一.图片缩放
当你复制粘贴的图片,过大或过小,想要按照比例调整.
下面是在网上任一截取一张图片,粘贴进CSDN,书写区的显示

给出模板:
<img src="https://img-blog.csdnimg.cn/9eca617e220b4ef1a8dc22873bbe498f.png" width="50%" ></img>
复制你图片里面的图片地址,替换上面给出的图片地址,width=“50%”,百分之多少可以修改,修改成你想要的比例

结果如下:

二.图片居中,居右操作
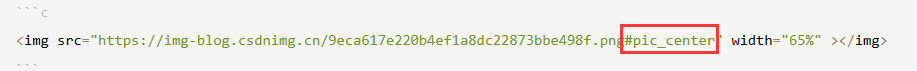
默认图片是居左操作,如上图,我们只需要在模板中加入#pic_center或者#pic_right 即可
- 如果不进行缩放,直接居中或者居右的话,直接在红色箭头后加#pic_center或者#pic_right

- 如果进行缩放
<img src="https://img-blog.csdnimg.cn/9eca617e220b4ef1a8dc22873bbe498f.png#pic_center" width="50%" ></img>
<img src="https://img-blog.csdnimg.cn/9eca617e220b4ef1a8dc22873bbe498f.png#pic_right" width="50%" ></img>

图片居中操作

图片居右操作

三.在图片下方添加描述
图片描述
在需要添加描述的在图片下方加入如下(注意:不需要添加代码块):
<center><b><font size ='2'>图片描述</font></b></center></font>
效果如下
























 9134
9134











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










