<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="renderer" content="webkit">
<link rel="stylesheet" href="./css/common.css">
<link rel="stylesheet" href="./css/register.css">
<link rel="stylesheet" href="https://at.alicdn.com/t/font_2143783_iq6z4ey5vu.css">
</head>
<body>
<div class="xtx_topnav">
<div class="wrapper">
<ul class="xtx_navs">
<li>
<a href="./login.html">请先登录</a>
</li>
<li>
<a href="register.html">免费注册</a>
</li>
<li>
<a href="./center-order.html">我的订单</a>
</li>
<li>
<a href="./center.html">会员中心</a>
</li>
<li>
<a href="javascript:;">帮助中心</a>
</li>
<li>
<a href="javascript:;">在线客服</a>
</li>
<li>
<a href="javascript:;">
<i class="mobile sprites"></i> 手机版
</a>
</li>
</ul>
</div>
</div>
<div class="xtx_header">
<div class="wrapper">
<h1 class="xtx_logo"><a href="/">小兔鲜儿</a></h1>
<div class="xtx_navs">
<ul class="clearfix">
<li>
<a href="./index.html">首页</a>
</li>
<li>
<a href="./category01.html">生鲜</a>
</li>
<li>
<a href="./category01.html">美食</a>
</li>
<li>
<a href="./category01.html">餐厨</a>
</li>
<li>
<a href="./category01.html">电器</a>
</li>
<li>
<a href="./category01.html">居家</a>
</li>
<li>
<a href="./category01.html">洗护</a>
</li>
<li>
<a href="./category01.html">孕婴</a>
</li>
<li>
<a href="./category01.html">服装</a>
</li>
</ul>
</div>
<div class="xtx_search clearfix">
<a href="./cart-none.html" class="xtx_search_cart sprites">
<i>2</i>
</a>
<div class="xtx_search_wrapper">
<input type="text" placeholder="搜一搜" onclick="location.href='./search.html'">
</div>
</div>
</div>
</div>
<div class="xtx-wrapper">
<div class="container">
<div class="xtx-card">
<h3>新用户注册</h3>
<form class="xtx-form">
<div data-prop="username" class="xtx-form-item">
<span class="iconfont icon-zhanghao"></span>
<input name="username" type="text" placeholder="设置用户名称">
<span class="msg"></span>
</div>
<div data-prop="phone" class="xtx-form-item">
<span class="iconfont icon-shouji"></span>
<input name="phone" type="text" placeholder="输入手机号码 ">
<span class="msg"></span>
</div>
<div data-prop="code" class="xtx-form-item">
<span class="iconfont icon-zhibiaozhushibiaozhu"></span>
<input name="code" type="text" placeholder="短信验证码">
<span class="msg"></span>
<a class="code" href="javascript:;">发送验证码</a>
</div>
<div data-prop="password" class="xtx-form-item">
<span class="iconfont icon-suo"></span>
<input name="password" type="password" placeholder="设置6至20位字母、数字和符号组合">
<span class="msg"></span>
</div>
<div data-prop="confirm" class="xtx-form-item">
<span class="iconfont icon-suo"></span>
<input name="confirm" type="password" placeholder="请再次输入上面密码">
<span class="msg"></span>
</div>
<div class="xtx-form-item pl50">
<i class="iconfont icon-queren2"></i> 已阅读并同意
<i>《用户服务协议》</i>
</div>
<div class="xtx-form-item">
<button class="submit">下一步</button>
</div>
</form>
</div>
</div>
</div>
<div class="xtx_footer clearfix">
<div class="wrapper">
<div class="contact clearfix">
<dl>
<dt>客户服务</dt>
<dd class="chat">在线客服</dd>
<dd class="feedback">问题反馈</dd>
</dl>
<dl>
<dt>关注我们</dt>
<dd class="weixin">公众号</dd>
<dd class="weibo">微博</dd>
</dl>
<dl>
<dt>下载APP</dt>
<dd class="qrcode">
<img src="./uploads/qrcode.jpg">
</dd>
<dd class="download">
<span>扫描二维码</span>
<span>立马下载APP</span>
<a href="javascript:;">下载页面</a>
</dd>
</dl>
<dl>
<dt>服务热线</dt>
<dd class="hotline">
400-0000-000
<small>周一至周日 8:00-18:00</small>
</dd>
</dl>
</div>
</div>
<div class="extra">
<div class="wrapper">
<div class="slogan">
<a href="javascript:;" class="price">价格亲民</a>
<a href="javascript:;" class="express">物流快捷</a>
<a href="javascript:;" class="quality">品质新鲜</a>
</div>
<div class="copyright">
<p>
<a href="javascript:;">关于我们</a>
<a href="javascript:;">帮助中心</a>
<a href="javascript:;">售后服务</a>
<a href="javascript:;">配送与验收</a>
<a href="javascript:;">商务合作</a>
<a href="javascript:;">搜索推荐</a>
<a href="javascript:;">友情链接</a>
</p>
<p>CopyRight © 小兔鲜儿</p>
</div>
</div>
</div>
</div>
<script>
var forms = document.querySelectorAll(".xtx-form-item");
var code;
forms[2].addEventListener("click",function (e){
if (e.target.tagName === "A" && e.target.className === "code"){
var count = 5;
var time;
e.target.className = "code ing";
code = parseInt(Math.random() * (9999 - 1000 + 1) + 1000 );
alert("验证码为:" + code);
time = setInterval(function (){
e.target.innerHTML = count + "秒后重新获取";
if (count == 0){
count = 5;
e.target.className = "code"
e.target.innerHTML = "重新获取"
clearInterval(time);
}
count--;
},1000)
}
},true);
forms[5].addEventListener("click",function (e){
if (e.target.tagName === "I" && e.target.className != ""){
if (e.target.className === "iconfont icon-queren"){
e.target.className = "iconfont icon-queren2";
} else {
e.target.className = "iconfont icon-queren";
}
}
},false);
document.querySelector("form[class='xtx-form']").addEventListener("input",function (e){
var bool;
switch (e.target.name){
case "username": {
e.target.nextElementSibling.innerHTML = (testUsername() ? "" : "用户名格式错误,请重新输入。");
};break;
case "phone": {
e.target.nextElementSibling.innerHTML = (testNumber() ? "" : "手机号格式错误,请重新输入。");
};break;
case "code": {
e.target.nextElementSibling.innerHTML = (testCode() ? "" : "验证码错误。");
};break;
case "password": {
e.target.nextElementSibling.innerHTML = (testPassword() ? "" : "密码格式错误,请重新输入。");
};break;
case "confirm": {
e.target.nextElementSibling.innerHTML = (testRepassword() ? "" : "两次密码不一致,请重新输入。");
};break;
}
},false)
document.querySelectorAll(".xtx-form-item")[6].firstElementChild.onclick = function (){
if(!testIconfont()){
alert("请在阅读协议,并同意!")
return false;
}
if (testUsername() && testNumber() && testPassword() && testRepassword()){
alert("提交成功");
return true;
}else{
alert("信息为空或格式不正确,请检查!")
return false;
}
}
function testUsername(){
var input = forms[0].querySelector("input");
return /^[a-zA-Z0-9-_]{6,10}$/.test(input.value);
}
function testNumber(){
var input = forms[1].querySelector("input");
return /^1(3\d|4[5-9]|5[0-35-9]|6[567]|7[0-8]|8\d|9[0-35-9])\d{8}$/.test(input.value)
}
function testCode(){
var input = forms[2].querySelector("input");
return input.value == code;
}
function testPassword(){
var input = forms[3].querySelector("input");
return /^[a-zA-Z0-9-_]{6,20}$/.test(input.value);
}
function testRepassword(){
var input = forms[4].querySelector("input");
return input.value === forms[3].querySelector("input").value;
}
function testIconfont(){
return forms[5].firstElementChild.className === "iconfont icon-queren2";
}
</script>
</body>
</html>
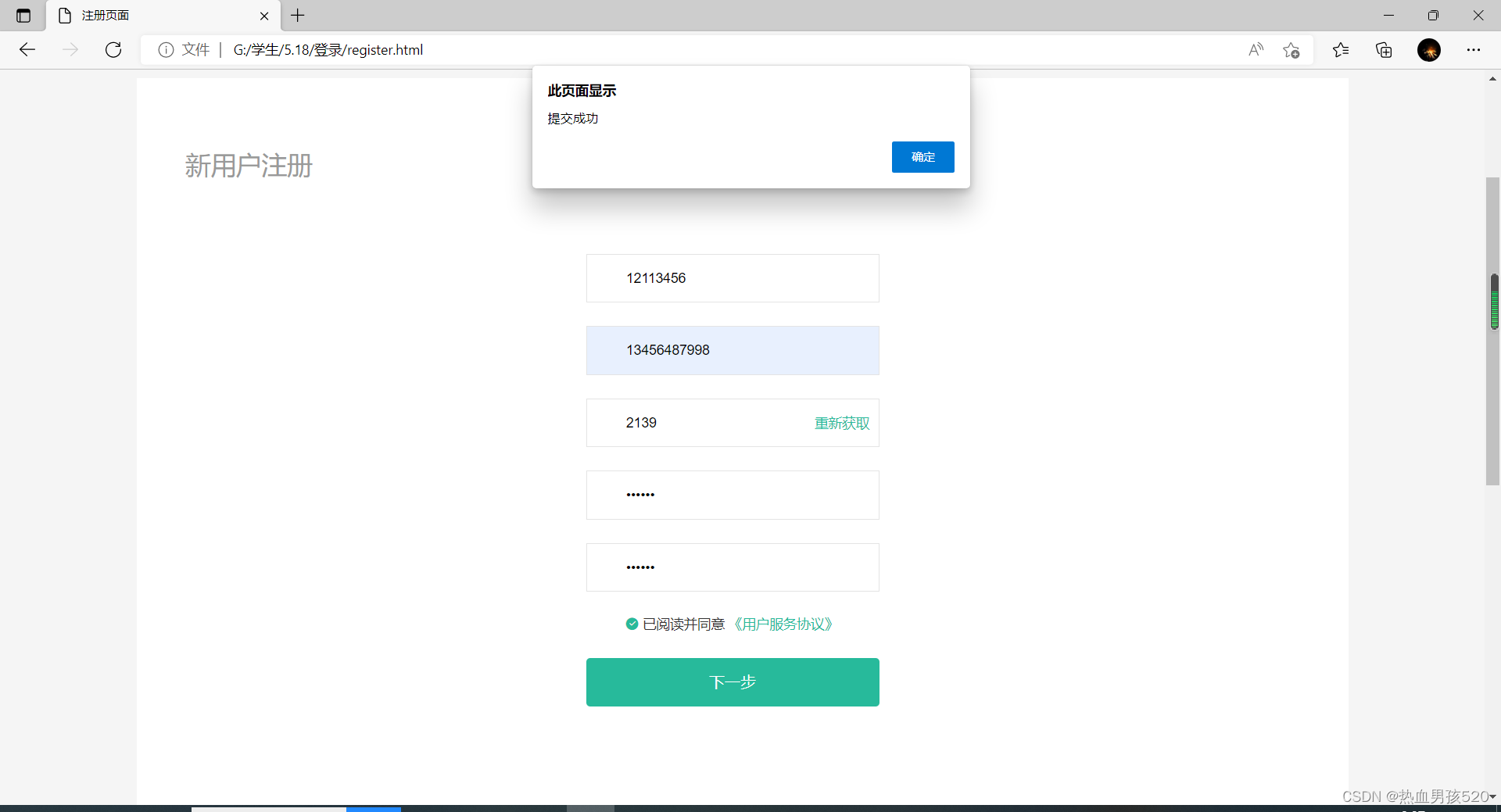
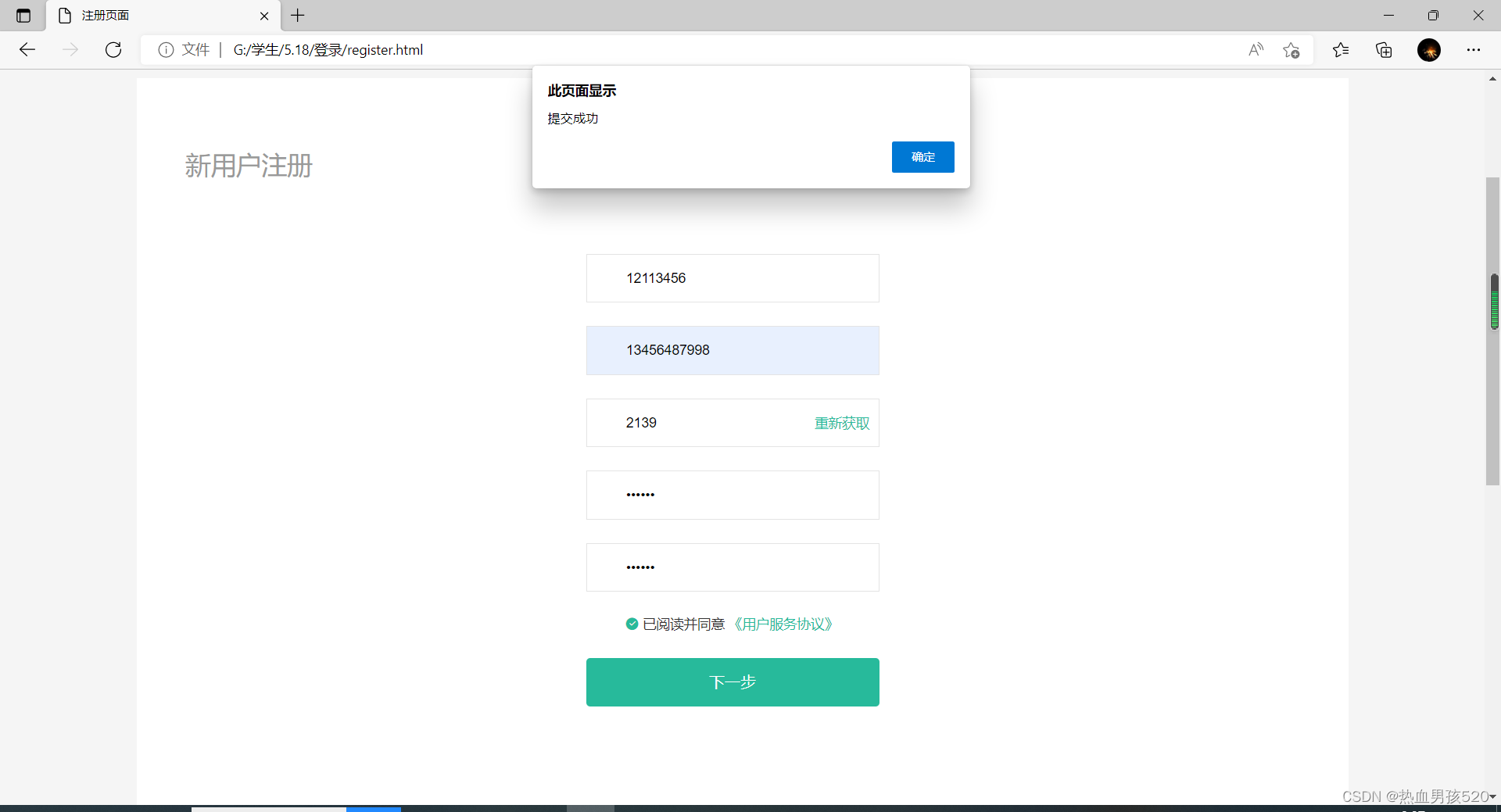
运行结果为:
























 3447
3447











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








