<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
.div1{
font-size: 100px;
font-family: 华文行楷;
color:cyan;
font-weight:400;
text-shadow:5px 5px 5px #142a16;
}
.div2{
width:200px;
height:200px;
background-color:red;
box-shadow:5px 5px 10px #142a16;
}
</style>
<body>
<div class="div1">刘锦程</div>
<div class="div2"></div>
</body>
</html>
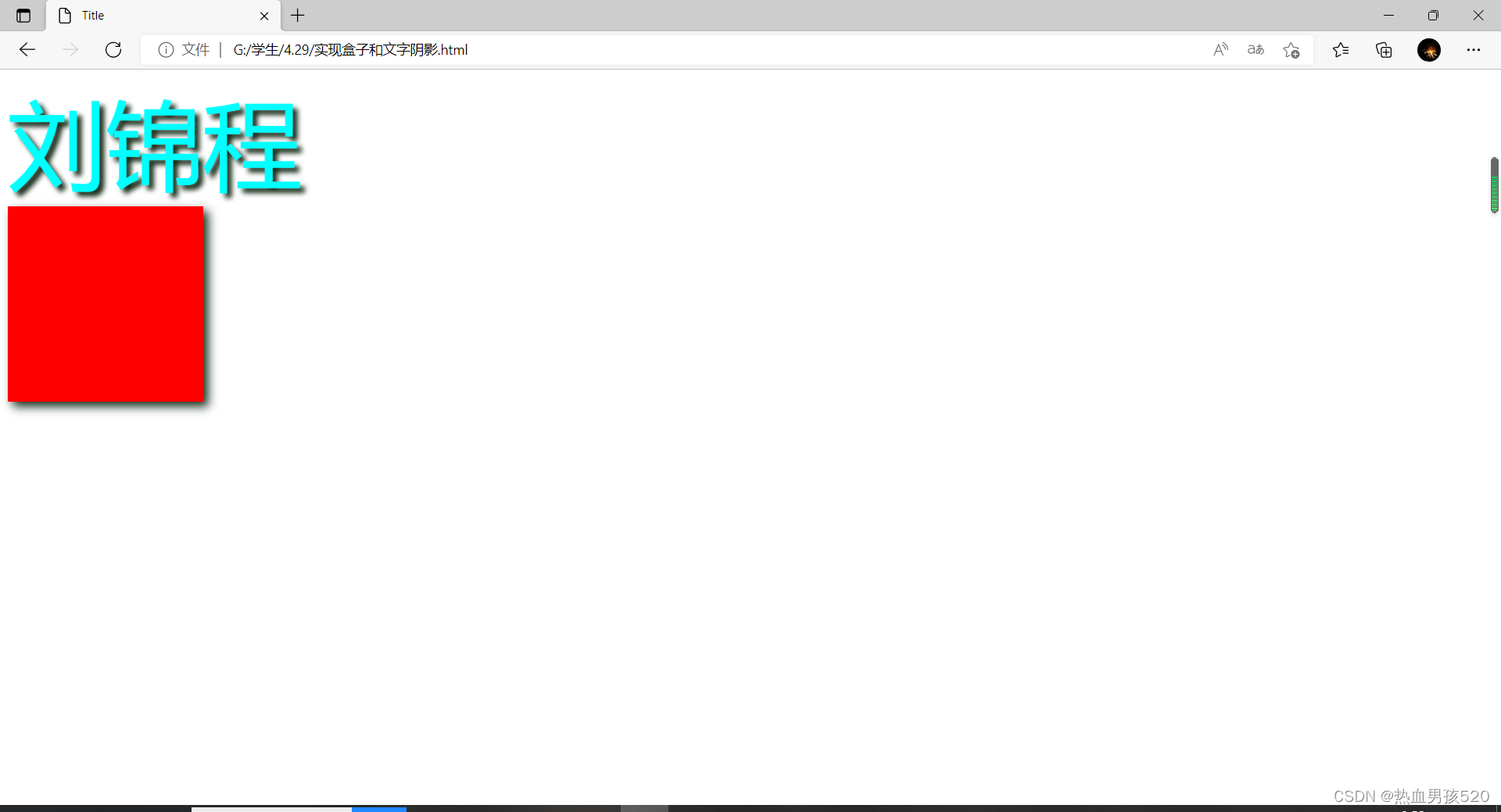
运行结果为:























 2965
2965











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








