今天大概介绍一下TreeView和TabContral控件,再拿这两个控件做一个简单的例子,例子带源码,这两个控件也是比较常用的。
①TreeView
这个控件就是所谓的“树结构”,就像大树的枝干一样一节上带着很多分支。这个控件一般用来表达具有“层级结构”的数据结构,TreeView其实是一个比较复杂的控件,这里只是入个门。
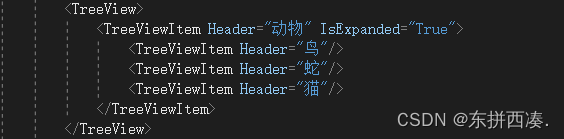
先简单看一下代码:

上述代码的结果如下:

这是最基础的树结构,一级标题写“动物”,二级标题写在一级标题的内部,可声明多个,二级标题也可以往下写,三级标题四级标题等等,需要更多的一级标题就把上述的格式在这个treeview里面类似的写即可。
然后介绍一下后面例子中会用到的属性:
Name:给控件起个名,方便查找
FontSize:控件内部字体大小
BorderBrush:控件边框颜色
SelectedItemChanged:当控件所选内容发生改变时触发的事件
IsExpanded:是否展开树结构
IsSelected:该元素是否被选中
②TabContral
这个控件是用来做分页的,可以把很多个小页面添加到这个控件里,通过点击来选择具体显示那个页面。这里也是简单入门。
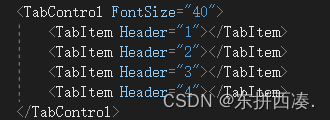
先简单看一下代码:

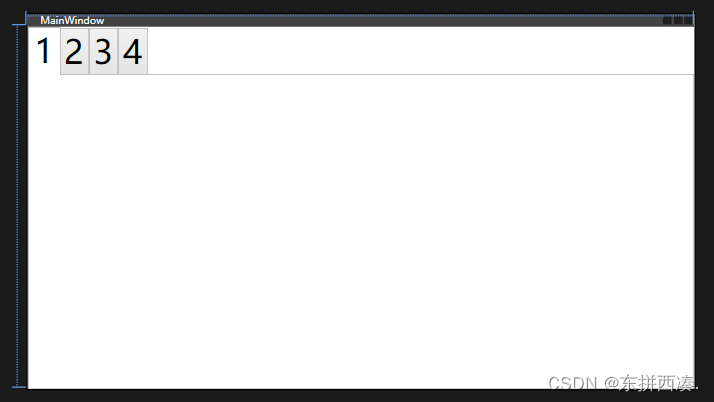
结果:

通过点击上面的1234按钮,就可以对应显示相应的页面,然后介绍一下后面例子中会用到的属性:
Name:给控件起个名,方便查找
FontSize:控件内部字体大小
BorderBrush:控件边框颜色
Visibility:是否隐藏控件内容
HorizontalAlignment:控件内容在水平方向的位置
VerticalAlignment:控件内容在竖直方向的位置
③然后来看一个例子
我们使用这两个控件来做一个联合,通过TreeView选择的内容,来改变TabContral控件的显示页面。这个例子中所以的界面设置都是通过XAML语法完成的,只是在后台给TreeView加入了一个SelectedItemChanged事件,用来判断TabContral控件的显示页面。
XAML代码:
<Window x:Class="TabContral_TreeView.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:TabContral_TreeView"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition/>
</Grid.RowDefinitions>
<Border Grid.Row="0" BorderThickness="1" BorderBrush="Black">
<TextBlock Text="TabContral和TreeView简单应用" FontSize="25" HorizontalAlignment="Center"/>
</Border>
<Grid Grid.Row="1">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="4*"/>
</Grid.ColumnDefinitions>
<TreeView x:Name="treeview" FontSize="20" BorderBrush="Transparent" SelectedItemChanged="treeview_SelectedItemChanged">
<TreeViewItem Header="动物" IsExpanded="True">
<TreeViewItem Header="鸟"/>
<TreeViewItem Header="蛇"/>
<TreeViewItem Header="猫"/>
</TreeViewItem>
<TreeViewItem Header="植物" IsExpanded="True">
<TreeViewItem Header="草"/>
<TreeViewItem Header="树"/>
<TreeViewItem Header="花"/>
</TreeViewItem>
</TreeView>
<GridSplitter Grid.Column="1" Width="2" Background="Black"/>
<TabControl x:Name="tabcontral" Grid.Column="2" BorderBrush="Transparent">
<TabItem x:Name="bird" Visibility="Hidden">
<Grid>
<TextBlock Text="鸟" HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="30"/>
</Grid>
</TabItem>
<TabItem x:Name="snake" Visibility="Hidden">
<Grid>
<TextBlock Text="蛇" HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="30"/>
</Grid>
</TabItem>
<TabItem x:Name="cat" Visibility="Hidden">
<Grid>
<TextBlock Text="猫" HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="30"/>
</Grid>
</TabItem>
<TabItem x:Name="grass" Visibility="Hidden">
<Grid>
<TextBlock Text="草" HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="30"/>
</Grid>
</TabItem>
<TabItem x:Name="tree" Visibility="Hidden">
<Grid>
<TextBlock Text="树" HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="30"/>
</Grid>
</TabItem>
<TabItem x:Name="flower" Visibility="Hidden">
<Grid>
<TextBlock Text="花" HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="30"/>
</Grid>
</TabItem>
</TabControl>
</Grid>
</Grid>
</Window>
后台treeview_SelectedItemChanged函数:
private void treeview_SelectedItemChanged(object sender, RoutedPropertyChangedEventArgs<object> e)
{
switch (((TreeViewItem)treeview.SelectedItem).Header.ToString())
{
case "鸟":
tabcontral.SelectedItem = bird;
break;
case "蛇":
tabcontral.SelectedItem = snake;
break;
case "猫":
tabcontral.SelectedItem = cat;
break;
case "草":
tabcontral.SelectedItem = grass;
break;
case "树":
tabcontral.SelectedItem = tree;
break;
case "花":
tabcontral.SelectedItem = flower;
break;
default:
tabcontral.SelectedItem = bird;
break;
}
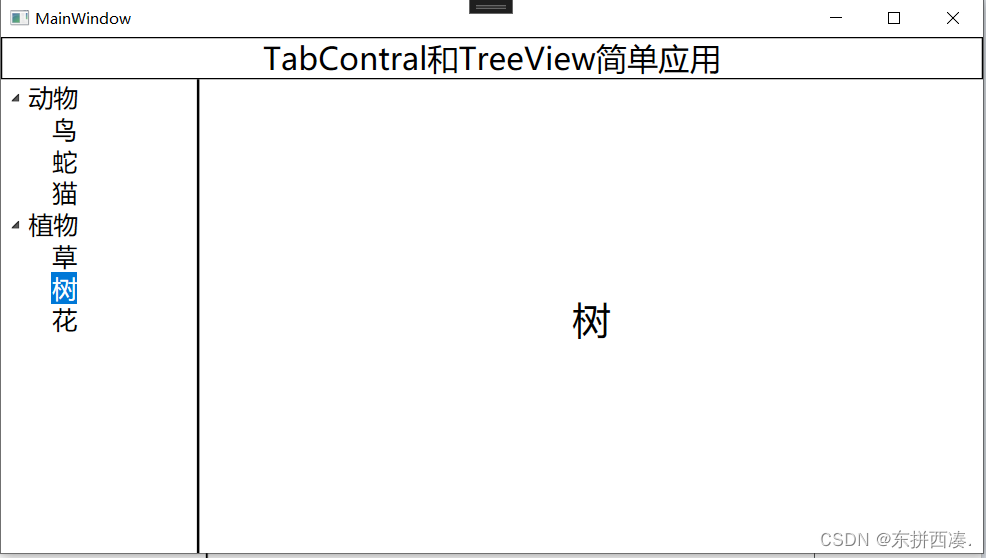
}展示结果:


可以看出随着左侧选中内容的不同,右侧的显示界面也是不同。
这两个控件的用法有很多,这里只是最基础的展示了一下,而且其数据也可以通过绑定的方式从后台进行绑定,绑定是MVVM中的内容,以后再总结,也可指定数据源,这两个控件的外表也是可以通过样式来进行改变的。





















 1301
1301

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








