机缘:
在做可视化大屏时发现很多图后端响应时间过长为了达到用户体验效果好需要给每个图表添加一个loading效果,但是每一个组件都要写一个 <dv-loading>Loading...</dv-loading> 还要判断啥时候显示与隐藏但时候想换个loading组件的话还要一个个改 有什么方法可以全局使用像elementui那样v-loading就可以使用 这里使用注册自定义指令实现
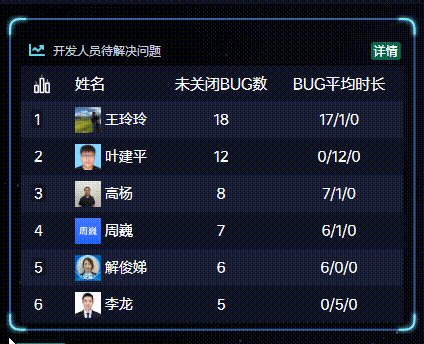
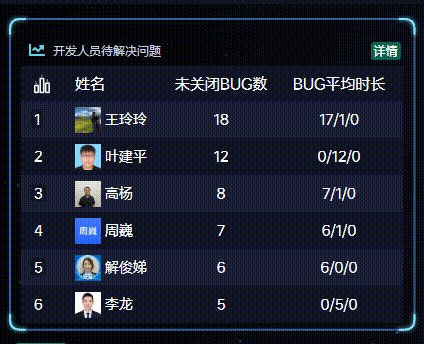
先看 效果

实现过程:
1.在src下的utils下创建一个directives.js文件 用于引入所有vue指令并批量注册指令
import * as directives from './resizeObserver'; // 批量注册指令 export default { install(Vue) { Object.keys(directives).forEach((key) => { Vue.directive(key, directives[key]) }) } }
2.在utils下创建一个dvloading.vue的组件用于全局loading加载的样式模板(根据喜好支持自定义loading样式)








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3846
3846











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








