1.使用electron-app脚手架初始化项目
1.初始化
// 新文件夹内打开终端或者powershell
// 速度慢就换淘宝镜像
npm init electron-vite2.安装依赖
npm install //安装所需依赖3.启动
npm run dev 2.使用方法
1.前端就是vue3+ts+vite的正常开发
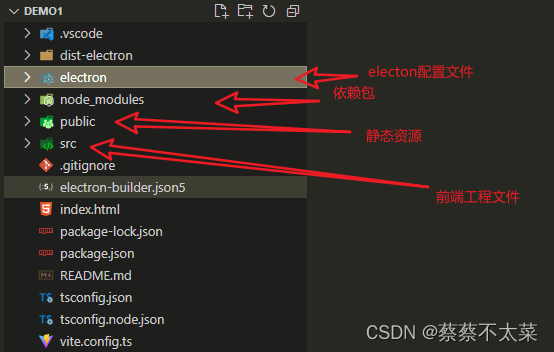
2.electron目录及配置项

3.electron创建创建窗口的方法
/electon/main.ts
// 创建window窗口方法
function createWindow() {
// 通过electron的api创建窗口
win = new BrowserWindow({
icon: path.join(process.env.VITE_PUBLIC, 'electron-vite.svg'),// 图标配置
title: 'Electron Vite', // 名称
backgroundColor: '#fff', // 背景色
webPreferences: { // 网页功能配置
preload: path.join(__dirname, 'preload.js'),
nodeIntegration: true, // 是否集成 Nodejs
},
})
// 加载页面
win.webContents.on('did-finish-load', () => {
win?.webContents.send('main-process-message', (new Date).toLocaleString())
})
// 区分环境配置启动路径
if (VITE_DEV_SERVER_URL) {
// 开发环境,默认使用的是vite启动的服务地址
win.loadURL(VITE_DEV_SERVER_URL)
} else {
// 生产环境,直接加载打包后的文件 也可以使用 `win.loadFile('index.html')`
win.loadFile(path.join(process.env.DIST, 'index.html'))
// win.loadURL('file://'+path.join(__dirname, '../dist/index.html'))
}
}4.electron主进程与渲染进程交互问题
1.渲染进程通过electron的ipcRenderer方法的invoke关键字向主进程发起消息
<template>
<div>
字符串: {{ String }}
</div>
<div>
button: <button @click="sendMain">修改字符串</button>
</div>
</template>
<script setup lang="ts">
import { ref } from 'vue';
const String = ref('Hello World')
const sendMain = () => {
// 这里不用引入electron的ipcRenderer,因为在preload.ts中已经引入了
// 1. 通过window.ipcRenderer.on监听主进程发送的消息
window.ipcRenderer.invoke('post-message', String.value)
// 2. 通过window.ipcRenderer.invoke发送消息给主进程
window.ipcRenderer.on('fix-post-message', (event, arg) => {
// 将主进程返回的消息赋值给String
String.value = arg
})
}
</script>2.主进程通过ipcMain 和 webContents.send方法进行接收信息和发送信息
electron/main.ts
// 通过ipcMain监听渲染进程传来的消息
ipcMain.handle('post-message', (event, arg) => {
console.log('post-message', event, arg)
// 监听到消息后,主进程通过webContents发送消息给渲染进程
win?.webContents.send('fix-post-message', '修改后:'+arg)
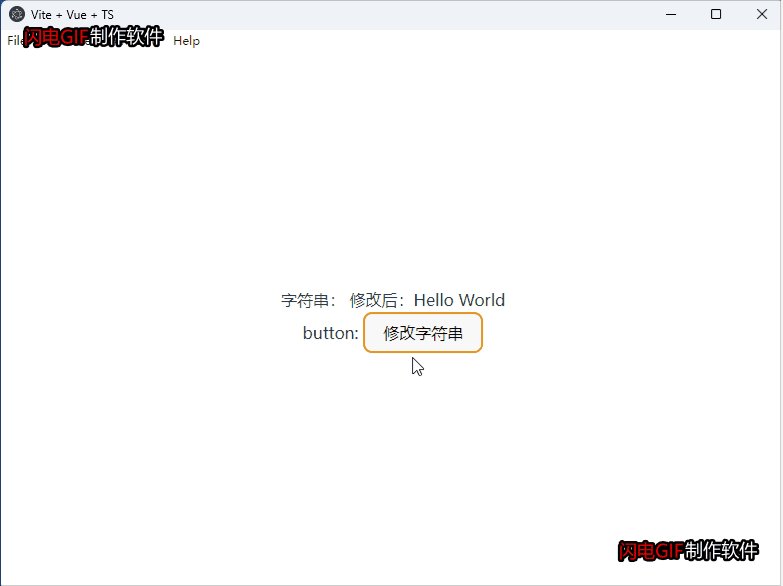
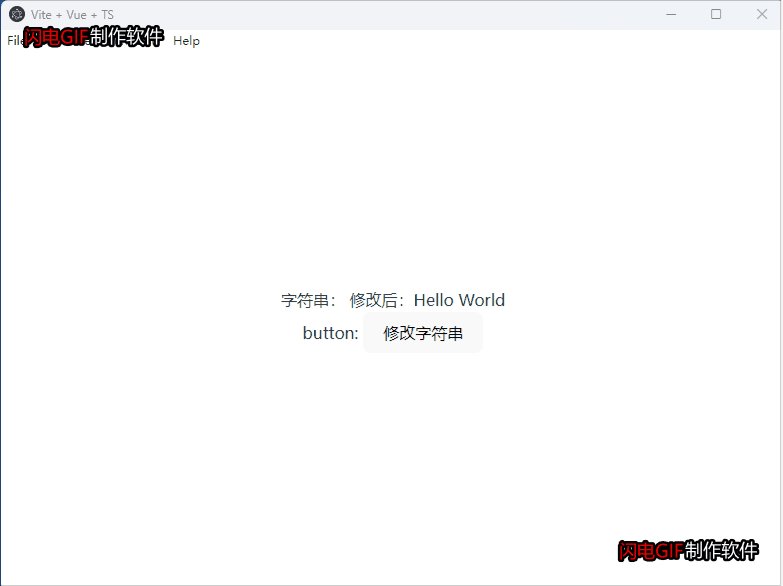
})完成的效果

3.打开新的window,并显示vue-router的其他路由遇到的bug
1.创建子window时使用开发环境的路径配置路由
//主进程创建子窗口的方法
function createChildWindow() {
child = new BrowserWindow({
width: 300,
height:300,
parent: win, // 父级窗口
modal:false, // 是否是模态窗口
webPreferences: { // 网页功能配置
preload: path.join(__dirname, 'preload.js'),
nodeIntegration: true, // 是否集成 Nodejs
},
})
if (VITE_DEV_SERVER_URL) {
// 开发环境用的路径,后面直接加路由即可访问
child.loadURL(VITE_DEV_SERVER_URL+ '/#/helloWorld')
}
}2.但是生产环境是本地路径,所以大部分人配置也是会直接在后面直接加上路由
win.loadFile(path.join(process.env.DIST, 'index.html'+'/#/helloWorld'))这样写就会面临这打开的新窗口是白屏的未加载出来,调试发现路径不对,但是又不知道哪里不对
****正确的写法也是要使用loadUrl去操作打开的路由的,只不过后面的路由没有 / 直接变成 #+路由即可,这是其中的一个坑,比较容易陷进去
function createChildWindow() {
child = new BrowserWindow({
width: 300,
height: 300,
parent: win, // 父级窗口
modal:false, // 是否是模态窗口
webPreferences: { // 网页功能配置
preload: path.join(__dirname, 'preload.js'),
nodeIntegration: true, // 是否集成 Nodejs
},
})
if (VITE_DEV_SERVER_URL) {
child.loadURL(VITE_DEV_SERVER_URL+ '/#/helloWorld')
} else {
// 生产环境,直接加载打包后的文件 也可以使用 `win.loadFile('index.html')`
child.loadURL('file://'+path.join(process.env.DIST, 'index.html'+'#helloWorld'))
}
}看一下打包后的生产环境的结果
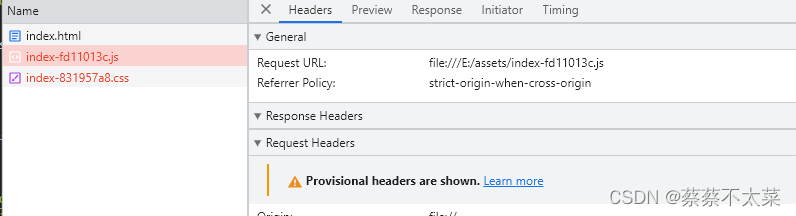
3.打包后,安装打开发现白屏报错
发现是资源没有加载出来

解决办法,增加配置
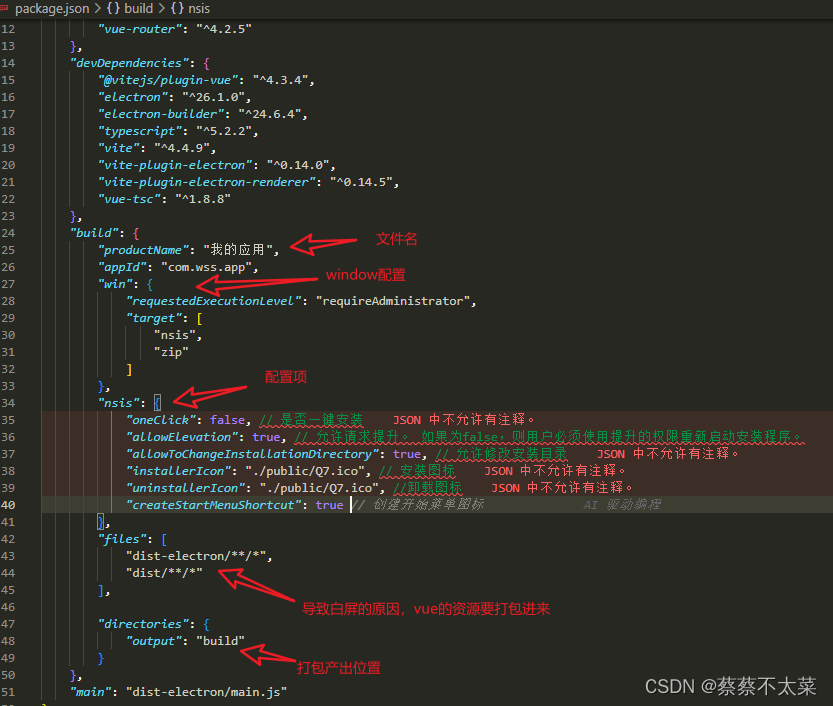
package.json

build的代码
"build": {
"productName": "我的应用",
"appId": "com.wss.app",
"win": {
"requestedExecutionLevel": "requireAdministrator",
"target": [
"nsis",
"zip"
]
},
"nsis": {
"oneClick": false,
"allowElevation": true,
"allowToChangeInstallationDirectory": true,
"createStartMenuShortcut": true
},
"files": [
"dist-electron/**/*",
"dist/**/*"
],
"directories": {
"output": "build"
}
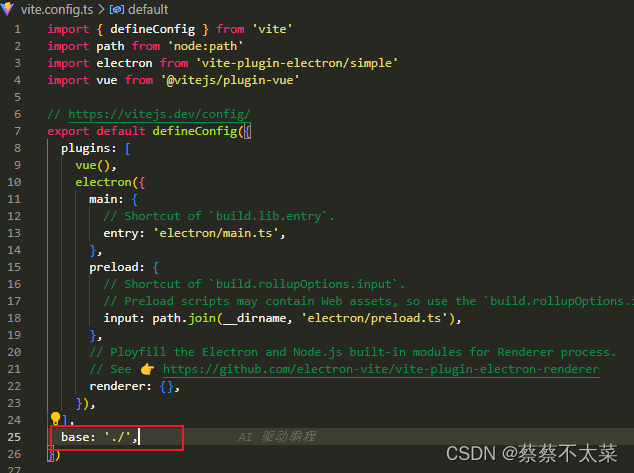
},vite.config.ts

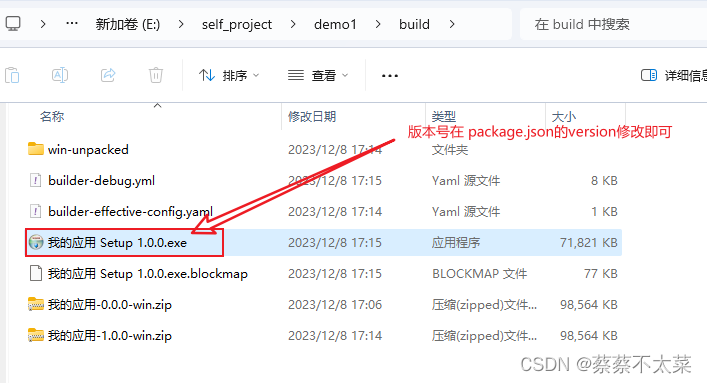
改完以后重新打包,完成后去dist同级目录下找到build文件夹,就是我们打包后的产物了,再次安装

安装后打开,完全没问题了,子窗口也可以成功创建了

敲键盘不易,请多多点赞























 564
564











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








