<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>My Page</h3>
<table width="700" >
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" id="nan"><label for="nan"> 男</label>
<input type="radio" name="sex" id="nv"><label for="nv"> 女</label>
</td>
</tr>
<tr>
<td>生日:</td>
<td>
<select >
<option>--请选择年份--</option>
<option>2001</option>
<option>2002</option>
<option>2003</option>
</select>
<select >
<option>--请选择月份--</option>
<option>5</option>
<option>6</option>
<option>7</option>
</select>
<select >
<option>--请选择日--</option>
<option>24</option>
<option>25</option>
<option>26</option>
</select>
</td>
</tr>
<tr>
<td>所在地区:</td>
<td>
<input type="text" value="湖南长沙">
</td>
</tr>
<tr>
<td>心情指数状况:</td>
<td>
<input type="radio" name="mood" checked="checked"> 开心
<input type="radio" name="mood" > 一般
<input type="radio" name="mood"> 难过
</td>
</tr>
<tr>
<td>喜欢类型:</td>
<td>
<input type="checkbox" name="love"> 简约
<input type="checkbox" name="love"> 游戏
<input type="checkbox" name="love"> 二次元
</td>
</tr>
<tr>
<td>自我介绍:</td>
<td>
<textarea>个人简介</textarea>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="submit" value="免费注册">
</td>
</tr>
<tr>
<td></td>
<td>
<a href="#">其他方式立即登录</a>
</td>
</tr>
</table>
</body>
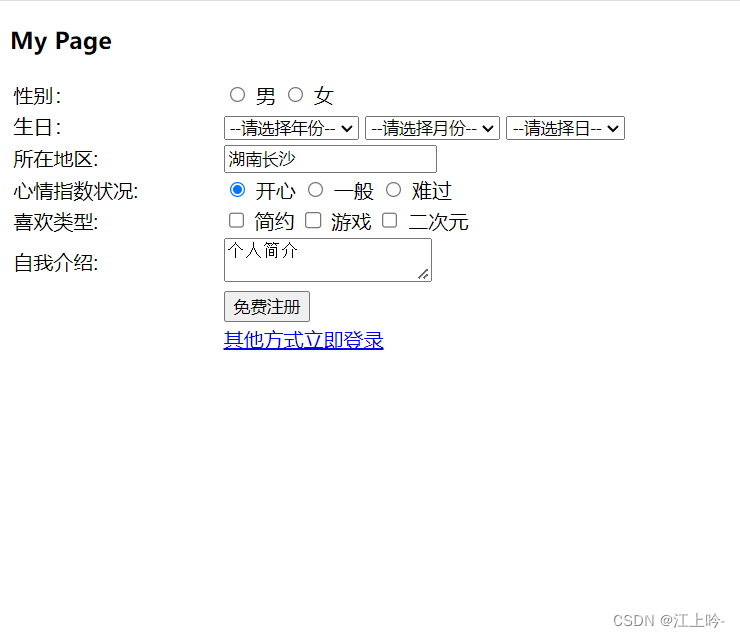
</html>效果图:























 748
748











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








