内容不定时更新,因为刚起步学习,笔记可能会不全面,随着学习深入后续会有补充以及更深刻的理解
目录
Stage模型工程
ArkTS Stage模型支持API 9
1. APP包结构
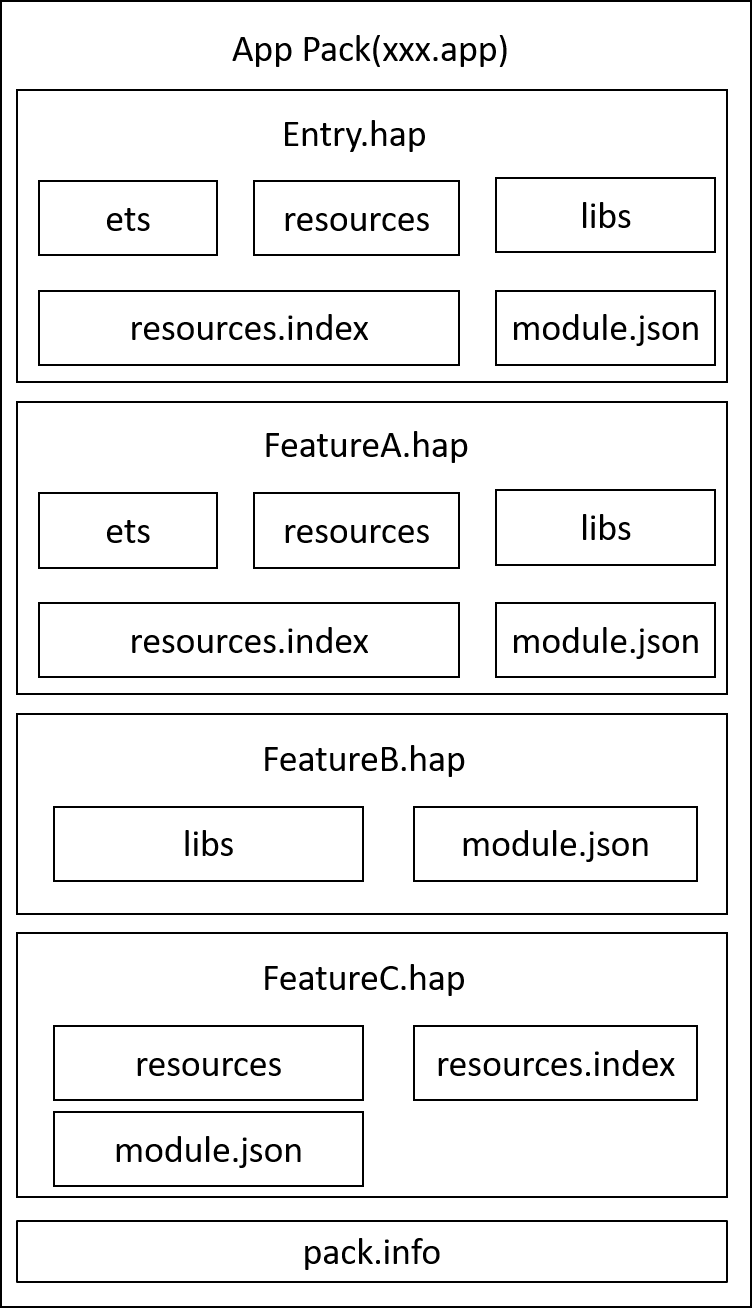
应用/服务发布形态为 APP Pack(Application Package,简称APP),它是由一个或多个HAP(Harmony Ability Package)包以及描述APP Pack属性的pack.info文件组成
一个HAP在工程目录中对应一个Module,它是由代码、资源、第三方库及应用/服务配置文件组成,HAP可以分为Entry和Feature两种类型
-
Entry:应用/服务的主模块,可以独立安装运行。一个APP中,对于同一类型的设备,可以包含一个或多个Entry类型的HAP,如果同一类型的设备包含多个Entry模块,需要配置distroFilter分发规则,使得应用市场在做应用的云端分发时,对该设备类型下不同规格的设备进行分发。
-
Feature:应用/服务的动态特性模块。一个APP可以包含零到多个Feature类型的HAP。只有包含Ability的HAP才能够独立运行
1.1 Stage模型应用程序包结构

1.2 配置distroFilter分发规则
同一类型的设备(Phone、Wearable、Lite Wearable等)可能在 系统API版本(apiVersion)、屏幕形状(screenShape)、分辨率(screenWindow)上存在差异。针对这些差异,开发者需要 针对同一类型设备的不同型号进行适配开发,然后在 应用市场实现精准的分发,以便不同设备的用户能获得更好的使用体验。为了实现应用市场的精准分发,需要在一个工程中,针对同一类型设备添加多个Entry模块来适配不同型号的设备,然后再配置不同的分发规则。
2.页面结构

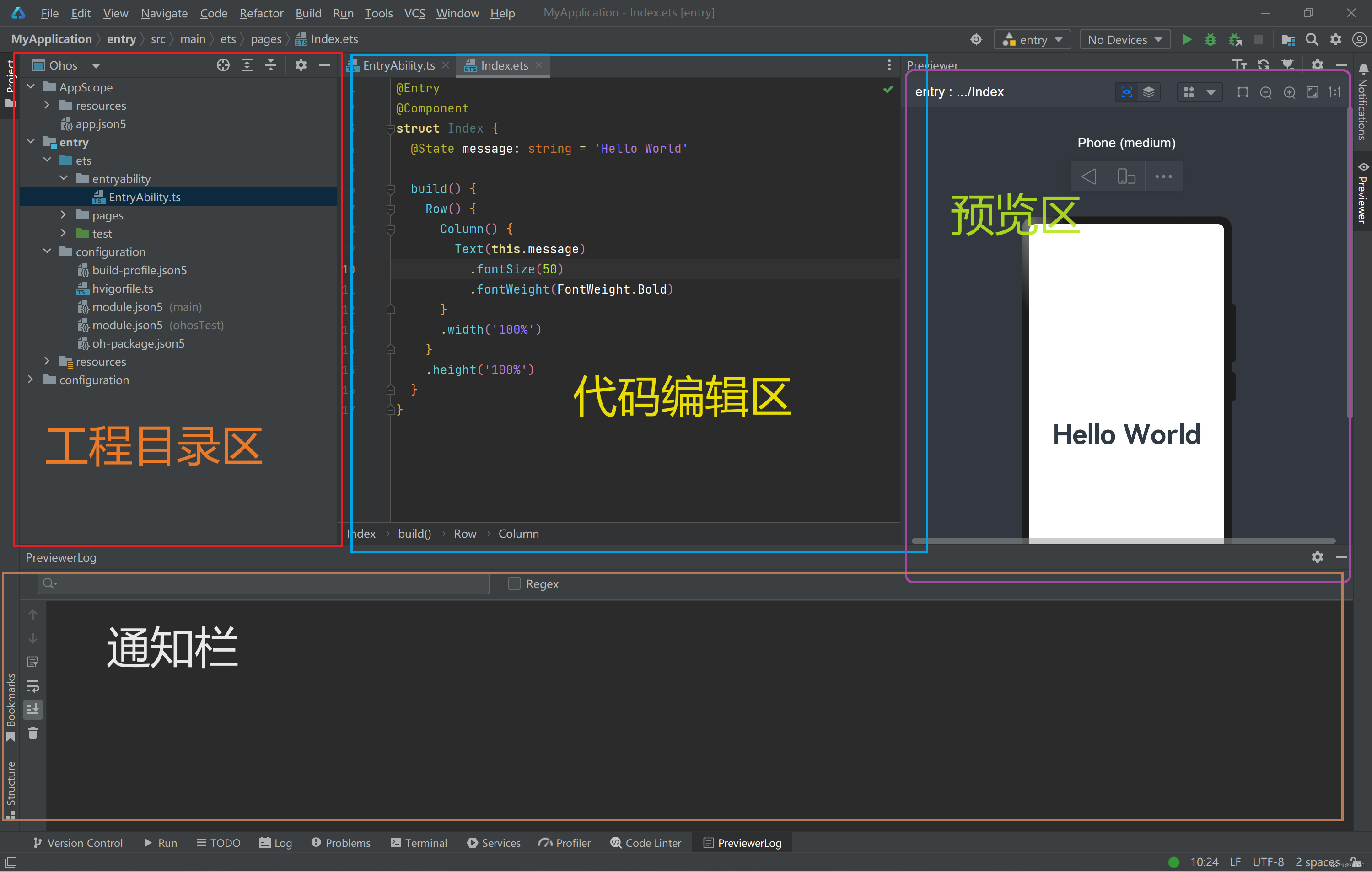
3. ArkTS 工程目录结构

-
AppScope > app.json5:应用的全局配置信息
-
entry:应用/服务模块,编译构建生成一个HAP
-
oh_modules:用于存放三方库依赖信息
-
src > main > ets:用于存放ArkTS源码
-
src > main > ets > entryability:应用/服务的入口
-
src > main > ets > pages:应用/服务的页面
-
src > main > resources:用于存放应用/服务所用到的资源文件,如图形、多媒体、字符串、布局文件等。
资源目录 资源文件说明 base > element 包括字符串、整数型、颜色、样式等资源的json文件。每个资源均由json格式进行定义,例如:boolean.json:布尔型 color.json:颜色 float.json:浮点型 intarray.json:整型数组 integer.json:整形 pattern.json:样式 plural.json:复数形式 strarray.json:字符串形式 string.json:字符串值 base > media 多媒体文件,如图形、视频、音频等文件,支持的文件格式包括:.png、.gif、.mp3、.mp4等 rawfile 用于存储任意格式的原始资源文件。rawfile不会根据设备的状态去匹配不同的资源,需要指定文件路径和文件名进行引用 -
src > main > module.json5:Stage模型模块配置文件,主要包含HAP的配置信息、应用在具体设备上的配置信息以及应用的全局配置信息
-
build-profile.json5:当前的模块信息、编译信息配置项,包括buildOption、targets配置等
-
hvigorfile.ts:模块级编译构建任务脚本
-
oh-package.json5:配制三方包声明文件的入口及包名
-
-
build-profile.json5:应用及配置信息,包括签名、产品配置等
-
hvigorfile.ts:应用级编译构建任务脚本
4.预览区
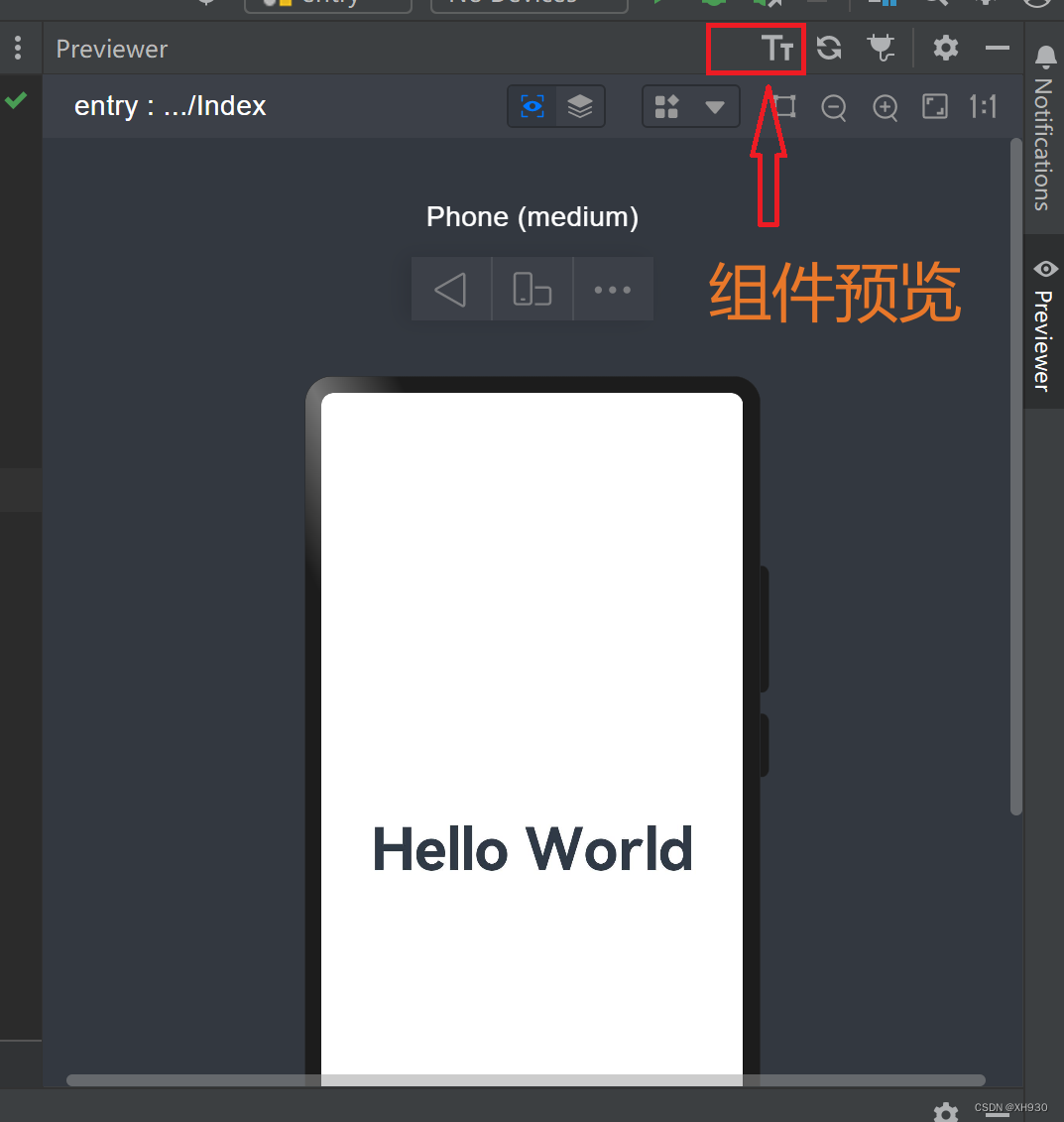
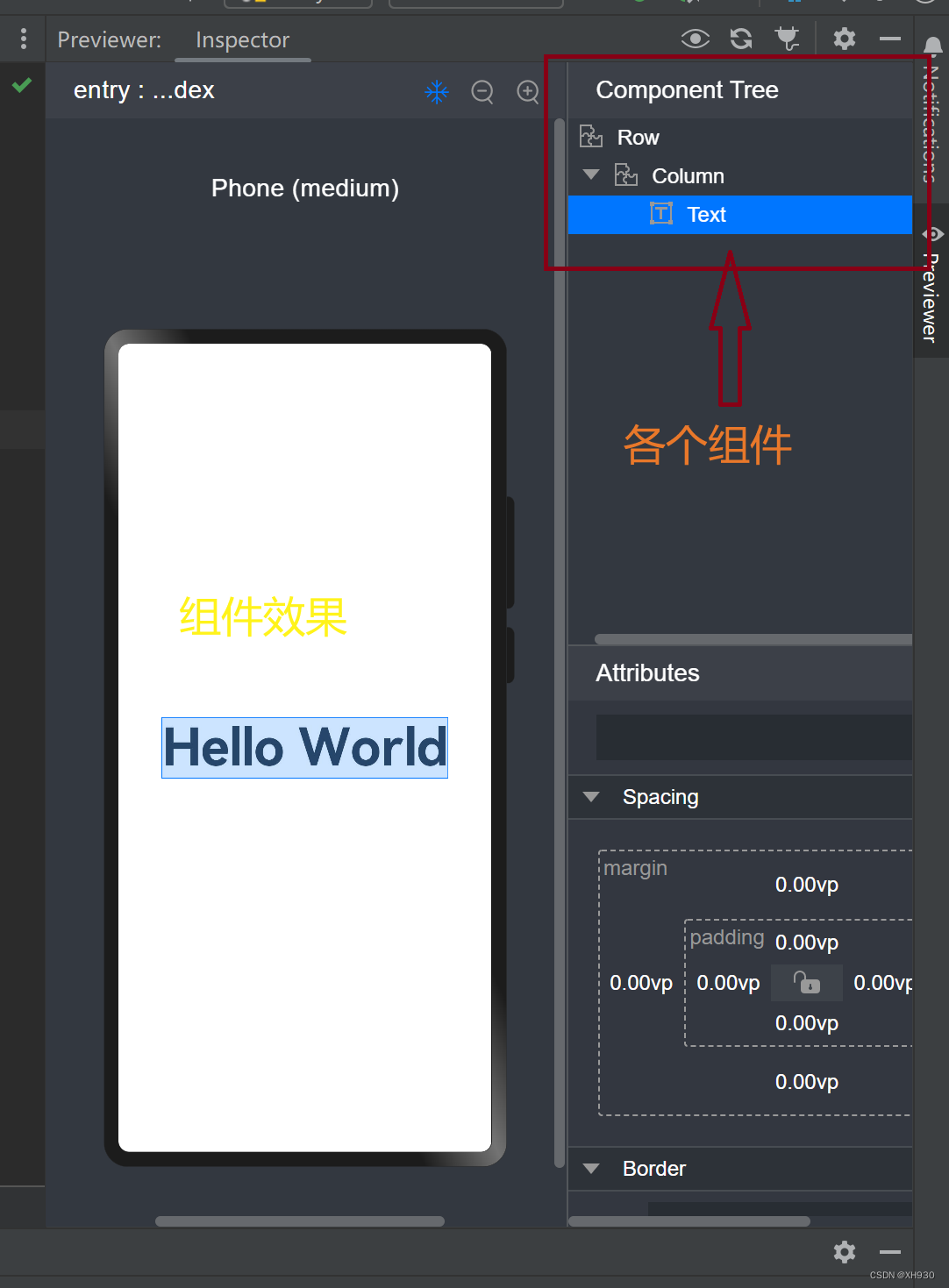
预览区查看各个组件
step1
组件预览 按钮旁边为 刷新预览

step2

5.编译器使用
5.1 代码跳转
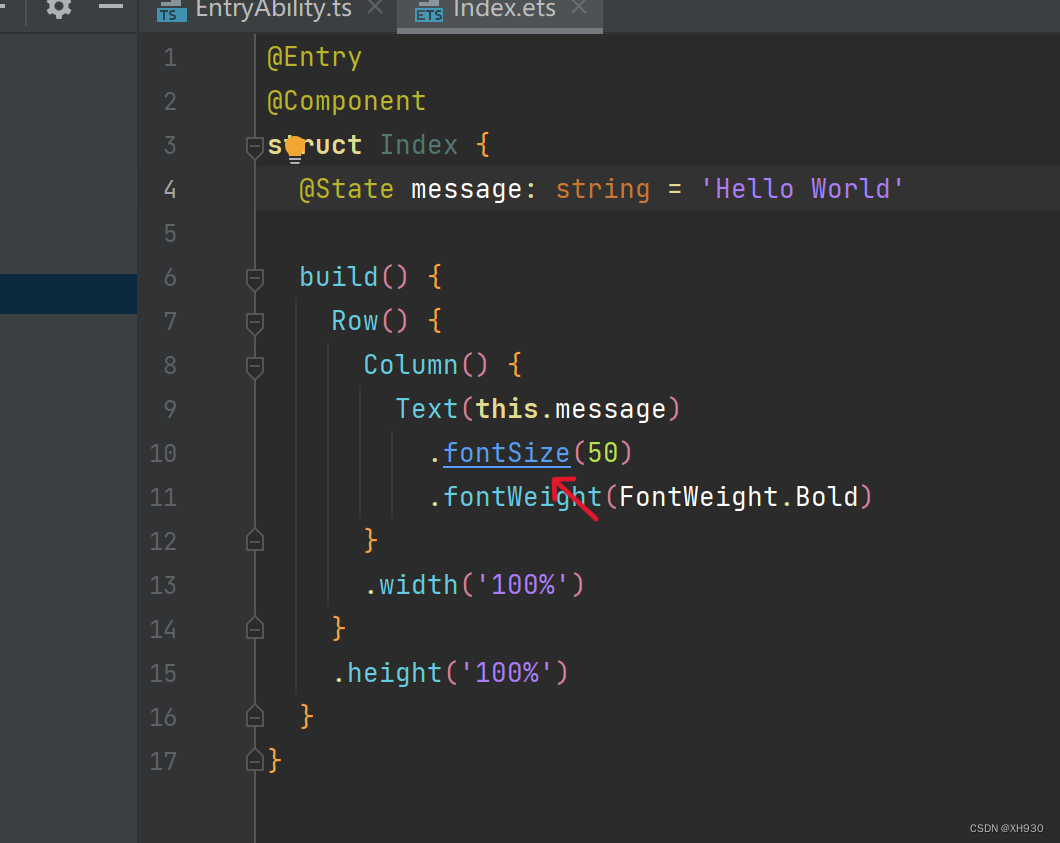
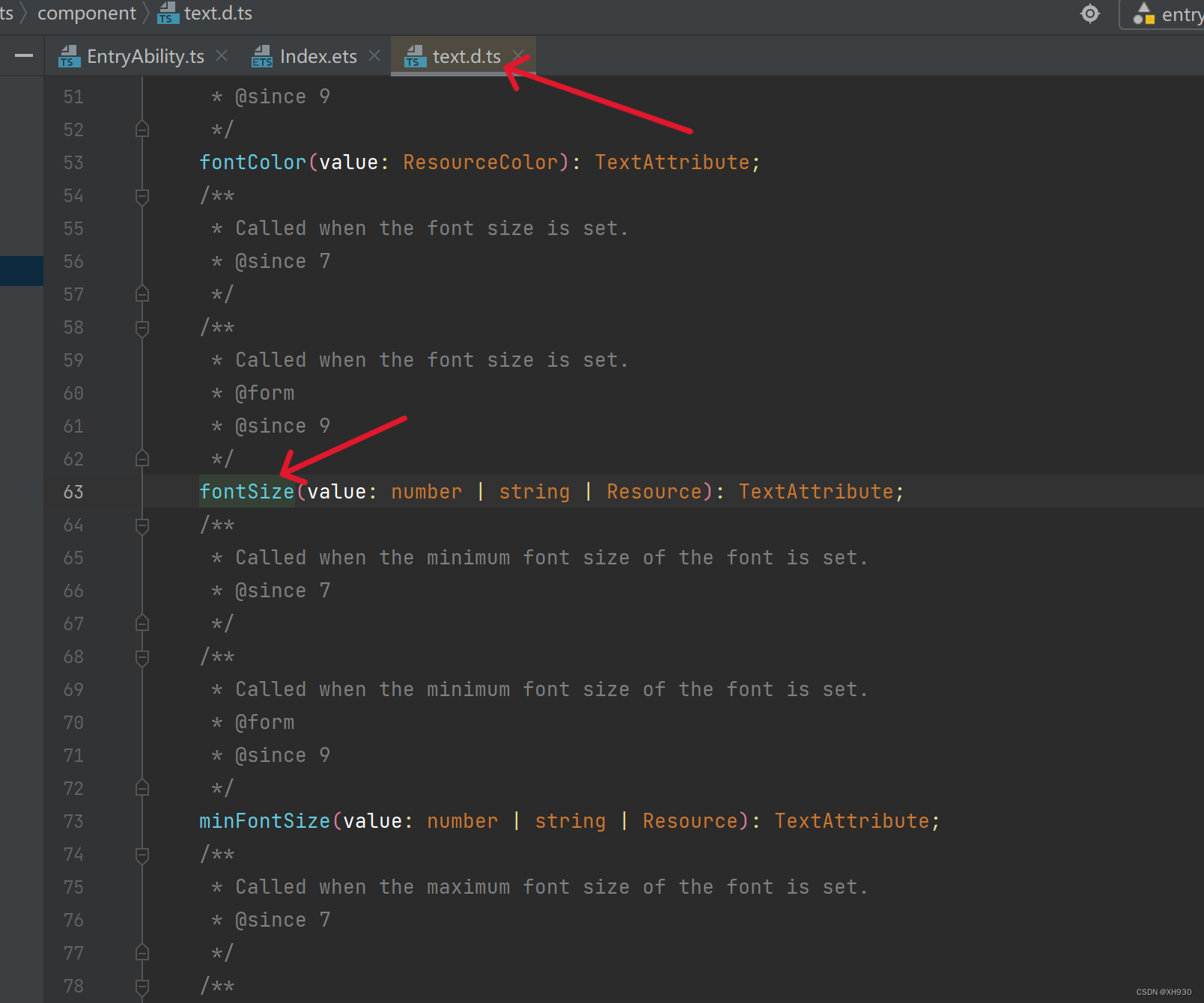
在代码编辑区,按住 Ctrl 点击引用的类、方法、参数、变量等名称,自动 跳转到定义处 。若单击定义处的类、变量等名称,当仅有一处引用时,可直接跳转到引用位置;若有多处引用,在弹窗中可以选择想要查看的引用位置。
step1
按住 Ctrl键,点击 .fontSize()

step2


























 1566
1566











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








