项目场景:
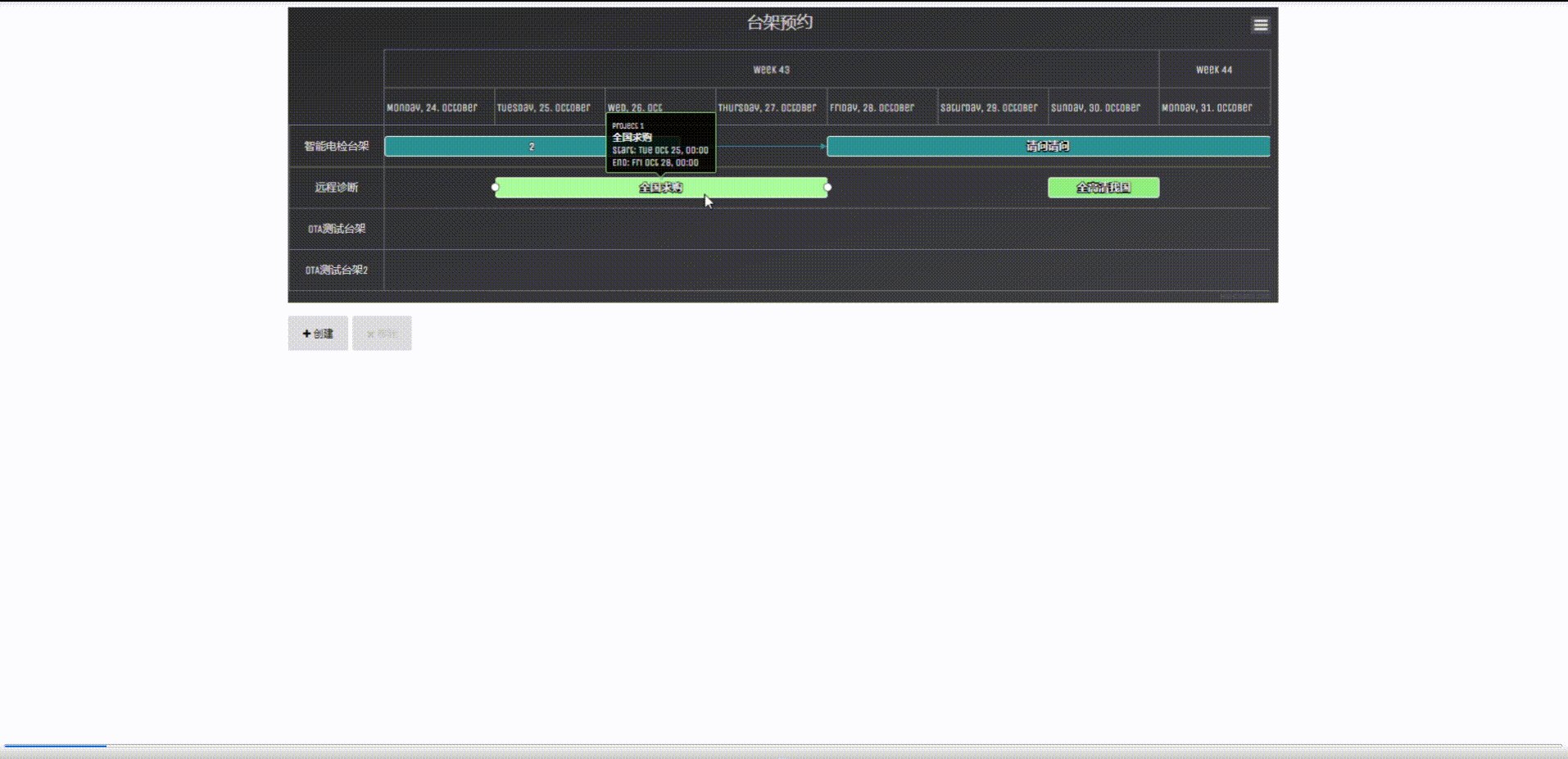
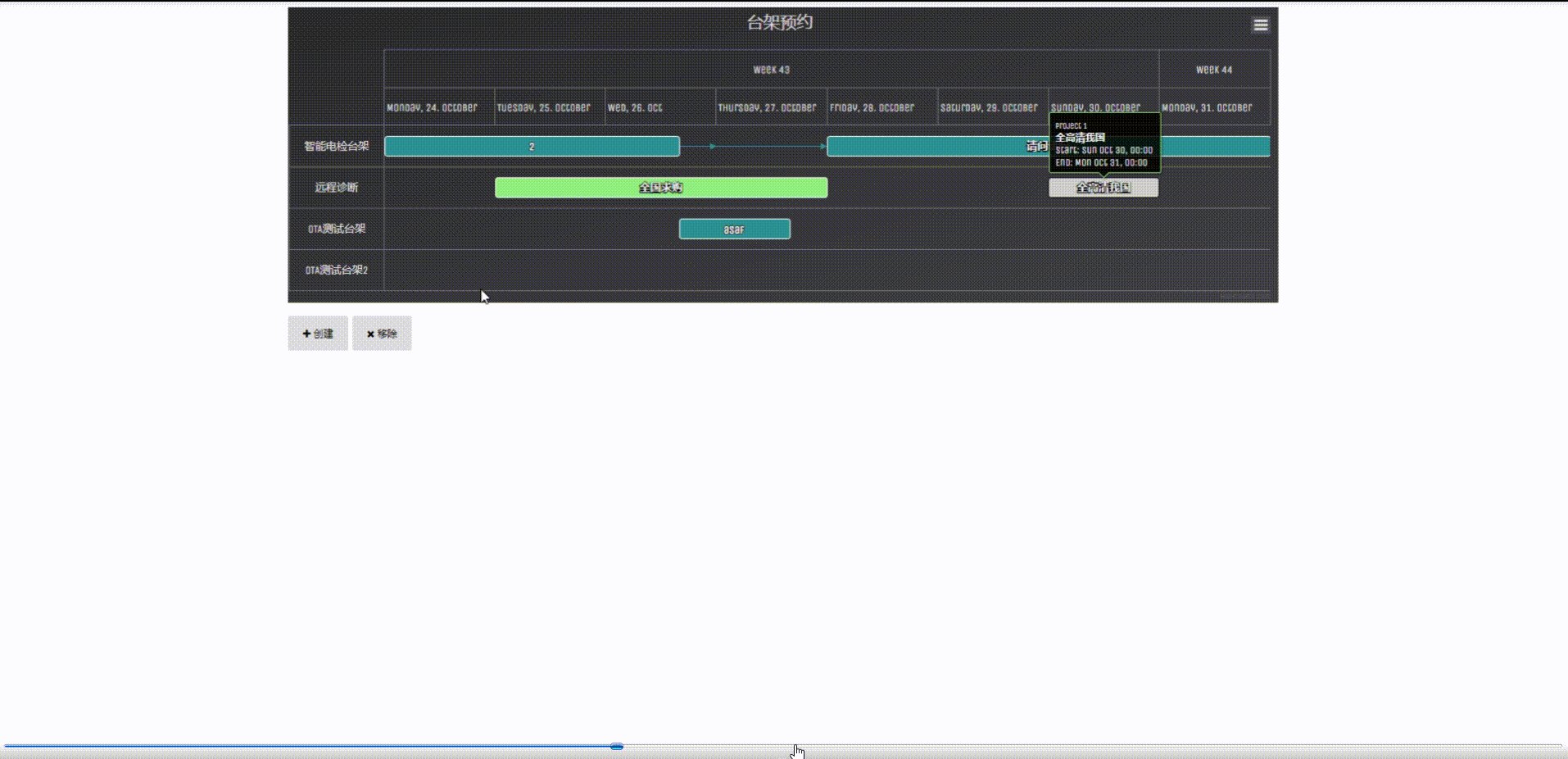
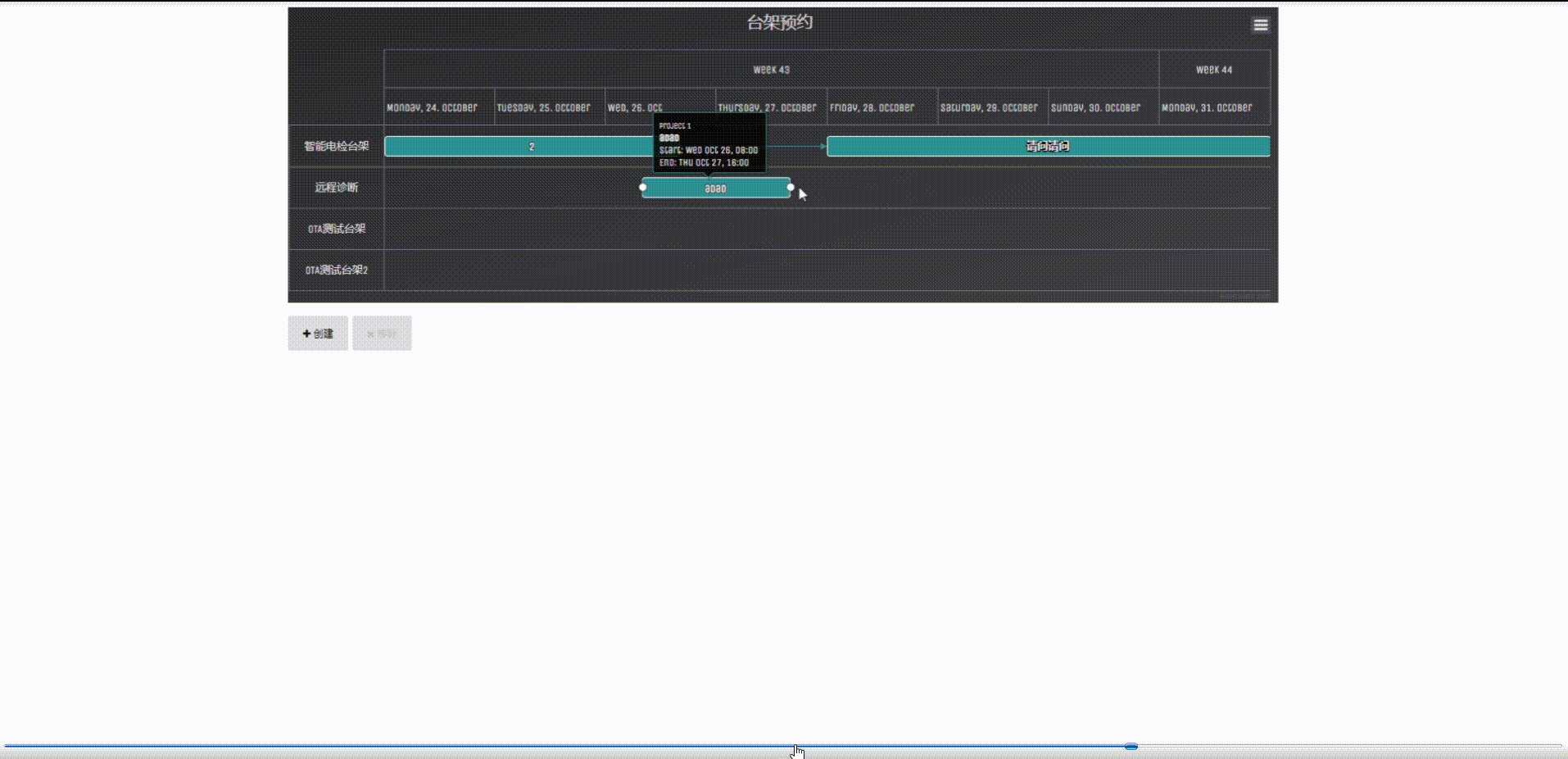
甘特图,先介绍下核心功能: (1)横轴、纵轴拖拽;(2)左侧列表信息,右侧时间轴表示任务;(3)每个任务可以订制样式,并且可以动态修改样式;(4)自定义时间粒度显示(小时、天、星期、月、年);(5)支持大批量数据渲染;(6) 支持同行多节点渲染;(7)支持选中,以及批量选中;(8)支持下载png pdf 等操作。等等还有其他的一些功能。
效果预览

解决方案:
话不多说:开撸
<html>
<head>
<meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<link rel="icon" href="https://static.jianshukeji.com/hcode/images/favicon.ico">
<link rel="stylesheet" type="text/css" href="https://code.highcharts.com.cn/libs/font-awesome/css/font-awesome.min.css"/>
<style>
#container, #buttonGroup {
max-width: 1200px;
min-width: 320px;
margin: 1em auto;
}
.hidden {
display: none;
}
.main-container button {
font-size: 12px;
border-radius: 2px;
border: 0;
background-color: #ddd;
padding: 13px 18px;
}
.main-container button[disabled] {
color: silver;
}
.button-row button {
display: inline-block;
margin: 0;
}
.overlay {
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: rgba(0, 0, 0, 0.3);
transition: opacity 500ms;
}
.popup {
margin: 70px auto;
padding: 20px;
background: #fff;
border-radius: 5px;
width: 300px;
position: relative;
}
.popup input, .popup select {
width: 100%;
margin: 5px 0 15px;
}
.popup button {
float: right;
margin-left: 0.2em;
}
.popup .clear {
height: 50px;
}
.popup input[type=text], .popup select {
height: 2em;
font-size: 16px;
}
</style>
<script src="https://cdn.highcharts.com.cn/gantt/highcharts-gantt.js"></script>
<script src="https://cdn.highcharts.com.cn/highcharts/modules/draggable-points.js"></script>
<script src="https://cdn.highcharts.com.cn/highcharts/modules/exporting.js"></script>
<script src="https://cdn.highcharts.com.cn/highcharts/themes/dark-unica.js"></script>
</head>
<body>
<div class="main-container">
<div id="container"></div>
<div id="buttonGroup" class="button-row">
<button id="btnShowDialog">
<i class="fa fa-plus"></i>
创建
</button>
<button id="btnRemoveSelected" disabled="disabled">
<i class="fa fa-remove"></i>
移除
</button>
</div>
<div id="addTaskDialog" class="hidden overlay">
<div class="popup">
<h3>创建</h3>
<label>描述 <input id="inputName" type="text" /></label>
<label>台架
<select id="selectDepartment">
<option value="0">智能电检台架</option>
<option value="1">远程挣断</option>
<option value="2">OTA测试台架</option>
<option value="2">OTA测试台架2</option>
</select>
</label>
<div class="button-row">
<button id="btnAddTask">Add</button>
<button id="btnCancelAddTask">Cancel</button>
</div>
<div class="clear"></div>
</div>
</div>
</div>
<script>
var today = new Date(),
day = 1000 * 60 * 60 * 24,
each = Highcharts.each,
reduce = Highcharts.reduce,
btnShowDialog = document.getElementById('btnShowDialog'),
btnRemoveTask = document.getElementById('btnRemoveSelected'),
btnAddTask = document.getElementById('btnAddTask'),
btnCancelAddTask = document.getElementById('btnCancelAddTask'),
addTaskDialog = document.getElementById('addTaskDialog'),
inputName = document.getElementById('inputName'),
selectDepartment = document.getElementById('selectDepartment'),
// selectDependency = document.getElementById('selectDependency'),
// chkMilestone = document.getElementById('chkMilestone'),
isAddingTask = false;
// Set to 00:00:00:000 today
today.setUTCHours(0);
today.setUTCMinutes(0);
today.setUTCSeconds(0);
today.setUTCMilliseconds(0);
today = today.getTime();
// Update disabled status of the remove button, depending on whether or not we
// have any selected points.
function updateRemoveButtonStatus() {
var chart = this.series.chart;
// Run in a timeout to allow the select to update
setTimeout(function () {
btnRemoveTask.disabled = !chart.getSelectedPoints().length ||
isAddingTask;
}, 10);
}
// Create the chart
var chart = Highcharts.ganttChart('container', {
chart: {
spacingLeft: 1
},
title: {
text: '台架预约'
},
subtitle: {
// text: '系统'
},
plotOptions: {
series: {
animation: false, // Do not animate dependency connectors
dragDrop: {
draggableX: true,
draggableY: true,
dragMinY: 0,
dragMaxY: 2,
dragPrecisionX: day / 3 // Snap to eight hours
},
dataLabels: {
enabled: true,
format: '{point.name}',
style: {
cursor: 'default',
pointerEvents: 'none'
}
},
allowPointSelect: true,
point: {
events: {
select: updateRemoveButtonStatus,
unselect: updateRemoveButtonStatus,
remove: updateRemoveButtonStatus
}
}
}
},
yAxis: {
type: 'category',
categories: ['智能电检台架', '远程诊断', 'OTA测试台架','OTA测试台架2'],
min: 0,
max: 3
},
xAxis: {
currentDateIndicator: true
},
tooltip: {
xDateFormat: '%a %b %d, %H:%M'
},
series: [{
name: 'Project 1',
data: [{
start: today + 2 * day,
end: today + day * 5,
name: '2',
id: 'prototype',
y: 0
}, {
start: today + day * 6,
name: '请问',
dependency: 'prototype',
id: 'proto_done',
y: 0
}, {
start: today + day * 7,
end: today + day * 11,
name: '请问请问',
dependency: 'proto_done',
y: 0
}, {
start: today + day * 5,
end: today + day * 8,
name: '全国求购',
y: 1
}, {
start: today + day * 9,
end: today + day * 10,
name: '全高清我国',
y: 1
}]
}]
});
/* Add button handlers for add/remove tasks */
btnRemoveTask.onclick = function () {
var points = chart.getSelectedPoints();
each(points, function (point) {
point.remove();
});
};
btnShowDialog.onclick = function () {
// Update dependency list
var depInnerHTML = '<option value=""></option>';
each(chart.series[0].points, function (point) {
depInnerHTML += '<option value="' + point.id + '">' + point.name +
' </option>';
});
// selectDependency.innerHTML = depInnerHTML;
// Show dialog by removing "hidden" class
addTaskDialog.className = 'overlay';
isAddingTask = true;
// Focus name field
inputName.value = '';
inputName.focus();
};
btnAddTask.onclick = function () {
// Get values from dialog
var series = chart.series[0],
name = inputName.value,
undef,
// dependency = chart.get(
// selectDependency.options[selectDependency.selectedIndex].value
// ),
y = parseInt(
selectDepartment.options[selectDepartment.selectedIndex].value,
10
),
maxEnd = reduce(series.points, function (acc, point) {
return point.y === y && point.end ? Math.max(acc, point.end) : acc;
}, 0)
// Empty category
if (maxEnd === 0) {
maxEnd = today;
}
// Add the point
series.addPoint({
start: maxEnd + 0,
end: maxEnd + day,
y: y,
name: name,
});
// Hide dialog
addTaskDialog.className += ' hidden';
isAddingTask = false;
};
btnCancelAddTask.onclick = function () {
// Hide dialog
addTaskDialog.className += ' hidden';
isAddingTask = false;
};
</script>
</body>
</html>

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








