一、准备阶段
首先应该对HTML自带的各种样式进行重置
a>rest.css
创建文件reset.css以写入相关样式来对其进行重置
1.代码
/* 将标签默认的间距设为0 */
body,p,h1,h2,h3,h4,h5,h6,ul,dl,dt,form,input{
margin:0;
padding:0;
}
/* 去掉默认的小圆点 */
ul{
list-style:none;
}
/* 去掉默认的下划线 */
a{
text-decoration:none;
}
/* 设置不倾斜 */
em{
font-style:normal;
}
/* 去掉在IE下图片做链接时生成的边框 */
img{
border:0px;
}
/* 让h标签继承body中的字体大小的设置 */
h1,h2,h3,h4,h5,h6{
font-size:100%;
}
/* 清除浮动、解决margin-top塌陷 */
.clearfix:before,.clearfix:after{
content:"";
display:table;
}
.clearfix:after{
clear:both;
}
.clearfix{
zoom:1;/* 兼容ie浏览器 */
}
/* 设置浮动相关 */
.fl{
float:left;
}
.fr{
float:right;
}2.讲解
body,p,h1,h2,h3,h4,h5,h6,ul,dl,dt,form,input都具有自身的margin和padding
对于ul进行列表会产生小圆点使用list-style:none;进行消除
a标签会本身自带下划线使用text-decoration:none;进行重置
em为设置倾斜部分使用font-style:normal;进行重置
对于IE浏览器使用img标签设置图片时会有边框的产生,应该设置border:0px;
不使用h1-h6特定的字体大小而靠自己进行单独设置,他们都先继承body的字体大小 font-size:100%;
清除浮动,解决塌陷
.clearfix:before,.clearfix:after{
content:"";
display:table;
}
.clearfix:after{
clear:both;
}
.clearfix{
zoom:1;/* 兼容ie浏览器 */
}本案例都是通过浮动实现故先设置fl为想左进行浮动,fr设置进行右浮动
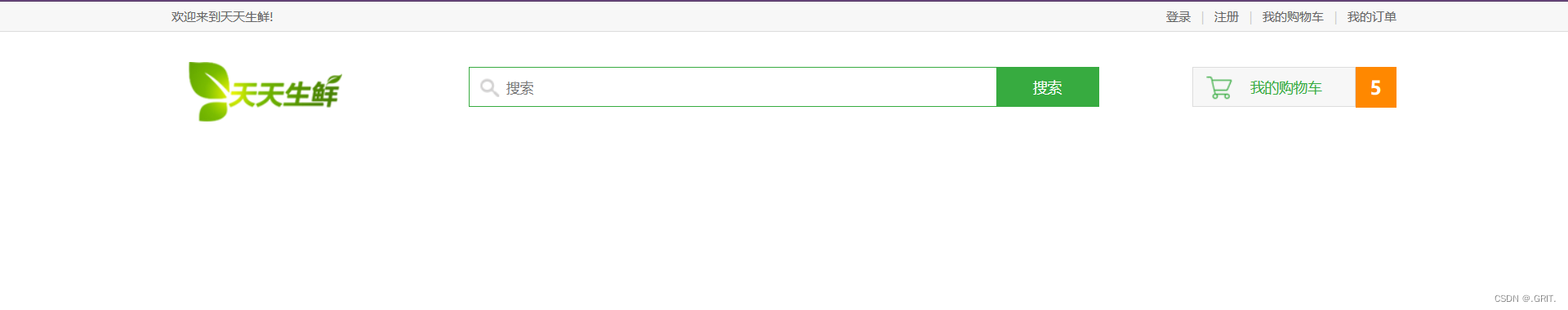
二、实现主体部分
a.主体html框架
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- 增加样式 -->
<link rel="stylesheet" href="./css/reset.css">
<!-- 去除固定样式 -->
<link rel="stylesheet" href="./css/add.css">
<title>天天生鲜-首页</title>
</head>
<body>
<!-- 页面顶部 -->
<div class="header_con">
<div class="header">
<div class="welcome fl">欢迎来到天天生鲜!</div><!-- 设置整体向左 -->
<div class="user_con fr"><!-- 设置整体向右 -->
<ul class="login_btns fl"><!-- 里面部分全部向左浮动 -->
<li><a href="#">登录</a></li>
<li><span>|</span></li>
<li><a href="#">注册</a></li>
</ul>
<div class="user_info fl">
欢迎您:<em>张山</em>
</div>
<ul class="user_btns fl">
<li><span>|</span></li>
<li><a href="#">我的购物车</a></li>
<li><span>|</span></li>
<li><a href="#">我的订单</a></li>
</ul>
</div>
</div>
</div>
<!-- logo、搜索框、购物车 -->
<div class="center_con">
<a href="index.html" class="logo fl"><img src="../天天生鲜/images/logo.png" alt="天天生鲜网站logo"></a>
<div class="search_con fl">
<form>
<input type="text" name="" class="input_txt fl" placeholder="搜索">
<input type="submit" name="" class="input_sub fl" value="搜索">
</form>
</div>
<div class="chart_con fr">
<a href="#" class="chart_link fl">我的购物车</a>
<div class="chart_num fl">5</div>
</div>
</div>
</body>
</html>b.主体css设置
/* 页面顶部第一行的样式 */
body{
font-size: 14px;
font-family: "Microsoft Yahei";
}
.header_con{
height: 29px;
border-bottom: 1px solid #ddd;
background-color: #f7f7f7;
}
.header{
width:1200px;
height:29px;
margin:0 auto;
}
.welcome{
font-size: 12px;
color: #666;
line-height: 29px;
}
/* .user_con{
background-color: gold;
} */
.user_info{
display: none;/* 对登录后的数据进行隐藏 */
font-size: 12px;
line-height: 29px;
color: #666;
}
.user_info em{
color: #f80;
}
.login_btns li, .user_btns li{
float: left;
height: 29px;
}
.login_btns li a, .login_btns li span, .user_btns a, .user_btns span{
display: block;
line-height: 29px;/* 水平居中 */
font-size: 12px;/* 设置字体 */
color: #666;/* 设置字体颜色 */
}
.login_btns li span,.user_btns li span{
color: #cecece;
margin: 0 10px;/* 设置外边距 */
}
.login_btns a:hover, .user_btns a:hover{
color: #f80;/* 对于a标签设置样式 */
}
/* logo、搜索框、购物的样式 */
.center_con{
/* 设置第一个大的div长度然后使用居中使其位于中间 */
width: 1200px;
height: 115px;
margin: 0 auto;
}
.logo{
margin: 29px 0 0 17px;
}
.search_con{
width: 616px;
height: 38px;
margin: 34px 0 0 124px;
border: 1px solid #37ab40;
background: url(../images/icons.png);
}
.search_con .input_txt{
margin-left: 36px;
width: 480px;
height: 38px;/* 设置搜索输入框 */
border: 0px;
/* outline: none; */
}
.search_con .input_sub{
width: 100px;/* 设置右侧搜索按键 */
height: 38px;
background-color: #37ab40;
border: 0;/* 将搜索按钮进行设置 */
font-size: 14px;
color: #fff;
/* 将鼠标设置手型 */
cursor: pointer;
}
.chart_con{
width: 200px;/* 设置右侧购物车部分 */
height: 40px;
margin-top: 34px;
}
.chart_link{
width: 158px;
height: 38px;
border: 1px solid #ddd;
background: url(../images/icons.png) 12px -42px no-repeat #f7f7f7;
text-indent: 56px;/* 设置水平方向 */
line-height: 38px;/* 设置垂直方向居中 */
font-size: 14px;
color: #37ab40;
}
.chart_num{
width: 40px;
height: 40px;
background-color: #f80;
text-align: center;
font: bold 18px/40px "Microsft Yahei";
color: #fff;
}
三、总结
对于此项目的第一部分设计,自我感觉完全使用浮动进行摆放的,其中有很多浮动技巧比较生疏。























 6903
6903











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










