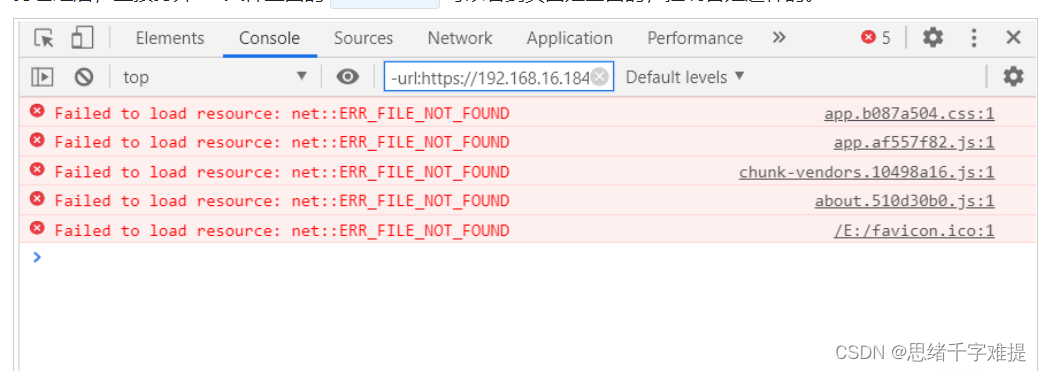
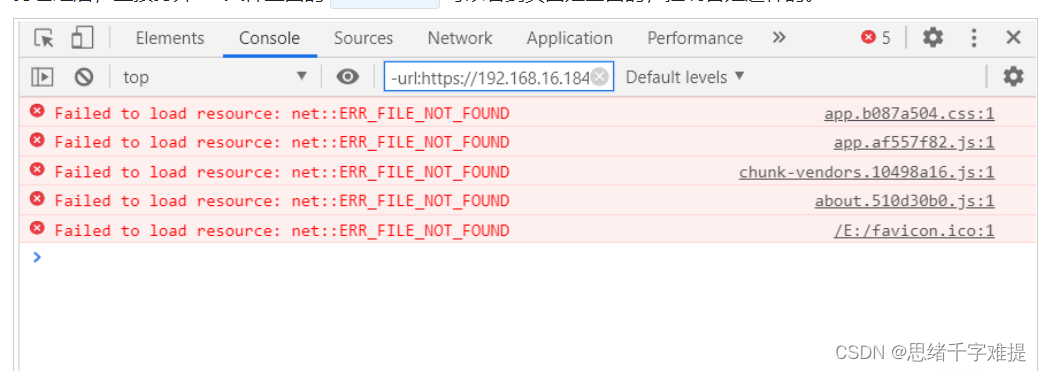
先解决项目打包后dist里的index.html无法出现的原因。打开后控制台是这样的

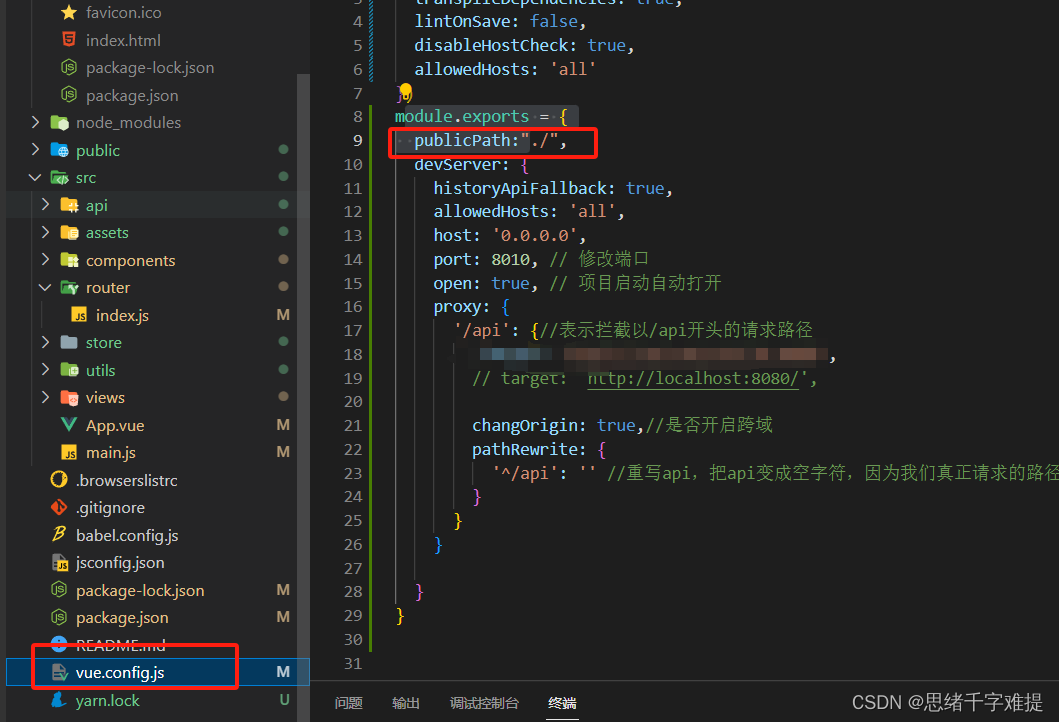
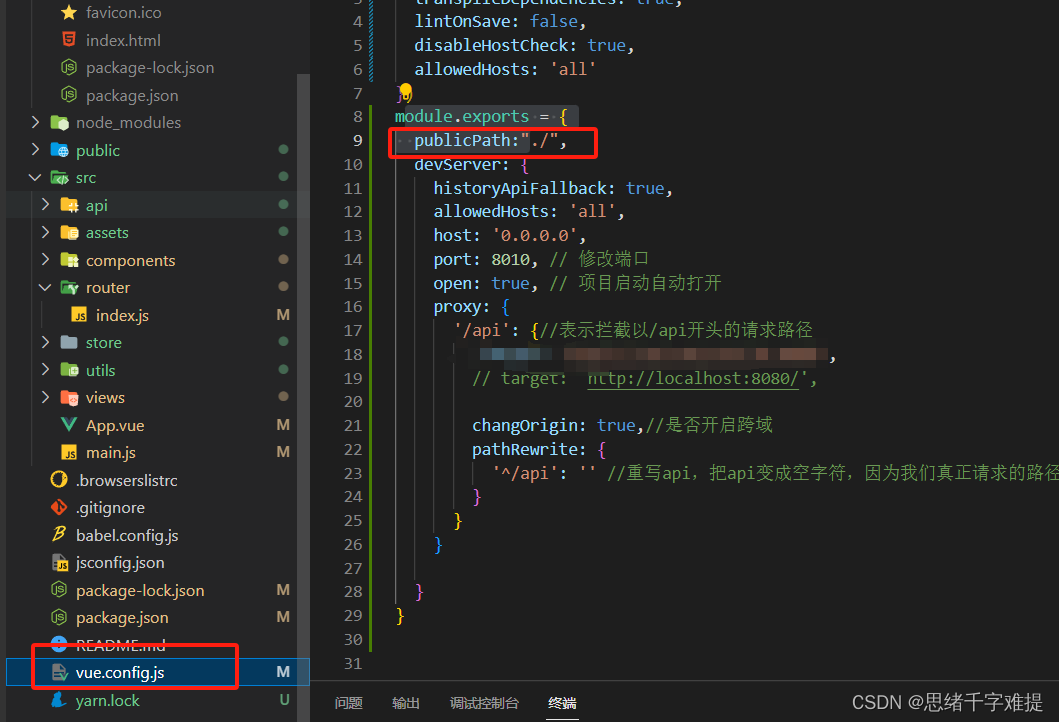
在vue的vue.config.js中将路径修改为"./"

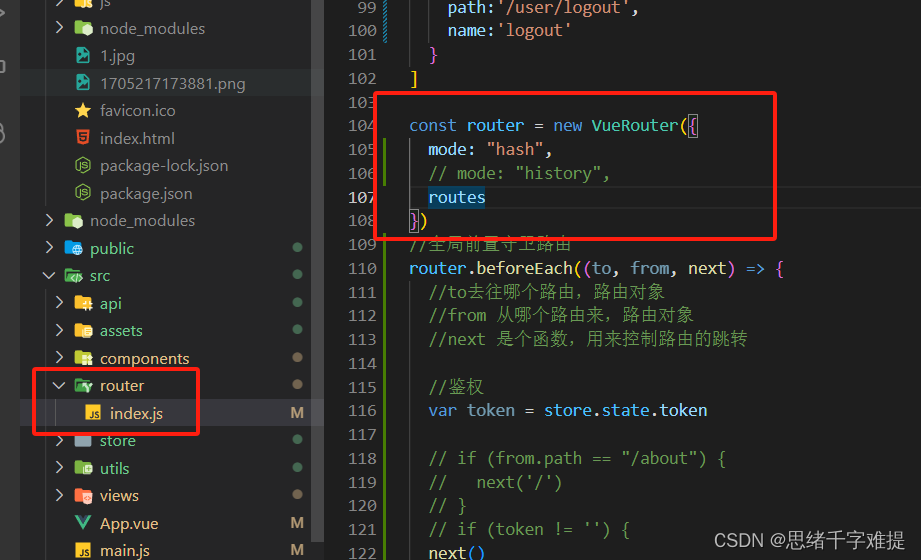
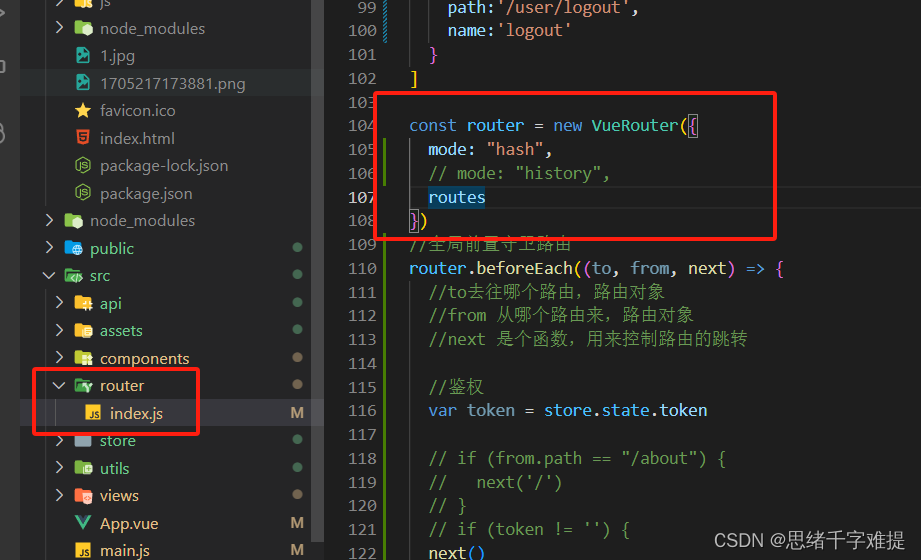
改一下路由模式,找到router/index.js文件, 将history修改为hash, 再进行打包,这时候dist里的index.html就能正常显示了

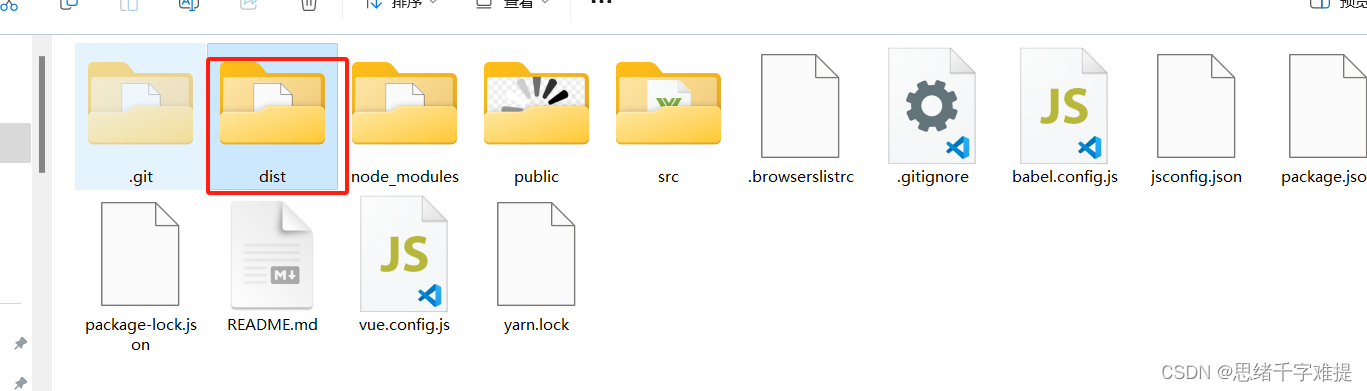
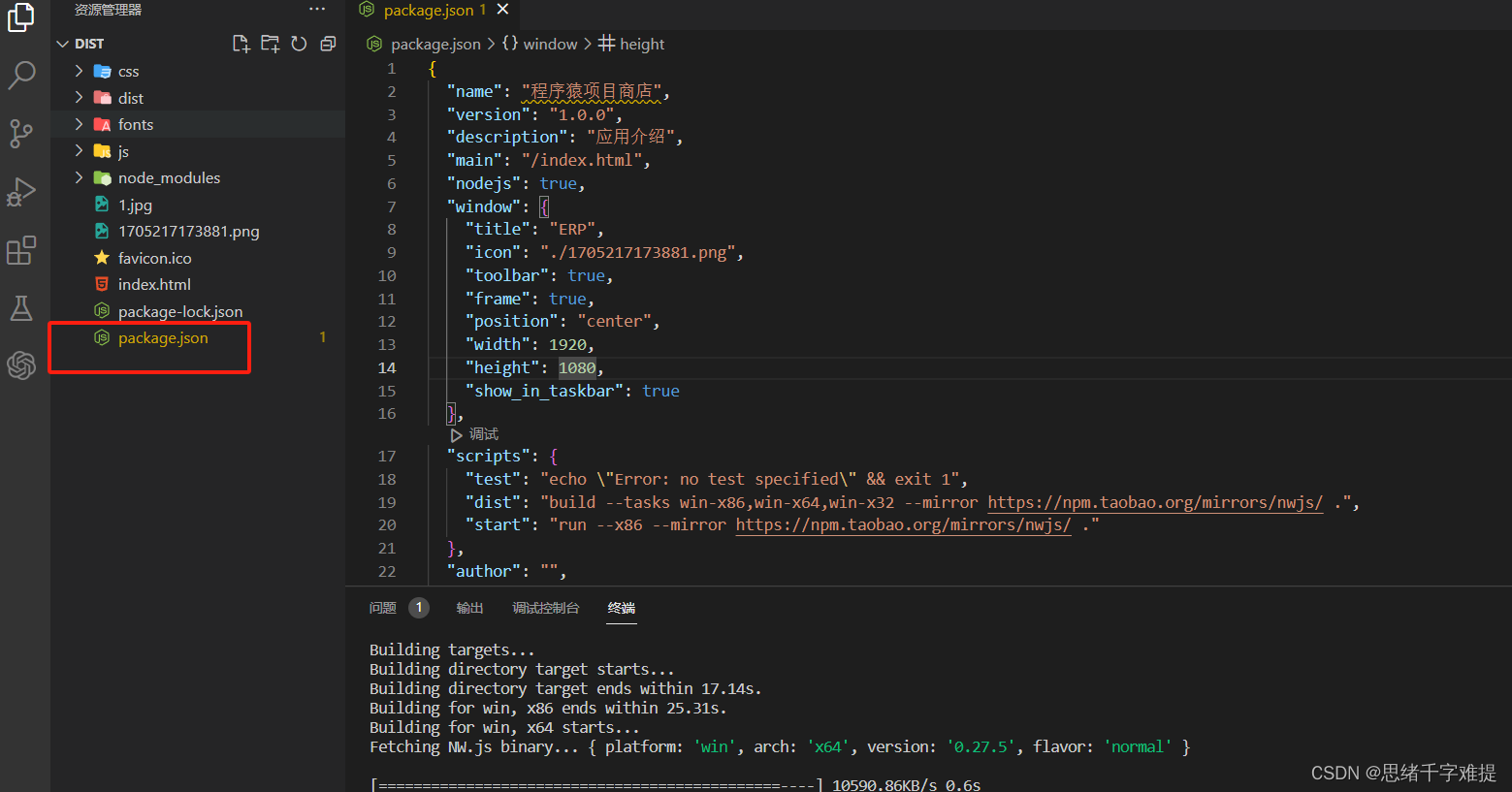
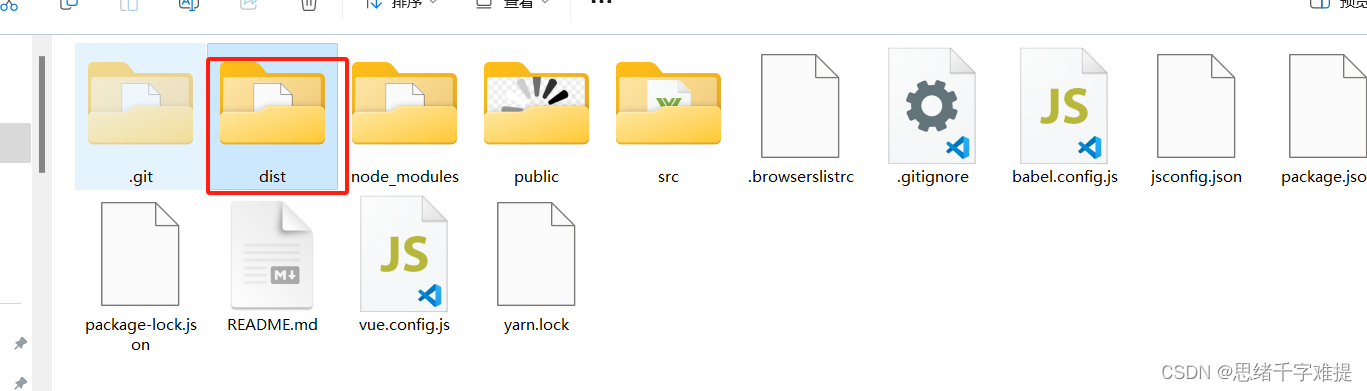
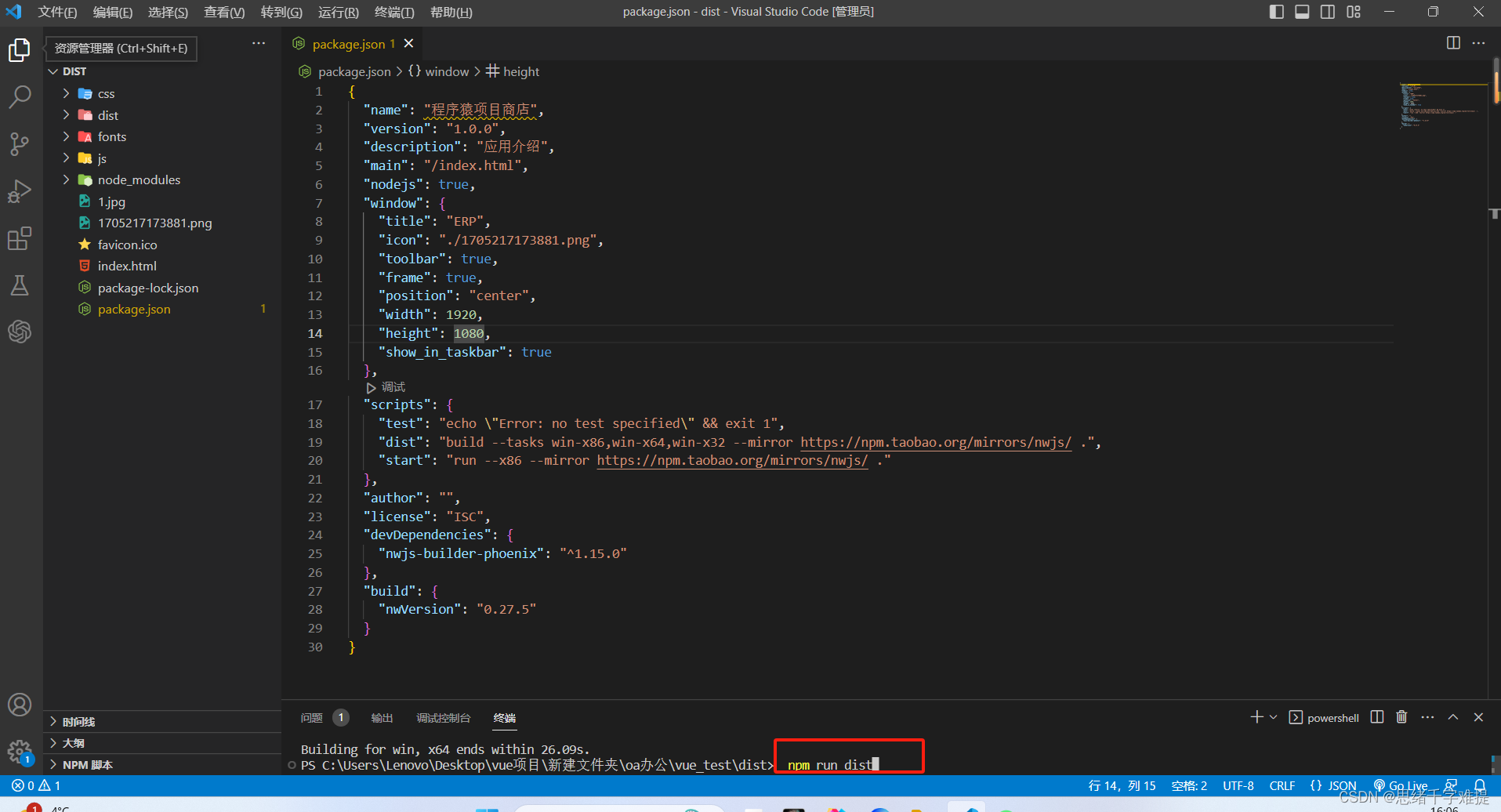
在编辑器中打开打包好的dist

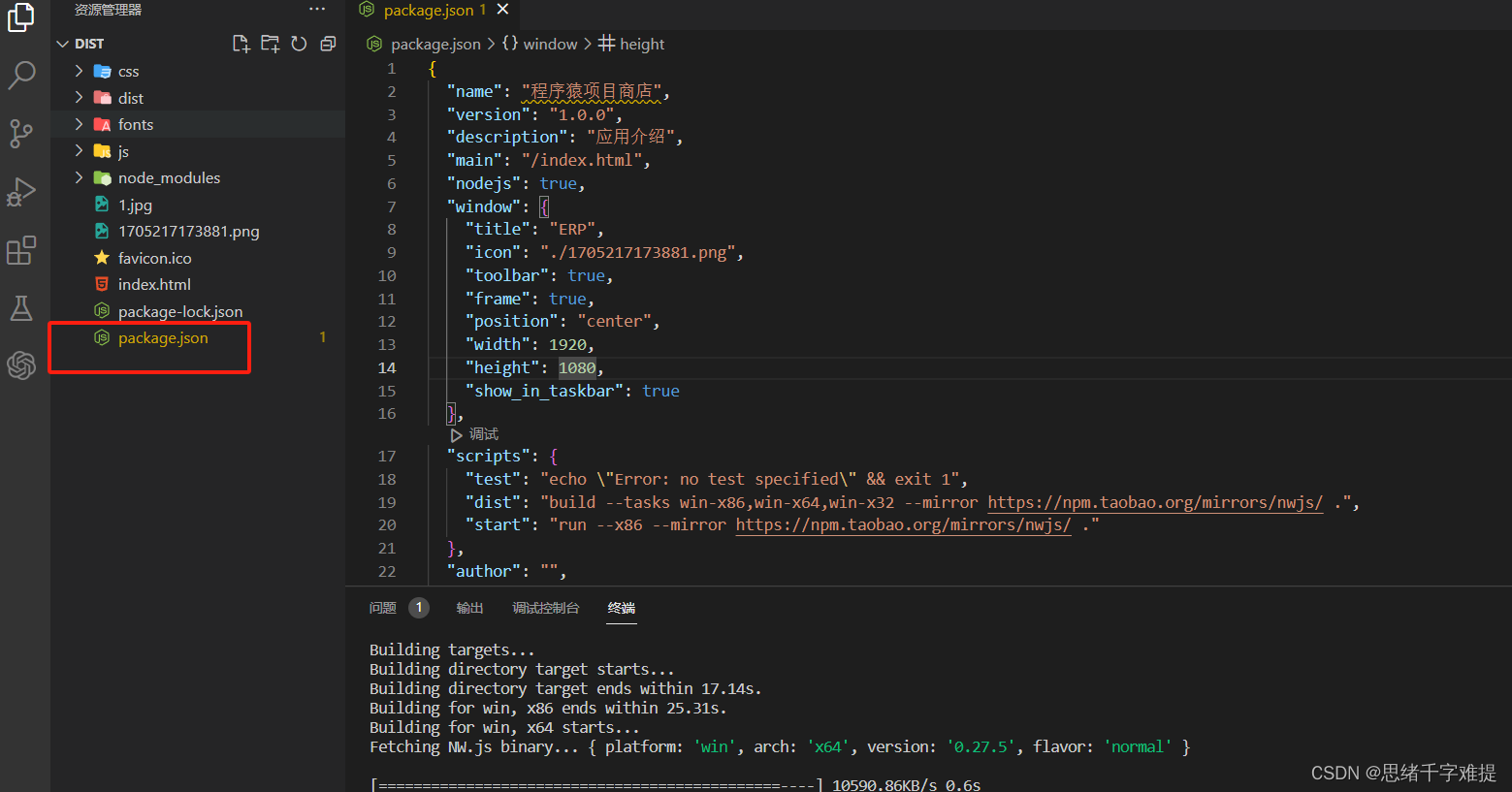
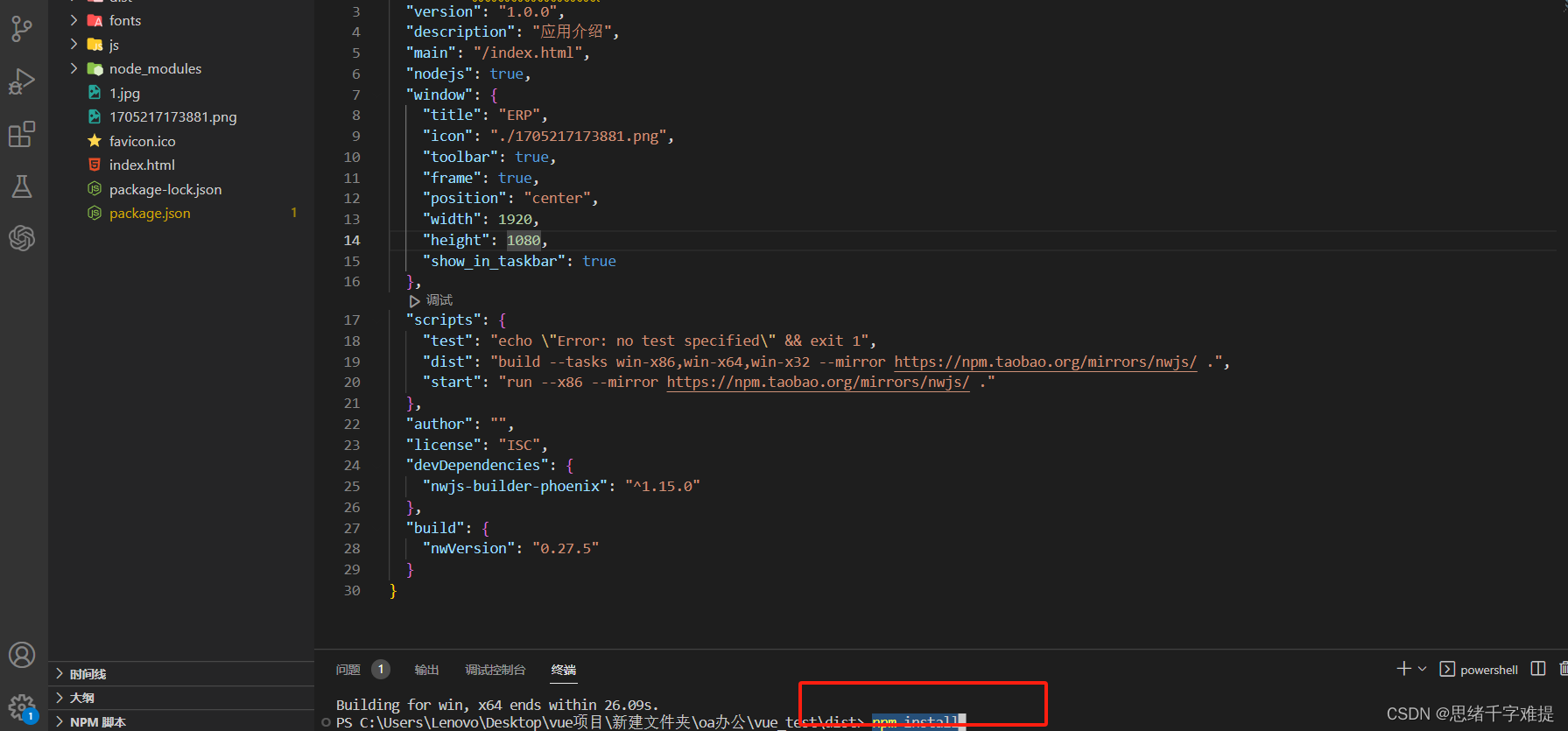
在dist里添加package.json的一个文件

{
"name": "deskApp",
"version": "1.0.0",
"description": "",
"main": "index.html",
"window": {
"title": "桌面应用",
"icon": "",
"width": 800,
"height": 600,
"toolbar": false,
"frame": true,
"resizable": true,
"position": "center",
"transparent": false,
"show": true
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dist": "build --tasks win-x86,win-x64 --mirror https://npmmirror.com/mirrors/nwjs/ .",
"start": "run --x86 --mirror https://npmmirror.com/mirrors/nwjs/ ."
},
"author": "",
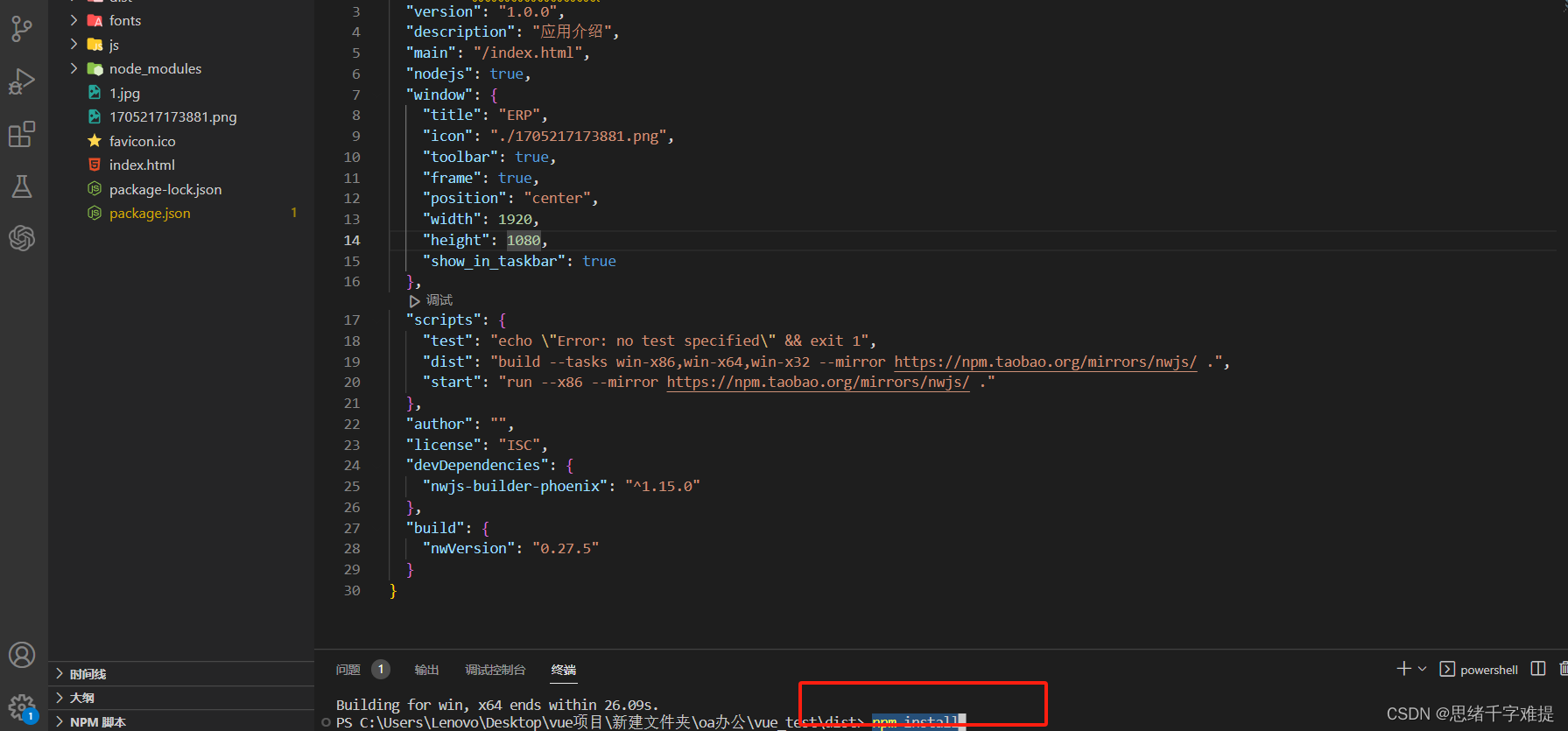
"license": "ISC",
"devDependencies": {
"nwjs-builder-phoenix": "^1.15.0"
},
"build": {
"nwVersion": "0.27.5"
}
}
然后打开dist终端 输入npm install

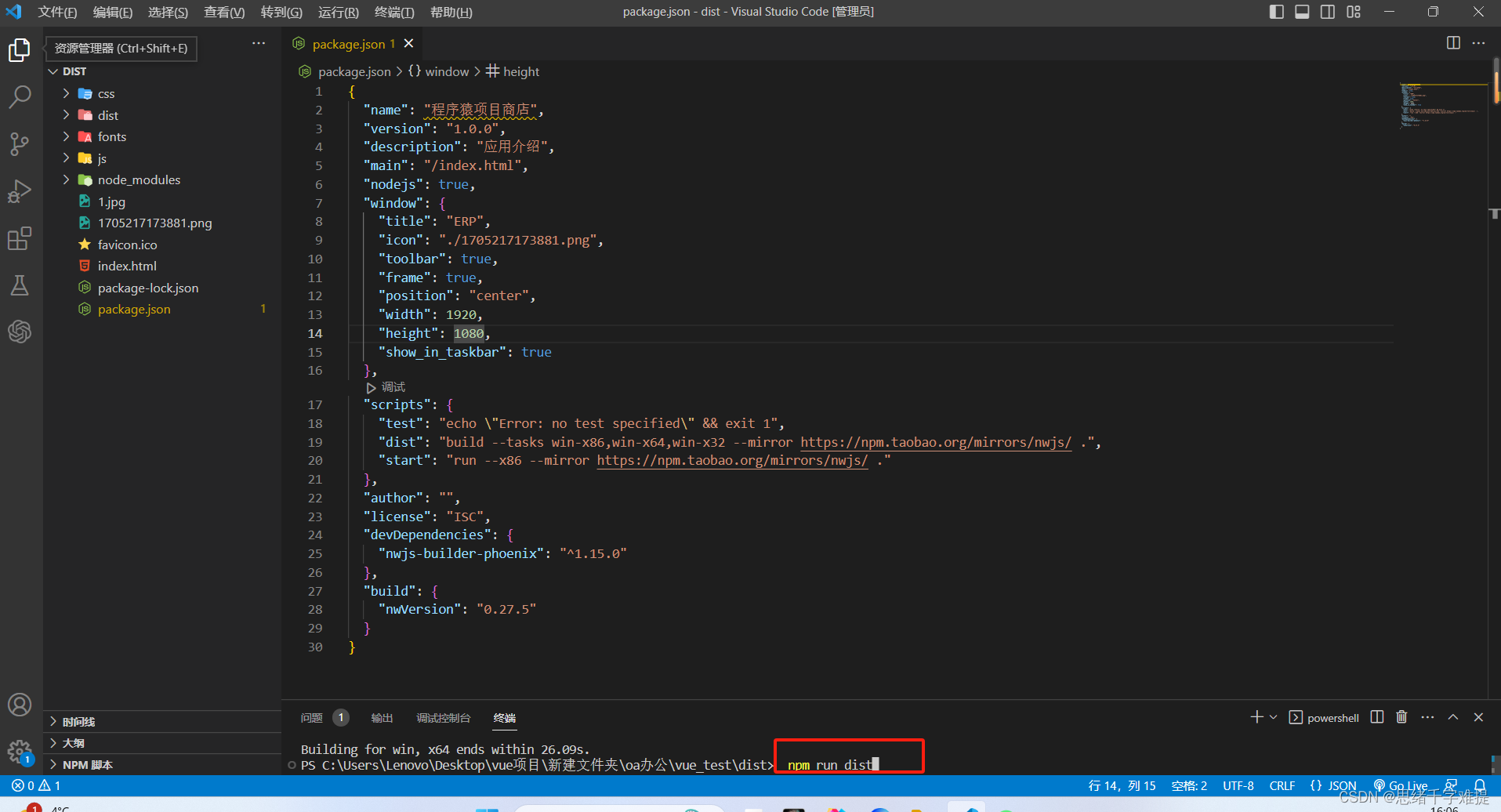
然后打包app 输入npm run dist

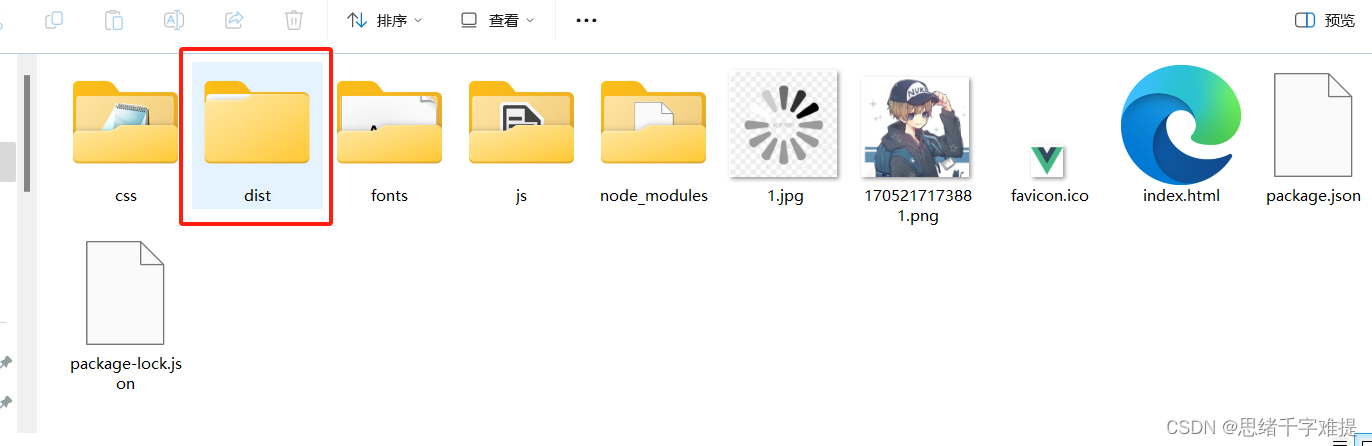
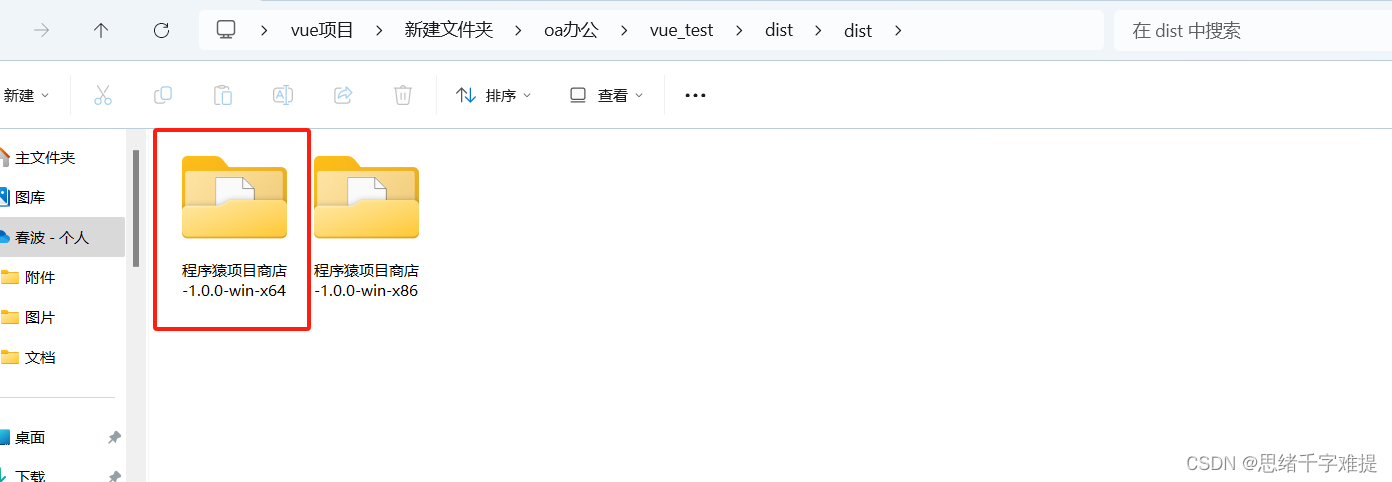
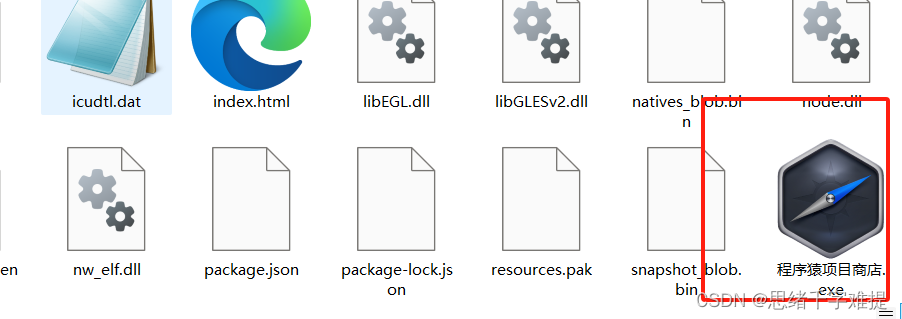
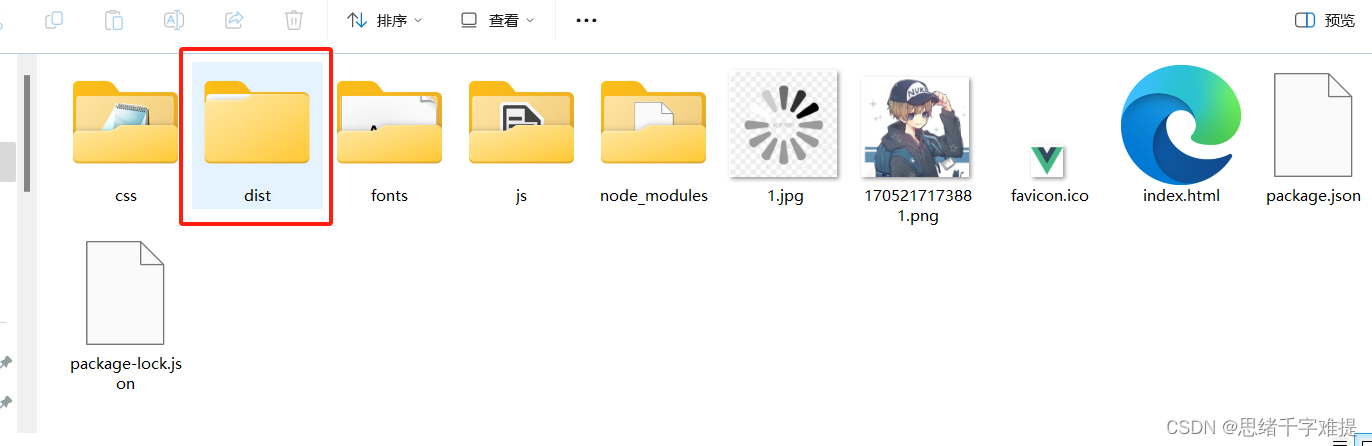
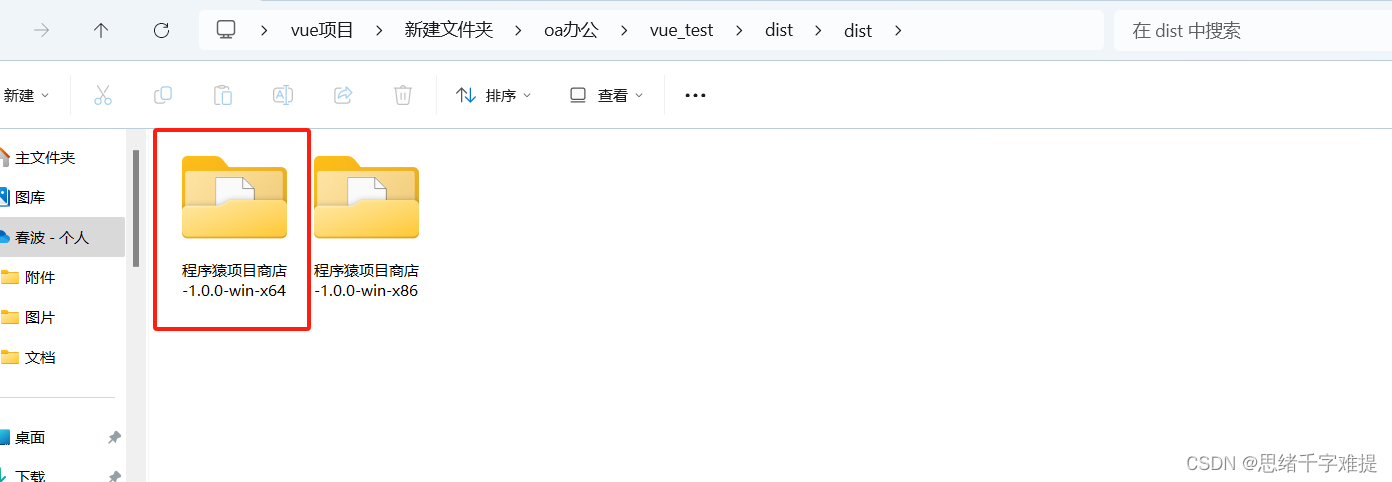
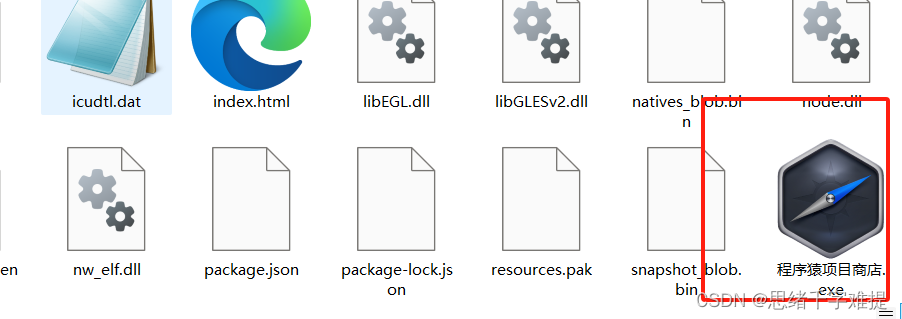
就会在dist生成一个dist文件,打开这个文件


































 2111
2111











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








