前言
系统学一下Databinding, 简单来讲就是将视图ui和数据进行绑定的组件,这里我们使用ViewModel来进行触发事件的管理和数据的载入,在布局文件中进行Databinding的数据绑定,例如使用 @{} 表达式,万事俱备,这时我们发现还有布局文件的管理者MainActivty,在那里进行声明就可以了,创建出binding 进行布局、ViewModel、lifecycle的绑定,想知道具体内部的关联,感兴趣的可以看看源代码实现,特别是lifecycle的绑定这里,借用了观察者模式,来进行实时更新。
一、相关配置
buildFeatures {
dataBinding true
}
implementation "androidx.lifecycle:lifecycle-viewmodel-ktx:2.7.0"
implementation "androidx.lifecycle:lifecycle-livedata-ktx:2.7.0"
二、布局文件
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:tools="http://schemas.android.com/tools"
xmlns:android="http://schemas.android.com/apk/res/android">
<data>
<variable
name="viewModel"
type="com.example.databinding.viewModel.ViewModel" />
</data>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{viewModel.message}" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Click"
android:onClick="@{() -> viewModel.onButtonClick()}"
tools:ignore="HardcodedText" />
</LinearLayout>
</layout>
这里我觉得使用的十分巧妙,通过布局文件的事件直接修改来影响ViewModel的变化再反馈给布局文件进行显示。
三、ViewModel
package com.example.databinding.viewModel
import androidx.databinding.ObservableField
import androidx.lifecycle.ViewModel
class ViewModel : ViewModel() {
val message = ObservableField<String>("Databinding")//设置初始值,message有变化的话,观察者模式会进行更新
fun onButtonClick(){
message.set("Button Clicked!!!")
}
}四、MainActivity
package com.example.databinding
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.databinding.DataBindingUtil
import com.example.databinding.databinding.ActivityMainBinding
import com.example.databinding.viewModel.ViewModel
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val binding : ActivityMainBinding = DataBindingUtil.setContentView(this, R.layout.activity_main)
val viewModel = ViewModel()//获得新建ViewModel对象
binding.viewModel = viewModel//使得布局文件中的视图可以直接访问并使用 ViewModel 中的数据和方法
binding.lifecycleOwner = this//生命周期的赋值将 lifecycleOwner 设置为 this,以确保 LiveData 可以感知到生命周期变化
}
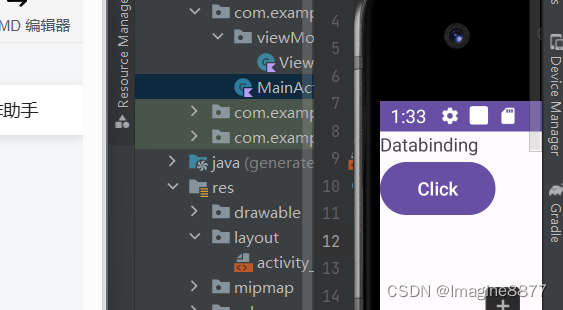
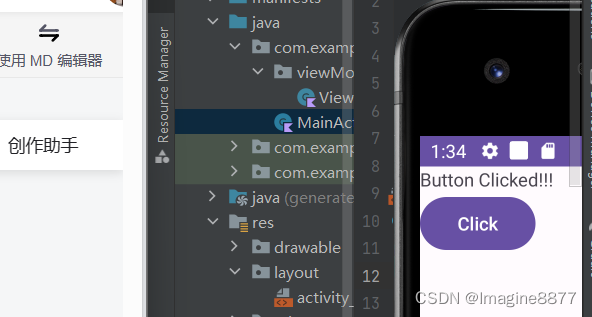
}五、运行结果


总结
主要也是解耦的一种实现,让代码更为简洁也更容易管理,Databinding十分常用在项目中






















 768
768

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










