01 Web标准的构成
主要包括结构(Structure)、表现(Presentation)、行为(Behavior)
02 Web标准提出的最佳方案
结构、样式、行为相分离。
03 文本格式化标签
- 加粗: <strong></strong>或<b></b>
- 倾斜 :<em></em> 或 <i></i>
- 删除线: <del></del> 或<s></s>
- 下划线:<ins></ins> 或<u></u>
04 图片标签的其他属性
- src 图片路径
- alt 替换文本,图像不能显示时使用的文字
- title 提示文本,鼠标放在图像上显示的文字
- width 图像宽度
- height 图像高度
- border 图像的边框粗细
05 路径
分类:相对路径,绝对路径
相对路径分类 符号
同一级路径:
下一级路径: /
上一级路径: ../
06 超链接
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
超链接属性作用:
href : 用于指定链接目标的url地址
target: 用于指定链接页面的打开方式(默认值:_self当前页面打开,_blank新窗口打开2)
锚点链接:点击链接快速定位到页面的某个位置
在链接文本的href属性中,设置属性值为#名字的形式,如<a href="#one">第一</a>
找到目标位置标签,里面添加一个id属性=刚才的名字,如<h3 id="one">第一的介绍</h3>
07特殊字符
| 特殊字符 | 替代字符 |
|---|---|
| < | < |
| > | > |
| " | " |
| ’ | ' |
| & | & |
08 表格
表格属性:
属性名 属性值
align left/center/right
border 1或0
cellpadding px(默认值为1)
cellspacing px (默认值为2)
width px或百分比
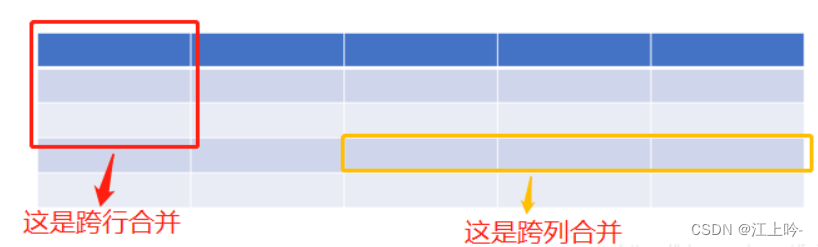
合并单元格
跨行合并 : rowspan=“合并单元格个数”
跨列合并: colspan=“合并单元格个数”

09 自定义列表
dl 定义描述列表/定义列表
dt 定义项目/名字
dd 描述每一个项目的项目/名字
<dl>
<dt>书</dt>
<dd>类别:教科书</dd>
<dd>版本:人教版</dd>
</dl>10 表单域
<form action="url地址" method=“提交方式” name=“表单域名称”>各种表单控件</form>
属性 属性值
action url地址
method get/post
name 名称
11 表单标签
input表单标签:
type:
button 按钮 /checkbox 复选框 / file 文件上传/ hidden 隐藏输入字段
image 图片/ password 密码/ radio 单选框/ reset 重置/ submit 提交/ text 文本
其他属性:
name 、 value 、checked 、maxlength
label标签:
label标签的for属性应该与id属性相同
<label for="text">
用户名:<input type="text" name="username" value="请输入用户名" id="text">
</label>select下拉表单元素
<select >
<option selected="selected" >湖南</option>
<option >广东</option>
<option >杭州</option>
</select>11. 其他
lang语言种类:en定义语言为英语/zh-CN定义语言为中文
<!DOCTYPE html> 文档声明类型,html5显示页面
<meta charset="UTF-8">采用万国码来保存文字,写了不会乱码






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








