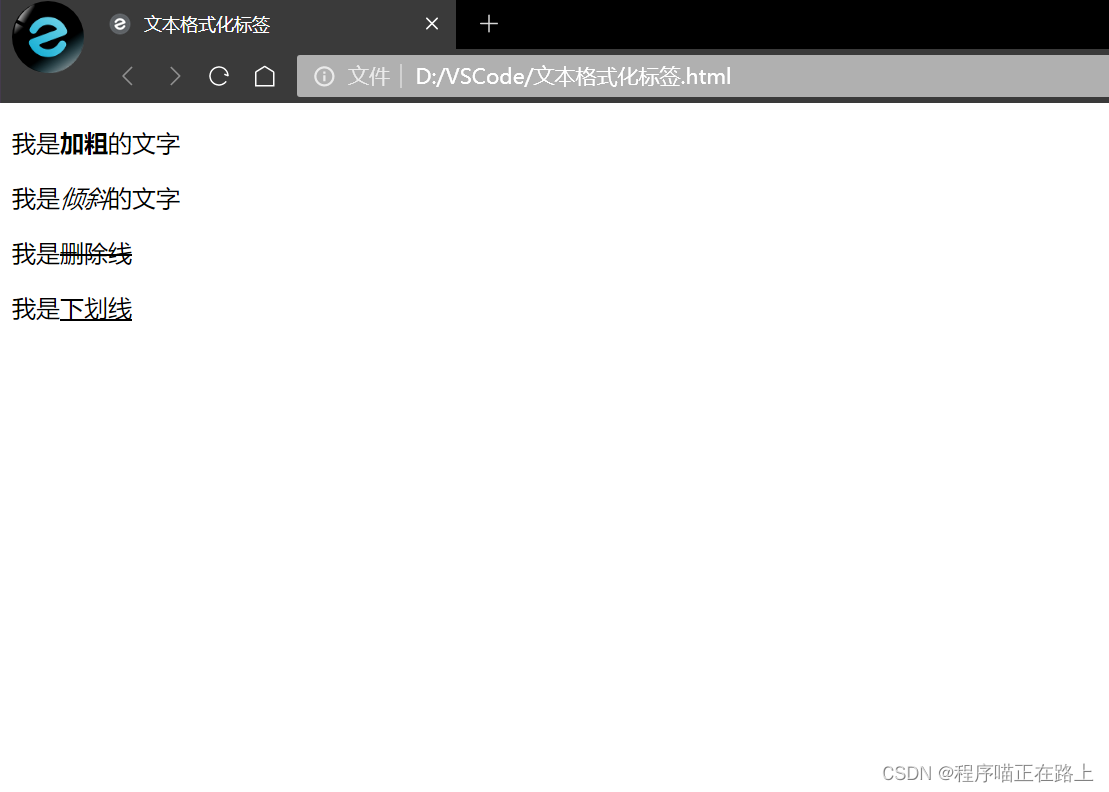
演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文本格式化标签</title>
</head>
<body>
<p>我是<strong>加粗</strong>的文字</p>
<p>我是<em>倾斜</em>的文字</p>
<p>我是<del>删除线</del></p>
<p>我是<ins>下划线</ins></p>
</body>
</html>

6、div 和 span 标签
<div> 和 <span> 是没有语义的,它们就是一个盒子,用来装内容的。
<div> 这是头部 </div>
<span> 今日价格 </span>
div 是 division 的缩写,表示分割、分区。
span 意为跨度、跨距。
特点
<div>标签用来布局,但是现在一行只能放一个<div>,可以理解为是一个大盒子<span>标签用来布局,一行上可以放多个<span>,可以理解为是一个小盒子
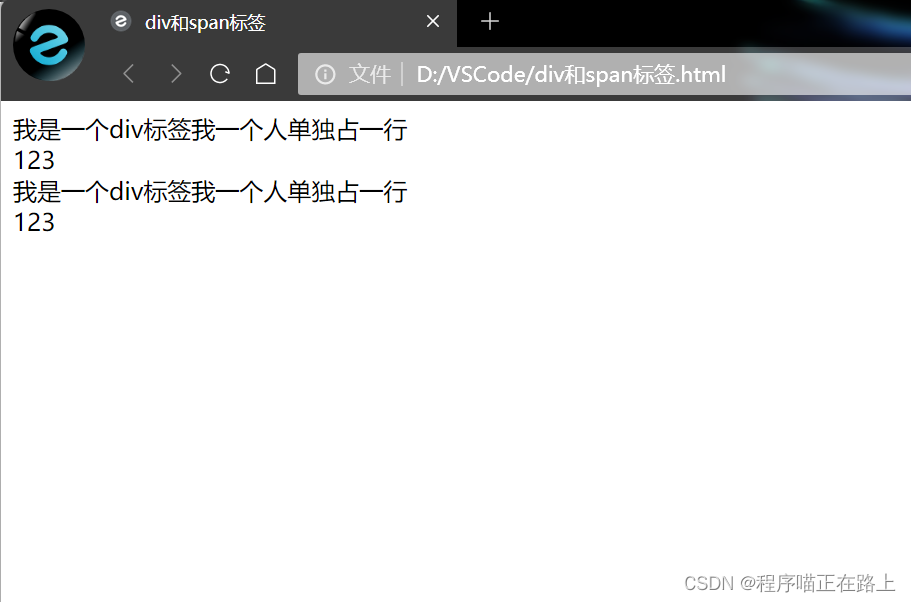
下面这些都可以看成一个 div 标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>div和span标签</title>
</head>
<body>
<div>我是一个div标签我一个人单独占一行</div>123
<div>我是一个div标签我一个人单独占一行</div>123
</body>
</html>

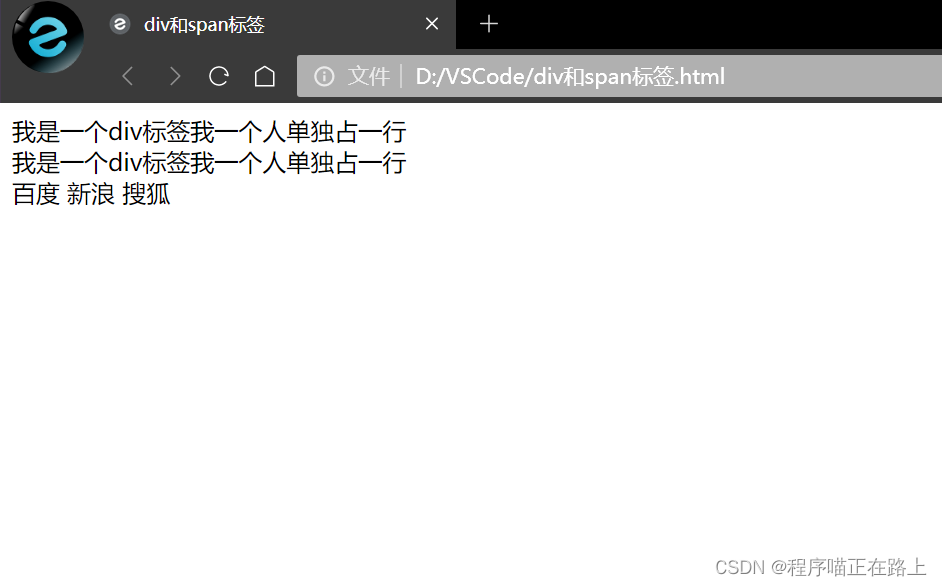
span 标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>div和span标签</title>
</head>
<body>
<div>我是一个div标签我一个人单独占一行</div>
<div>我是一个div标签我一个人单独占一行</div>
<span>百度</span>
<span>新浪</span>
<span>搜狐</span>
</body>
</html>

7、图像标签
在 HTML 标签中,,<img> 标签用于定义 HTML 页面中的图像。
<img src="图像URL" />
img 是单词 image 的缩写,意为图像。
src 是 <img> 标签的必须属性,它用于指定图像文件的路径和文件名。
所谓属性:简单理解就是属于这个图像标签的特性。
想要将图片显示到页面中,首先我们得准备一张图片,并将其放到保存 HTML 文件的文件夹中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图像标签</title>
</head>
<body>
<h4>图像标签的使用:</h4>
<img src="img.png" />
</body>
</html>

图像标签的其他属性:
| 属性 | 属性值 | 说明 |
|---|---|---|
| src | 图片路径 | 必须属性 |
| alt | 文本 | 替换文本,图像不能显示的文字 |
| title | 文本 | 提示文本,鼠标放到图像上,显示的文字 |
| width | 像素 | 设置图像的宽度 |
| height | 像素 | 设置图像的高度 |
| border | 像素 | 设置图像的边框粗细 |
alt 和 title 属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图像标签</title>
</head>
<body>
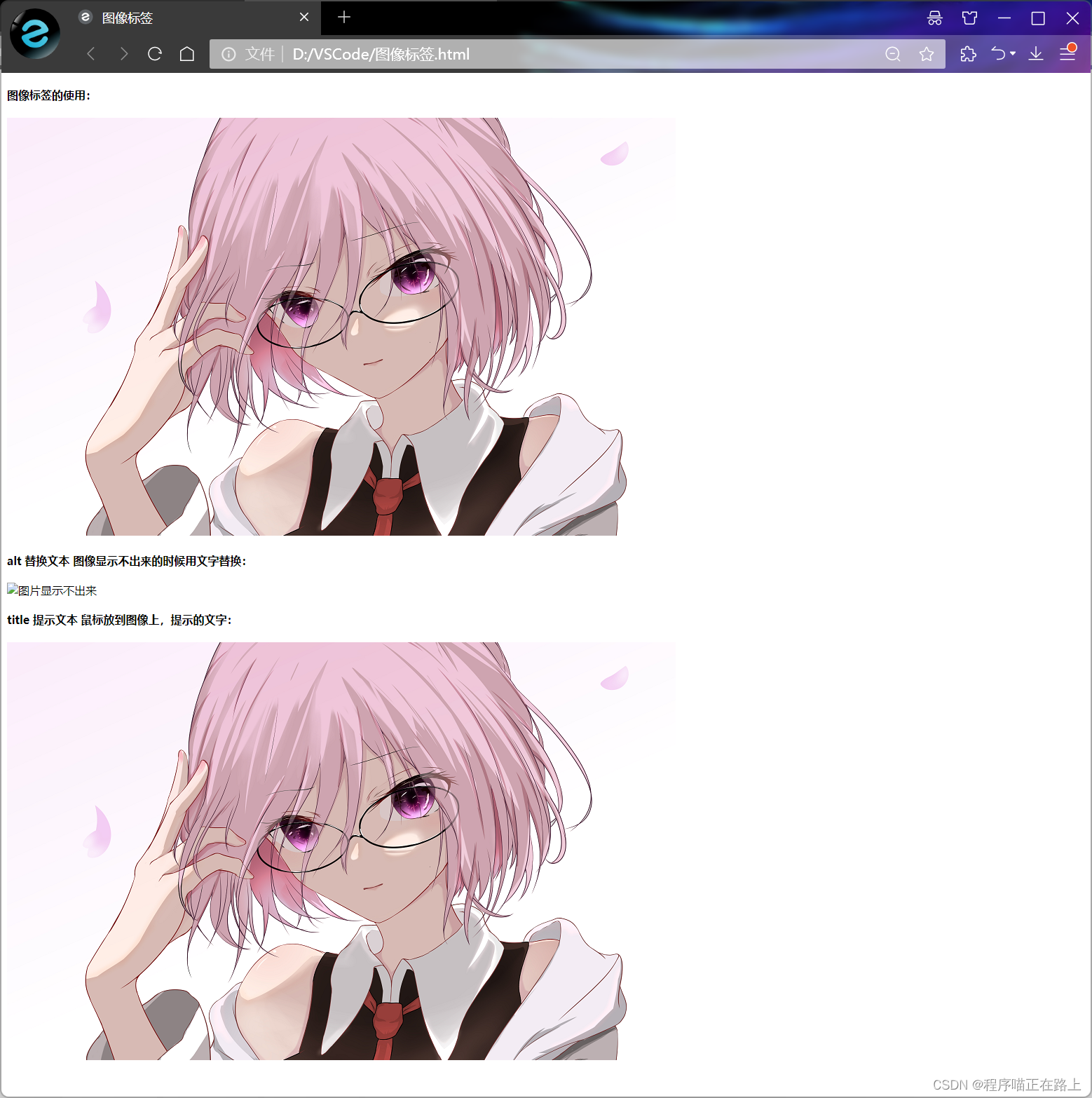
<h4>图像标签的使用:</h4>
<img src="img.png" />
<h4> alt 替换文本 图像显示不出来的时候用文字替换:</h4>
<img src="img2.png" alt="图片显示不出来"/>
<h4> title 提示文本 鼠标放到图像上,提示的文字:</h4>
<img src="img.png" alt="图片显示不出来" title="我是一个提示文本"/>
</body>
</html>

width、height 和 border 属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图像标签</title>
</head>
<body>
<h4>图像标签的使用:</h4>
<img src="img.png" />
<h4> alt 替换文本 图像显示不出来的时候用文字替换:</h4>
<img src="img2.png" alt="图片显示不出来"/>
<h4> title 提示文本 鼠标放到图像上,提示的文字:</h4>
<img src="img.png" alt="图片显示不出来" title="我是一个提示文本"/>
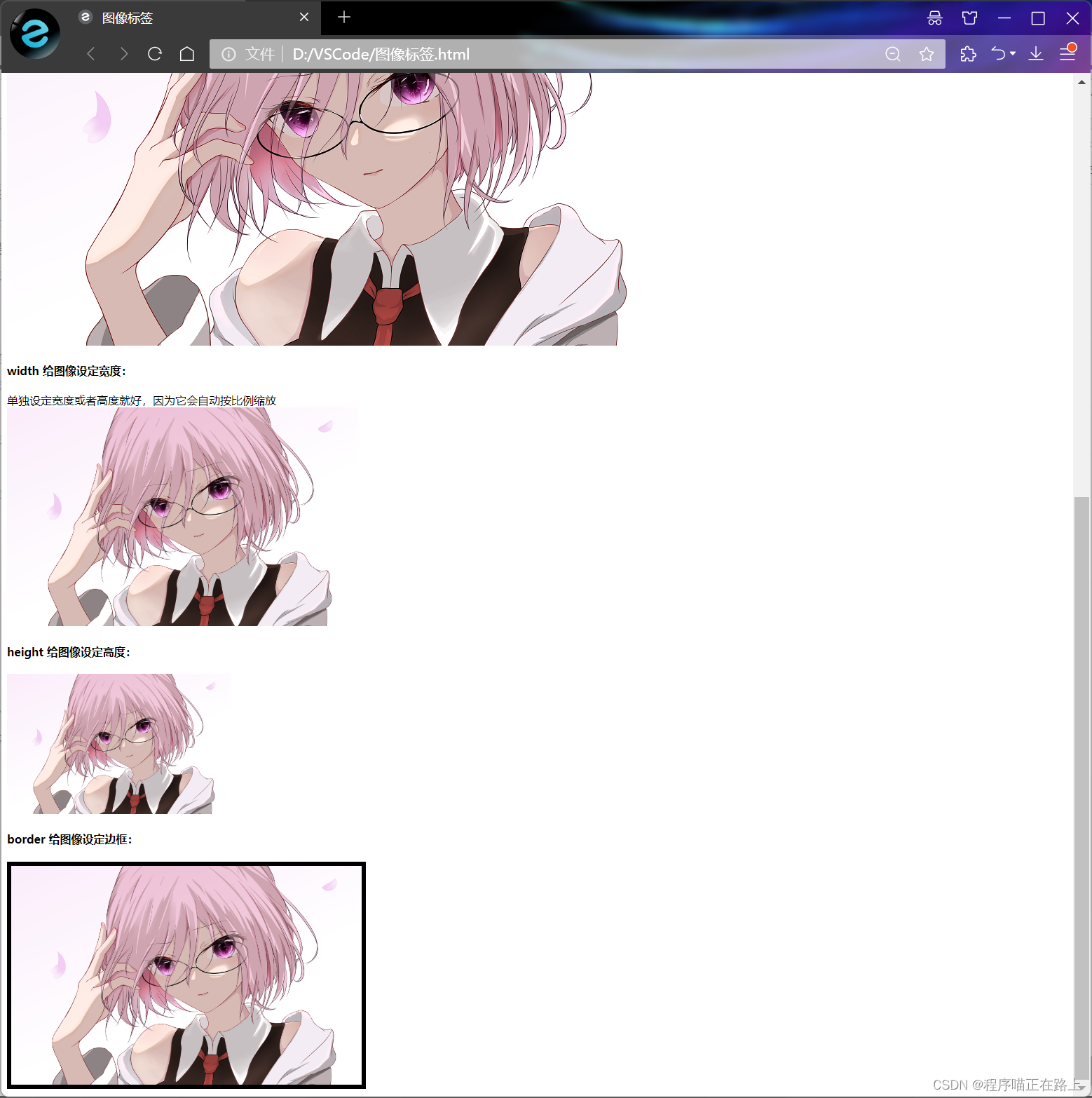
<h4> width 给图像设定宽度:</h4>
单独设定宽度或者高度就好,因为它会自动按比例缩放<br />
<img src="img.png" alt="图片显示不出来" title="我是一个提示文本" width="500" />
<h4> height 给图像设定高度:</h4>
<img src="img.png" alt="图片显示不出来" title="我是一个提示文本" height="200" />
<h4> border 给图像设定边框:</h4>
<img src="img.png" alt="图片显示不出来" title="我是一个提示文本" width="500" border="6"/>
</body>
</html>

图像标签属性的注意点
- 图像标签可以拥有多个属性,必须写在标签名的后面
- 属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开
- 属性采取键值对的格式,即 key=“value” 的格式,属性 = “属性值”
8、目录文件夹和根目录
实际工作中,我们的文件不能随便乱放,否则用起来很难快速找到它们,因此我们需要一个文件夹来管理它们。
目录文件夹:就是普通文件夹,只不过里面存放了我们做页面所需要的相关素材,比如 html 文件、图片等
根目录:打开目录文件夹的第一层就是根目录
我们之前每次创建一个 HTML 文件是不是都要创建然后再选择我们想要的文件夹保存啊,这样是不是特别麻烦,下面我们来介绍一种简便的方法。
在文件菜单中选择 “打开文件夹” ,然后选择你要写 HTML 文件的文件夹

我们之前写的案例都会显示出来

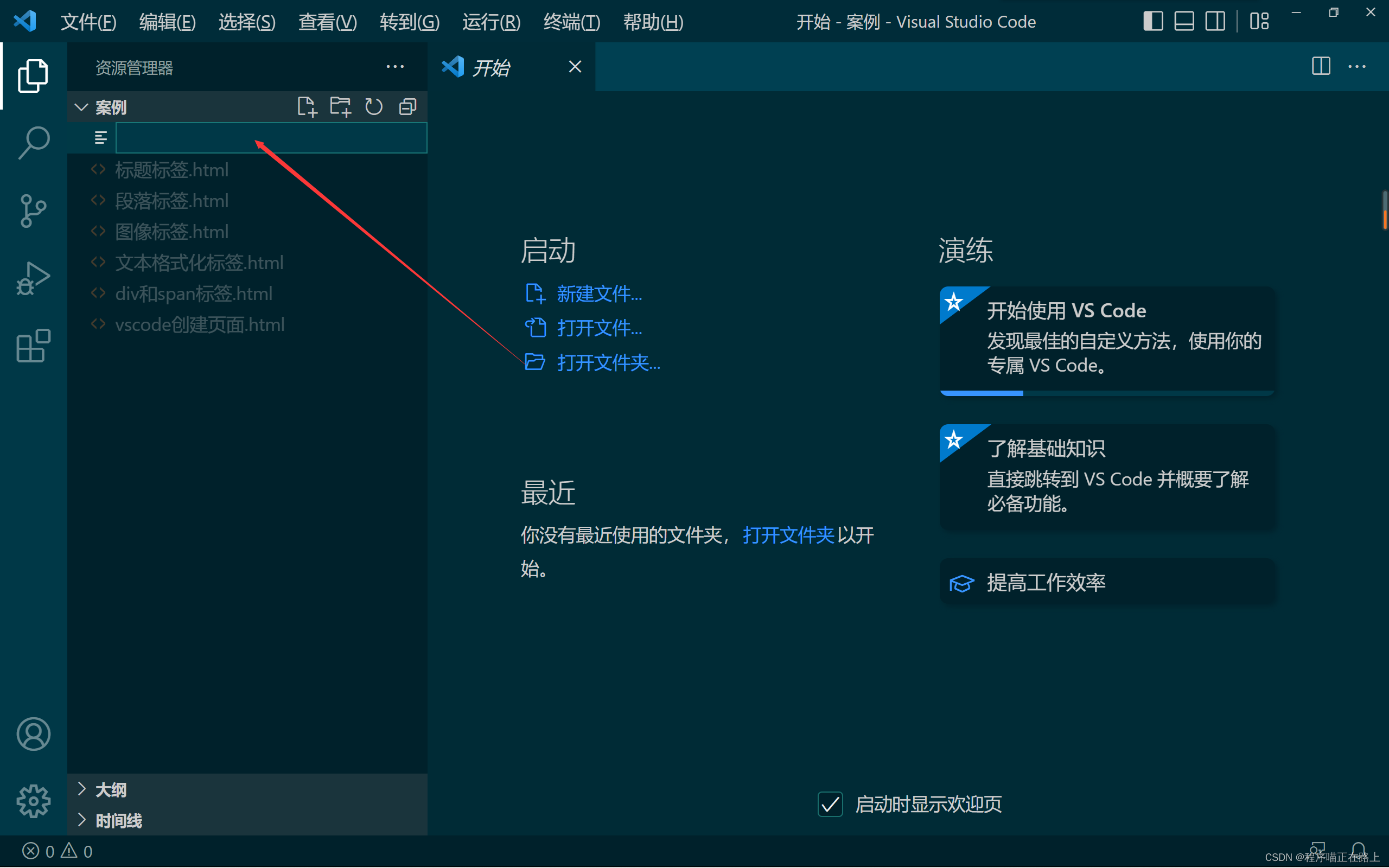
如果你想新建文件的话,只要点击这里,然后输入文件名回车即可


9、路径
页面中的图片会非常多,通常我们会新建一个文件夹来存放这些图像文件(images),这时再查找图像,就需要采用 “路径” 的方式来指定图像文件的位置。
路径可以分为:
- 相对路径
- 绝对路径
相对路径:以引用文件所在位置为参考基础,而建立出的目录路径。
这里简单来说,就是图片相对于 HTML 页面的位置
| 相对路径父类 | 符号 | 说明 |
|---|---|---|
| 同一级路径 | 图像文件位于 HTML 文件同一级,如 <img src="baidu.gif" /> | |
| 下一级路径 | / | 图像文件位于 HTML 文件下一级,如 <img src="images/baidu.gif" /> |
| 上一级路径 | …/ | 图像文件位于 HTML 文件上一级,如 <img src="../baidu.gif" /> |
绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。 例如,“D:\web\img\logo.gif” 或完整的网络地址 “http://www.qq.com”。
绝对路径使用较少,因为每个人的电脑不一样,绝对路径在他人的电脑可能会失效,建议使用相对路径。
10、超链接标签
在 HTML 标签中,<a> 标签用于定义超链接,作用是从一个页面链接到另一个页面。
① 链接的语法格式
<a href="跳转目标" target="目标窗口的弹出方式"> 文本或图像 </a>
a 是单词 anchor 的缩写,意为:锚。
两个属性的作用如下:
| 属性 | 作用 |
|---|---|
| href | 用于指定链接目标的 url 地址,(必须属性)当为标签应用 href 属性时,它就具有了超链接的功能 |
| target | 用于指定链接页面的打开方式,其中 _self 为默认值,_blank 为在新窗口中打开方式 |
② 链接分类
- 外部链接,例如
<a href="http://www.baidu.com"> 百度 </a> - 内部链接:网站内部页面之间的相互链接,直接链接内部页面名称即可,例如
<a href="index.html"> 首页 </a> - 空链接:如果当时没有确定链接目标时,
<a href="#"> 首页 </a> - 下载链接:如果 href 里面地址是一个文件或者压缩包,会下载这个文件
- 网页元素链接:在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接
- 锚点链接:点击链接,可以快速定位到页面中的某个位置
● 在链接文本的 href 属性中,设置属性值为 #名字 的形式,如<a href="#two">第2集</a>
● 找到目标位置标签,里面添加一个 id 属性 = 刚才的名字,如:<h3 id="two">第2集介绍</h3>
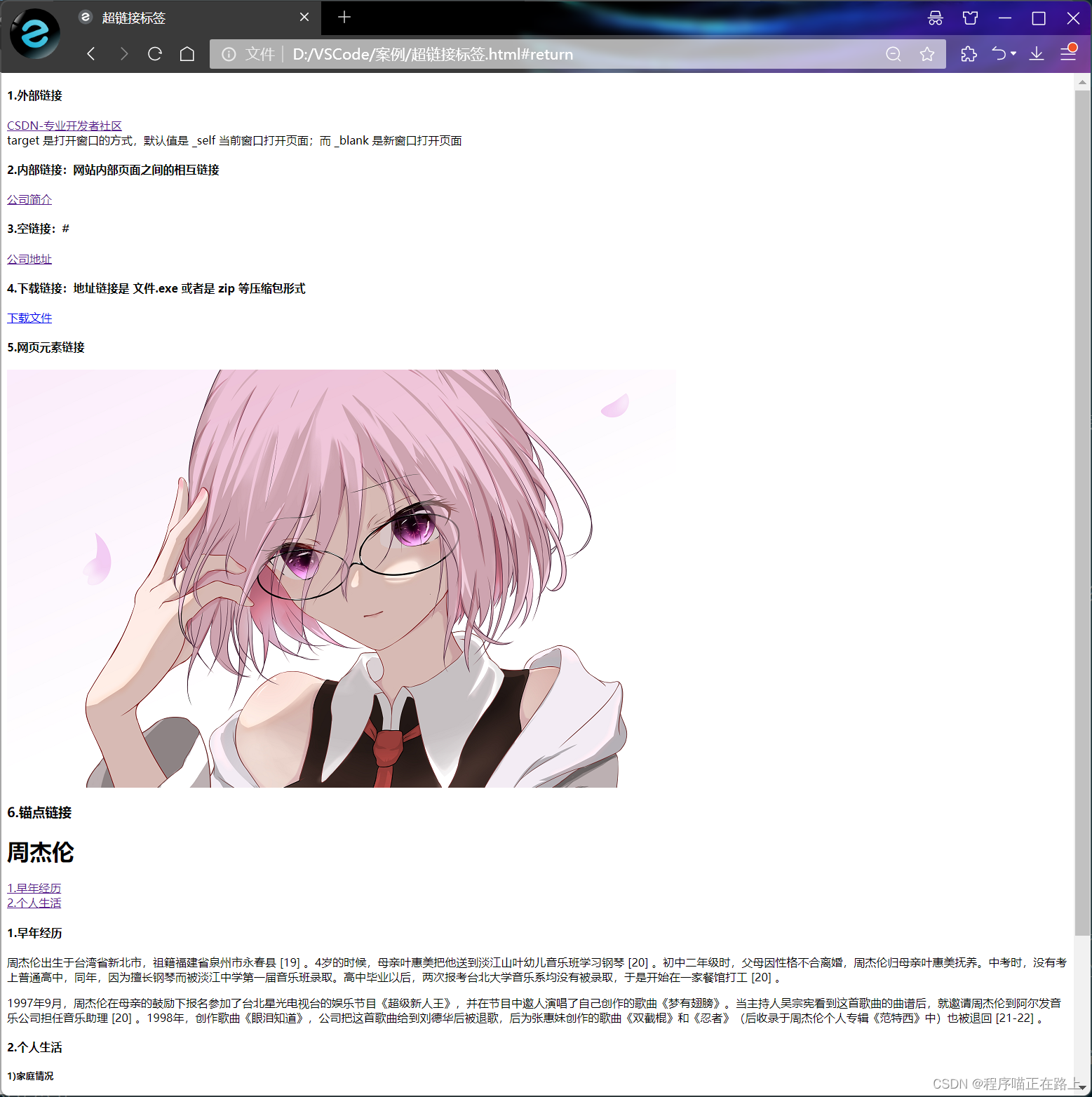
③ 链接标签演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>超链接标签</title>
</head>
<body>
<h4 id="return">1.外部链接</h4>
<a href="https://www.csdn.net" target="_blank">CSDN-专业开发者社区</a><br />
target 是打开窗口的方式,默认值是 _self 当前窗口打开页面;而 _blank 是新窗口打开页面<br />
<h4>2.内部链接:网站内部页面之间的相互链接</h4>
<a href="公司简介.html" target="_blank">公司简介</a>
<h4>3.空链接:#</h4>
<a href="#">公司地址</a>
<h4>4.下载链接:地址链接是 文件.exe 或者是 zip 等压缩包形式</h4>
<a href="../img.zip">下载文件</a>
<h4>5.网页元素链接</h4>
<a href="http://www.baidu.com"><img src="../img.png"/></a>
<h3>6.锚点链接</h3>
<h1>周杰伦</h1>
<a href="#live1">1.早年经历</a><br />
<a href="#live2">2.个人生活</a><br />
<h4 id="live">1.早年经历</h4>
<p>周杰伦出生于台湾省新北市,祖籍福建省泉州市永春县 [19] 。4岁的时候,母亲叶惠美把他送到淡江山叶幼儿音乐班学习钢琴 [20] 。初中二年级时,父母因性格不合离婚,周杰伦归母亲叶惠美抚养。中考时,没有考上普通高中,同年,因为擅长钢琴而被淡江中学第一届音乐班录取。高中毕业以后,两次报考台北大学音乐系均没有被录取,于是开始在一家餐馆打工 [20] 。</p>
<p>1997年9月,周杰伦在母亲的鼓励下报名参加了台北星光电视台的娱乐节目《超级新人王》,并在节目中邀人演唱了自己创作的歌曲《梦有翅膀》。当主持人吴宗宪看到这首歌曲的曲谱后,就邀请周杰伦到阿尔发音乐公司担任音乐助理 [20] 。1998年,创作歌曲《眼泪知道》,公司把这首歌曲给到刘德华后被退歌,后为张惠妹创作的歌曲《双截棍》和《忍者》(后收录于周杰伦个人专辑《范特西》中)也被退回 [21-22] 。</p>
<h4 id="live2">2.个人生活</h4>
<h5>1)家庭情况</h5>
<p>周杰伦的父亲周耀中是淡江中学的生物老师 [187] ,母亲叶惠美是淡江中学的美术老师。周杰伦跟母亲之间的关系就像弟弟跟姐姐。他也多次写歌给母亲,比如《听妈妈的话》,甚至还把母亲的名字叶惠美作为专辑的名称。由于父母离异,因此周杰伦很少提及父亲周耀中,后来在母亲和外婆叶詹阿妹的劝导下,他重新接纳了父亲。</p>
<h5>2)感情生活</h5>
<p>2004年底,周杰伦与侯佩岑相恋 [310] 。2005年,两人公开承认恋情 [310] 。2006年5月,两人分手 [311-312] 。</p>
<p>2014年11月17日,周杰伦公开与昆凌的恋情 [188] 。2015年1月17日,周杰伦与昆凌在英国举行婚礼 [189-190] ;2月9日,周杰伦与昆凌在台北举行泳池户外婚宴 [191] ;3月9日,周杰伦、昆凌在澳洲举办家庭婚礼 [192-193] ;7月10日,周杰伦与昆凌的女儿Hathaway出生 [194-195] 。2017年2月13日,周杰伦宣布妻子怀二胎 [196] ;6月8日,周杰伦与昆凌的儿子Romeo出生 [197] 。2022年1月19日,周杰伦宣布妻子昆凌怀三胎 [333] ;4月22日,昆凌在社交平台晒出视频官宣三胎性别是女儿 [335] ;5月6日,周杰伦与昆凌宣布三胎女儿出生 [336] 。</p><a href="#return">返回顶部</a>
</body>
</html>

🌈注释标签和特殊字符
1、注释标签
如果需要在 HTML 文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。
HTML 中的注释以 ”<!--" 开头,以 “-->" 结束。
<!-- 注释语句 --> 快捷键:ctrl + /
一句话:注释标签里面的内容是给程序猿看的,这个代码是不执行不显示到页面中的。
添加注释是为了更好地解释代码的功能,便于相关开发人员理解和阅读代码,程序是不会执行注释内容的。
2、特殊字符
在 HTML 页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符来替代。
| 特殊字符 | 描述 | 字符的代码 |
|---|---|---|
| 空格符 | | |
< | 小于号 | < |
> | 大于号 | > |
| & | 和号 | & |
| ¥ | 人民币 | ¥ |
| © | 版权 | © |
| ° | 摄氏度 | ° |
| ± | 正负号 | ± |
| × | 乘号 | × |
| ÷ | 除号 | ÷ |
| ² | 平方2(上标2) | ² |
| ³ | 立方3(上标3) | ³ |
重点记住:空格、大于号、小于号这三个,其余的使用很少,如果需要查一下就好。
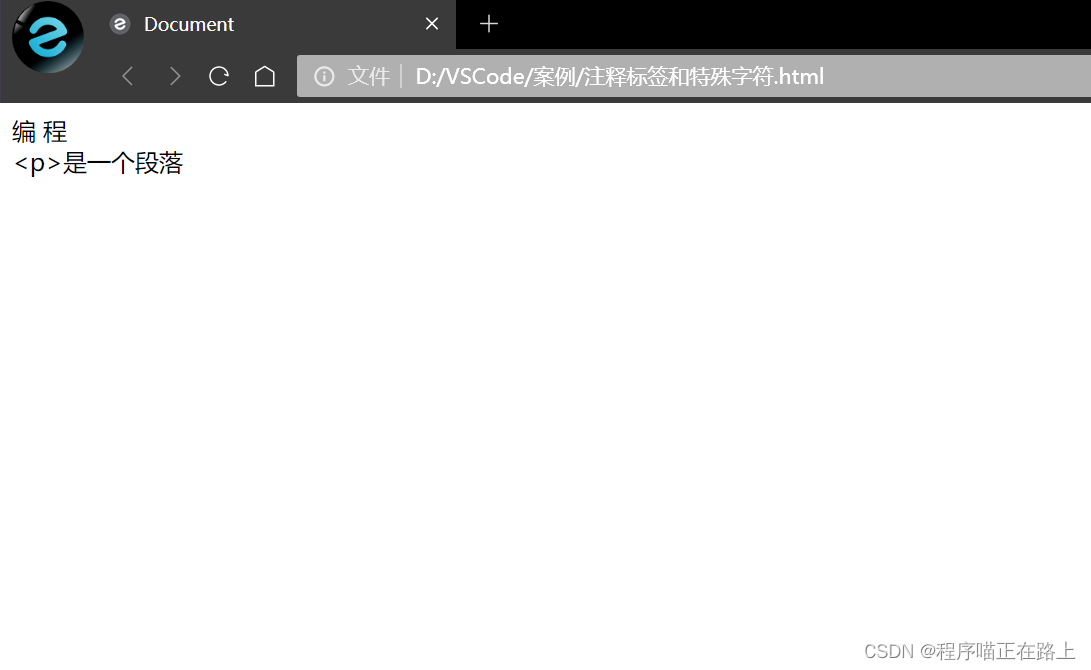
演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 我是一个注释标签 -->
编 程<br />
<p>是一个段落
</body>
</html>

🌈综合案例
通过综合案例,主要复习:
- 目录文件夹
- 所学标签
- 路径
- 锚点链接
为了方便读者测试,我将路径都写为绝对路径,这样我们访问到的页面就是一样的啦
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>元宵节的由来</title>
</head>
<body>
<img src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fvde.fatiao.pro%2Ffatiao%2Fshenghuo%2F06%2Ffmt%2F10.jpg&refer=http%3A%2F%2Fvde.fatiao.pro&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1659369410&t=3df1dfbf5ef737034f54417e0a47dbf5" alt="图片显示错误" width="600"/><br />
<a href="#first">1.元宵节的由来:元宵节源于何时?</a><br />
<a href="#second">2.关于元宵节的由来的两个说法</a><br />
<a href="#third">3.传说中元宵节又是怎么来的</a><br />
<p>  元宵节,是中国民族的重要节日之一,正所谓正月十五闹元宵,元宵节是将从除夕开始延续的庆祝活动推向另一个高潮。据说,中国人过元宵节国已有2000多年的历史了,我们每年都过元宵节,但是有关元宵的由来和传说却不一定每个人都知道,那么,亲们想知道有关元宵节的由来与传说吗?一起来看看吧。</p>
<p>  元宵节的由来与传说元宵节是怎么来的?</p>
<h4 id="first">元宵节的由来:元宵节源于何时?</h4>
<p>  元宵节,元宵节是我国主要的传统节日,也叫元夕、元夜,又称上元节,因为这是新年第一个月圆夜。因历代这一节日有 <a href="观灯.html" target="_blank">观灯</a> 习俗,故又称灯节。(春节的起源和传说解析春节的起源和传说)</p>
<p>  而元宵节的主要习俗是吃元宵,关于元宵节吃元宵的最早记载见于宋代。当时称元宵为“浮圆子”、“圆子”、“乳糖元子”和“糖元”。从《平园续稿》、《岁时广记》、《大明一统赋》等史料的记载看,元宵作为欢度元宵节的应时食品是从宋朝开始的。因元宵节必食“圆子”,所以人们使用元宵命名之。</p>
<!-- 元宵图片 -->
<img src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fpic.66wz.com%2Fout%2F1000%2Fcysc%2Fsp%2Finfo%2F201002%2F28%2FW020100228335380299375.jpg&refer=http%3A%2F%2Fpic.66wz.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1659370827&t=1f47c51177922ca7c5a137fcf5bb8e73" alt="图片显示错误" width="600" />
<h4 id="second">关于元宵节的由来有两个说法。</h4>
<P>  其一,元宵节是中国的传统节日,早在2000多年前的西汉就有了,元宵赏灯始于东汉明帝时期,明帝提倡佛教,听说佛教有正月十五日僧人观佛舍利,点灯敬佛的做法,就命令这一天夜晚在皇宫和寺庙里点灯敬佛,令士族庶民都挂灯。以后这种佛教礼仪节日逐渐形成民间盛大的节日。该节经历了由宫廷到民间,由中原到全国的发展过程。</P>
<p>  在汉文帝时,已下令将正月十五定为元宵节。汉武帝时,“太一神”的祭祀活动定在正月十五。(太一:主宰宇宙一切之神)。司马迁创建“太初历”时,就已将元宵节确定为重大节日。</p>
<p>  其二,是元宵燃灯的习俗起源于道教的“三元说”;正月十五日为上元节,七月十五日为中元节,十月十五日为下元节。主管上、中、下三元的分别为天、地、人三官,天官喜乐,故上元节要燃灯。元宵节的节期与节俗活动,是随历史的发展而延长、扩展的。就节期长短而言,汉代才一天,到唐代已为三天,宋代则长达五天,明代更是自初八点灯,一直到正月十七的夜里才落灯,整整十天。与春节相接,白昼为市,热闹非凡,夜间燃灯,蔚为壮观。特别是那精巧、多彩的灯火,更使其成为春节期间娱乐活动的高潮。至清代,又增加了舞龙、舞狮、跑旱船、踩高跷、扭秧歌等“百戏”内容,只是节期缩短为四到五天。</p>
<p>  据了解,元宵节俗的形成有一个较长的过程,据一般的资料与民俗传说,正月十五在西汉已经受到重视,汉武帝正月上辛夜在甘泉宫祭祀“太一”的活动,被后人视作正月十五祭祀天神的先声。不过,正月十五真正作为民俗节日是在汉魏之后。东汉佛教文化的传入,对于形成元宵节俗有着重要的推动意义。</p>
<h4 id="third">那么,关于元宵节的传说又是如何的呢?</h4>
<p>  元宵节的传说有两种,而且,这两种传说又是截然不同的,有的说元宵节的传说是玉皇大帝想要一统人间界,有的说与皇帝的想要诛杀人类,到底元宵的传说为何?为何会有这两种截然相反的传说?以下见分晓。</p>
<p>  传说元宵节是怎么来的</p>
<h4>元宵节的传说一:</h4>
<p>  相传,远古时候玉皇大帝为了一统天下,特派灶神菩萨长驻人间了解民情,每月逢三上天回禀。有年夏历冬月二十三日,灶神菩萨向玉帝回禀道:“人间百姓一年三百六十五天都吃的是粗茶淡饭。每日辛勤劳动,从不歇息,长此下去,我担心庶民们会因过度疲劳累坏身体,不能生产,必将影响贡献。”玉帝闻奏即命群臣共商良策。太白金星奏道:“大王可命衲陀祖师下凡,给百姓们吃些药,叫他们慢慢地发起病来,自然就会休息。”玉帝准奏,使命衲陀祖师下凡照此办理。</p>
<p>  夏历腊月初八早上,衲陀祖师就偷偷在百姓们的饭锅里丢下了疯人药,药一下锅就变成大豆、豌豆、蒜苗、豆腐和肉颗颗,百姓们吃了,果真慢慢地“疯”了起来:女的缝新衣、绣花鞋,男的杀猪、宰羊,都不想下地干活。过了腊月二十四日,疯人药性大发。人们就东家请人吃饭,西家邀客喝酒。到了腊月三十日中午,百姓们都拿出各种好吃的食物,围在桌旁,全家人大吃大喝起来。从正月初一起,男女老少不光吃好的,而且整日穿红着绿到处玩耍。有的画着花脸,敲锣打鼓四处游街;有的邀邀约约带着礼品,八方去拜年。</p>
<p>  正月十三日,灶神菩萨上天奏道:“大王,不好了,百姓们全疯了!光吃光耍,一样活不干,这样下去,如何得了。”玉帝闻奏,十分惊诧,即命群臣再议良策。太白金星又奏:“若要治好百姓疯病,可令药王菩萨设法。”玉帝准奏,即令药王菩萨下凡治理。</p>
<p>  正月十四日晚,药王菩萨就将百姓的夜餐变成了汤圆,里面放些芝麻、核桃、白糖等清醒剂,百姓们吃了,第二天早上疯病全好了,家家照旧男耕女织,恢复了往常的劳动。</p>
<!-- 汤圆图片 -->
<img src="https://pics7.baidu.com/feed/dbb44aed2e738bd432eb6300680264df267ff949.jpeg?token=63deddec573862102b42da577e7cd5ab" alt="图片显示错误" width="600"/>
<p>  就这样周而复始地延续下去,就形成了过年的习惯。</p>
<h4>元宵节的传说二:</h4>
<p>  传说在很久以前,凶禽猛兽很多,四处伤害人和牲畜,人们就组织起来去打它们,有一只神鸟困为迷路而降落人间,却意外的被不知情的猎人给射死了。天帝知道后十分震怒,立即传旨,下令让天兵于正月十五日到人间放火,把人间的人畜财产通通烧死。天帝的女儿心地善良,不忍心看百姓无辜受难,就冒着生命的危险,偷偷驾着祥云来到人间,把这个消息告诉了人们。众人听说了这个消息,有如头上响了一个焦雷。吓得不知如何是好,过了好久,才有个老人家想出个法子,他说:“在正月十四、十五、十六日这三天,每户人家都在家里张灯结彩、点响爆竹、燃放烟火。这样一来,天帝就会以为人们都被烧死了”。大家听了都点头称是,便分头准备去了。到了正月十五这天晚上,天帝往下一看,发觉人间一片红光,响声震天,连续三个夜晚都是如此,以为是大火燃烧的火焰,以中大快。人们就这样保住了自己的生命及财产。为了纪念这次成功,从此每到正月十五,家家户户都悬挂灯笼,放烟火来纪念这个日子。</p>
<a href="#first">返回顶部</a>
</body>
</html>

🧸这次的分享就到这里啦,继续加油哦^^
🍭有出错的地方欢迎在评论区指出来,共同进步,谢谢啦























 2611
2611











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










