介绍一下盒子模型
1. 先说明什么是盒模型
- 在HTML页面中的所有元素可以看成是一个盒子
2. css的盒子模型有哪些,区别是什么:
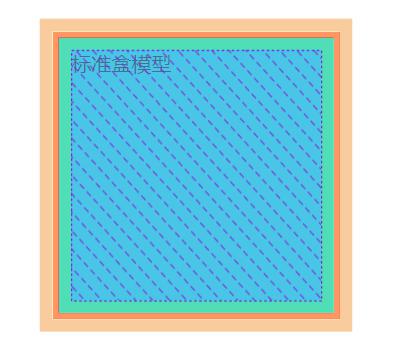
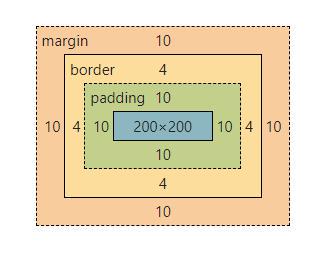
- 标准盒子模型:margin + border + padding + content
<div class="box1">
<span>标准盒模型</span>
</div> .box1 {
width: 200px;
height: 200px;
padding: 10px;
margin: 10px;
border: 4px solid red;
background-color: aqua;
box-sizing: content-box;
}

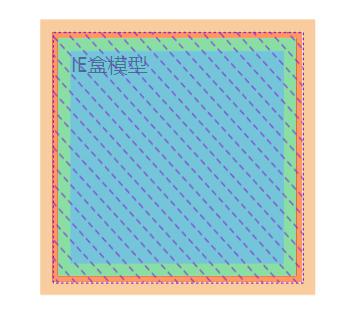
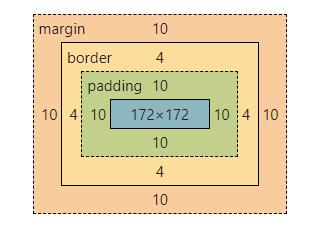
- IE盒子模型:margin + content(border + padding + content)
<div class="box2">
<span>IE盒模型</span>
</div> .box2 {
width: 200px;
height: 200px;
padding: 10px;
margin: 10px;
border: 4px solid red;
background-color: aquamarine;
box-sizing: border-box;
}

3. 如何通过css转换盒子模型
- box-sizing:content-box; /*标准盒子模型*/ **默认样式**
- box-sizing:border-box; /*IE盒子模型*/
选择器的权重值和优先级
1. 选择器的优先级属于css的特性之一,css特性(继承性,层叠性,优先级)
2. 什么是优先级:
- 给同一个元素添加样式时,谁给的权重越高,就先显示谁的样式
3. 选择器权重值:
- (10000) !important
- (1000) 行内样式
- (0100) ID(#)
- (0010) 类(.)/属性(a[rel="external"])/伪类(a:hover;li:nth-child)
- (0001) 标签(div,h1,p)/伪元素选择器
- (0000) 通配符(*)/关系选择器
- 继承
- 浏览器默认属性
3. 介绍 .px em rem
1. px是固定像素,无法因适应页面大小而改变
2. em和rem是相对单位长度,适用于响应式布局
3. em相对于父元素来设置字体大小,一般以<body>的"font-size"为基准;
4. rem相对于根元素<html>的"font-size"
- 16px*62.5%=10px --> 1rem=10px
4. 隐藏元素的方法有哪些
1. display:none
- 元素在页面上消失,不占据空间
2. opacity:0;
- 设置元素的透明度为0,元素不可见,占据空间位置
3. visibility:hidden;
- 让元素消失,占据空间位置,是一种不可见的状态
4. position:absolute;
- 将元素定位在可视区域之外
5. clip-path
- 剪切元素






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








